NEWS
Test Adapter vis 2.0 (Alpha)
-
@markus-6 Setz mal unten den Haken bei reine Websockets verwenden und probiere es dann erneut.
-
@feuersturm Die Seite bleibt leider weiterhin weiß. Ich habe die Adapter auch schon neu geladen. Nen anderen Browser habe ich auch schon getestet.

-
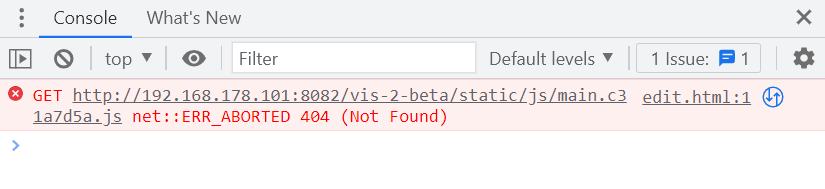
@markus-6 Was gibt denn die Konsole für Fehler aus, wenn du F12 drückst?
-
-
@markus-6 Ich komme leider nicht weiter. Hab gerade auf meinem Testsystem mal die web Adapter Version 4.3.0 wie bei dir installiert und die gleichen Einstellungen (integriert + reine Websockets verwenden) eingestellt und bei mir lädt der vis2 Editor.
Hast du den "ws" Adapter bei dir auch installiert, wenn ja in welcher Version?Ansonsten bitte hier https://github.com/ioBroker/ioBroker.vis/issues ein issue anstellen mit den bisher von dir bereitgestellten Informationen, damit Bluefox sich das ansehen kann.
-
@feuersturm ws ist nicht mehr installiert. Danke trotzdem für die Hilfe.
-
ws muss installiert sein für den vis-Adapter, soweit ich weiß.
-
Irgendwie komm ich mit vis2 noch nicht klar. Mal kurz ein neues Projekt erstellt und dann den Trashschedule rein geogen. Ergebnis:
web.0 278481 2022-12-31 08:49:18.728 error 17 - web.0 278481 2022-12-31 08:49:18.728 error 16 - 57799/K0/<@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:35619 web.0 278481 2022-12-31 08:49:18.728 error 15 - p3@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1894:3299 web.0 278481 2022-12-31 08:49:18.727 error 14 - Ca@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:38308 web.0 278481 2022-12-31 08:49:18.727 error 13 - G0@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:41846 web.0 278481 2022-12-31 08:49:18.726 error 12 - on@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:42513 web.0 278481 2022-12-31 08:49:18.726 error 11 - Vc@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32242 web.0 278481 2022-12-31 08:49:18.726 error 10 - _8@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32751 web.0 278481 2022-12-31 08:49:18.725 error 9 - h8@http://192.168.178.77:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32982 web.0 278481 2022-12-31 08:49:18.725 error 8 - componentDidMount@http://192.168.178.77:8082/vis-2-beta/static/js/188.b5f35900.chunk.js:16:53862 web.0 278481 2022-12-31 08:49:18.724 error 7 - renderWidget@http://192.168.178.77:8082/vis-2-beta/static/js/188.b5f35900.chunk.js:16:70324 web.0 278481 2022-12-31 08:49:18.724 error 6 - e.template@http://192.168.178.77:8082/vis-2-beta/lib/js/can.custom.js:1401:47 web.0 278481 2022-12-31 08:49:18.724 error 5 - renderAs@http://192.168.178.77:8082/vis-2-beta/lib/js/can.custom.js:1465:39 web.0 278481 2022-12-31 08:49:18.723 error 4 - renderTo@http://192.168.178.77:8082/vis-2-beta/lib/js/can.custom.js:1449:63 web.0 278481 2022-12-31 08:49:18.723 error 3 - r@http://192.168.178.77:8082/vis-2-beta/lib/js/can.custom.js:1370:29 web.0 278481 2022-12-31 08:49:18.718 error 2 - n/<@http://192.168.178.77:8082/vis-2-beta/lib/js/can.custom.js:2223:26 web.0 278481 2022-12-31 08:49:18.718 error 1 - n.prototype.render@http://192.168.178.77:8082/vis-2-beta/lib/js/can.custom.js:2229:46 web.0 278481 2022-12-31 08:49:18.717 error 0 - TypeError: vis.binds.trashschedule is undefinedthis.fn@tplTrashscheduleHelper.js:24:16 web.0 278481 2022-12-31 08:49:18.716 error can't render tplTrashscheduleHelper w000001 on "default": -
@peterschatz dann ließ mal den ersten post und handle entsprechend. Wie dort steht müssen Widgets ggf angepasst werden und scheinbar ist trashschedule eins davon
-
Mal ein kleines Update von mir:
Mit der .16er Version zeigt er "meine" Visualisierung im Editor an. Da ich aber großteils die Inventwo Widgets nutze, die wohl noch nicht kompatibel sind, geht die Vis natürlich nicht. Aber alles andere wird im Editor jetzt angezeigt. bis zur .10er Version, die ich als letztes probiert habe, hat das ja auch nicht nicht geklappt.In der normalen Darstellung der VIS kommt aber nur ein weißer Bildschirm, nicht mal die Sachen, die im Editor noch zu sehen sind, werde dargestellt.
Console wirft das aus
bootstrap.jsx:20 iobroker.vis-2-beta@2.0.16 using theme "colored" main.c31a7d5a.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.c31a7d5a.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.c31a7d5a.js:657 Help us to create open source project with reactJS! main.c31a7d5a.js:657 See you :) socket.io.js:66 [2023-01-02T10:23:17.017Z] Try to connect VM40:140 Version vis-canvas-gauges: 0.1.5 VM41:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Qe.<anonymous> (visEngine.jsx:1154:38) at Generator.next (<anonymous>) at 188.b5f35900.chunk.js:29:17517 at new Promise (<anonymous>) at bi (188.b5f35900.chunk.js:29:17337) at Qe.setInnerHTML (visEngine.jsx:1117:42) at Qe.<anonymous> (visEngine.jsx:1183:29) at Generator.next (<anonymous>) at o (188.b5f35900.chunk.js:29:17375) VM44:75 Version vis-history: 1.0.0 VM46:110 Version vis-jqui-mfd: 1.0.12 iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) fritzdect.js:46 Version fritzdect: 0.0.2 slideshow.js:348 Version slideshow: 0.0.1 trashschedule.js:152 Version trashschedule: 2.1.0 metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) :8082/vis-2-beta/widgets/metro/js/metro.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) :8082/vis-2-beta/wid…/info/js/info.js:84 Uncaught SyntaxError: Unexpected end of input iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) DevTools failed to load source map: Could not load content for chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/browser-polyfill.js.map: System error: net::ERR_FILE_NOT_FOUND DevTools failed to load source map: Could not load content for http://192.168.0.251:8082/vis-2-beta/static/js/main.c31a7d5a.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.0.251:8082/vis-2-beta/static/js/313.3238287f.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREIst wie gesagt nur mal ein Update, aber vielleicht hilft es ja den Entwicklern so sehen, wo es noch hakt.
-
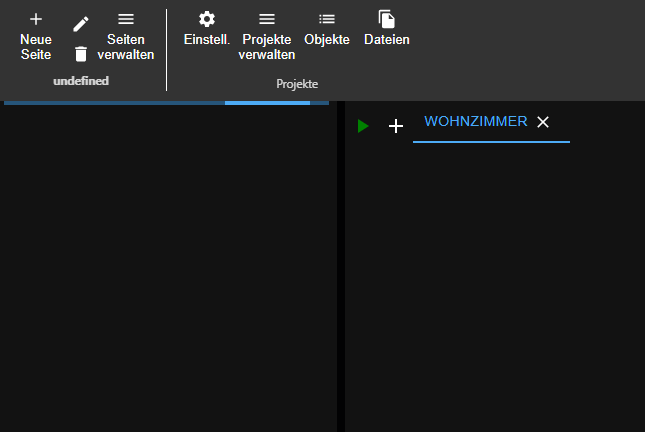
Hi zusammen, bei mir lädt leider die linke Spalte nicht. Hat jemand eine Idee woran das liegen kann?

vis-2-beta.0
2023-01-02 13:10:02.607 info vis license is OK.vis-2-beta.0
2023-01-02 13:10:02.401 info starting. Version 2.0.16 in /opt/iobroker/node_modules/iobroker.vis-2-beta, node: v14.19.2, js-controller: 4.0.23 -
@adsfa sagte in Test Adapter vis 2.0 (Alpha):
, node: v14.19.2, js-controller: 4.0.23
würde ich erstmal auf den "aktuellen" Stand bringen !
-
@adsfa sagte in Test Adapter vis 2.0 (Alpha):
Hi zusammen, bei mir lädt leider die linke Spalte nicht. Hat jemand eine Idee woran das liegen kann?
Bei dir steht links oben unter dem Mülleimer "undefined". Dort steht normalerweise das geladene Projekt.
Erstelle mal ein neues Projekt und prüfe dann, ob sich die linke Spalte mit den Widgets aufbaut. Ein Browser Cache leeren könnte auch hilfreich sein. -
@merlin123 sagte in Test Adapter vis 2.0 (Alpha):
Mit der .16er Version zeigt er "meine" Visualisierung im Editor an. Da ich aber großteils die Inventwo Widgets nutze, die wohl noch nicht kompatibel sind, geht die Vis natürlich nicht.
Es gibt zu Inventwo hier ein issue https://github.com/ioBroker/ioBroker.vis/issues/594 du kannst es dir ja einmal ansehen, ob das dein Problem wiederspiegelt.
In der normalen Darstellung der VIS kommt aber nur ein weißer Bildschirm, nicht mal die Sachen, die im Editor noch zu sehen sind, werde dargestellt.
Was meinst du mit der "normalen Darstellung" Bei Problemen einmal durch die aktuellen issues https://github.com/ioBroker/ioBroker.vis/issues durchschauen und wenn dort dein Problem nicht auftaucht, leg bitte ein neues an.
Es ist auch kein Problem, wenn ein issue mal doppelt ist, das wird dann notfalls auf "duplicate" gestellt und geschlossen, falls es das issue doch schon gab.Ist wie gesagt nur mal ein Update, aber vielleicht hilft es ja den Entwicklern so sehen, wo es noch hakt.
Bluefox als Entwickler wird sicht die github issues anschauen und abarbeiten und sich nicht durch diesen Forumsthread kämpfen

-
@glasfaser Danke, guter Tipp.
@Feuersturm Damit hat es funktioniert
 Danke!
Danke! -
Hallo Ihr…
vielen Dank für die neue Version.
Ich habe grade erst angefangen sie auszuprobieren aber hätte schon eine Anmerkung.
Oft arbeite ich über‘s iPad und hatte daher darauf gehofft, dass es etwas besser mit der Unterstützung wird.
Leider ist das aber nicht der Fall…
Daher eine Frage, nach einem kleinen Feature.
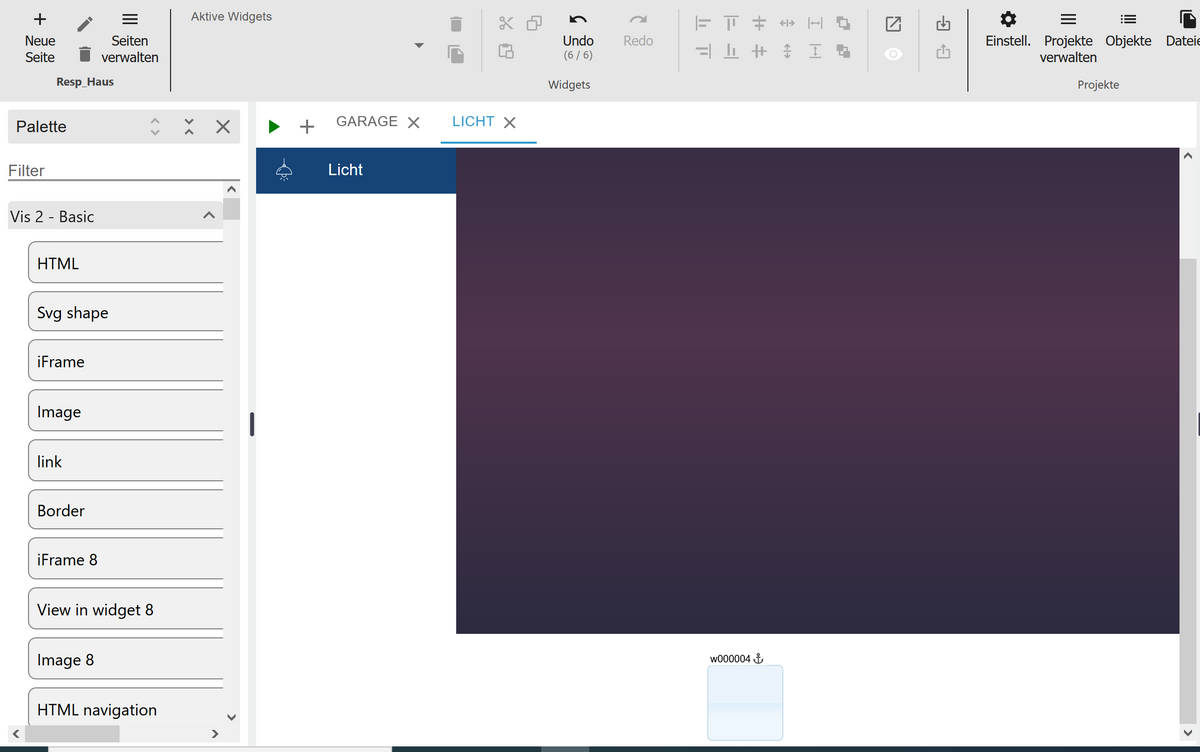
Ist es möglich das mittlere Fenster, also die Ansicht des Editor-Fensters mit Scrollbars auszustatten? Im Augenblich hängt die Darstellung immer oben Links und lässt sich nicht verschieben geschweige denn zoomen.…nur so als Anregung…
-
@telefisch Im Browser am Laptop sieht es so aus. Wenn ich ein Element nach unten ziehe, dann bekomme ich auch einen Scrollbalken angezeigt. Ist das bei dir am Tablet anders?

-
@feuersturm na toll…
manchmal komme ich mir vor wie der letzte Depp…
Hab hundert Mal drauf rum gedrückt, geschoben und gescrollt… NIXJetzt nochmal neu geöffnet und siehe da…
Naja, dann soll es wohl laufen.Danke

-
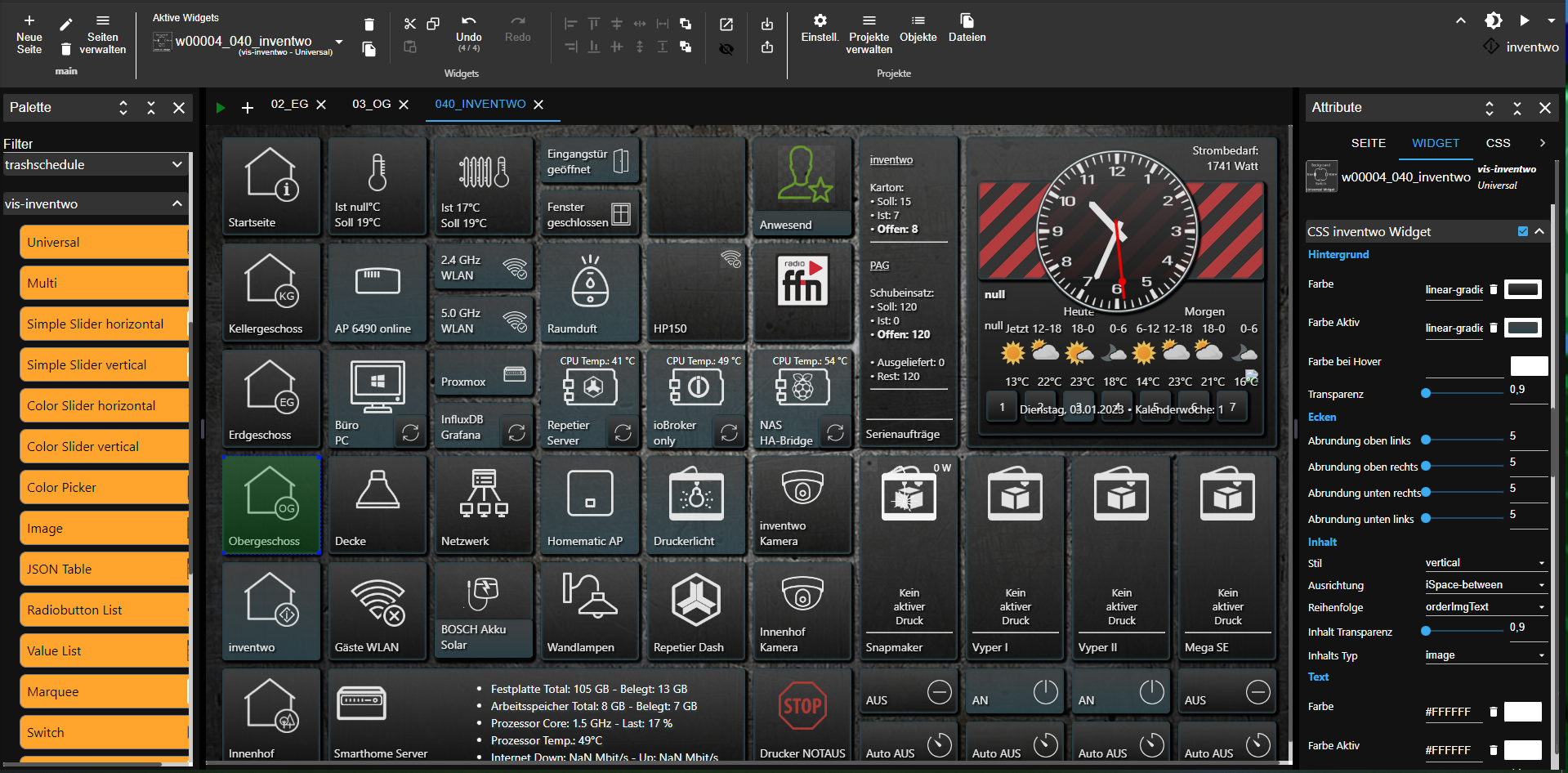
@merlin123 .. was geht bei unseren inventwo Widgets nicht?
Das einzige, was zur Zeit noch nicht geht ist das Binding. Alles andere funktioniert.
Runtime:

Editor:

-
@skvarel sagte in Test Adapter vis 2.0 (Alpha):
Das einzige, was zur Zeit noch nicht geht ist das Binding.
Und das PopUp.