NEWS
Test lovelace 4.x
-
Wenige min nach meinem ersten Test ging Sie.
Dann hab ich es durchgestrichen in meinen Post.Vom Theme ist ist auch weniger wie ich dachte.
Ich benutze sehr oft<hr>in Markdown. Die Linien sind jetzt alle schwarz und nicht weiß wie vorher im Theme definiert.
Mal sehen ob ich das ausfindig gemacht bekomme, das ist nicht so meine Stärke ^^ -
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
-
Vermutlich ist die custom card nicht aktuell für die Version. Sie hat das letzte Update 3/24 bekommen.
-
@erstam said in Test lovelace 4.x:
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
Bei sowas kann ich nicht viel machen. Guck mal, was bei der Karte mit HomeAssistant 2025.03.06 so an bekannten Problemen existiert.
-
Ich habe eine neue Idee vur meine Visualisierung, weiß aber noch nicht genau wie ich es umsetzen kann.
Im Moment fällt mir nur ein, die Seite in Vis zu bauen und als iframe einzubinden. Ich mag Vis aber nicht ^^.Was habe ich vor?
Ich habe eine Json mit Links zu diversen Bildern und einem dazugehörigen Link (Aufnahmen von AgendDVR).
Nun hätte gerne ein Grid der ganzen Bilder mit hinterlegtem Link.
Allerdings hätte ich das gerne responsive.
Aso im Querformat oder großen Bildschirmen mehr Spalten als im Hochformat.
Hat da einer eine Idee?Statisch bekommt man es ja schnell in html für markdown zusammengebaut....
-
@david-g
Also im Grunde "nur" die Bilder alle anzeigen?
Eine Möglichkeit, die mir "in" Lovelace einfällt, wäre, das JSON mit Alias in einzelne States zu zerlegen, wo dann die URL vom Bild drinnen steht, die jeweils als Camera entity in lovelace einbauen und die halt auf einer Seite in lovelace einbinden.
Das würde schonmal gehen, wenn du irgendwie fixe Einträge im JSON hast.Wenn sich da auch die Menge und Bezeichnung (oder so) ändert, wäre noch eine Möglichkeit mit einem Skript zu arbeiten und damit die states anlegen / zerstören und in lovelace mit der auto entities Karte was zu basteln (also so dass entities automatisch dazu kommen oder gelöscht werden).
-
Ich glaube ich habe eine Lösung für mich gefunden.
Mit der HTML Template Card kann man css verarbeiten.Dann kann ich mir den Code in einem Blockly generieren.
Hier das Ergebnis von meinem Testcode (Kann nur normales HTML, sowas geht bei mir nur mit ChatGPT...) :


<div style="display: grid; grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); gap: 20px; margin: auto; max-width: 1200px;"> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 1</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 2</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 3</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 4</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 5</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 6</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 7</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 8</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 9</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 10</span> </div> </div>Das bekommt man ja schön in einer Schleife generiert.
EDIT
Nachdem ich mich was in die Api von AgendDVR eingearbeitet habe, hier mein vorläufiges Ergebnis:
Edit
Bilder entfernt, kommt später ein Nachtrag im eigenen Thread.Im Moment lädt er das Video noch runter wenn man auf ein Bild klickt. Mein Ziel ist es, dass ein Player auf geht.
EDIT
Tabelle ist fertig
https://forum.iobroker.net/topic/80405/agentdvr-aufnahmen-in-der-visualisierung-darstellen?_=1742643274831 -
Hallo und guten Abend David,
hab da eine Frage zu einem Slider:

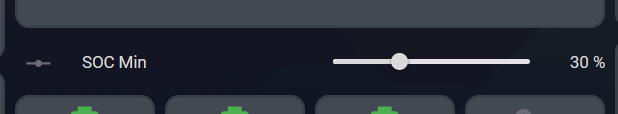
Wie kann ich den Min und Max Wert hinterlegen: Beispiel 10% bis 50% sollte möglich sein:
type: entities entities: - entity: input_number.VAR_Zendure_VAR_ChargeLimit secondary_info: last-changed name: SOC Min min: 10 max: 50So funktioniert das leider nix.
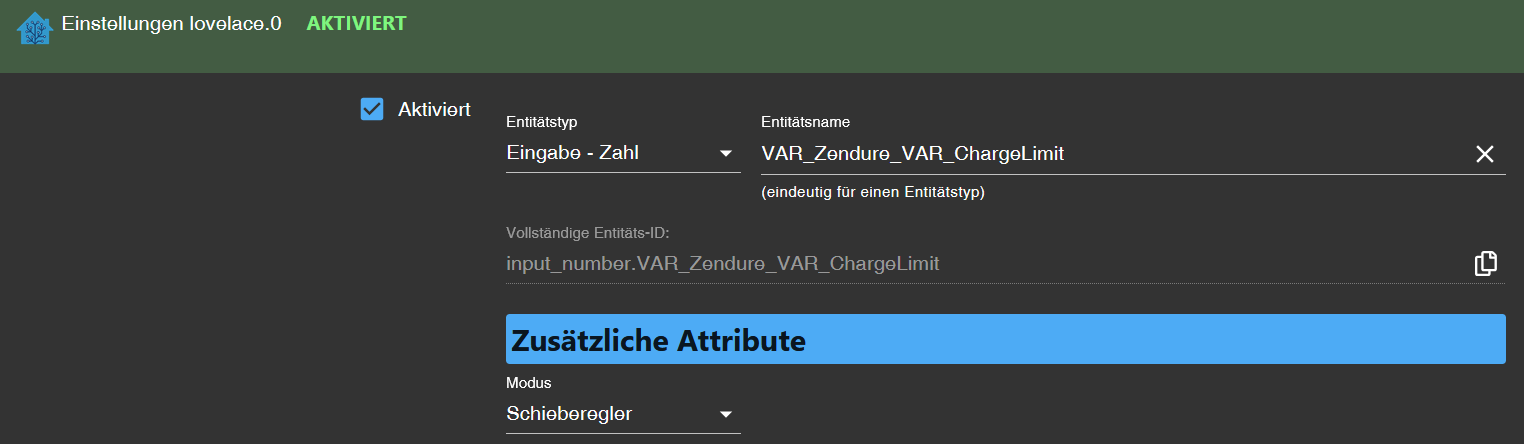
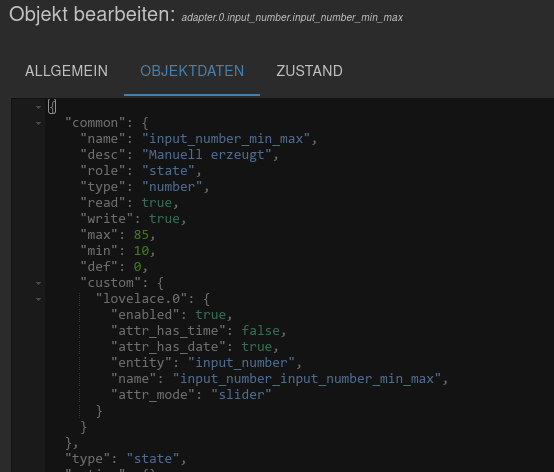
So ist er im LaveLace angelegt:

Danke schon mal für einen Tipp.
-
Ich verwende für den slider eine custom card.
Kann was mehr.- type: custom:slider-entity-row entity: input_number.tv_audio_volume_speaker_volume full_row: true max: 20
Ich glaube, der normaler Slider nimmt die min max Werte die im DP definiert sind.
-
@david-g said in Test lovelace 4.x:
custom:slider-entity-row
Danke dir. Die Card habe ich nicht. Welche js hast Du dafür installiert ?
-
-
Moin,
hab das passende Js installiert:

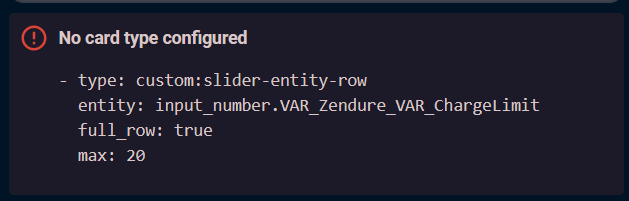
und den Instance neu gestartet, klappt aber nicht:

Hast du noch nee Idee dazu ?
Danke
-
Ich hab die Konfig aus einem Stack kopiert.
Lösche mal den - und lass alle Zeilen ganz vorne anfangen. -
@david-g said in Test lovelace 4.x:
Ich hab die Konfig aus einem Stack kopiert.
Lösche mal den - und lass alle Zeilen ganz vorne anfangen.danke dir, das wars. Klappt jetzt.

Nur mein Style fehlt mir noch. Ist aber nicht so tragisch nochmal schauen.
-
@stephanh
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Für input_number werden die jedenfalls in die Attribute übernommen. Eigentlich sollte die Standardkarte sich dann dran halten. -
Hi @Garfonso!
Ich nutze jetzt die v5 Alpha 1 schon ein paar Wochen. Sie funktioniert bisher problemlos. Einige Kleinigkeiten haben sich geändert, insbesondere funktioniert manuelle Spaltenumbrüche mit der custom:layout-break-Karte in der Vertical View nicht mehr, aber das liegt an veralteten Custom-Cards und lässt sich auf die neuen Section Views umstellen.
Viele Grüße!
-
@garfonso said in Test lovelace 4.x:
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Hi, ganz vergessen zu antworten. Min/Max Werte kann ich in dem Standart Slider setzen, werden aber ignoriert.
-
@stephanh said in Test lovelace 4.x:
@garfonso said in Test lovelace 4.x:
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Hi, ganz vergessen zu antworten. Min/Max Werte kann ich in dem Standart Slider setzen, werden aber ignoriert.
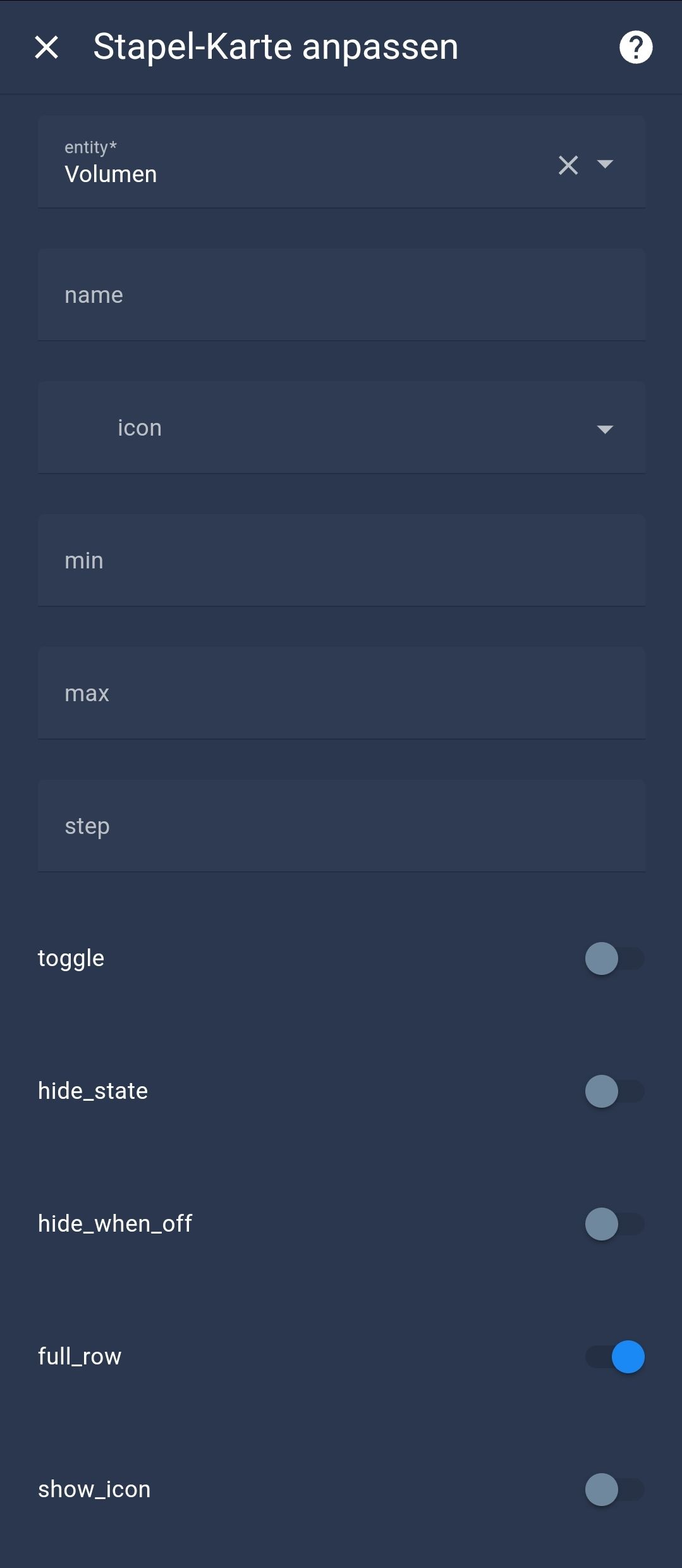
Geht bei mir:


(allerdings mit der 5.0 beta getestet kopfkratz - aber da hat sich "eigentlich" nichts getan)
-
Danke dir ... klappt jetzt. Hab Min/Max an der flaschen Stelle gesetzt gehabt.
-
Hi,
ich mal wieder mit meinen "Problemen":Ich habe eine horizontale Karte, in der 5 Temperaturen angezeigt werden müssen. Leider sind der Text und die Zahlen zu groß (siehe 1).
Ich habe versucht, dass mit der card-mod-Eingabe anzupassen (siehe 2).

Anstatt des*habe ich außerdemhostundvalueprobiert.
Leider passiert nichts.
Was mache ich falsch?