NEWS
Test lovelace 5.x
-
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
-
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
-
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
@erstam said in Test lovelace 4.x:
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
Bei sowas kann ich nicht viel machen. Guck mal, was bei der Karte mit HomeAssistant 2025.03.06 so an bekannten Problemen existiert.
-
Ich habe eine neue Idee vur meine Visualisierung, weiß aber noch nicht genau wie ich es umsetzen kann.
Im Moment fällt mir nur ein, die Seite in Vis zu bauen und als iframe einzubinden. Ich mag Vis aber nicht ^^.Was habe ich vor?
Ich habe eine Json mit Links zu diversen Bildern und einem dazugehörigen Link (Aufnahmen von AgendDVR).
Nun hätte gerne ein Grid der ganzen Bilder mit hinterlegtem Link.
Allerdings hätte ich das gerne responsive.
Aso im Querformat oder großen Bildschirmen mehr Spalten als im Hochformat.
Hat da einer eine Idee?Statisch bekommt man es ja schnell in html für markdown zusammengebaut....
-
Ich habe eine neue Idee vur meine Visualisierung, weiß aber noch nicht genau wie ich es umsetzen kann.
Im Moment fällt mir nur ein, die Seite in Vis zu bauen und als iframe einzubinden. Ich mag Vis aber nicht ^^.Was habe ich vor?
Ich habe eine Json mit Links zu diversen Bildern und einem dazugehörigen Link (Aufnahmen von AgendDVR).
Nun hätte gerne ein Grid der ganzen Bilder mit hinterlegtem Link.
Allerdings hätte ich das gerne responsive.
Aso im Querformat oder großen Bildschirmen mehr Spalten als im Hochformat.
Hat da einer eine Idee?Statisch bekommt man es ja schnell in html für markdown zusammengebaut....
@david-g
Also im Grunde "nur" die Bilder alle anzeigen?
Eine Möglichkeit, die mir "in" Lovelace einfällt, wäre, das JSON mit Alias in einzelne States zu zerlegen, wo dann die URL vom Bild drinnen steht, die jeweils als Camera entity in lovelace einbauen und die halt auf einer Seite in lovelace einbinden.
Das würde schonmal gehen, wenn du irgendwie fixe Einträge im JSON hast.Wenn sich da auch die Menge und Bezeichnung (oder so) ändert, wäre noch eine Möglichkeit mit einem Skript zu arbeiten und damit die states anlegen / zerstören und in lovelace mit der auto entities Karte was zu basteln (also so dass entities automatisch dazu kommen oder gelöscht werden).
-
@david-g
Also im Grunde "nur" die Bilder alle anzeigen?
Eine Möglichkeit, die mir "in" Lovelace einfällt, wäre, das JSON mit Alias in einzelne States zu zerlegen, wo dann die URL vom Bild drinnen steht, die jeweils als Camera entity in lovelace einbauen und die halt auf einer Seite in lovelace einbinden.
Das würde schonmal gehen, wenn du irgendwie fixe Einträge im JSON hast.Wenn sich da auch die Menge und Bezeichnung (oder so) ändert, wäre noch eine Möglichkeit mit einem Skript zu arbeiten und damit die states anlegen / zerstören und in lovelace mit der auto entities Karte was zu basteln (also so dass entities automatisch dazu kommen oder gelöscht werden).
Ich glaube ich habe eine Lösung für mich gefunden.
Mit der HTML Template Card kann man css verarbeiten.Dann kann ich mir den Code in einem Blockly generieren.
Hier das Ergebnis von meinem Testcode (Kann nur normales HTML, sowas geht bei mir nur mit ChatGPT...) :


<div style="display: grid; grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); gap: 20px; margin: auto; max-width: 1200px;"> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 1</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 2</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 3</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 4</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 5</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 6</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 7</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 8</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 9</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 10</span> </div> </div>Das bekommt man ja schön in einer Schleife generiert.
EDIT
Nachdem ich mich was in die Api von AgendDVR eingearbeitet habe, hier mein vorläufiges Ergebnis:
Edit
Bilder entfernt, kommt später ein Nachtrag im eigenen Thread.Im Moment lädt er das Video noch runter wenn man auf ein Bild klickt. Mein Ziel ist es, dass ein Player auf geht.
EDIT
Tabelle ist fertig
https://forum.iobroker.net/topic/80405/agentdvr-aufnahmen-in-der-visualisierung-darstellen?_=1742643274831 -
Ich glaube ich habe eine Lösung für mich gefunden.
Mit der HTML Template Card kann man css verarbeiten.Dann kann ich mir den Code in einem Blockly generieren.
Hier das Ergebnis von meinem Testcode (Kann nur normales HTML, sowas geht bei mir nur mit ChatGPT...) :


<div style="display: grid; grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); gap: 20px; margin: auto; max-width: 1200px;"> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 1</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 2</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 3</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 4</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 5</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 6</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 7</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 8</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 9</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 10</span> </div> </div>Das bekommt man ja schön in einer Schleife generiert.
EDIT
Nachdem ich mich was in die Api von AgendDVR eingearbeitet habe, hier mein vorläufiges Ergebnis:
Edit
Bilder entfernt, kommt später ein Nachtrag im eigenen Thread.Im Moment lädt er das Video noch runter wenn man auf ein Bild klickt. Mein Ziel ist es, dass ein Player auf geht.
EDIT
Tabelle ist fertig
https://forum.iobroker.net/topic/80405/agentdvr-aufnahmen-in-der-visualisierung-darstellen?_=1742643274831@david-g
Hallo und guten Abend David,
hab da eine Frage zu einem Slider:

Wie kann ich den Min und Max Wert hinterlegen: Beispiel 10% bis 50% sollte möglich sein:
type: entities entities: - entity: input_number.VAR_Zendure_VAR_ChargeLimit secondary_info: last-changed name: SOC Min min: 10 max: 50So funktioniert das leider nix.
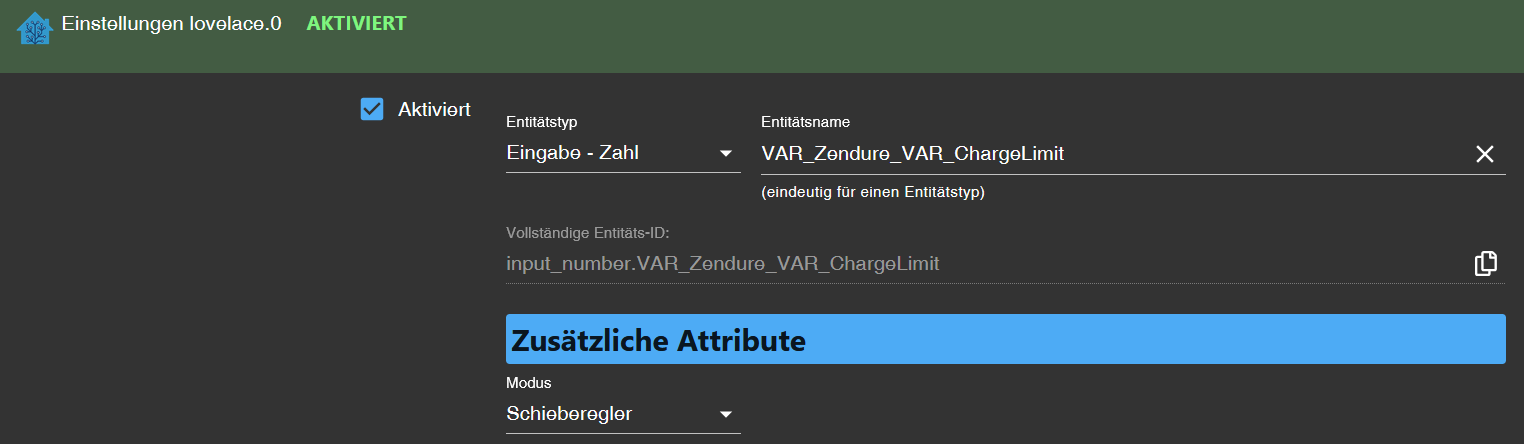
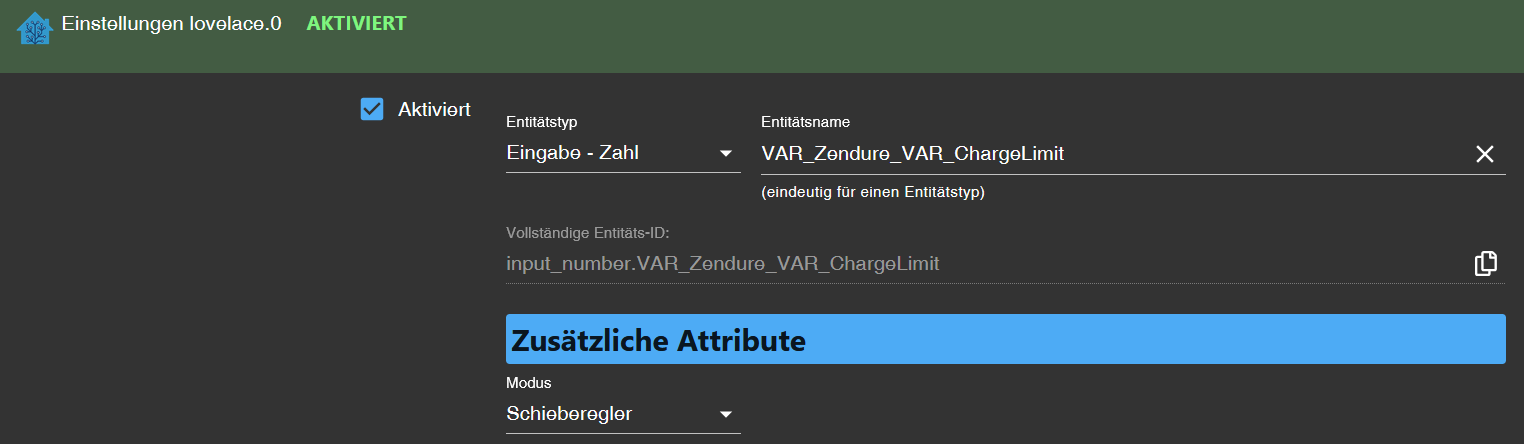
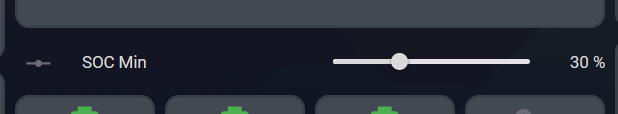
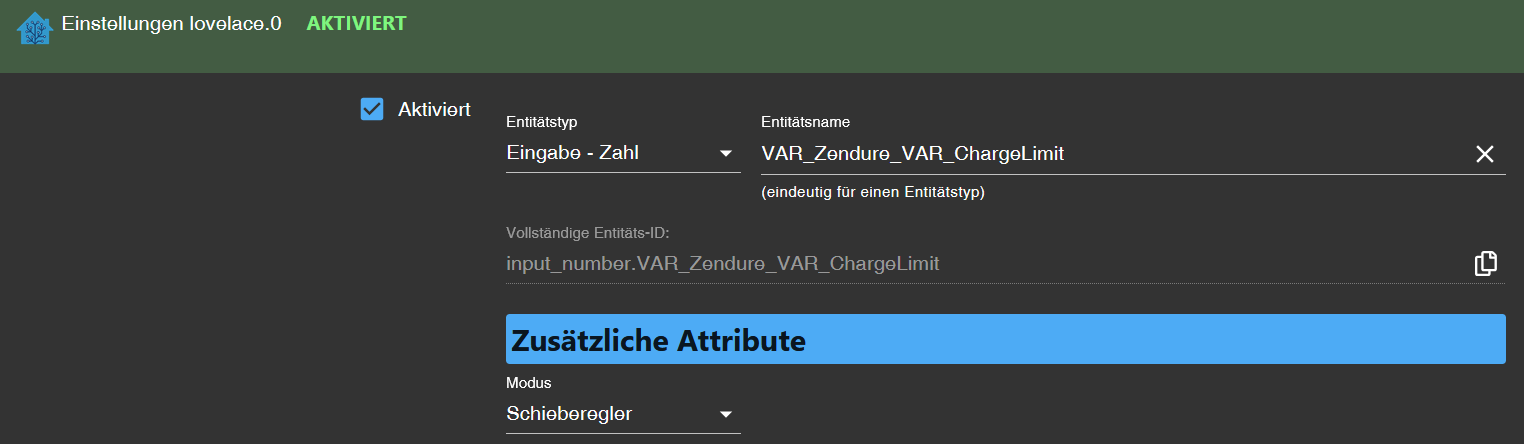
So ist er im LaveLace angelegt:

Danke schon mal für einen Tipp.
-
@david-g
Hallo und guten Abend David,
hab da eine Frage zu einem Slider:

Wie kann ich den Min und Max Wert hinterlegen: Beispiel 10% bis 50% sollte möglich sein:
type: entities entities: - entity: input_number.VAR_Zendure_VAR_ChargeLimit secondary_info: last-changed name: SOC Min min: 10 max: 50So funktioniert das leider nix.
So ist er im LaveLace angelegt:

Danke schon mal für einen Tipp.
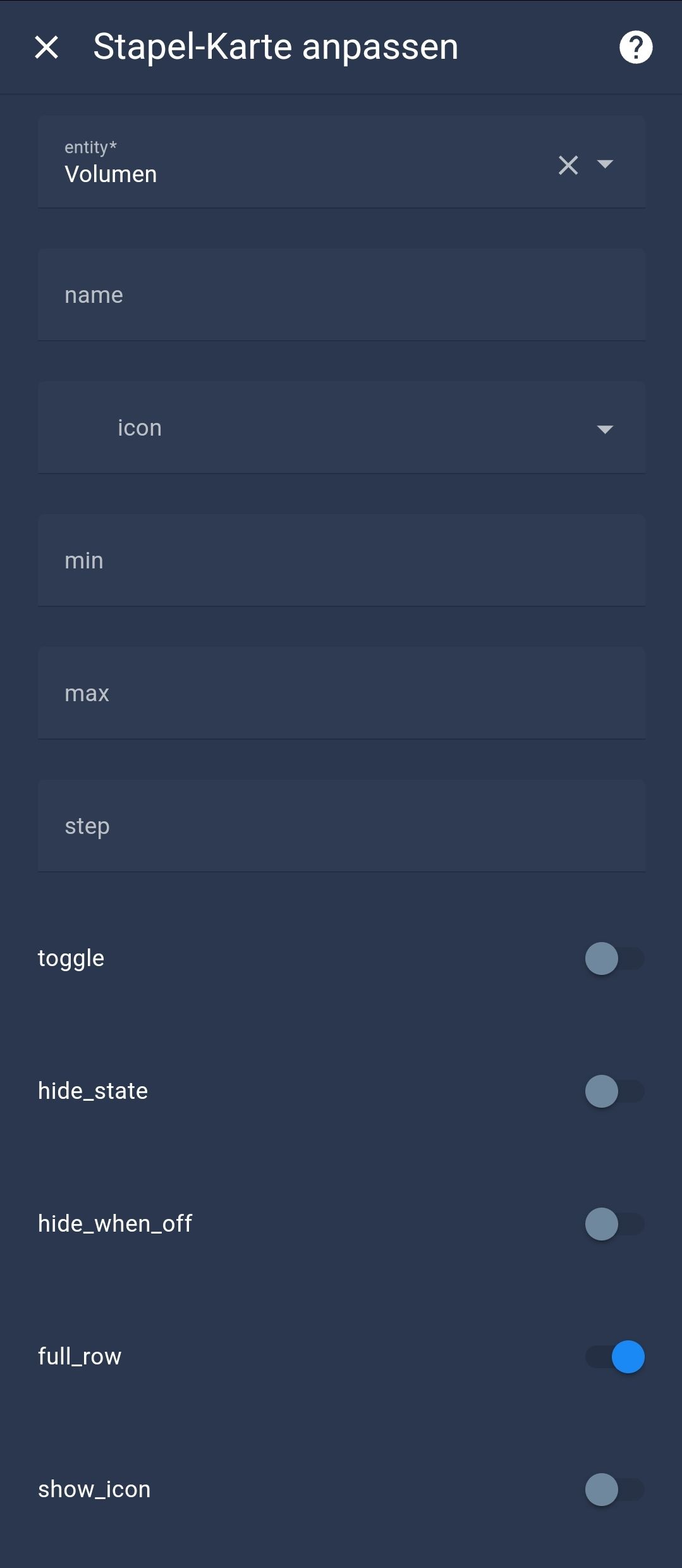
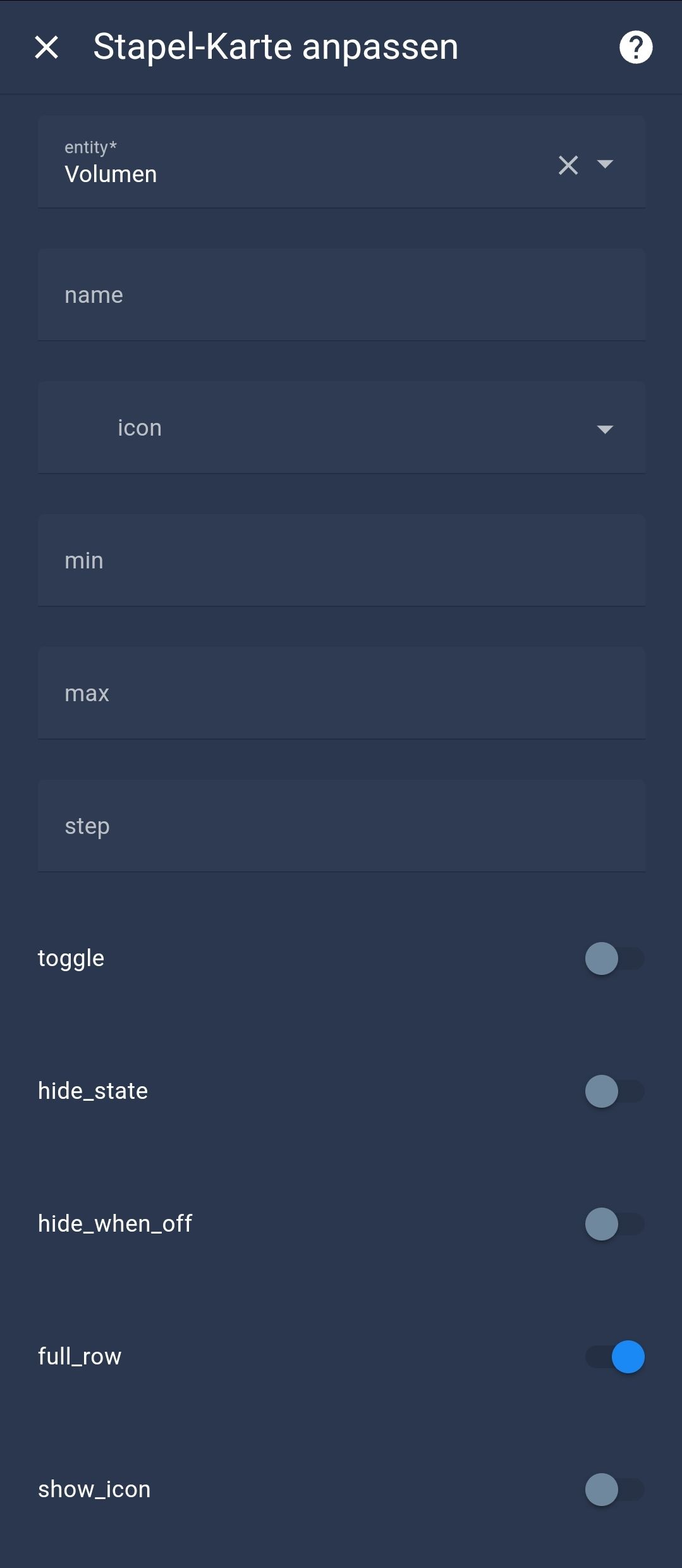
Ich verwende für den slider eine custom card.
Kann was mehr.- type: custom:slider-entity-row entity: input_number.tv_audio_volume_speaker_volume full_row: true max: 20
Ich glaube, der normaler Slider nimmt die min max Werte die im DP definiert sind.
-
Ich verwende für den slider eine custom card.
Kann was mehr.- type: custom:slider-entity-row entity: input_number.tv_audio_volume_speaker_volume full_row: true max: 20
Ich glaube, der normaler Slider nimmt die min max Werte die im DP definiert sind.
@david-g said in Test lovelace 4.x:
custom:slider-entity-row
Danke dir. Die Card habe ich nicht. Welche js hast Du dafür installiert ?
-
@david-g said in Test lovelace 4.x:
custom:slider-entity-row
Danke dir. Die Card habe ich nicht. Welche js hast Du dafür installiert ?
-
@david-g
Moin,
hab das passende Js installiert:

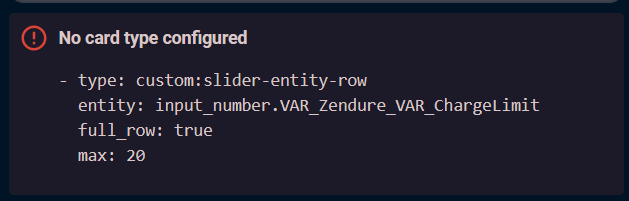
und den Instance neu gestartet, klappt aber nicht:

Hast du noch nee Idee dazu ?
Danke
-
Ich hab die Konfig aus einem Stack kopiert.
Lösche mal den - und lass alle Zeilen ganz vorne anfangen.@david-g said in Test lovelace 4.x:
Ich hab die Konfig aus einem Stack kopiert.
Lösche mal den - und lass alle Zeilen ganz vorne anfangen.danke dir, das wars. Klappt jetzt.

Nur mein Style fehlt mir noch. Ist aber nicht so tragisch nochmal schauen.
-
@david-g
Hallo und guten Abend David,
hab da eine Frage zu einem Slider:

Wie kann ich den Min und Max Wert hinterlegen: Beispiel 10% bis 50% sollte möglich sein:
type: entities entities: - entity: input_number.VAR_Zendure_VAR_ChargeLimit secondary_info: last-changed name: SOC Min min: 10 max: 50So funktioniert das leider nix.
So ist er im LaveLace angelegt:

Danke schon mal für einen Tipp.
-
Hi @Garfonso!
Ich nutze jetzt die v5 Alpha 1 schon ein paar Wochen. Sie funktioniert bisher problemlos. Einige Kleinigkeiten haben sich geändert, insbesondere funktioniert manuelle Spaltenumbrüche mit der custom:layout-break-Karte in der Vertical View nicht mehr, aber das liegt an veralteten Custom-Cards und lässt sich auf die neuen Section Views umstellen.
Viele Grüße!
-
@stephanh
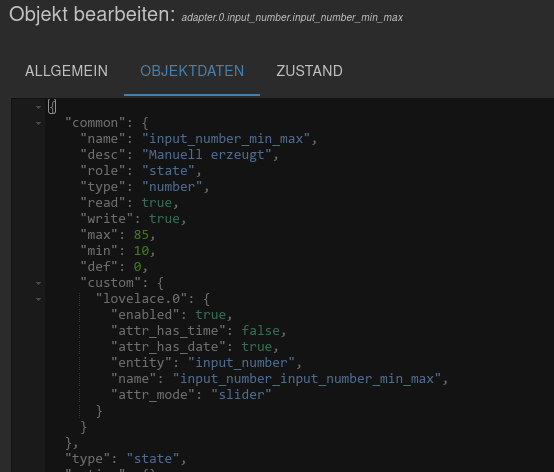
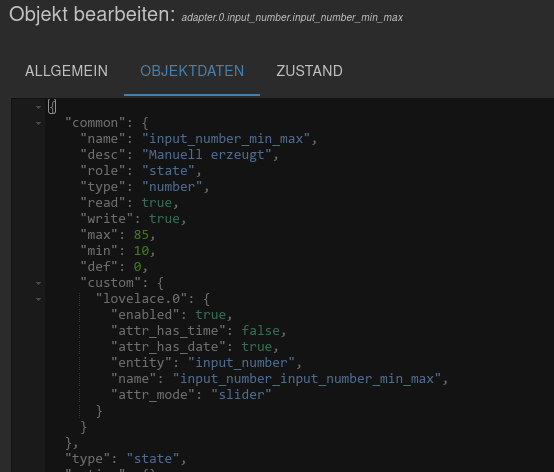
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Für input_number werden die jedenfalls in die Attribute übernommen. Eigentlich sollte die Standardkarte sich dann dran halten.@garfonso said in Test lovelace 4.x:
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Hi, ganz vergessen zu antworten. Min/Max Werte kann ich in dem Standart Slider setzen, werden aber ignoriert.
-
@garfonso said in Test lovelace 4.x:
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Hi, ganz vergessen zu antworten. Min/Max Werte kann ich in dem Standart Slider setzen, werden aber ignoriert.
@stephanh said in Test lovelace 4.x:
@garfonso said in Test lovelace 4.x:
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Hi, ganz vergessen zu antworten. Min/Max Werte kann ich in dem Standart Slider setzen, werden aber ignoriert.
Geht bei mir:


(allerdings mit der 5.0 beta getestet kopfkratz - aber da hat sich "eigentlich" nichts getan)
-
@stephanh said in Test lovelace 4.x:
@garfonso said in Test lovelace 4.x:
Hat das Objekt min/max Werte? Falls nicht, guck mal was passiert, wenn du die da setzt.
Hi, ganz vergessen zu antworten. Min/Max Werte kann ich in dem Standart Slider setzen, werden aber ignoriert.
Geht bei mir:


(allerdings mit der 5.0 beta getestet kopfkratz - aber da hat sich "eigentlich" nichts getan)
-
Hi,
ich mal wieder mit meinen "Problemen":Ich habe eine horizontale Karte, in der 5 Temperaturen angezeigt werden müssen. Leider sind der Text und die Zahlen zu groß (siehe 1).
Ich habe versucht, dass mit der card-mod-Eingabe anzupassen (siehe 2).

Anstatt des*habe ich außerdemhostundvalueprobiert.
Leider passiert nichts.
Was mache ich falsch? -
Aktuelle Test Version 5.0.1 Veröffentlichungsdatum 09.09.2025 Github Link https://github.com/ioBroker/ioBroker.lovelace Es gab mal wieder einige Änderungen und der alte Test-Thread ist doch schon wieder sehr lang und unübersichtlich. ;-)
Daher für die 3.0.0 jetzt einen neuer Thread.
3.0.0:
- (agross) added: Sprache pro Instanz einstellen
- (Garfonso) changed: updated frontend auf 20221027.0. Karten und Themen anpassen!
- (Garfonso) added: browser_mod (2.1.3) ist jetzt integriert. Bitte manuell hinzugefügte browser_mod Karten entfernen!
- (Garfonso) added: 'instances.refresh' kann genutzt werden um das frontend neuzuladen
- (Garfonso) removed: lovelace_reload und window_reload states
- (Garfonso) removed: name state, wird nicht mehr unterstützt (bzw. aktuell nicht)
- (Garfonso) added: Unterstützung für toasts mit action button (json oder ;-string)
- (Garfonso) added: activity state, der anzeigt ob ein User gerade den Browser nutzt
- (Garfonso) crash bei schlechtem JSON in notification
- (Garfonso) Übersetzungszeug... ;-)
- (Garfonso) added: Unterstützung für Unterordner in /cards/ für Bilder und Zeug, dass custom cards laden. (Die Karten selber bitte in /cards/ lassen, sonst werden sie nicht im frontend registriert).
- (Garfonso) crash wenn ein state aktualisiert werden sollte, bevor der websocket bereit war (z.B. weil control.darkMode oder so als entity verwendet werden soll)
3.0.1
- (Garfonso) fixed: Farbtemperatur
- (Garfonso) fixed: notifications (die alten mit der Glocke ;-) )
- (Garfonso) fixed: crash, wenn keine History ausgewählt wurde
Ansonsten: Guckt euch nochmal iobroker.pro Unterstützung an. Da hat Bluefox jetzt einiges getan. Für mich funktioniert das aktuell sehr gut. Die Umleitung von https://iobroker.pro:4443/lovelace für das Login geht meistens sogar auch, aber manchmal nicht... aber es geht auch mittlerweile fast alles direkt über https://iobroker.pro/lovelace/ (wobei da Bluefox für bestimmte Pfade ggf. nochwas hinzufügen muss -> wenn also da was fehlt, bitte Meldung machen, gerne an mich - ich weiß auch nicht, wie offiziell das ist, aber ich bin da mal nach dem login hingeleitet worden, kann so schlimm nicht sein ;-) )
4.0.0
- (Garfonso) Breaking: Update frontent to 2023.12.08.1
- (Garfonso) Breaking: all states default to string now. Added some exceptions (like timestamps). Check your filters.
- (Garfonso) Use better random numbers for tokens.
- (Garfonso) Support media_play_pause (mini-media-player card play / pause) again.
- (Garfonso) Support for input_select
- (Garfonso) Improve support for sensor with device_class=date
- (Garfonso) Remove hideToolbar from settings. Now using browser_mod to allow per instance control.
- (Garfonso) repaired persistent notifications.
- (Garfonso) Use browser_mod to hide sidebar.
Ich hab von 3.0.1 auf 4.0.0 bestimmt noch einiges vergessen. Am frontend sollte sich nicht soooo viel getan haben (besonders für die Leute, die schonmal die github version getestet haben).
Achja: Known issue (vermutlich) ist die shoppinglist. Die gibt es in lovelace nicht mehr, ist jetzt generische todoliste. Das geht vermutlich noch nicht, muss ich mir angucken.4.0.0-4.0.7
- Diverse Crashs gefixt (sorry dafür), insbesondere mit Datumsverarbeitung
- History sollte wieder gehen
- Thermostat ohne Modus / an/aus State gefixt
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
5.0.1:
- Icons sollten wieder wie früher sein (hat mich länger beschäftigt, sorry)
- Logbook zeigt keine Einträge in der Zukunft an
- Script entities (und ggf. andere eher "abwegige") gehen wieder (dafür bitte nach
unknown serviceim log Ausschau halten) - Problem mit Subscriptions und Templates gelöst
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
-> da hat sich noch nicht viel geändert.
Ich hab eigentlich vor auch nochmal das UI zu updaten (ist jetzt auch schon wieder 6 Monate alt.. urgs.. die Zeit fliegt..?) und auch browser_mod nochmal. Da hat sich bei beidem wieder einiges getan. Puh. Vielleicht dann demnächst schon 6.x und neuer Thread? Ich gucke mal. :-)
Viel Spaß beim testen. :-)
So, hab das neueste Frontend ins beta geschoben.
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
Viel Spaß beim testen. :-)


