NEWS
Test lovelace 5.x
-
Ich arbeite gerade am Update des Frontends.
Wer mag kann gerne schonmal testen, die
5.0.0-alpha.1sollte demnächst (tm) auf npm auftauchen. Gerne schonmal gucken, was an UI nicht (mehr) geht. ;-) Ist ziemlich genau ein Jahr seit dem letzten Frontend update (ups). Daher kann sich durchaus was getan haben (ich musste auch ein wenig arbeiten, dass das Frontend überhaupt lädt und da gibts nochmal ein paar Features, wo ich gucken muss, ob ich das einbaue oder nicht). Also in der Browser-Konsole kommen noch ein paar Beschwerden. -
@garfonso
Kann ich da auch eine Version auswählen?
Oder nimmt der da automatisch die 5er? Im Moment kommt noch eine 4er.
Bisher immer über git installiert
@david-g
die 4.x ist im beta repository.Die 5.0.0 ist im Moment als
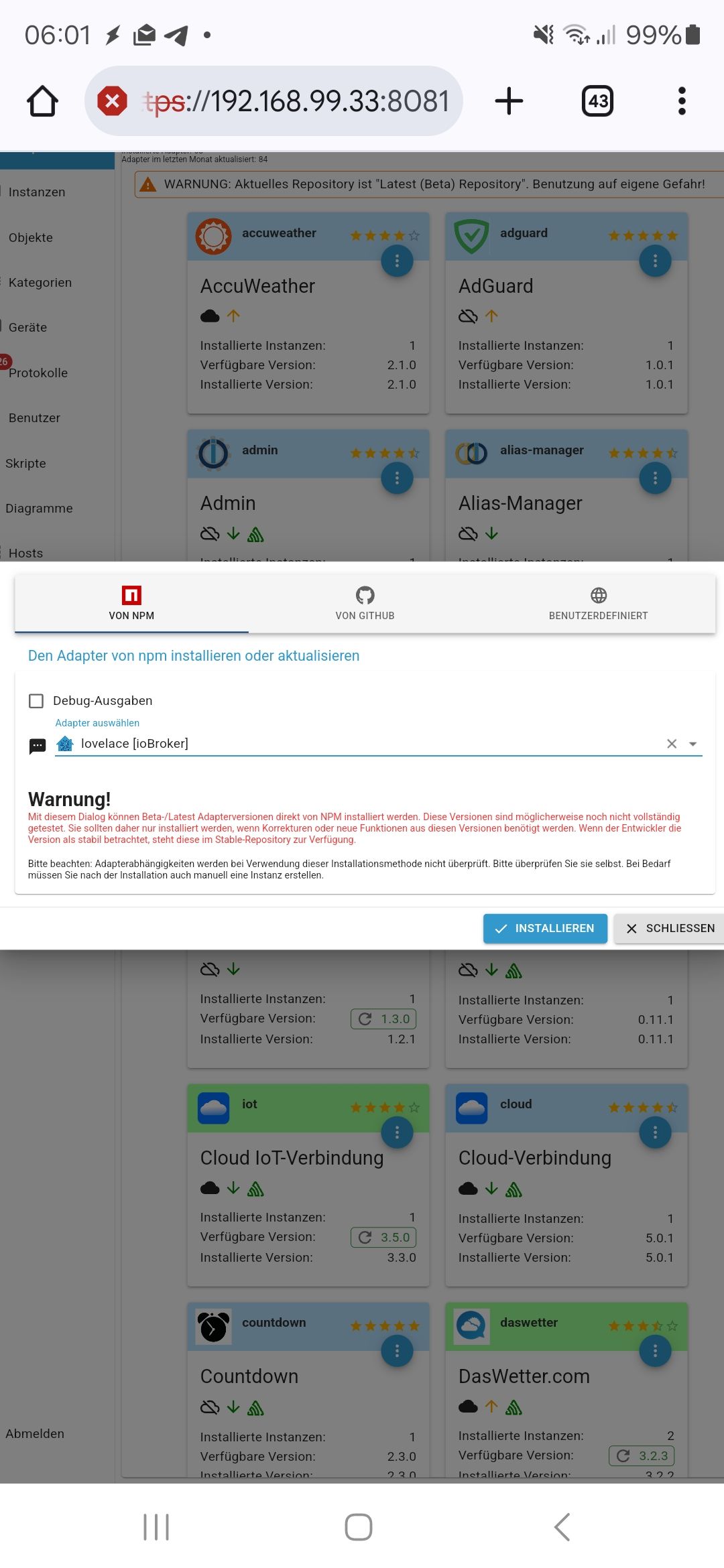
alphamarkiert und daher noch nicht im beta repository. Du kannst, wenn du den Adapter in der Liste suchst (und auf dem richtigen Host bist, das hat mich gerade ein paar Minuten gekostet) hinten "eine bestimmte Version installieren" klicken und dann oben5.0.0-alpha.1eintragen (taucht da bei mir nicht in der Liste auf, warum ist mir gerade nicht ganz klar, aber naja). Oder über die Kommandozeile:
iob upgrade lovelace@5.0.0-alpha.1.Git müsste auch gehen, so ca.:
iobroker/iobroker.lovelace#frontend202503(also vom extra Branch) -
@david-g
die 4.x ist im beta repository.Die 5.0.0 ist im Moment als
alphamarkiert und daher noch nicht im beta repository. Du kannst, wenn du den Adapter in der Liste suchst (und auf dem richtigen Host bist, das hat mich gerade ein paar Minuten gekostet) hinten "eine bestimmte Version installieren" klicken und dann oben5.0.0-alpha.1eintragen (taucht da bei mir nicht in der Liste auf, warum ist mir gerade nicht ganz klar, aber naja). Oder über die Kommandozeile:
iob upgrade lovelace@5.0.0-alpha.1.Git müsste auch gehen, so ca.:
iobroker/iobroker.lovelace#frontend202503(also vom extra Branch)Am aller ersten Blick klappt alles bei mir.
2-3 Kleinigkeiten müssen evtl am Theme angepasst werden.Das einzige was mir auffällt, ist dass die Map keine Karte anzeigt. Sehe nur die Linien mit dem Standortverlauf.Edit
Bekommen wir noch schön HA Werbung am Startbildschirm ^^

-
Am aller ersten Blick klappt alles bei mir.
2-3 Kleinigkeiten müssen evtl am Theme angepasst werden.Das einzige was mir auffällt, ist dass die Map keine Karte anzeigt. Sehe nur die Linien mit dem Standortverlauf.Edit
Bekommen wir noch schön HA Werbung am Startbildschirm ^^

-
@system-9 said in Test lovelace 4.x:
Guten Morgen,
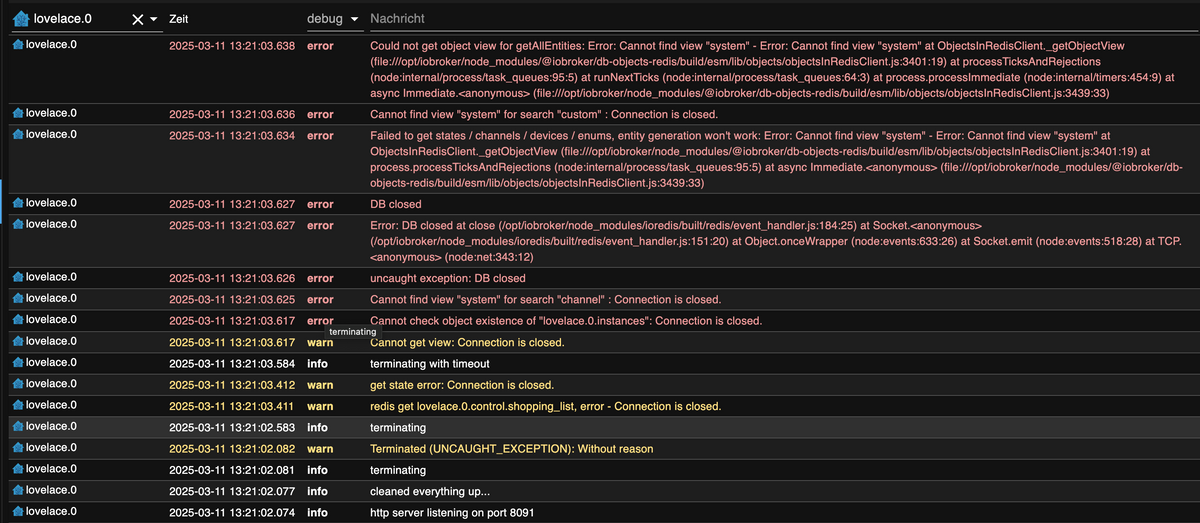
nach update startet lovelace nicht mehr
Wa
 s kann ich machen ?
s kann ich machen ?Doch startet... beendet sich nur dann direkt wieder ("cleaned everything up"). Die Fehler sind ein Folge davon, dass der Adapter sich beendet und die Datenbankverbindung weg ist... hm.
Leider steht im log nichts dazu, warum der Adapter sich beendet... hast du mal versucht ioBroker komplett neu zustarten oder, wenn's geht, das ganze system? Vielleicht hängt da noch ein Zombie-Prozess irgendwo rum, der stört.
-
@david-g
stimmt, die Werbung... puh, da muss ich mal gucken, wie ich die finde. ;-)
Geht die Karte jetzt? Bei mir ging sie heute morgen nicht, jetzt ist sie da. Hm. Strange. Vielleicht war da was am Server kaputt.Wenige min nach meinem ersten Test ging Sie.
Dann hab ich es durchgestrichen in meinen Post.Vom Theme ist ist auch weniger wie ich dachte.
Ich benutze sehr oft<hr>in Markdown. Die Linien sind jetzt alle schwarz und nicht weiß wie vorher im Theme definiert.
Mal sehen ob ich das ausfindig gemacht bekomme, das ist nicht so meine Stärke ^^ -
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
-
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
-
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
@erstam said in Test lovelace 4.x:
Hi @Garfonso
Ich habe mal die neue v5 alpha installiert. Bei der Vertical Layout Card funktionieren die Layout Break Cards nicht mehr. Die Layout Break Cards steuern eigentlich, wann eine neue Spalte begonnen wird. Aktuell sind die Karten trotz Layout Break alle untereinander. In der 4.1.15 funktionierte das noch.
Viele Grüße!
Bei sowas kann ich nicht viel machen. Guck mal, was bei der Karte mit HomeAssistant 2025.03.06 so an bekannten Problemen existiert.
-
Ich habe eine neue Idee vur meine Visualisierung, weiß aber noch nicht genau wie ich es umsetzen kann.
Im Moment fällt mir nur ein, die Seite in Vis zu bauen und als iframe einzubinden. Ich mag Vis aber nicht ^^.Was habe ich vor?
Ich habe eine Json mit Links zu diversen Bildern und einem dazugehörigen Link (Aufnahmen von AgendDVR).
Nun hätte gerne ein Grid der ganzen Bilder mit hinterlegtem Link.
Allerdings hätte ich das gerne responsive.
Aso im Querformat oder großen Bildschirmen mehr Spalten als im Hochformat.
Hat da einer eine Idee?Statisch bekommt man es ja schnell in html für markdown zusammengebaut....
-
Ich habe eine neue Idee vur meine Visualisierung, weiß aber noch nicht genau wie ich es umsetzen kann.
Im Moment fällt mir nur ein, die Seite in Vis zu bauen und als iframe einzubinden. Ich mag Vis aber nicht ^^.Was habe ich vor?
Ich habe eine Json mit Links zu diversen Bildern und einem dazugehörigen Link (Aufnahmen von AgendDVR).
Nun hätte gerne ein Grid der ganzen Bilder mit hinterlegtem Link.
Allerdings hätte ich das gerne responsive.
Aso im Querformat oder großen Bildschirmen mehr Spalten als im Hochformat.
Hat da einer eine Idee?Statisch bekommt man es ja schnell in html für markdown zusammengebaut....
@david-g
Also im Grunde "nur" die Bilder alle anzeigen?
Eine Möglichkeit, die mir "in" Lovelace einfällt, wäre, das JSON mit Alias in einzelne States zu zerlegen, wo dann die URL vom Bild drinnen steht, die jeweils als Camera entity in lovelace einbauen und die halt auf einer Seite in lovelace einbinden.
Das würde schonmal gehen, wenn du irgendwie fixe Einträge im JSON hast.Wenn sich da auch die Menge und Bezeichnung (oder so) ändert, wäre noch eine Möglichkeit mit einem Skript zu arbeiten und damit die states anlegen / zerstören und in lovelace mit der auto entities Karte was zu basteln (also so dass entities automatisch dazu kommen oder gelöscht werden).
-
@david-g
Also im Grunde "nur" die Bilder alle anzeigen?
Eine Möglichkeit, die mir "in" Lovelace einfällt, wäre, das JSON mit Alias in einzelne States zu zerlegen, wo dann die URL vom Bild drinnen steht, die jeweils als Camera entity in lovelace einbauen und die halt auf einer Seite in lovelace einbinden.
Das würde schonmal gehen, wenn du irgendwie fixe Einträge im JSON hast.Wenn sich da auch die Menge und Bezeichnung (oder so) ändert, wäre noch eine Möglichkeit mit einem Skript zu arbeiten und damit die states anlegen / zerstören und in lovelace mit der auto entities Karte was zu basteln (also so dass entities automatisch dazu kommen oder gelöscht werden).
Ich glaube ich habe eine Lösung für mich gefunden.
Mit der HTML Template Card kann man css verarbeiten.Dann kann ich mir den Code in einem Blockly generieren.
Hier das Ergebnis von meinem Testcode (Kann nur normales HTML, sowas geht bei mir nur mit ChatGPT...) :


<div style="display: grid; grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); gap: 20px; margin: auto; max-width: 1200px;"> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 1</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 2</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 3</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 4</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 5</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 6</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 7</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 8</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 9</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 10</span> </div> </div>Das bekommt man ja schön in einer Schleife generiert.
EDIT
Nachdem ich mich was in die Api von AgendDVR eingearbeitet habe, hier mein vorläufiges Ergebnis:
Edit
Bilder entfernt, kommt später ein Nachtrag im eigenen Thread.Im Moment lädt er das Video noch runter wenn man auf ein Bild klickt. Mein Ziel ist es, dass ein Player auf geht.
EDIT
Tabelle ist fertig
https://forum.iobroker.net/topic/80405/agentdvr-aufnahmen-in-der-visualisierung-darstellen?_=1742643274831 -
Ich glaube ich habe eine Lösung für mich gefunden.
Mit der HTML Template Card kann man css verarbeiten.Dann kann ich mir den Code in einem Blockly generieren.
Hier das Ergebnis von meinem Testcode (Kann nur normales HTML, sowas geht bei mir nur mit ChatGPT...) :


<div style="display: grid; grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); gap: 20px; margin: auto; max-width: 1200px;"> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 1</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 2</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 3</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 4</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 5</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 6</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 7</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 8</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 9</span> </div> <div style="display: flex; flex-direction: column; align-items: center;"> <a href="https://test.de"> <img src="https://www.flumserberg.ch/var/webcams/268-thumbnail-1200x800.jpg?ts=202503180952" style="width: 100%; height: auto;"> </a> <span style="display: block; text-align: left; width: 100%; margin-top: 5px;">Bild 10</span> </div> </div>Das bekommt man ja schön in einer Schleife generiert.
EDIT
Nachdem ich mich was in die Api von AgendDVR eingearbeitet habe, hier mein vorläufiges Ergebnis:
Edit
Bilder entfernt, kommt später ein Nachtrag im eigenen Thread.Im Moment lädt er das Video noch runter wenn man auf ein Bild klickt. Mein Ziel ist es, dass ein Player auf geht.
EDIT
Tabelle ist fertig
https://forum.iobroker.net/topic/80405/agentdvr-aufnahmen-in-der-visualisierung-darstellen?_=1742643274831@david-g
Hallo und guten Abend David,
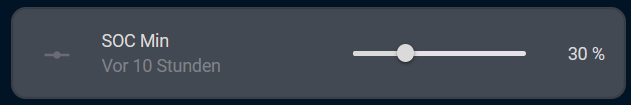
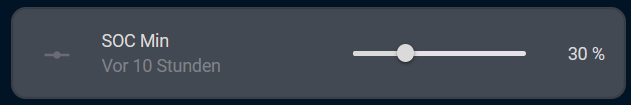
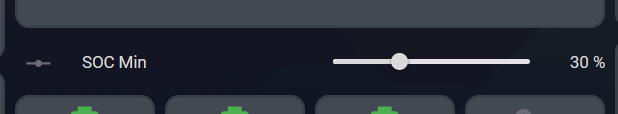
hab da eine Frage zu einem Slider:

Wie kann ich den Min und Max Wert hinterlegen: Beispiel 10% bis 50% sollte möglich sein:
type: entities entities: - entity: input_number.VAR_Zendure_VAR_ChargeLimit secondary_info: last-changed name: SOC Min min: 10 max: 50So funktioniert das leider nix.
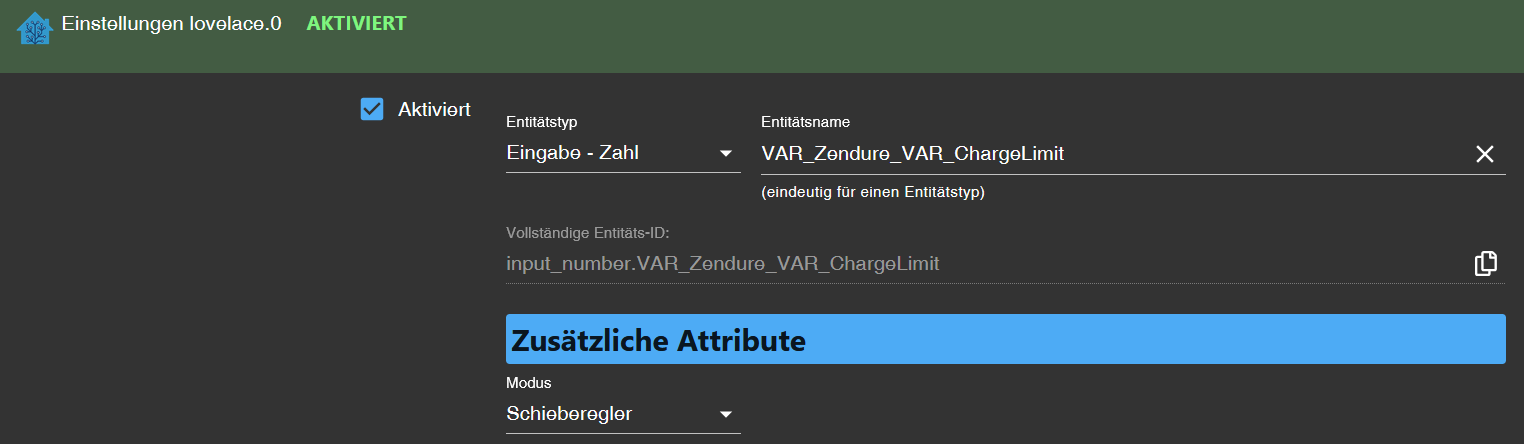
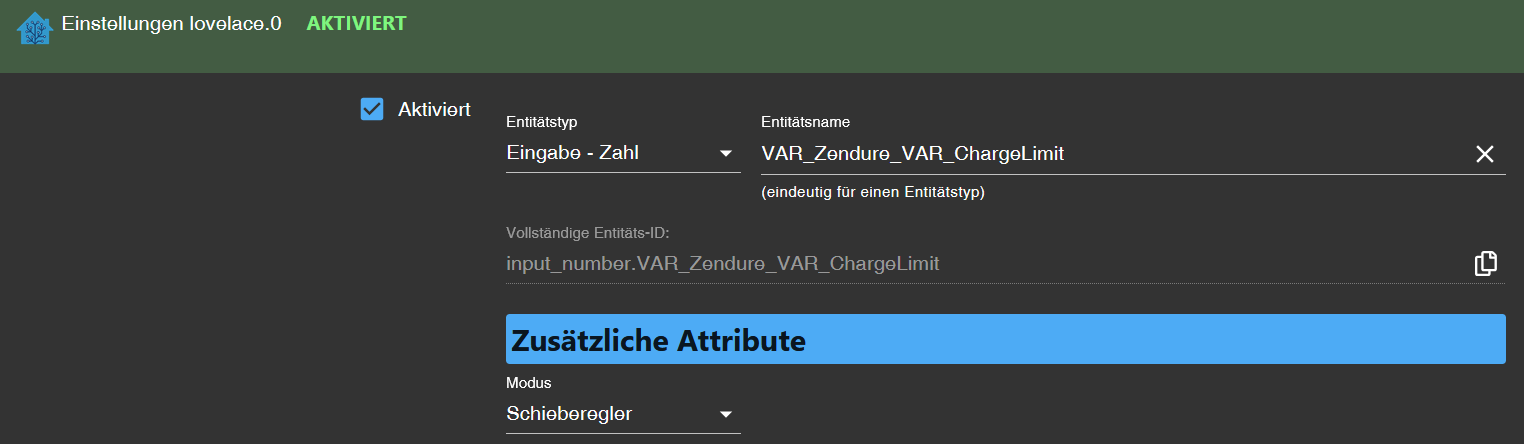
So ist er im LaveLace angelegt:

Danke schon mal für einen Tipp.
-
@david-g
Hallo und guten Abend David,
hab da eine Frage zu einem Slider:

Wie kann ich den Min und Max Wert hinterlegen: Beispiel 10% bis 50% sollte möglich sein:
type: entities entities: - entity: input_number.VAR_Zendure_VAR_ChargeLimit secondary_info: last-changed name: SOC Min min: 10 max: 50So funktioniert das leider nix.
So ist er im LaveLace angelegt:

Danke schon mal für einen Tipp.
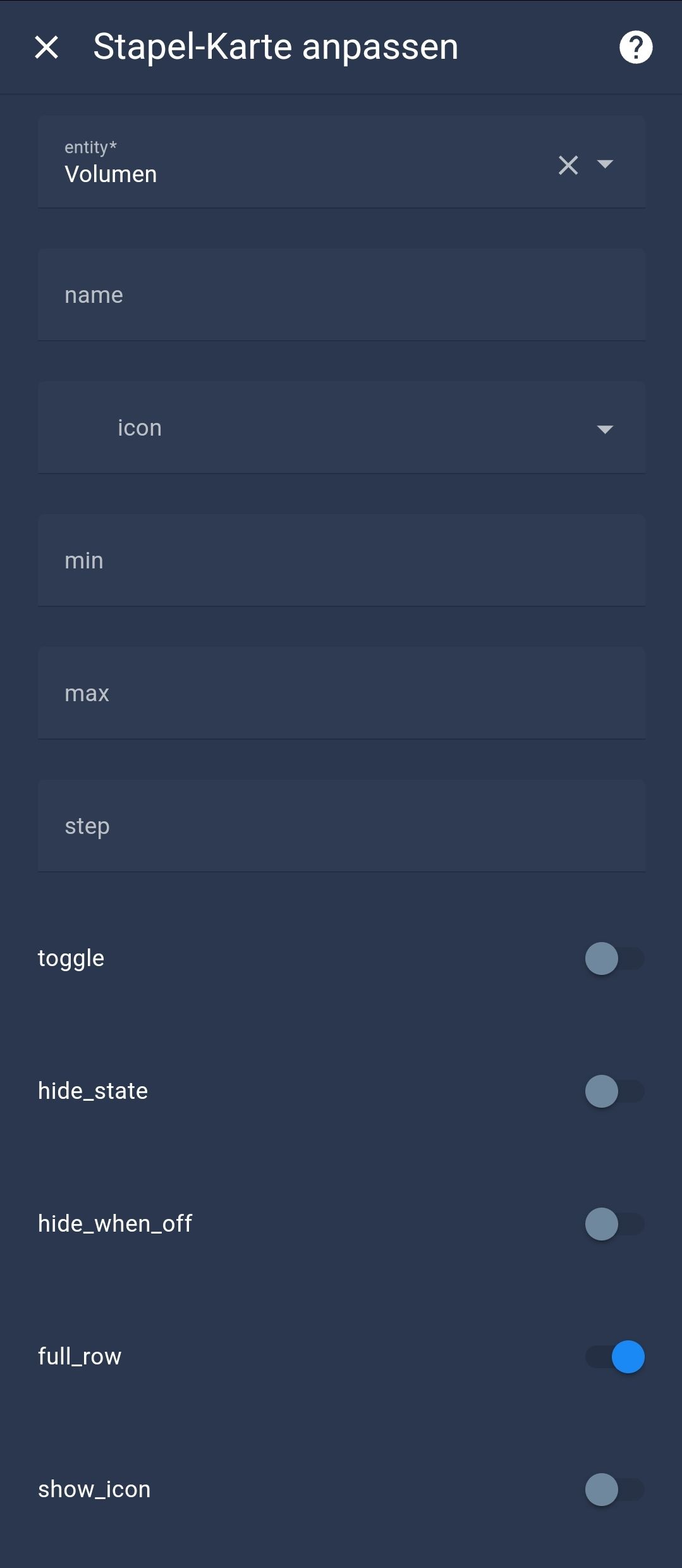
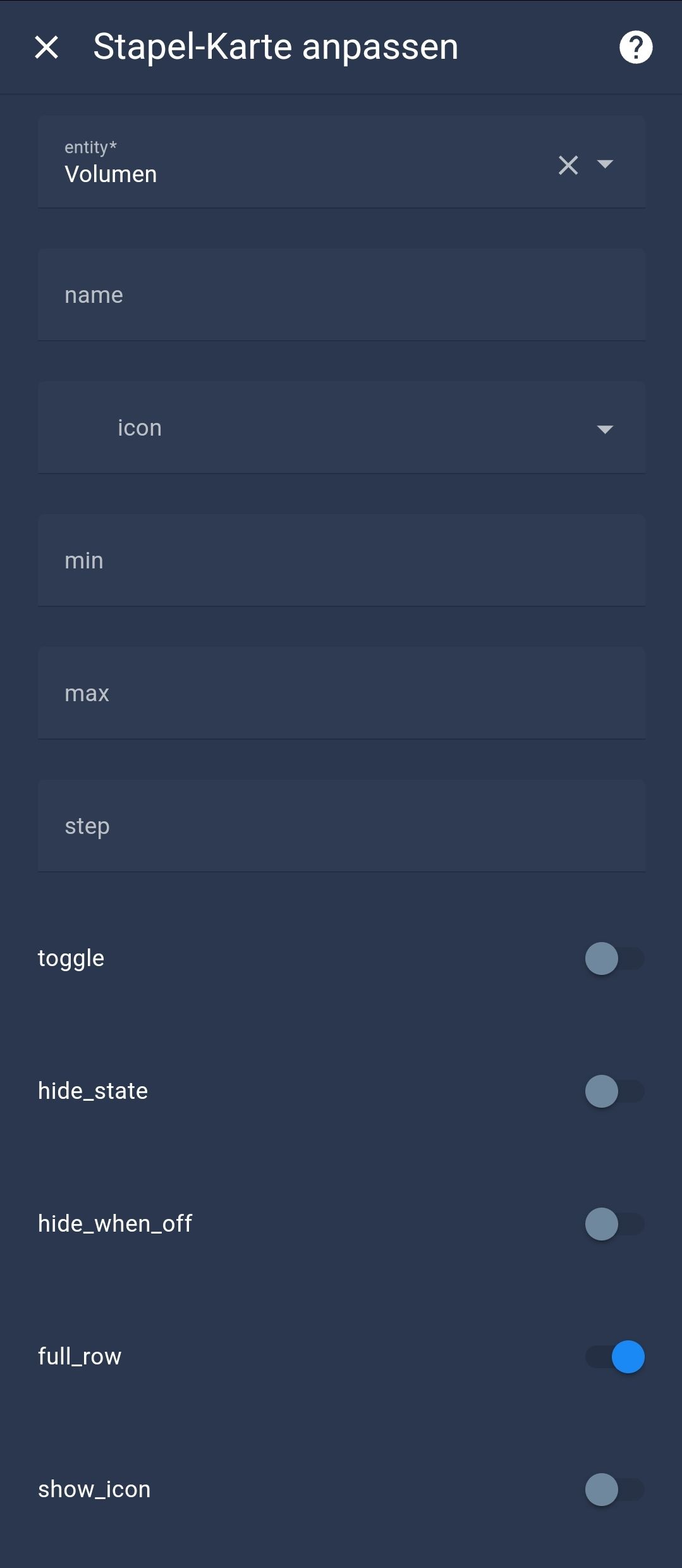
Ich verwende für den slider eine custom card.
Kann was mehr.- type: custom:slider-entity-row entity: input_number.tv_audio_volume_speaker_volume full_row: true max: 20
Ich glaube, der normaler Slider nimmt die min max Werte die im DP definiert sind.
-
Ich verwende für den slider eine custom card.
Kann was mehr.- type: custom:slider-entity-row entity: input_number.tv_audio_volume_speaker_volume full_row: true max: 20
Ich glaube, der normaler Slider nimmt die min max Werte die im DP definiert sind.
@david-g said in Test lovelace 4.x:
custom:slider-entity-row
Danke dir. Die Card habe ich nicht. Welche js hast Du dafür installiert ?
-
@david-g said in Test lovelace 4.x:
custom:slider-entity-row
Danke dir. Die Card habe ich nicht. Welche js hast Du dafür installiert ?
-
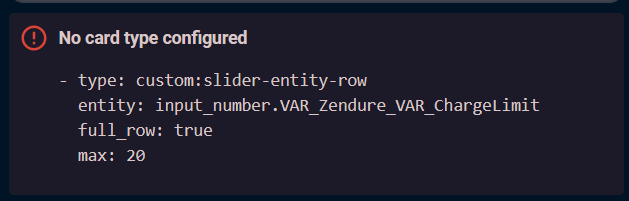
@david-g
Moin,
hab das passende Js installiert:

und den Instance neu gestartet, klappt aber nicht:

Hast du noch nee Idee dazu ?
Danke
-
Ich hab die Konfig aus einem Stack kopiert.
Lösche mal den - und lass alle Zeilen ganz vorne anfangen.@david-g said in Test lovelace 4.x:
Ich hab die Konfig aus einem Stack kopiert.
Lösche mal den - und lass alle Zeilen ganz vorne anfangen.danke dir, das wars. Klappt jetzt.

Nur mein Style fehlt mir noch. Ist aber nicht so tragisch nochmal schauen.


