NEWS
Test lovelace 4.x
-
Wenn "Dashboard bearbeiten" aktiv ist, dann gibt es beim Menu mit den 3 Punkten einen Eintrag "Dashboards verwalten".
Wenn ich diesen Anwähle, dann passiert gar nix.- Ist das normal oder nur bei mir so?
- Was sollte die FUnktion eigentlich machen?
-
@swisslizard
Das ist vermutlich normal. Aktuell unterstützt der Adapter mehrere Dashboards nicht. Ich wollte immer mal gucken, ob ich das ändern kann. Eigentlich blende ich alles aus, was in die Richtung geht, aber das ist mir beim letzten Frontend update wohl durchgerutscht.
-
Hallo zusammen,
hab da eine kleine Frage:
Hab vier Schaltflächen angelegt

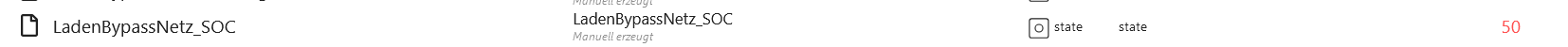
und möchte diese entsprechende Werte in einen Datenpunkt schreiben:

Wie bekomme ich das denn hin?
Nur die 25,50,75 oder 100 halt.
Danke schon mal
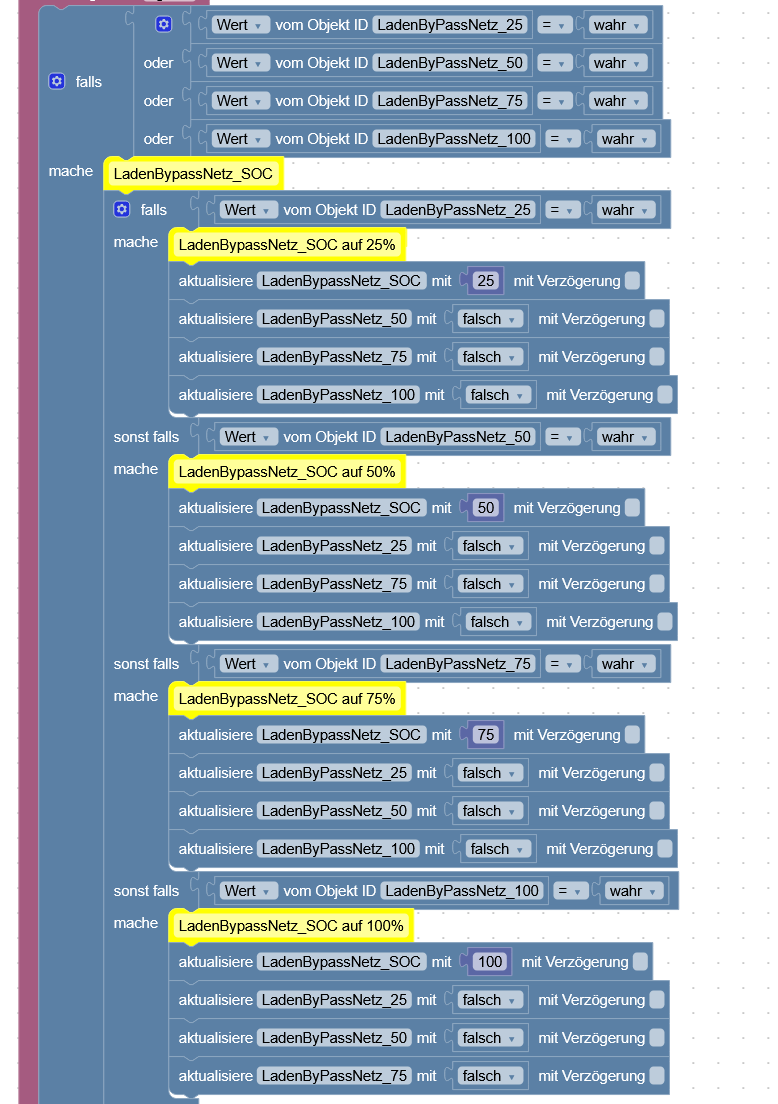
Edit, hab es nun mal so als Blocky gebaut:

Kann das auch kompakter noch gehen ?
-
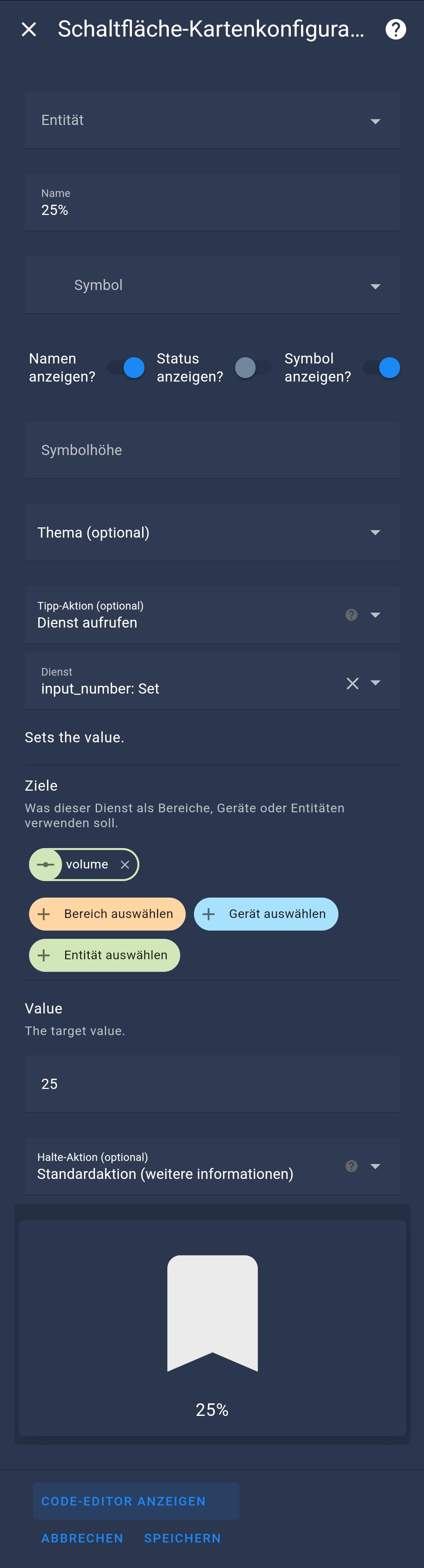
Einfach 4 mal diesen Button mit entsprechenden Werten anlegen und fertig.
Ganz ohne Blockly.show_name: true show_icon: true type: button name: 25% tap_action: action: call-service service: input_number.set_value target: entity_id: - input_number.Bose_1_Volume device_id: [] area_id: [] data: value: 25So im Editor:

-
@garfonso
Ja, mehrere Dashboards wären natürlich ein Hit! -
danke, werde es mal so anpassen
-
Hab grad nochmal versucht ein Popup zu erstellen.
Leider habe ich neulich beim aufräumen vom Dashboard meine Vorlage dafür gelöscht.....Kann mir jemand mal den Code von einem popup senden?
-
Hilft dir das
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/services.md#browser_modpopupbzw., die Beispiele hier:
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/popups.md
(musst du allerdings, soweit ich mich entsinne, in JSON "übersetzen", also überall " drum herum und die Neuzeilen durch {}-Klammern ersetzen, bzw. wenn was ne Liste mit - ist, []-Klammern) -
Habe grad hier im Thread von @XBiT das gefunden:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: type: markdown content: > # <center>Haustür</center> <a href="/lovelace/kamera-haustuer"><img src='{synology.0.SurveillanceStation.cameras.Haustür.linkMjpegHttpPath}' /> name: Email abholbereitKlappt auch.
Bei meiner Abwandlung bleit das Popup aber leer:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: type: button show_name: true show_icon: true tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereit -
kann es sein, dass du es einfach so machen kannst?
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb name: Email abholbereit -
-
Das war mir vorhin auch schon aufgefallen.
Bleibt aber noch immer leer das popup.show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: show_name: true show_icon: true type: button tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereitWenn ich den Button für das Popup falsch konfigurie, bekomme ich auch schön die rote Fehlermeldung im popup.
-
-
Tatsache.
Hab gedacht das wäre eine Ergänzung für den Service call......Für das was ich vor habe reicht es in der Tat.
Aber ich stehe grad am Schlauch...
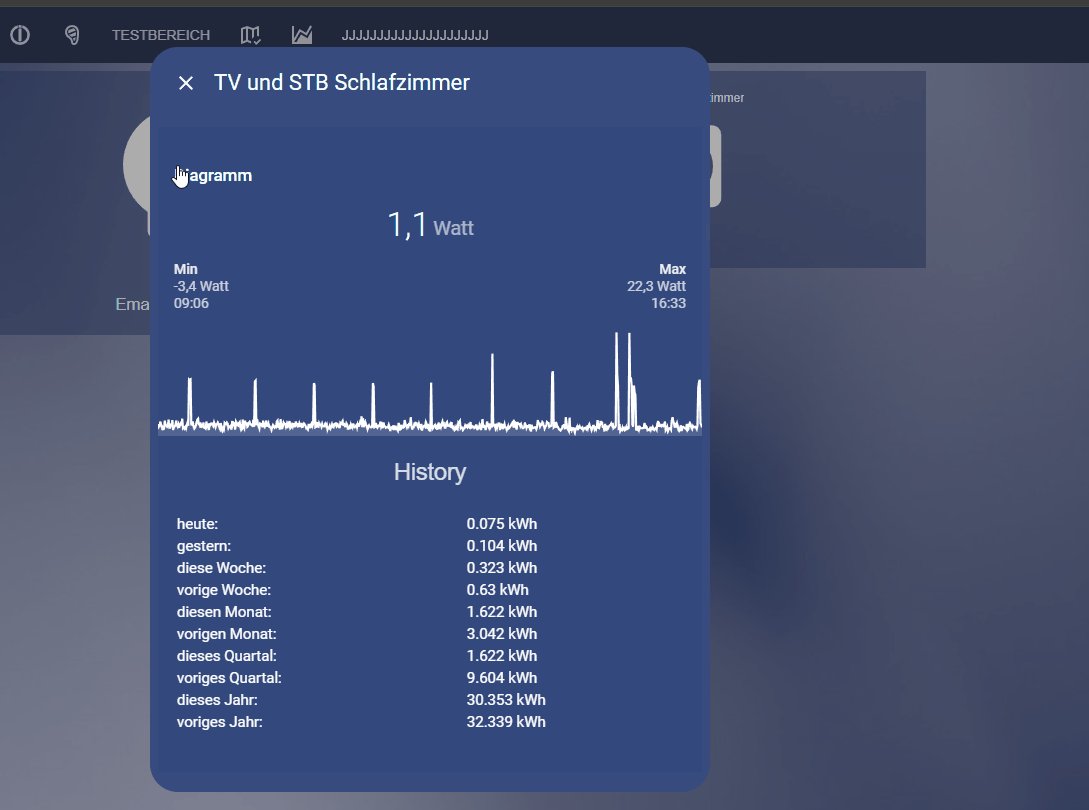
Wo ist definiert, dass er ein Popup macht?
Wenn ich den DP anpassen geht es nicht mehr.
Aber der Ansatz mit more_info klappt. Manchmal denkst man viel zu kompliziert...Dass ich in meinem Beispiel die selbe entity schalte wie im button war aber Zufall

Wo ich einmal dran bin, würde ich gerne auch eine eigene Karte (außer Markdown) ins Popup bekommen.P. S.
Mich würde ja brennend interessieren, was sich hinter dem Steak 🥩 (falls es eins ist ^^) in deiner Navigation verbirgt
-
Erstmal das wichtigste
 sicher ist es ein Steak aber leider ist die Ansicht seit Jahren nicht fertig... es werden alle Daten von einen Meater Block und Meater+ angezeigt aber wenn man am Grill steht kann man leider keine View bauen...
sicher ist es ein Steak aber leider ist die Ansicht seit Jahren nicht fertig... es werden alle Daten von einen Meater Block und Meater+ angezeigt aber wenn man am Grill steht kann man leider keine View bauen...Mit der normalen Button Card und Popup tue ich mich schwer... die hat ja einen Visuellen Editor mit Popup Integration klappt bei mir auch nicht so richtig...
ich bin ja ein Freund von der "custom:button-card"
hier mal ein Bsp. mit kurzen und langen drücken... vielleicht kannst du da ja was von gebrauchen...

-
@xbit sagte in Test lovelace 4.x:
aber wenn man am Grill steht kann man leider keine View bauen...
Da muss man eindeutig Prioritäten setzen ^^.
Die custom button card hab ich mir noch nie so genau angeschaut.
Wenn ich das sehe, sollte ich das wohl mal machen.Danke fürs Beispiel.
-
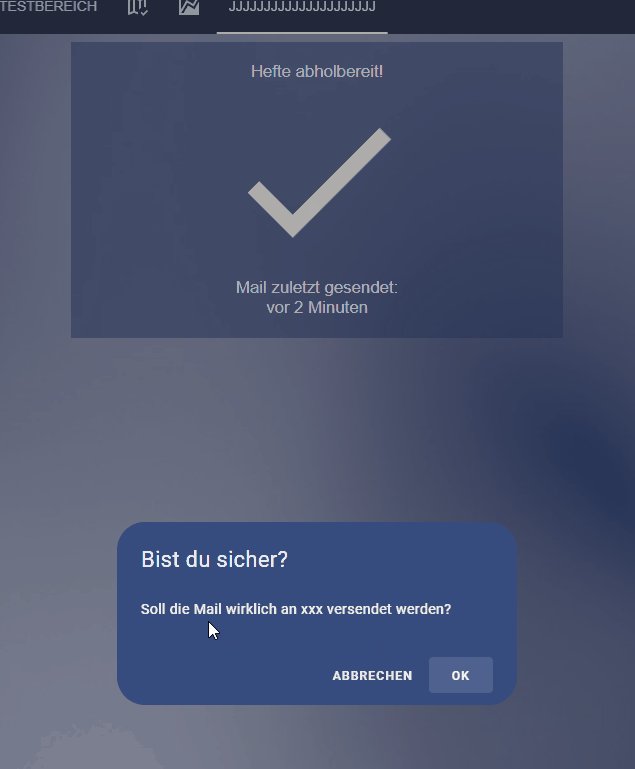
Hab das jetzt mal mit der confirmation gemacht.
Das finde ich klasse.type: custom:button-card aspect_ratio: 2.5/1 entity: input_boolean.xxx_Versand_Heft_abholbereit name: Hefte abholbereit icon: mdi:check confirmation: text: '[[[ return `Soll die Mail wirklich an xxx versendet werden?` ]]]'Die Karte kann ja echt derbe viel.
Bist du "fit" mit Ihr?
Weist du üb ich unter den Namen der Schaltfläche noch den Text anzeigen lassen kann:
"Mail zuletzt versendet am 18.10 8:44"Also den ts der letzten Änderung mit einem Text vor.
EDIT
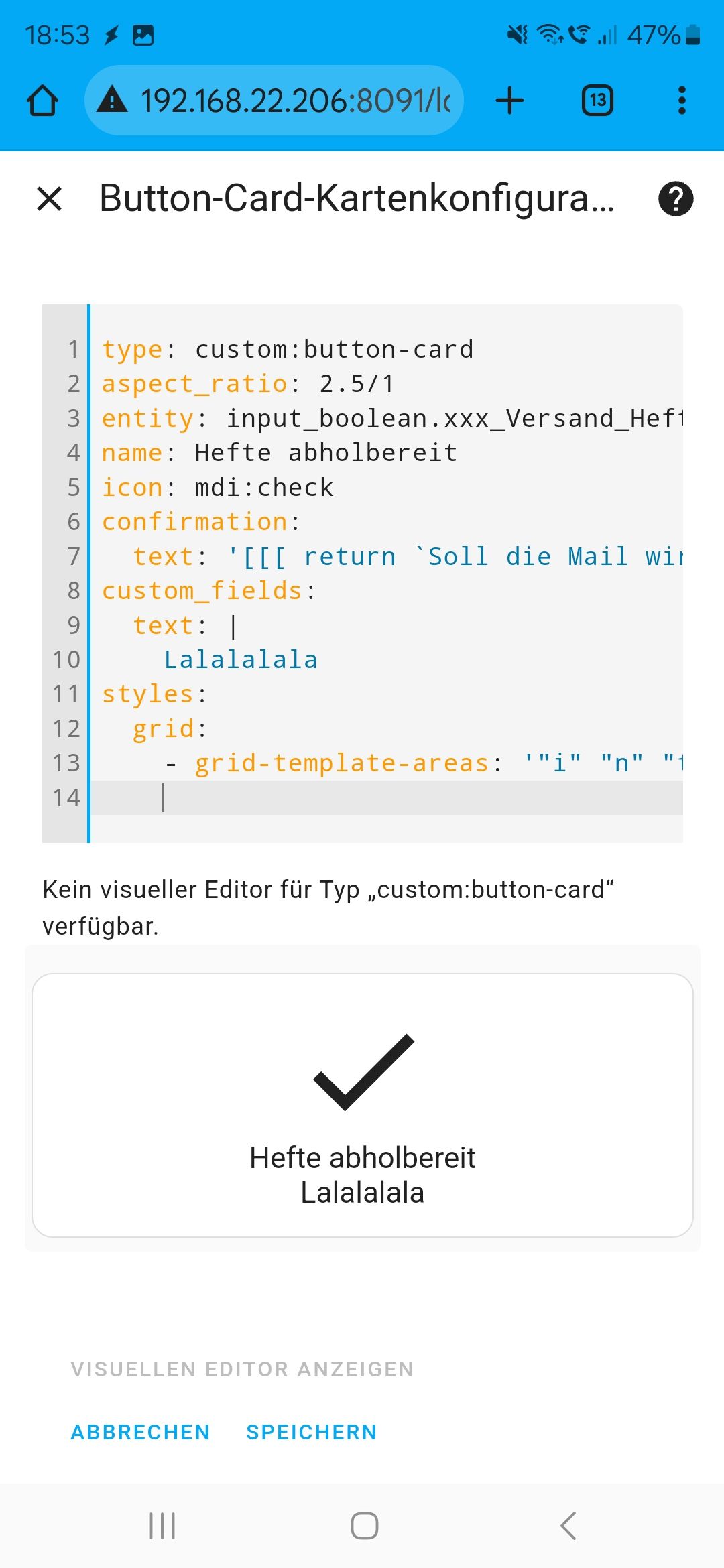
Hab es jetzt so, allerdings fehlt jetzt das Icontype: custom:button-card aspect_ratio: 2.5/1 entity: input_boolean.xxx_Versand_Heft_abholbereit name: Hefte abholbereit icon: mdi:check confirmation: text: '[[[ return `Soll die Mail wirklich an xxx versendet werden?` ]]]' custom_fields: text: | Lalalalala styles: grid: - grid-template-areas: '"i" "n" "text"' - grid-template-rows: min-content 1fr min-content - grid-template-columns: 1frEdit 2:
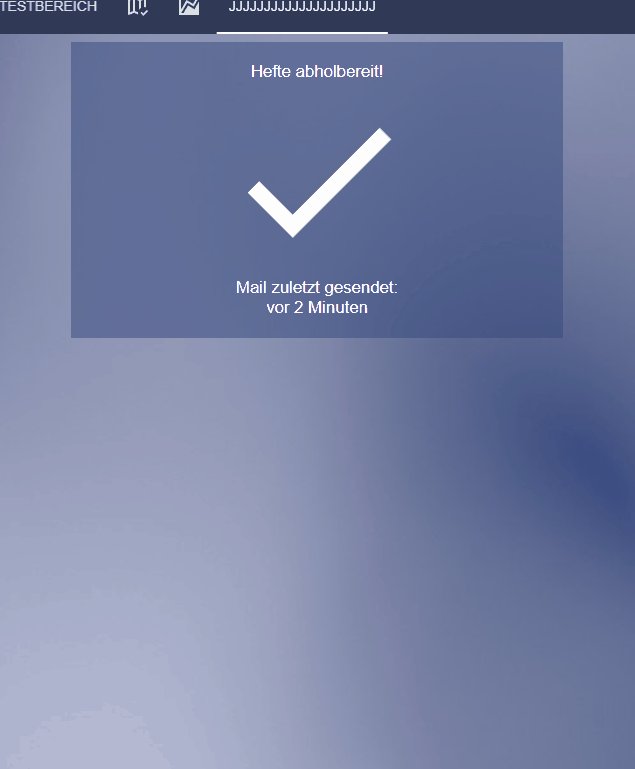
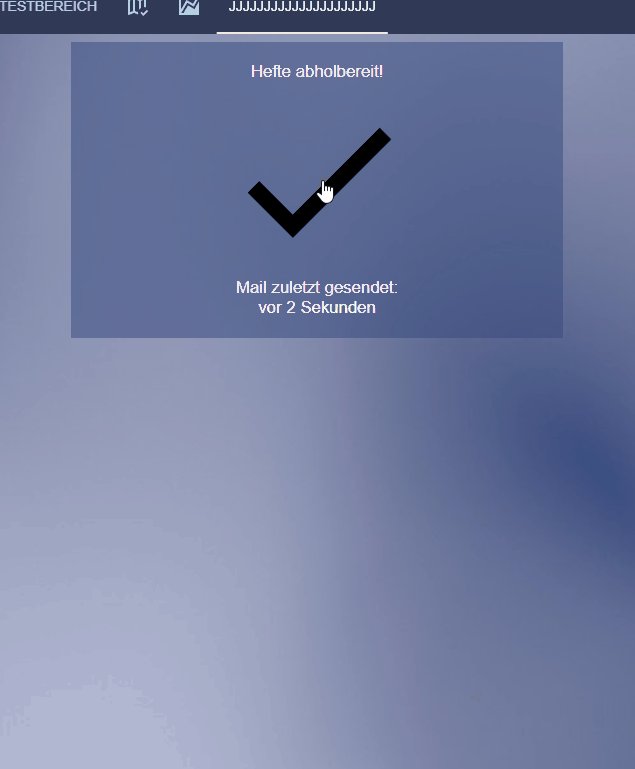
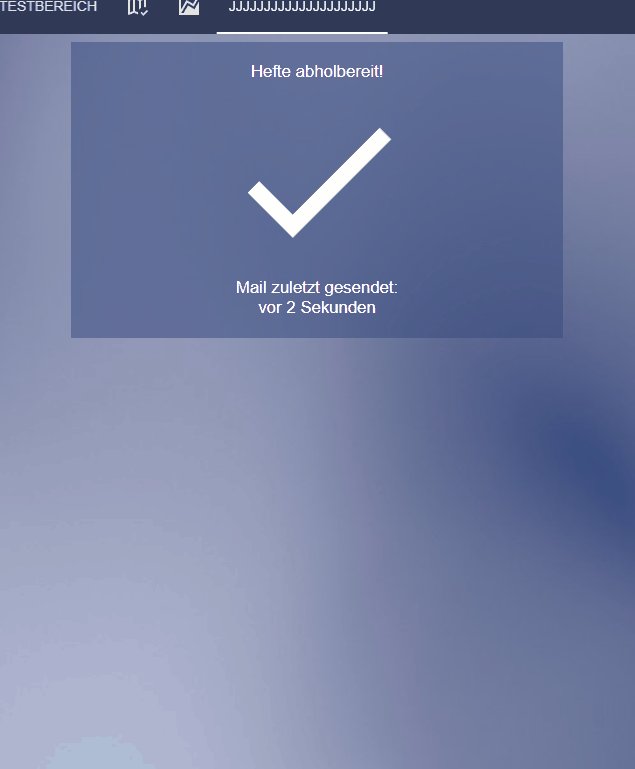
Hab es jetzt so gelöst:type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: false outer_padding: false cards: - type: custom:button-card aspect_ratio: 2.5/1 entity: input_boolean.xxx_Versand_Heft_abholbereit name: Hefte abholbereit! icon: mdi:check confirmation: text: '[[[ return `Soll die Mail wirklich an xxx versendet werden?` ]]]' - type: markdown content: >- <center>Mail zuletzt gesendet:<br>{0_userdata.0.xxx.Versand.Heft_abholbereit.lc; date(DD.MM.YYYY hh:mm)}Wenn ich das Binding in die custom button card einaue schreibt er das Binding als Text anstatt den Inhalt des DPs.
-
Kannst du mir dein Datenpunkt 0_userdata.0.xxx.Versand.Heft_abholbereit mal zeigen, dass ich ihn mir anlegen kann zum testen also den Inhalt im Objektbaum.
Und vielleicht ein Screenshot vom ersten Edit und wo der Test hin soll.. -
Der DP ist nur ein einfacher bool.
Wenn er auf true geht, wird eine Mail versendet und dann wieder auf false gesetzt.So sieht es mir dem Code aus Edit 1 aus:

xxx ist ein Platzhalter. Da steht eigentlich ein Kundenname.
EDIT
So, wenn ich die 2 untersten Zeilen unten lösche, dann verliert das Icon die Farbe.

Edit zu meinem vorherigen Beitrag.
Das Binding soll nicht den Inhalt zeigen sondern den TS mit{0_userdata.0.xxx.Versand.Heft_abholbereit.lc; date(DD.MM.YYYY hh:mm)} -