NEWS
Test lovelace 4.x
-
@garfonso said in Test lovelace 4.x:
@pudding90 said in Test lovelace 4.x:
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren?
Ich würde auch die 4er empfehlen. Du musst dafür nicht auf "latest" umschalten, sondern kannst im admin Expertenansicht aktivieren, mit klick auf die "Katze" und dann "von NPM installieren" und da lovelace auswählen die aktuellste Version nehmen (ist die gleiche, wie im latest).
Danke für die Rückmeldung
 den Tipp mit der NPM Installation habe ich versehentlich schon selbst herausgefunden
den Tipp mit der NPM Installation habe ich versehentlich schon selbst herausgefunden 
Ich bin bereits gelegentlich am Basteln und mein altes UI sachgemäß am nachbauen.Ich bin noch unschlüssig, ob ich nach Räumen oder Gewerken sortieren soll :D...
-
Hi,
Ich hab gerade auf die neue Version umgestellt und musste feststellen das in "Unteransichten" die top bar angezeigt wird. Davor wurde diese immer ausgeblendet.
hat jemand ne Ahnung warum das nicht mehr geht. kiosk_mode hab ich aktualisiert, obwohl ich mir nicht sicher bin ob es damit was zu tun hat. Verwende diese ein Unteransicht auf ein NSPanelPro auf dem keine Interaktion mit den restlichen Ansichten gewünscht ist.
-
Guck mal hier, das sollte dir vermutlich weiterhelfen:
https://github.com/ioBroker/ioBroker.lovelace/blob/master/docs/de/ui_tipps.md
-
uuuh, was für ein super feature.
Danke!
Hab jetzt das jetzt einfach bei der Browser instanz vom NSPanel den hideHeader auf true gesetzt. Klappt perfekt -
Die shopping list hat sich ja geändert beim neuen lovelace, was sofern man diese nur in lovelace verwendet auch funktioniert.
Ich hatte diese aber immer mit meiner alexa liste gesynct und dafür @Garfonso's script verwendet https://gist.github.com/Garfonso/16a7978e50b5d18b98bf408c2ff82060
Hat das schon jemand angepasst? Ich selbst hab vermutlich nicht das skillset dafür.
-
@kipferl
ich hab's mal aktualisiert, allerdings ohne groß zu testen... (nur auf github. ). Wenn du mutig bist, gerne mal ausprobieren. (jshint hat keine groben Fehler gefunden, könnte also laufen.
). Wenn du mutig bist, gerne mal ausprobieren. (jshint hat keine groben Fehler gefunden, könnte also laufen. -
Danke fürs anpassen! Der sync funktioniert, allerdings hängt scheinbar "Got shopping list update" in einen loop und spammed meine log voll.
-
Hi zusammen,
der neue Adapter läuft prima!Seit dem Update ist meine Oberfläche allerdings sehr bunt.

Ich verwende das Google-Thema (https://github.com/JuanMTech/google-theme) und kann darin die ausgegebenen Farben (#926bc6; #ffc108) nirgends finden. Zuvor hatte ich alles in grau.
Wie kann ich das wieder ändern?
Danke -
Schau mal ab diesem Beitrag/Frage von mir.
Hatte auch einiges Orange was es vorher nicht war.
@XBiT konnte nur helfen.https://forum.iobroker.net/topic/59435/test-lovelace-4-x/309?_=1707035419810
-
@david-g Danke. Ich versuche es!
-
@garfonso
Ich krame das Thema noch einmal hervor, da es bislang dazu wohl keine Lösung gab:Ich habe Lovelace auf die aktuelle Version 4.1.2 gebracht.
Auf der Standardkarte Verlaufsdiagramm gibt es nun wohl andere Farben. Aus rot/grün ist lila/dunkelblau geworden.siehe: hier
Gibt es die Möglichkeit, das wieder augenfreundlicher
 zu gestalten. Ich konnte dazu nix finden.
zu gestalten. Ich konnte dazu nix finden.
Ein Link zu Fundstellen würde schon reichen.BTW:
Wo kann ich im Adapter oder in ioBroker die default css-styles für lovelace bzw. Themen finden, lassen sich diese ändern, gibt es eine ausführliche Doku zu den Möglichkeiten der Gestaltung?Ich staune immer wieder über die vorgestellten VIS der Nutzer und frage mich, wo diese das Wissen um diese ganzen Gestaltungsmöglichkeiten (css) herhaben.
Ich habe in der Vergangenheit immer wieder gegoogelt und vorhandene Dokus studiert, aber meist finde ich nur Bruchstücke. Es gibt zahlreiche snippets zur Themen-Gestaltung, aber ich finde keinen Hinweis dazu, welche Styledefinitionen wofür konkret gut sind. Via sftp habe ich schon die Verzeichnisstruktur nach Lovelace & Co durchsucht
 aber auch darüber nix gefunden. Also an zu wenig Recherche kanns nicht liegen...
aber auch darüber nix gefunden. Also an zu wenig Recherche kanns nicht liegen...Vielleicht geht das ja auch gar nicht mit den Standartkarten, vielleicht bin auch nur zu blöd :-).
Aber irgendwo im Adapter oder in ioBroker müssen doch die Farben definiert sein.Erfahrungen mit Styles habe ich aus meiner Webpraxis, aber bei Lovelace finde ich keinen "Faden" an dem ich mich autodidaktisch entlanghangeln kann.
Vielleicht erbarmt sich ja mal Jemand, hier einem Dummy zweckdienliche Hinweise zu geben.
Zum Schluss:
Was war denn die letzte 3er Version von Lovelace, falls ich downgraden möchte. Habs mir leider im persönlichen change log nicht vermerkt.Vielen Dank...
-
@garfonso
Hallo,
bin vor kurzem auf die aktuelle Node-Version Node.js: v18.19.0 und NPM 10.2.3 umgestiegen. Dabei wurde dann auch der Lovelace-Adapter auf die Version 4.1.2 aktualisiert.
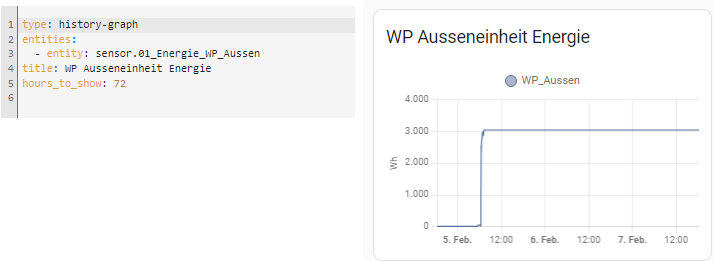
Als ich meine alten Daten in Diagrammen anschauen wollte, habe ich festgestellt, dass die Daten im Diagramm nicht vollständig angezeigt werden.
Das ist sowohl in der Karte history-graph, als auch apexcharts-card, plotly-graph und history-explorer-card.
History-explorer-card hatte schon immer "historische" Lücken bei mir gehabt, aber mit history-graph und plotly-graph waren zumindest die aktuellen Werte zuverlässig.
Schaut man sich die Daten unter iobroker-Objekte an, sind die Daten eigentlich lückenlos.
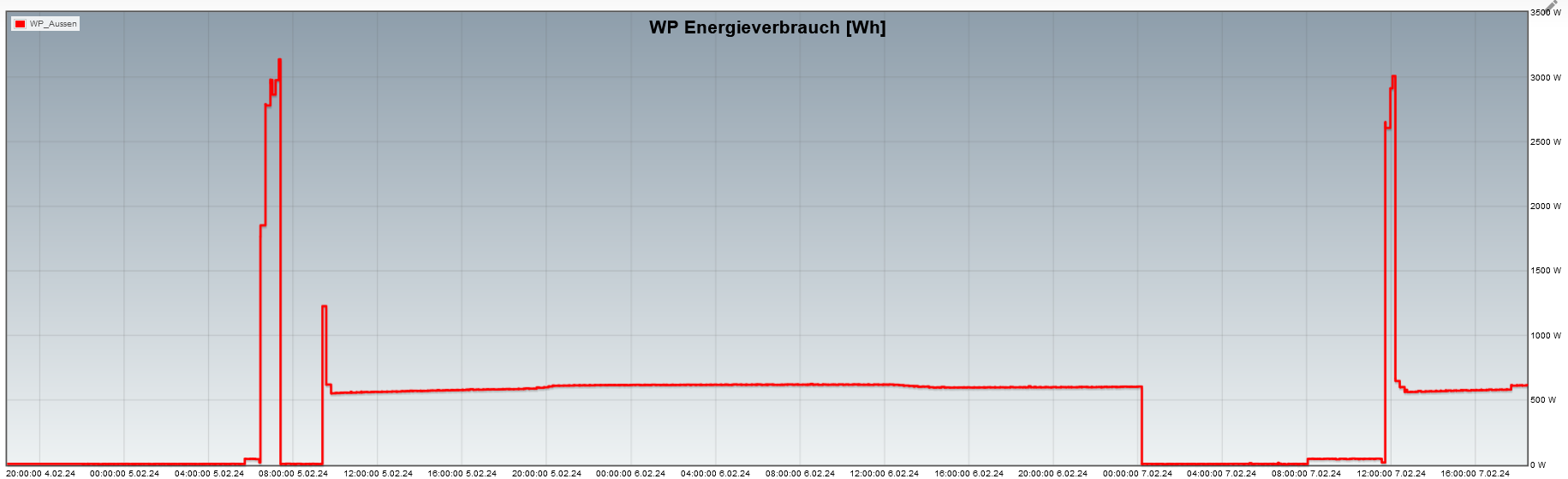
Mit Flot bekomme ich das Diagramm auch richtig und lückenlos dargestellt (nur kann ich das in Lovelace nicht nutzen, wenn ich per VPN darauf zugreifen will, da Lovelace einen anderen Port, als Flot nutzt).
Ich benutze die influxdb-Datenbank. Testweise habe ich auch die History-Datenbank benutzt, aber gleiches Problem.History Graph

Flot:

Hat dafür jemand eine Erklärung / Lösung ?
VG
Besimo -
@pi-ter
Die styles liegen sicherlich irgendwo in
/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend. Ich kann aber nicht empfehlen da was zu ändern, das wird dir jedes Adapter update wieder rückgängig machen. Lesbar ist das da auch nicht unbedingt.
Vielleicht hilft dir die Information weiter, dass der Lovelace Adapter das HomeAssistant-Frontend nach ioBroker bringt. Die Themes usw. sind alles HomeAssistant, vielleicht findest du da mehr im Netz.Der Code für das Frontend ist hier zu finden (bzw. "unser" Fork). Da sind in vielen Klassen auch die Styles mit dabei und so... ist allerdings recht umfangreich.
Ansonsten hat david-G ein paar Posts weiter oben auf die ersten Diskussionen zum Farbthema mit dem Update verwiesen. Mehr wissen "wir" auch nicht.

-
@besimo
Guck mal in den Instanzeinstellungen, da gibt es eine Einstellung für die maximale Anzahl an Datenpunkt, die der Adapter aus der History lesen darf. Der sollte per default auf 10.000 sein (?). Versuch da mal mehr einzustellen. Das sollte das Problem beheben.Vielleicht muss ich da auch mal gucken, ob ich das nicht irgendwie besser lösen kann als irgendwo abzuschneiden. kopfkratz Wobei auch immer noch der Punkt "Statistik-Api unterstützen" offen ist, die das vielleicht auch langfristig löst.
-
@garfonso sagte in Test lovelace 4.x:
@pi-ter
Die styles liegen sicherlich irgendwo in
/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend. Ich mit ...
[ ... ]
... dem Update verwiesen. Mehr wissen "wir" auch nicht.
Danke, werde ich mal schauen...
-
@garfonso
Hab in den Haupteinstellungen den Wert für "Maximale abzurufende Verlaufsdatenpunkte" von 2000 auf 20000 erhöht.
Das hat mein Problem gelöst in sämtlichen History-Graph-Karten-Diagrammen.
Danke Garfonso für die schnelle Antwort und Lösung des Problems ! -
Hallo zusammen,
ich habe einen LED Streifen bekommen, den ich gerne in Lovelace einbinden möchte. Generell funktioniert das auch, ich kann ihn allerdings nur ein- und ausschalten. Sowohl die Helligkeit als auch die Farbe lassen sich nicht ändern.
Version Lovelace 4.1.2
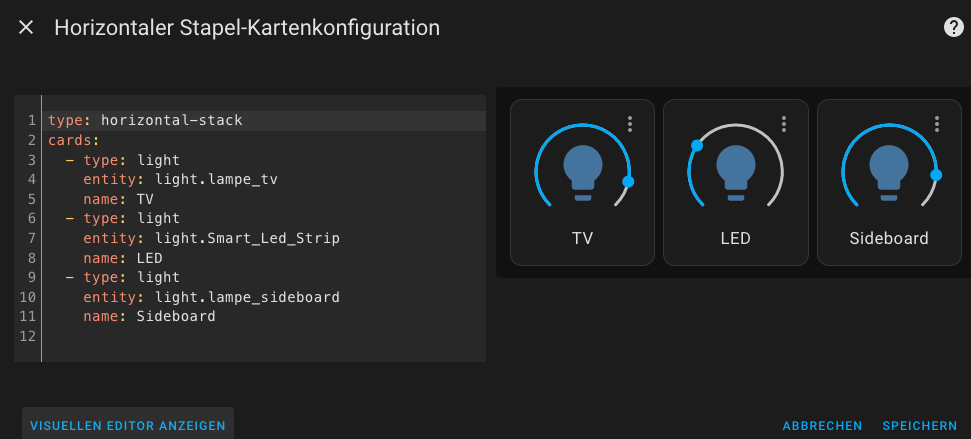
Den LED Streifen habe ich via Tuya Adapter ins System bekommen und konnte ihn über eine automatisch erstellte Entität in Lovlace einbinden

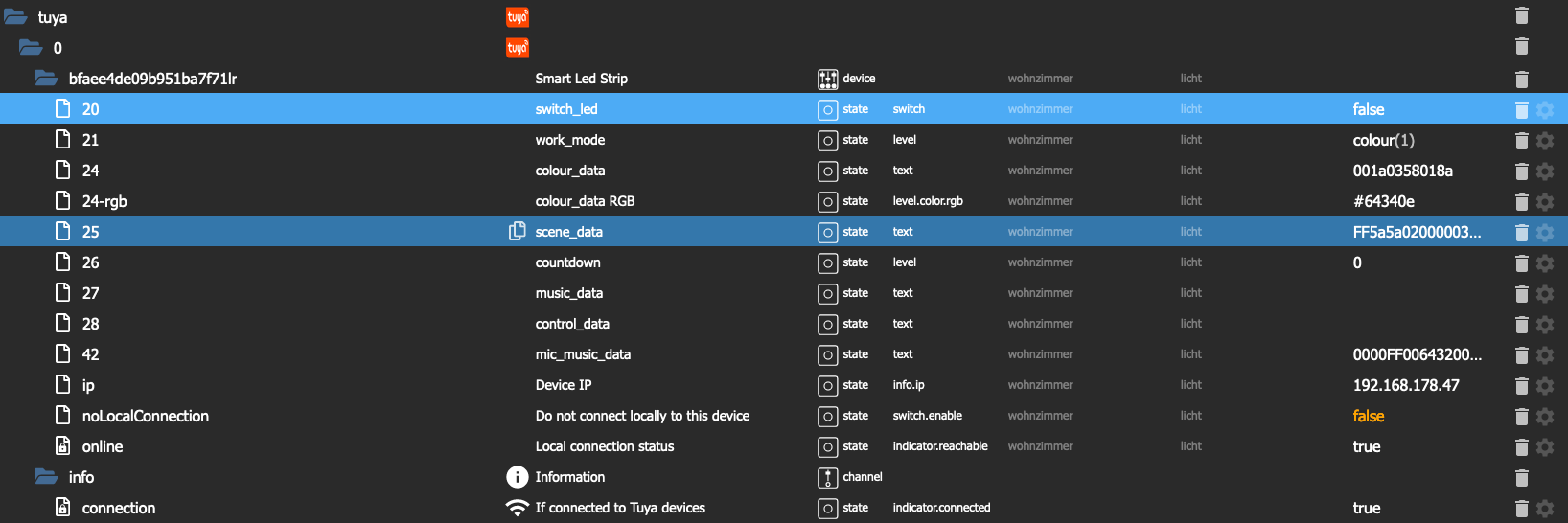
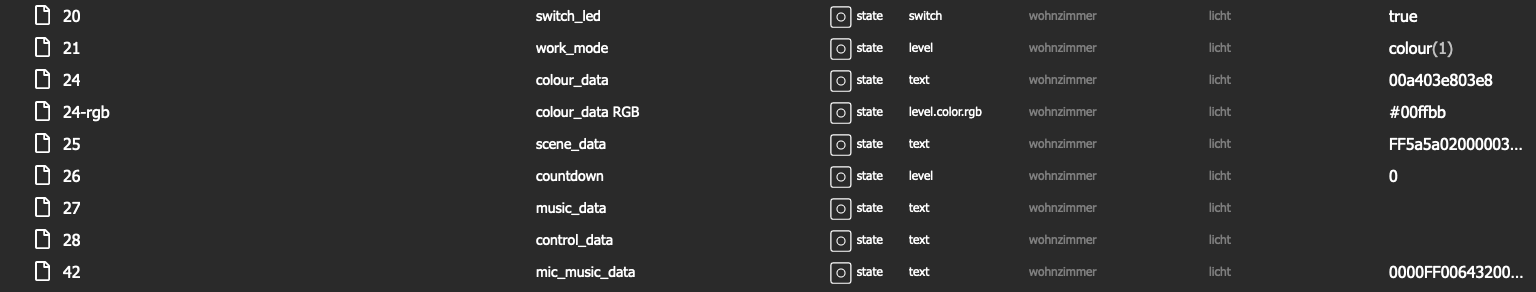
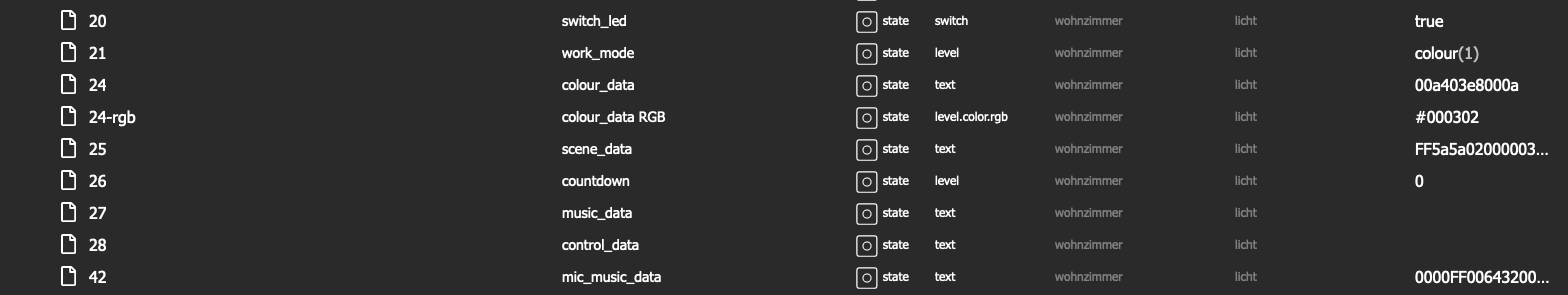
Unter Objekten im Tuya Adapter habe ich folgende DP

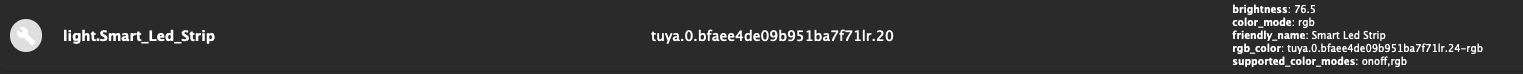
Die Helligkeit und die Farbe werden über die DP "24" und "24-RGB" geregelt.Die Entität in Lovelace sieht so aus

Bedeutet das, dass Helligkeit und Farbe gar nicht unterstützt werden, oder kann ich das mit irgendeinem Trick doch hinbekommen?Vielen Dank
-
Da sind bestimmt einige Rollen der DPs nicht korrekt vergeben.
Leg dir das Gerät am besten unter "Geräte" mal neu an. Da kannst du dann für jede Funktion den entsprechenden DP vergeben.
So wird das Gerät unter Alias nochmal angelegt. Schadet auch nicht, falls das Gerät mal getauscht wird, dann muss man nur das Alias anpassen und nicht alle Scripte etc.
-
Ich melde mich auch nochmal.
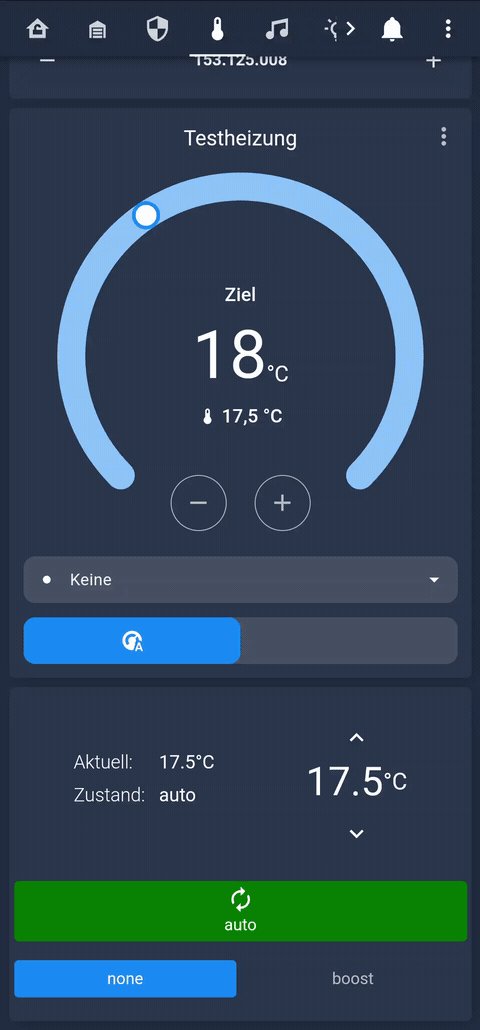
Ich bin nach wie vor nicht ganz mit der Anzeige meiner Heizungen zufrieden.Ich habe mal 3 Fragen zu.
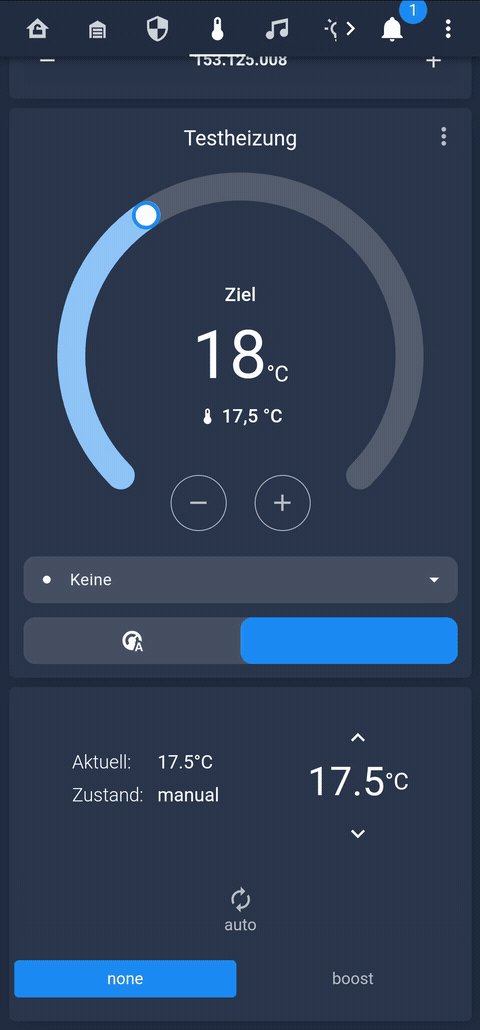
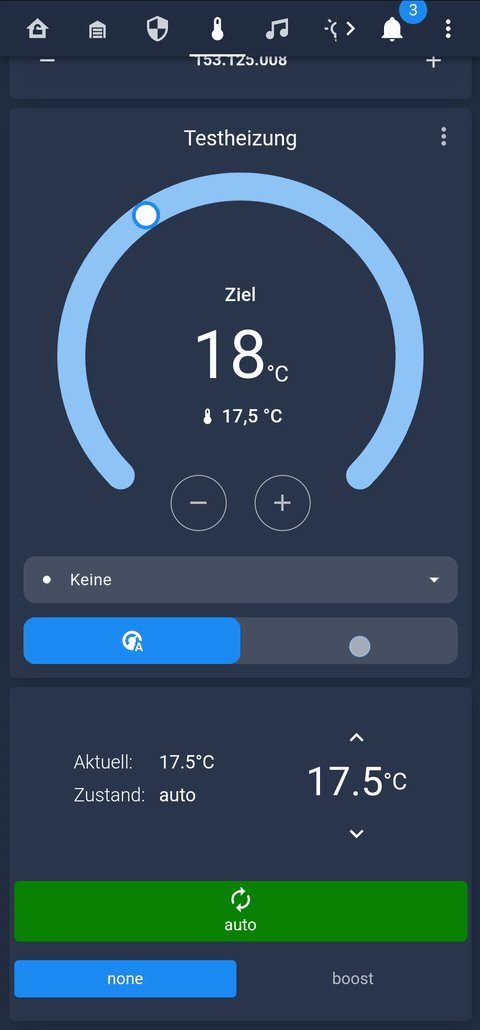
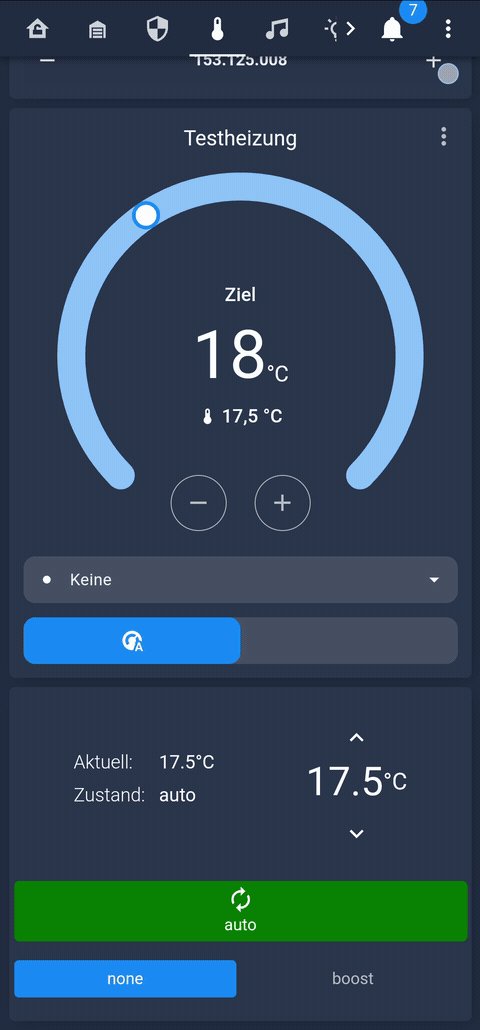
Kann man bei der normalen Heizungskarte die Icons für Auto und Manu ändern? Im gif seht ihr, dass nur bei Manu automatisch ein Icon ist.
Ich nutze auch die custom simple-thermostat card.
Dort bekomme ich den Modus irgendwie nur in eine Richtung gewechselt. Habt ihr das auch? Im gif seht ihr, was ich meine.Bskommt ihr beim simple-thermostat alles unterhalb der Temperatur (die ganzen Buttons für die Modi) ausgeblendet?

-
@david-g
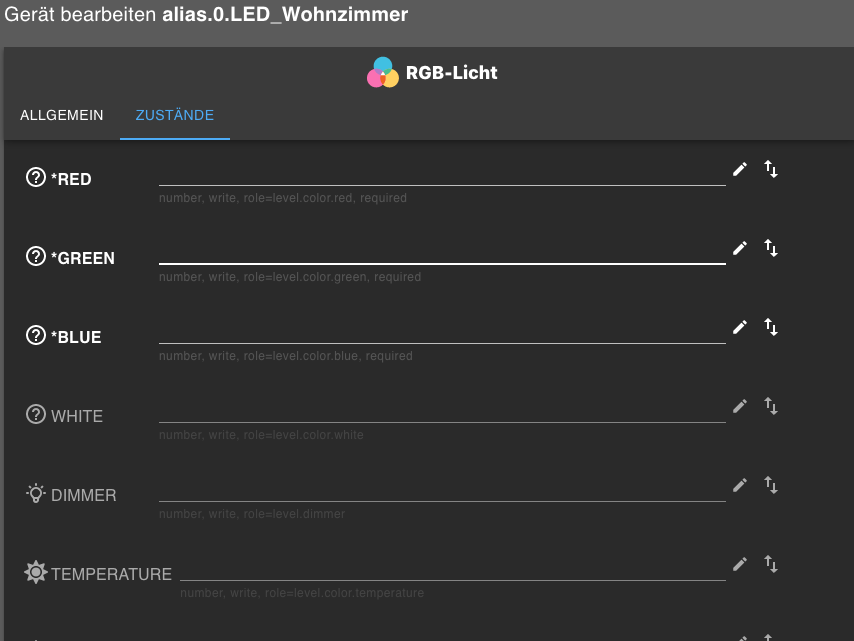
Ich habe das jetzt mal unter "Geräte" versucht. Ich scheine da aber etwas fantasielos zu sein.
Als Typ habe ich RGB-Licht ausgewählt. Beim zuweisen der einzelnen Funktionen komme ich aber ins Schleudern.

Ich habe ja quasi nur deinen einen DP 24-rgb, der alles steuert. Farbe und Helligkeit.
Hier mal ein Beispiel von blau ganz hell

Und hier von blau ganz dunkel

Da hat sich nur der DP 24-rgb verändert. Es gibt keine DP "dimmer" oder "temperature" oder Ähnliches.