NEWS
jarvis v3.1.x - just another remarkable vis
-
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }Das Problem muss wohl daran gelegen haben, dass alle Styles nicht erkannt wurden. Ich habe Jarvis neu installiert und danach funktionierte es.
-
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage. -
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@sigi234 Bin gerade dabei. Moment.
-
-
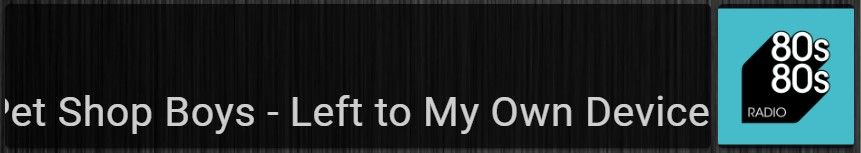
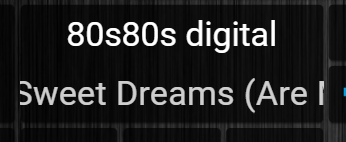
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus


Danke vorab,
Andreas -
@somansch Bitte die Geräterinstellumgenndazu. Und den DP Inhalt. Wie breit ist das Widget?
-
@mcu
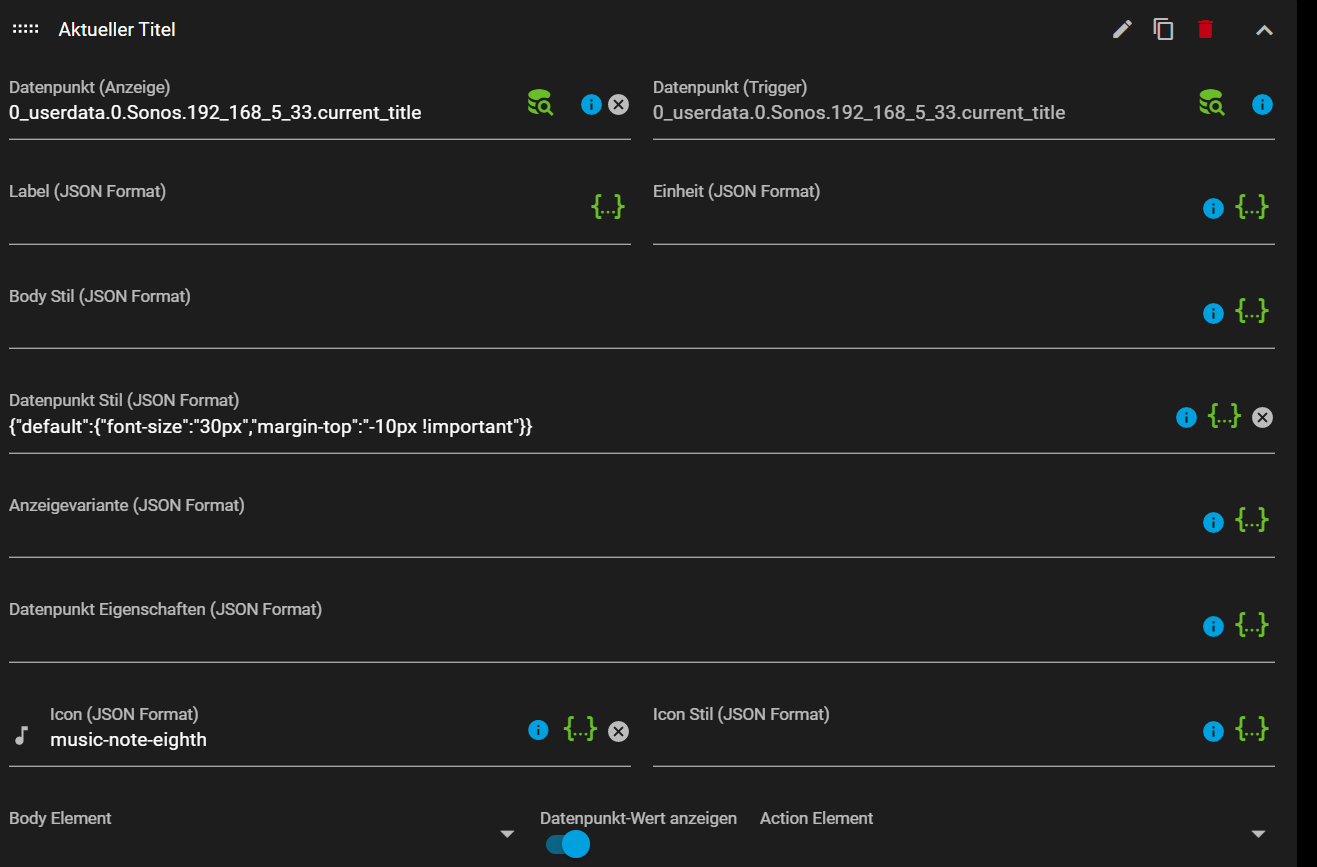
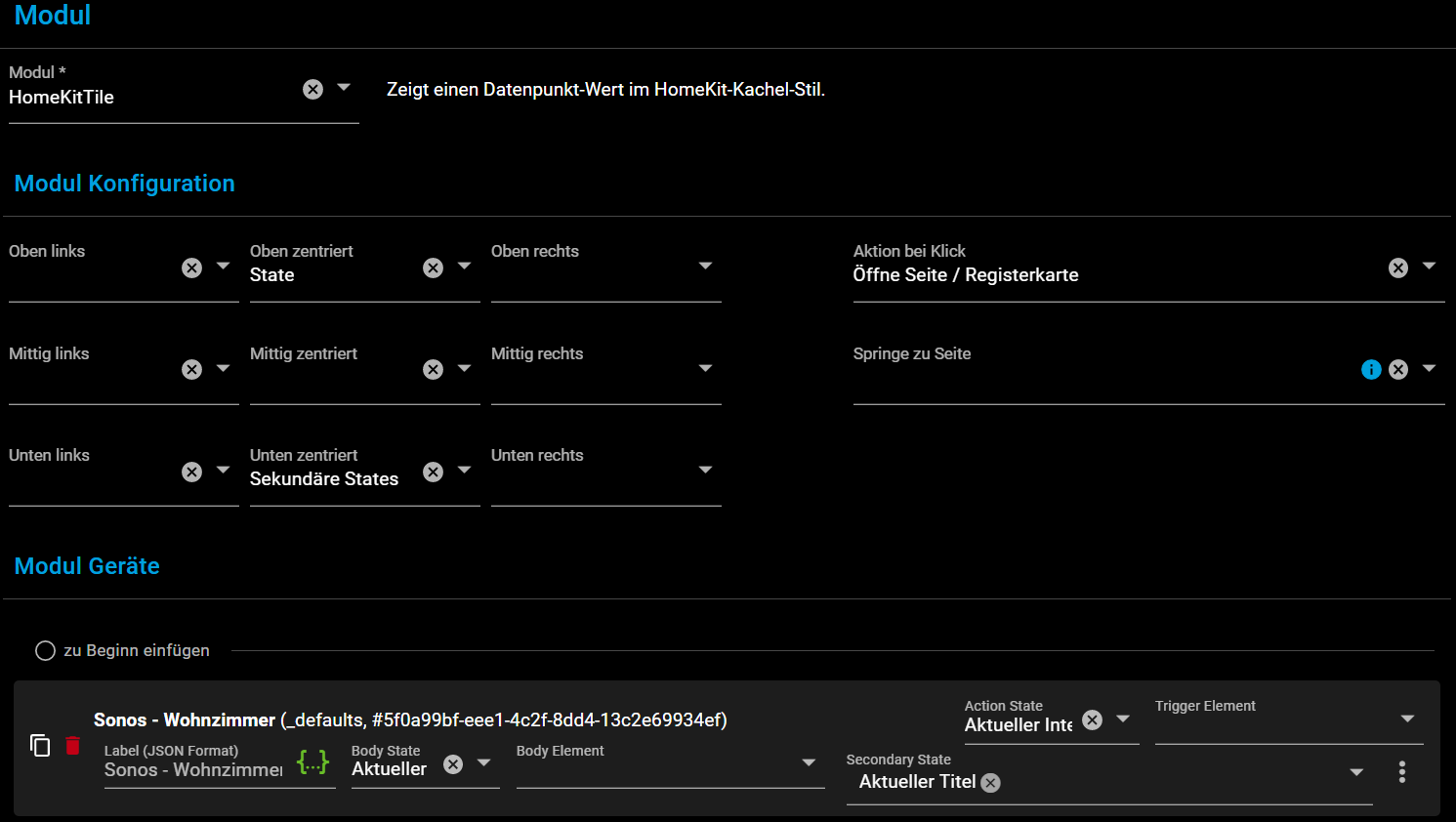
Hier die Gerätedefinition:

Und der aktuelle DP Inhalt, welcher jetzt gerade reinpasst, aber es gibt natürlich Interpreten und Titel mit mehr Zeichen:

Die Definition im Widget:

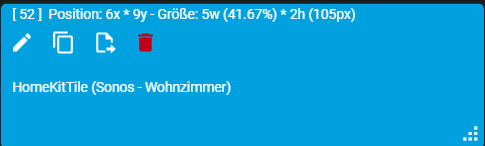
Und die Widget Größe:
-
@mcu,
eine Option wäre auch, die Anzahl der Zeichen beschränken zu können und falls der String zu lang ist, am Ende abzuschneiden und "..." setzen zu können. -
@somansch Es gibt eine CSS-Eigenschaft overflow-wrap oder word-wrap. Versuch es einmal damit.
overflow-wrap: break-word; word-wrap: break-word; word-break: break-word;Entweder im Datenunkt Stil oder Body Stil.
-
-
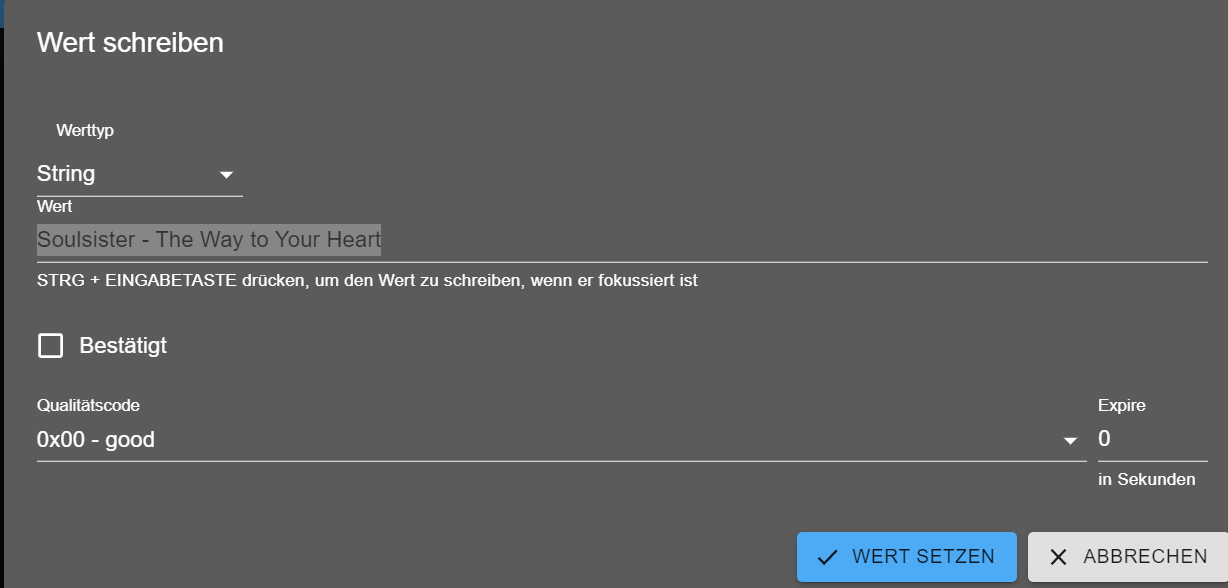
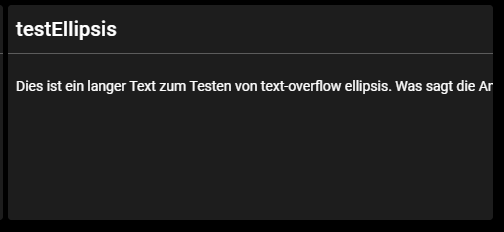
@somansch Also für Input macht er es:

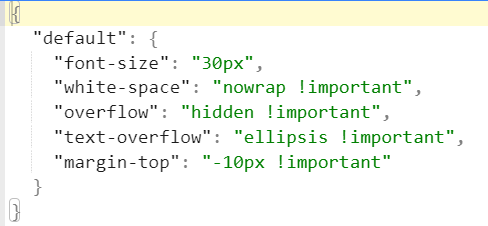
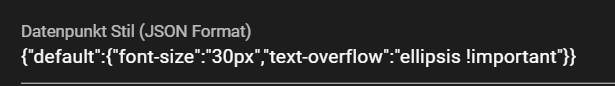
Nimm mal nur"font-size": "30px", "text-overflow": "ellipsis !important" -
@MCU
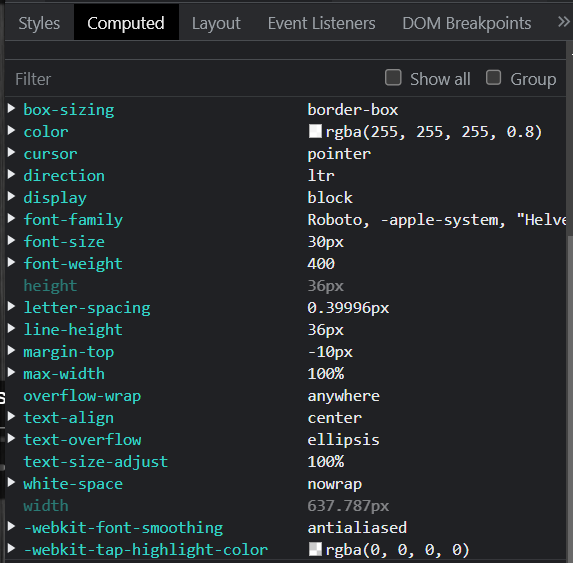
So sieht es in den Dev Tools aus:

Funktioniert aber trotzdem nicht:

-
@mcu
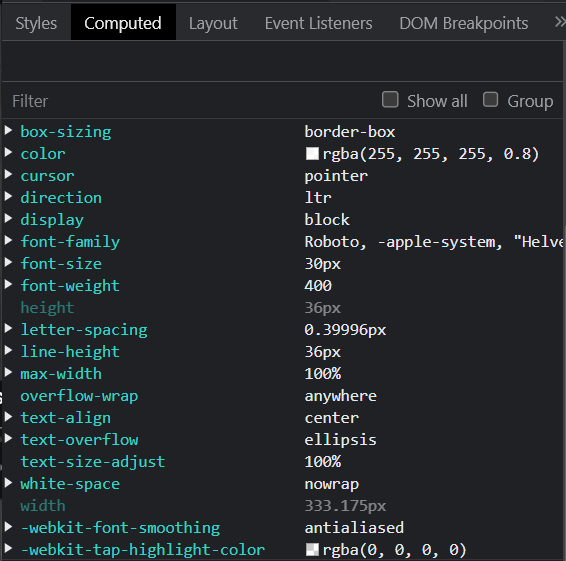
was meinst du mit "Input"? Habe jetzt den DP Stil nur so gesetzt:

Funktioniert trotzdem nicht:

Hast du bei dir auch den HomeKitTile und das Secondary State genutzt? -
@somansch
Ich habe erst jetzt mir ein HomeKitTile erstellt, um die Abhängigkeiten zu untersuchen.
Konnte dort bislang auch kein Umbruch oder text-overflow: ellipsis erstellen.Input war bei mir eine InputAction.
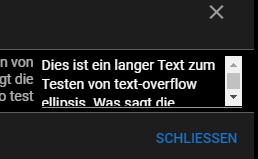
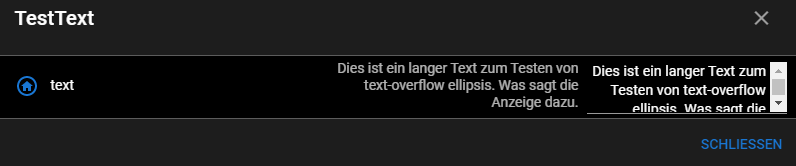
Lass ich mir einen langen Text als InputAction anzeigen, so klappt es mit dem Umbruch, nur nicht im HomeKitTile.
Geräte-Popup

HomeKtiTile

-
@mcu
Also ein "Bug" oder "Missing Feature"? -
@somansch Ja aus meiner Sicht bzgl. HomeKitTile auch ein "bug".
Legst du ein Issue an?
Wenn ja bitte auch erwähnen, dass man dorttext-align:leftverwenden sollte: