NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
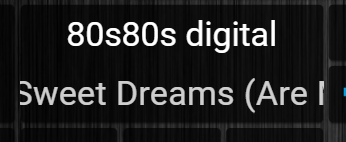
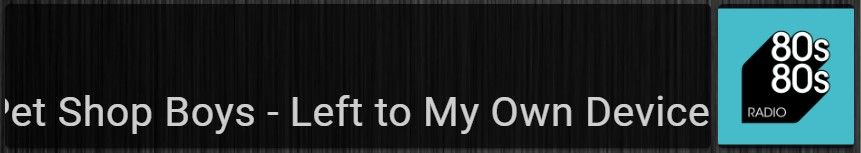
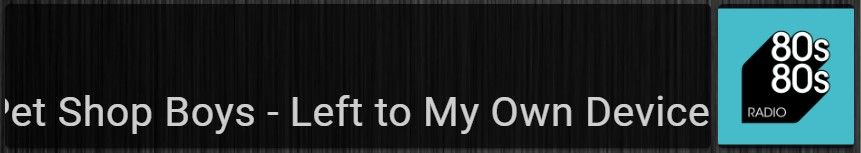
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus :anguished:

Danke vorab,
Andreas -
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus :anguished:

Danke vorab,
Andreas -
@mcu
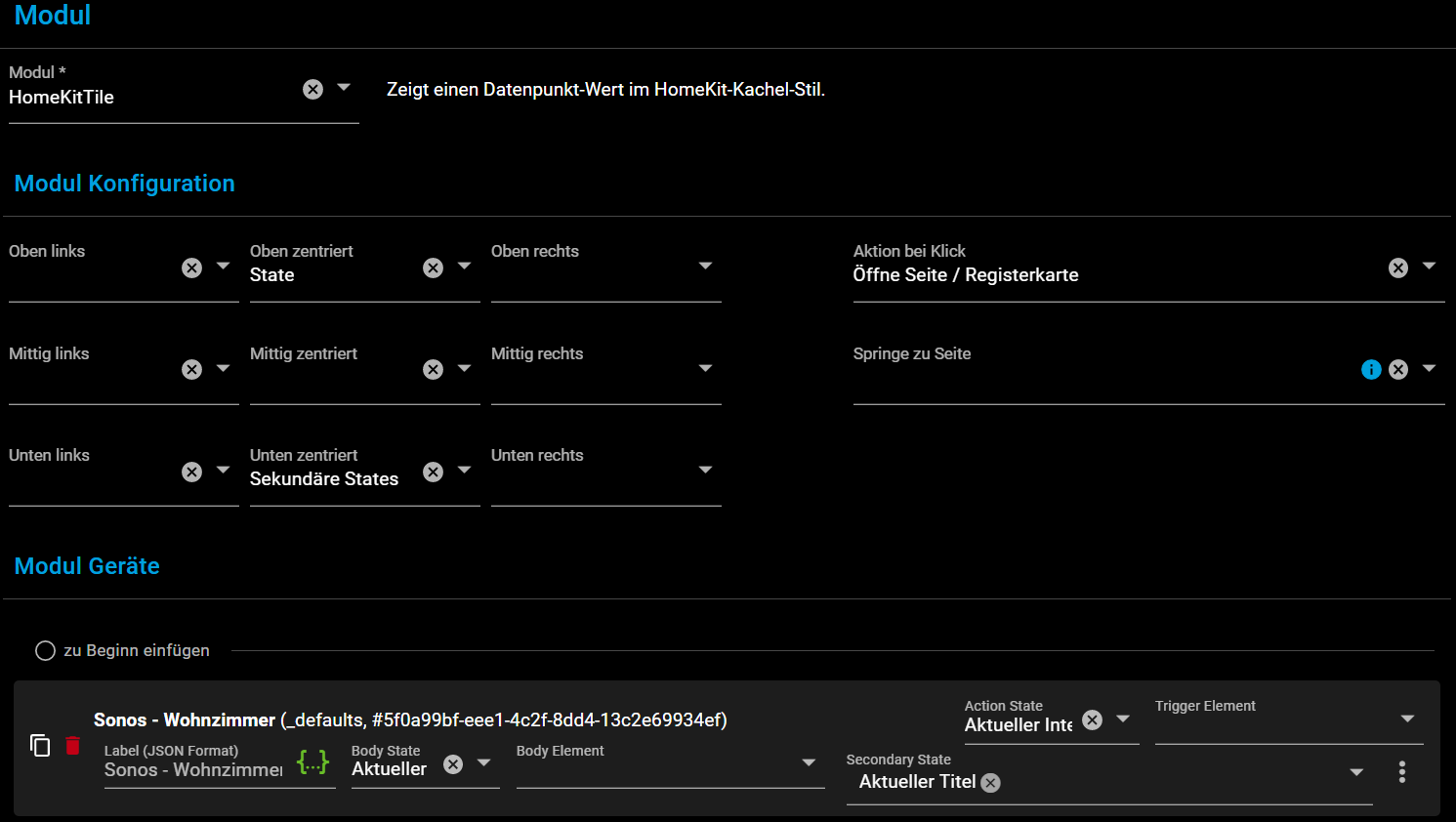
Hier die Gerätedefinition:

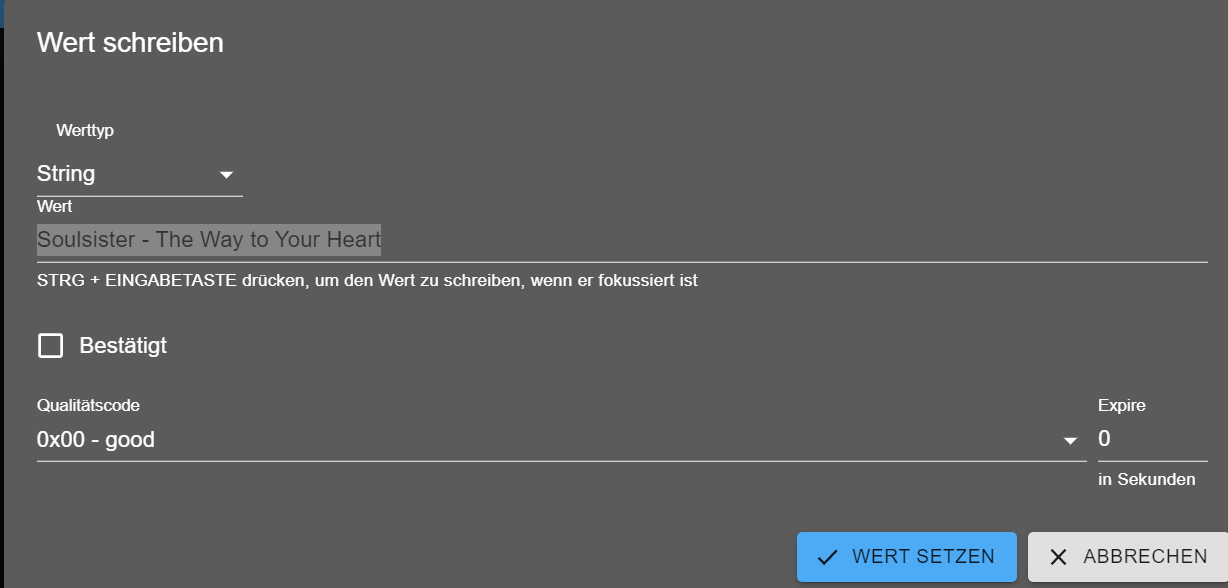
Und der aktuelle DP Inhalt, welcher jetzt gerade reinpasst, aber es gibt natürlich Interpreten und Titel mit mehr Zeichen:

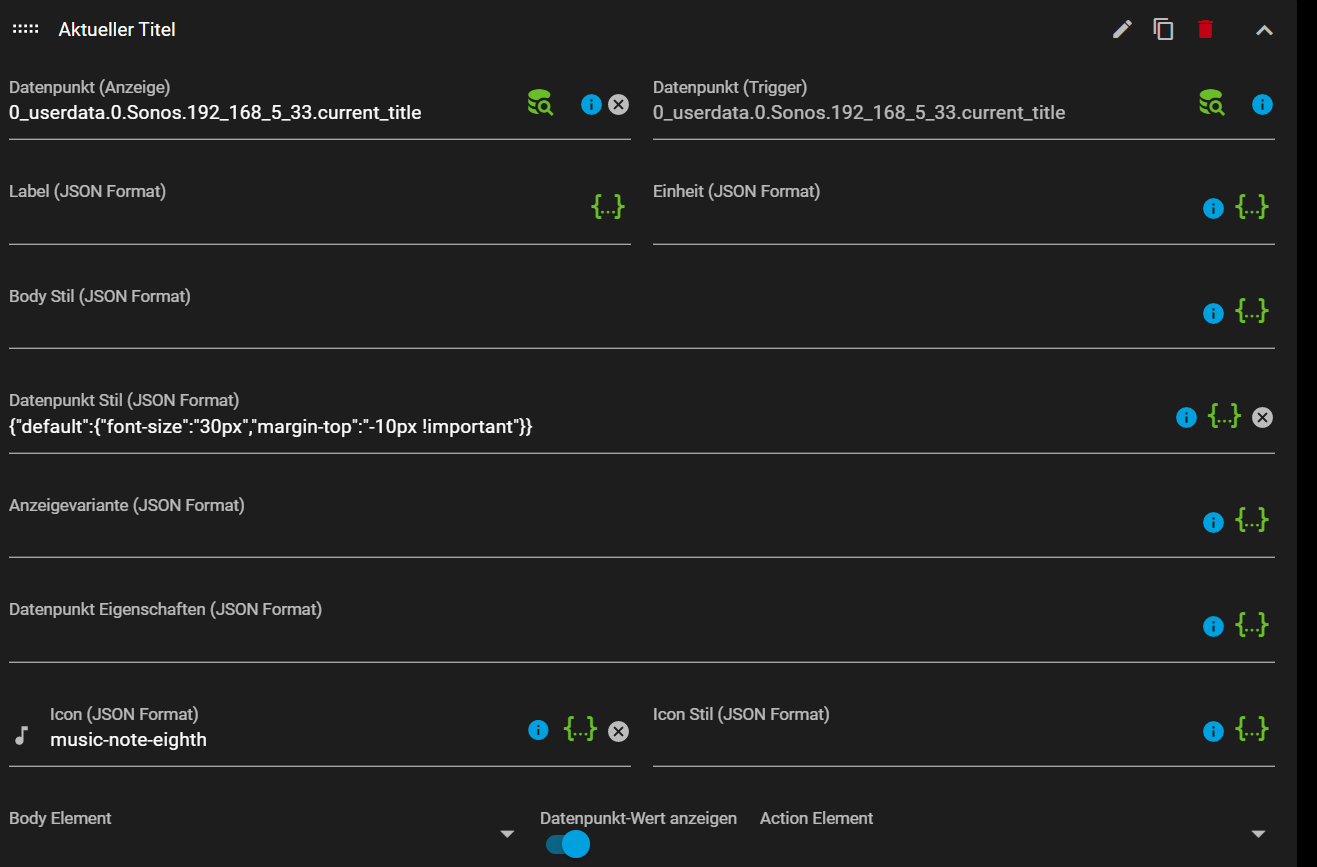
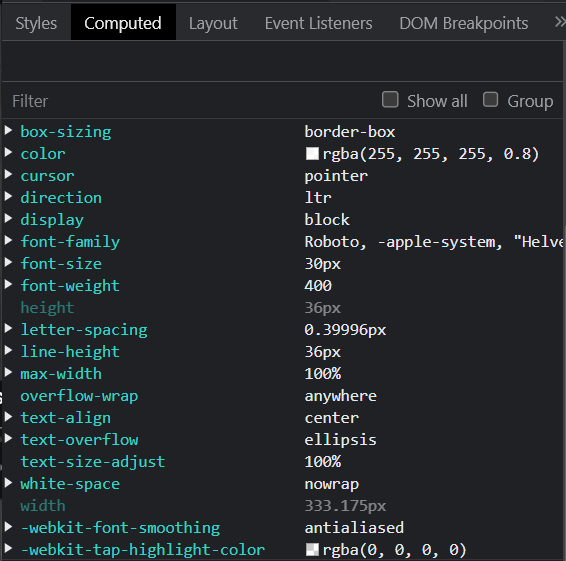
Die Definition im Widget:

Und die Widget Größe:
-
@somansch Es gibt eine CSS-Eigenschaft overflow-wrap oder word-wrap. Versuch es einmal damit.
overflow-wrap: break-word; word-wrap: break-word; word-break: break-word;Entweder im Datenunkt Stil oder Body Stil.
-
-
-
@somansch Also für Input macht er es:

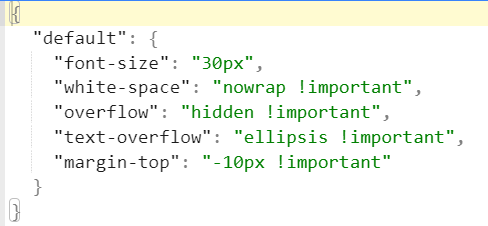
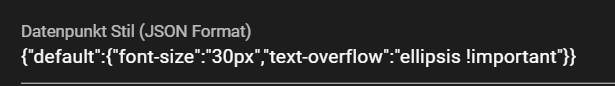
Nimm mal nur"font-size": "30px", "text-overflow": "ellipsis !important" -
@mcu
was meinst du mit "Input"? Habe jetzt den DP Stil nur so gesetzt:

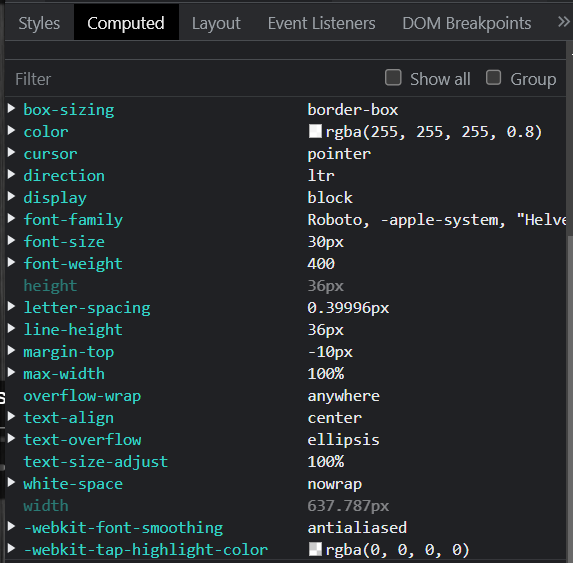
Funktioniert trotzdem nicht:

Hast du bei dir auch den HomeKitTile und das Secondary State genutzt?@somansch
Ich habe erst jetzt mir ein HomeKitTile erstellt, um die Abhängigkeiten zu untersuchen.
Konnte dort bislang auch kein Umbruch oder text-overflow: ellipsis erstellen.Input war bei mir eine InputAction.
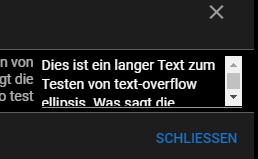
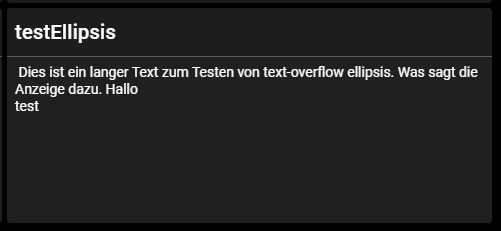
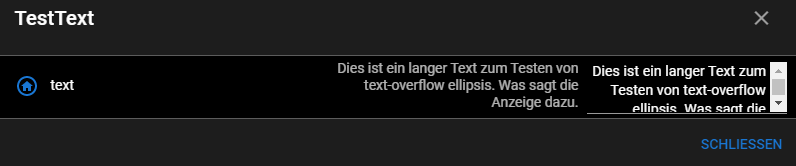
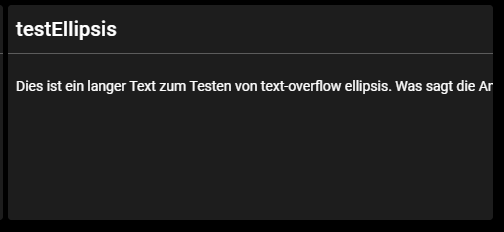
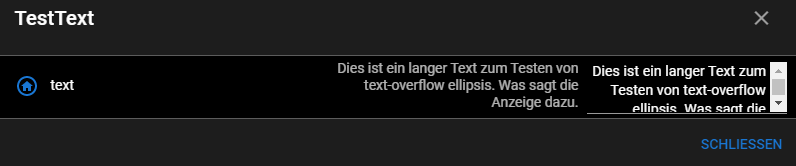
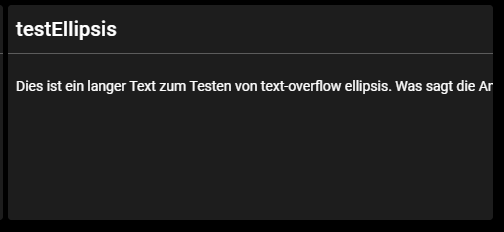
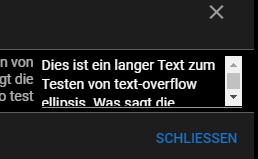
Lass ich mir einen langen Text als InputAction anzeigen, so klappt es mit dem Umbruch, nur nicht im HomeKitTile.
Geräte-Popup

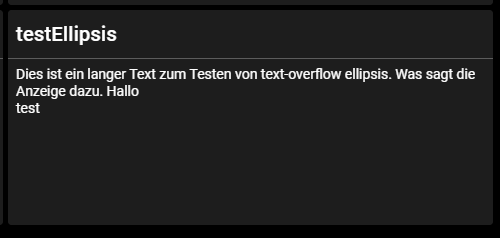
HomeKtiTile

-
@somansch
Ich habe erst jetzt mir ein HomeKitTile erstellt, um die Abhängigkeiten zu untersuchen.
Konnte dort bislang auch kein Umbruch oder text-overflow: ellipsis erstellen.Input war bei mir eine InputAction.
Lass ich mir einen langen Text als InputAction anzeigen, so klappt es mit dem Umbruch, nur nicht im HomeKitTile.
Geräte-Popup

HomeKtiTile

-
@somansch Ja aus meiner Sicht bzgl. HomeKitTile auch ein "bug".
Legst du ein Issue an?
Wenn ja bitte auch erwähnen, dass man dorttext-align:leftverwenden sollte:

-
@somansch Ja aus meiner Sicht bzgl. HomeKitTile auch ein "bug".
Legst du ein Issue an?
Wenn ja bitte auch erwähnen, dass man dorttext-align:leftverwenden sollte: