NEWS
jarvis v3.1.x - just another remarkable vis
-
@somansch Machst du bitte zu den einzelnen Punkten unter github jeweils ein Issue auf. Dann wird es nicht vergessen und man kommt nicht durcheinander. Danke.
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Gibt es schon eine Möglichkeit bei true/false ein bestimmtes Bild einzublenden?
-
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@sigi234 Ich hab einiges probiert, aber zurzeit ist nur die Umsetzung mit der StateList oder mit dem HomeKitTile sinnvoll. Beschreibungen folgen.
-
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }Das Problem muss wohl daran gelegen haben, dass alle Styles nicht erkannt wurden. Ich habe Jarvis neu installiert und danach funktionierte es.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus :anguished:

Danke vorab,
Andreas -
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus :anguished:

Danke vorab,
Andreas -
@mcu
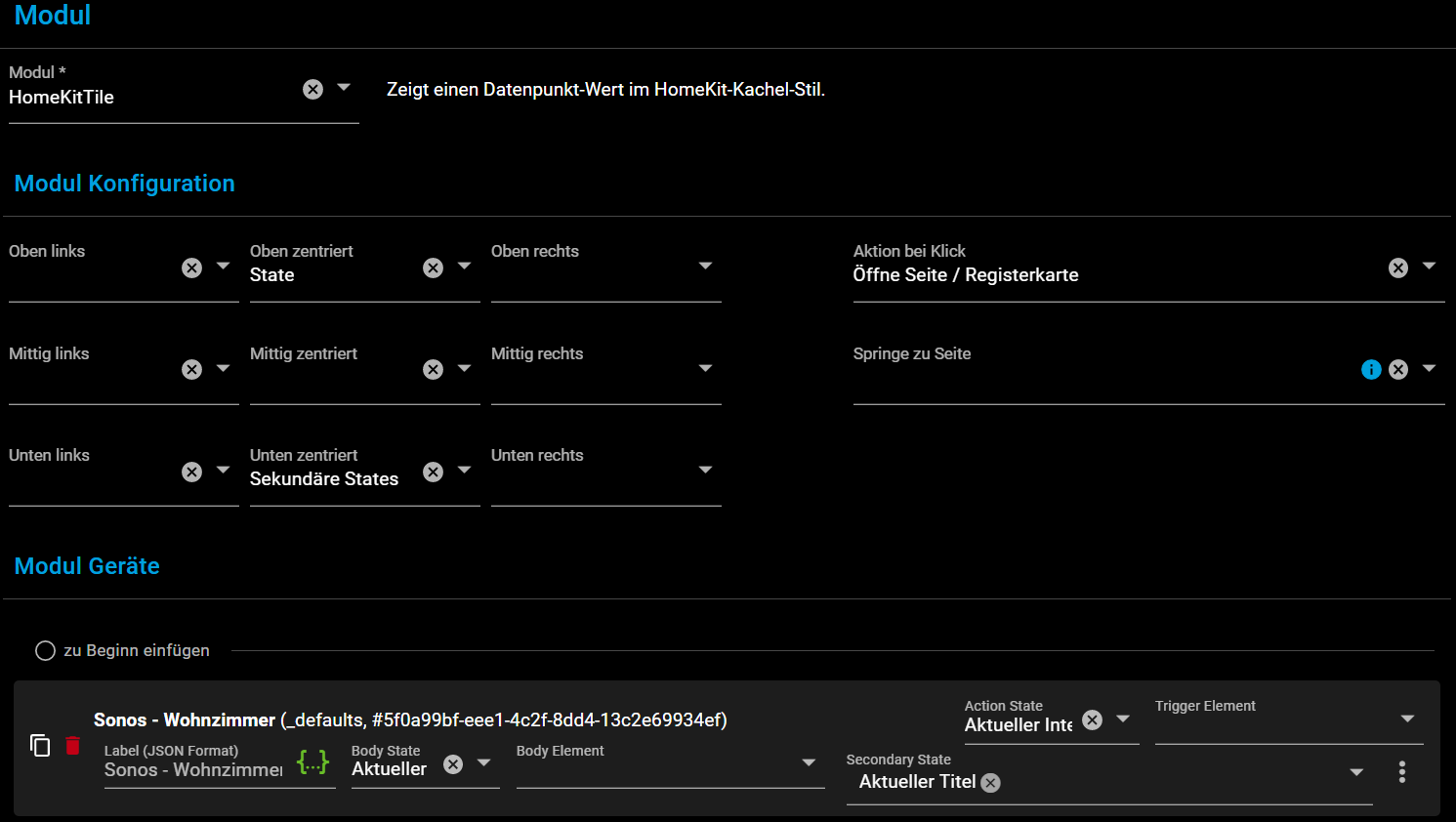
Hier die Gerätedefinition:

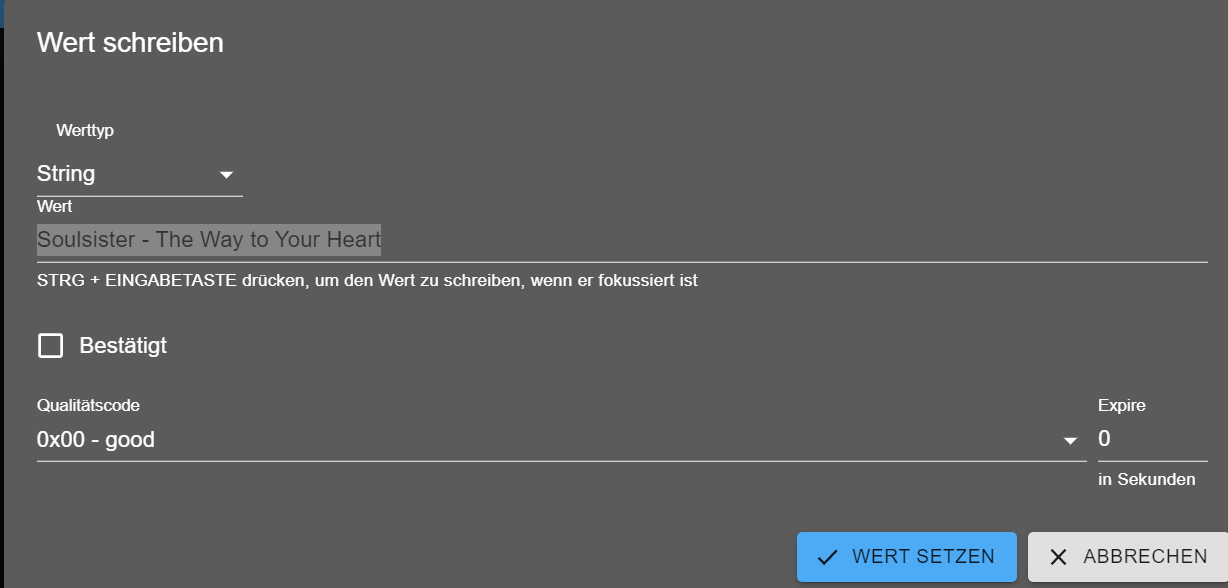
Und der aktuelle DP Inhalt, welcher jetzt gerade reinpasst, aber es gibt natürlich Interpreten und Titel mit mehr Zeichen:

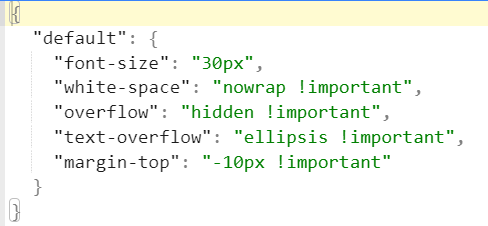
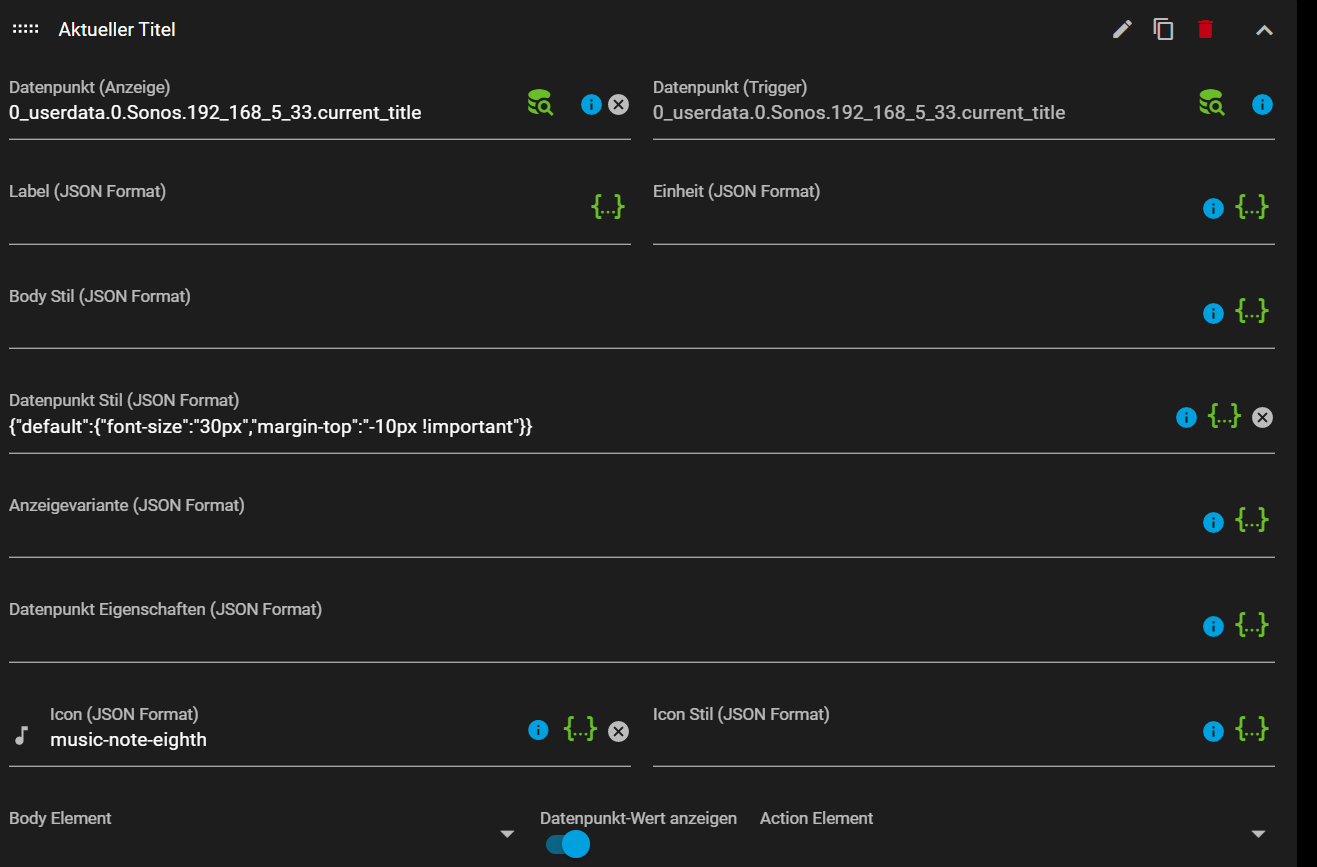
Die Definition im Widget:

Und die Widget Größe:
-
@somansch Es gibt eine CSS-Eigenschaft overflow-wrap oder word-wrap. Versuch es einmal damit.
overflow-wrap: break-word; word-wrap: break-word; word-break: break-word;Entweder im Datenunkt Stil oder Body Stil.
-