NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@sigi234 Ich hab einiges probiert, aber zurzeit ist nur die Umsetzung mit der StateList oder mit dem HomeKitTile sinnvoll. Beschreibungen folgen.
-
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }Das Problem muss wohl daran gelegen haben, dass alle Styles nicht erkannt wurden. Ich habe Jarvis neu installiert und danach funktionierte es.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
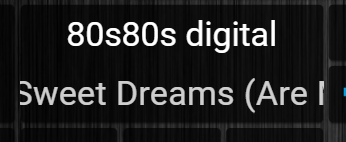
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus :anguished:

Danke vorab,
Andreas -
Was muss ich tun, damit ich einen automatischen Zeilenumbruch im HomeKitTile hinbekomme? Ich möchte den aktuellen Titel der Sonos darstellen, jedoch ist bei "80s80s" auch der Interpret im selben DP, also reicht die Breite nicht aus :anguished:

Danke vorab,
Andreas -
@mcu
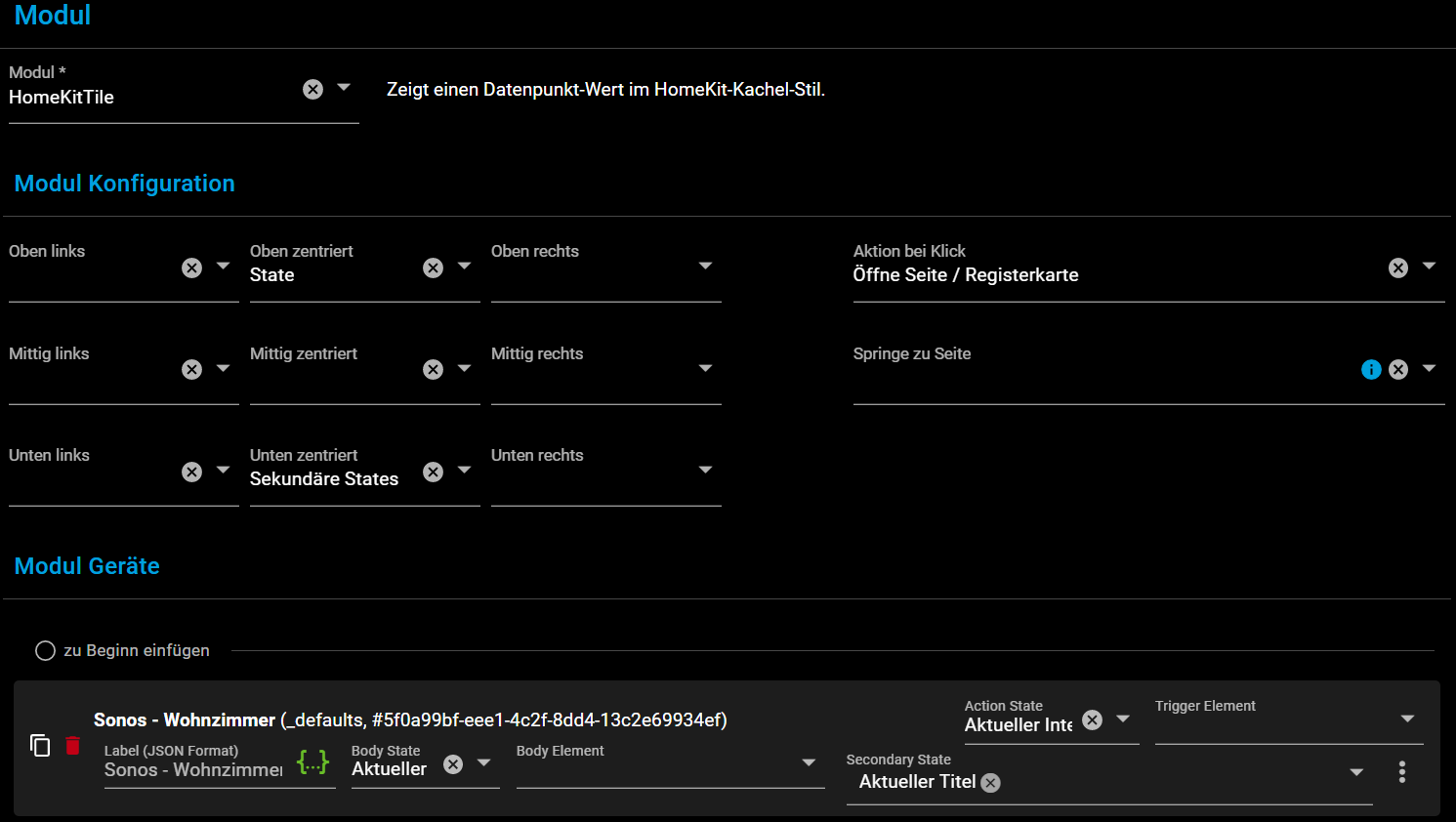
Hier die Gerätedefinition:

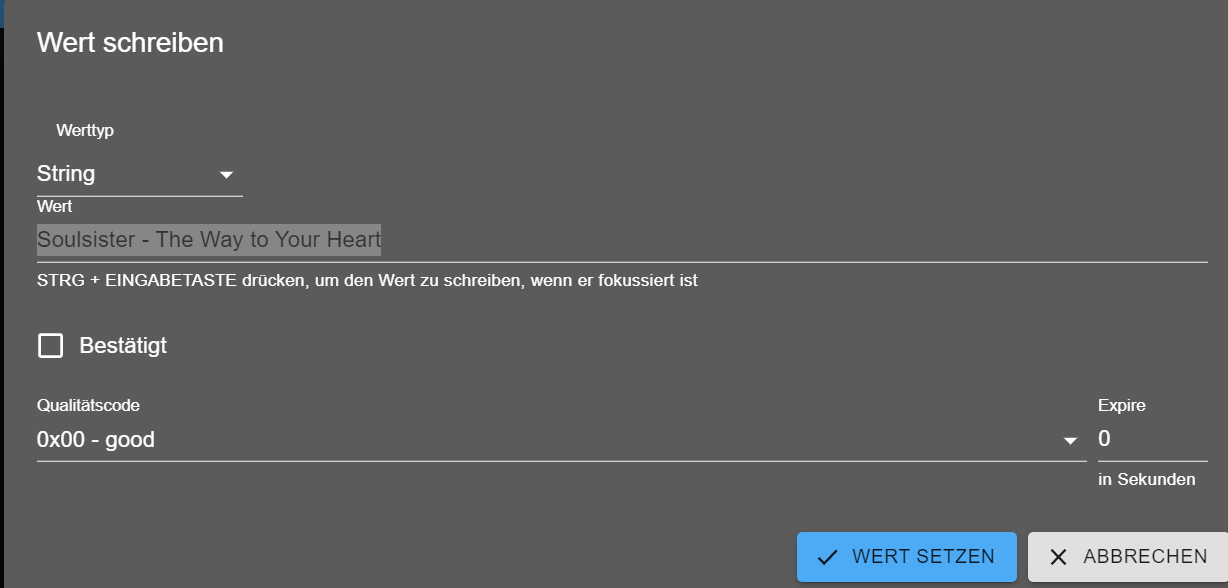
Und der aktuelle DP Inhalt, welcher jetzt gerade reinpasst, aber es gibt natürlich Interpreten und Titel mit mehr Zeichen:

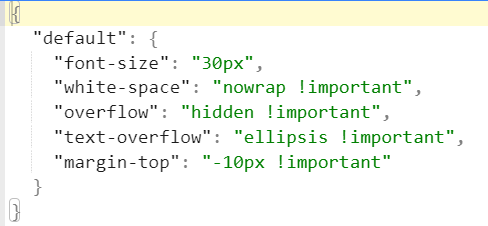
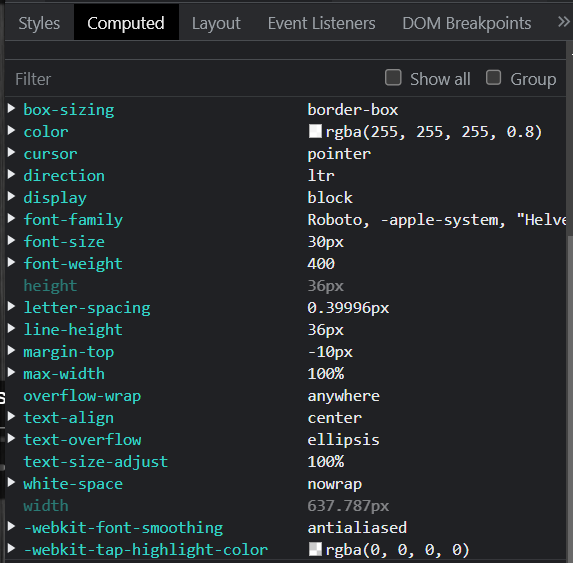
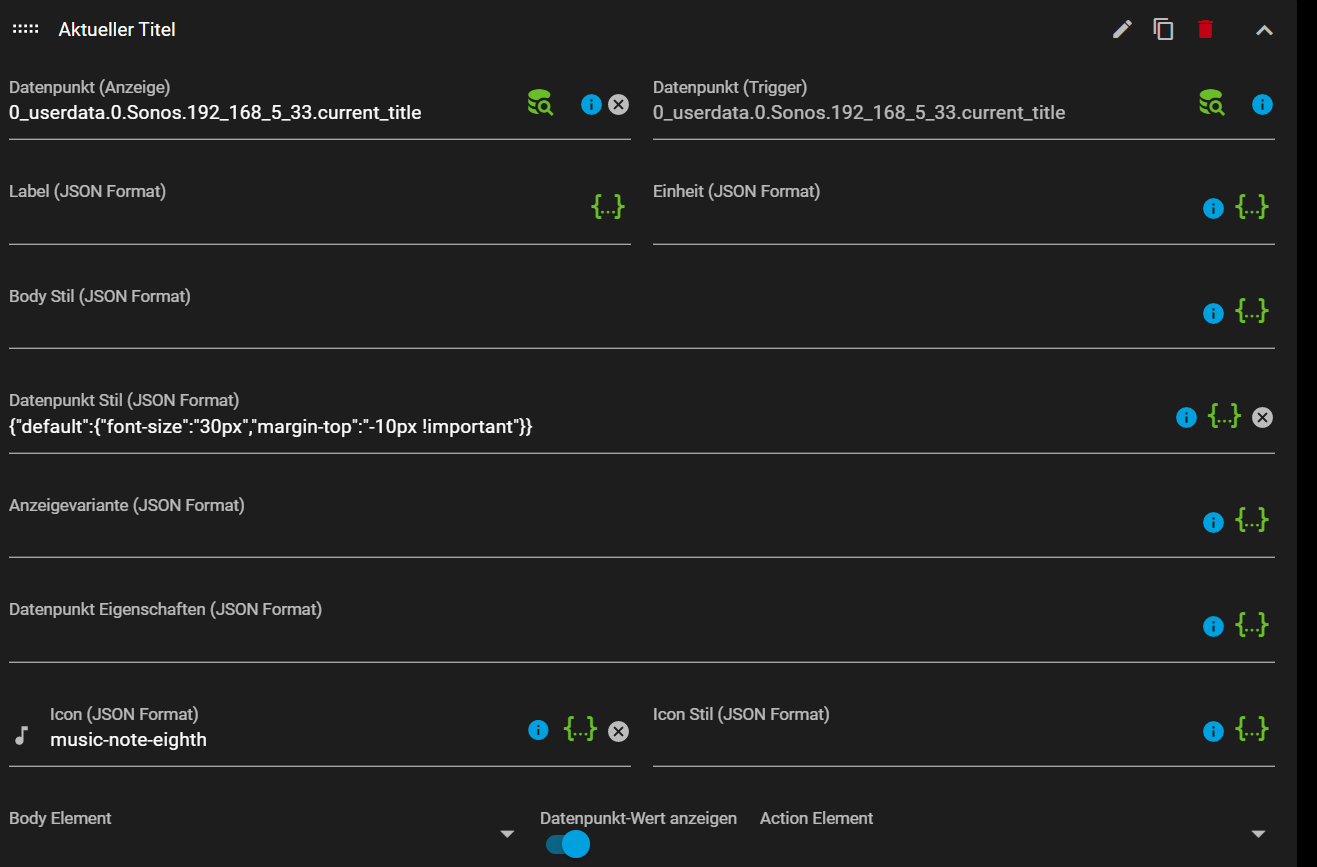
Die Definition im Widget:

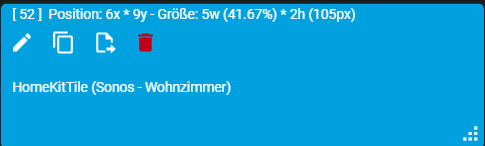
Und die Widget Größe:
-
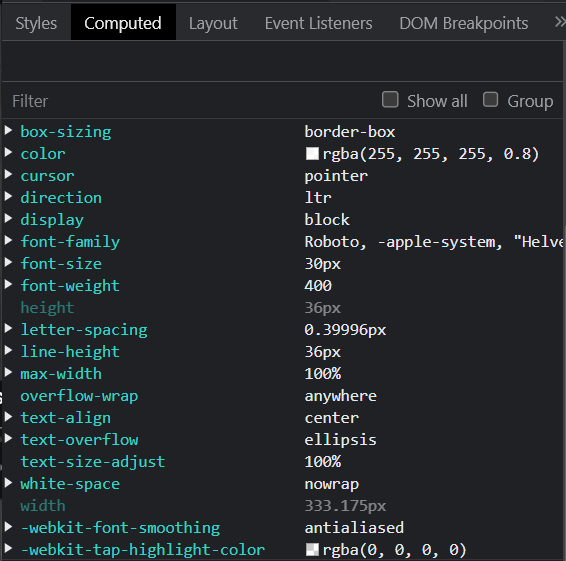
@somansch Es gibt eine CSS-Eigenschaft overflow-wrap oder word-wrap. Versuch es einmal damit.
overflow-wrap: break-word; word-wrap: break-word; word-break: break-word;Entweder im Datenunkt Stil oder Body Stil.
-
-
-
@somansch Also für Input macht er es:

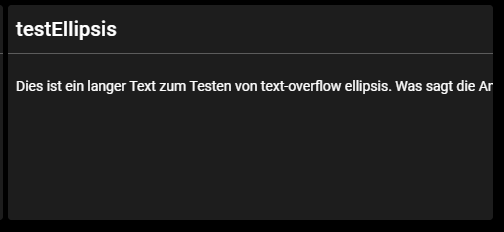
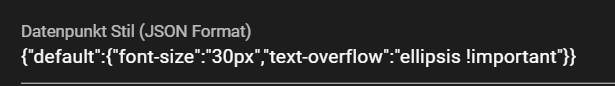
Nimm mal nur"font-size": "30px", "text-overflow": "ellipsis !important" -
@mcu
was meinst du mit "Input"? Habe jetzt den DP Stil nur so gesetzt:

Funktioniert trotzdem nicht:

Hast du bei dir auch den HomeKitTile und das Secondary State genutzt?@somansch
Ich habe erst jetzt mir ein HomeKitTile erstellt, um die Abhängigkeiten zu untersuchen.
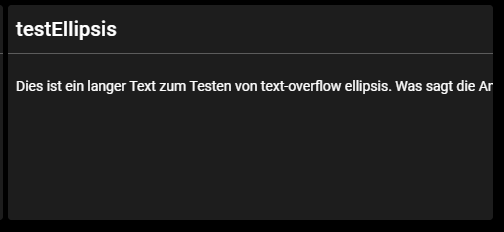
Konnte dort bislang auch kein Umbruch oder text-overflow: ellipsis erstellen.Input war bei mir eine InputAction.
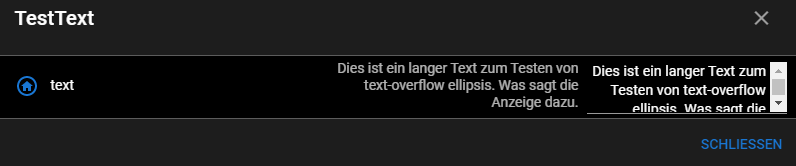
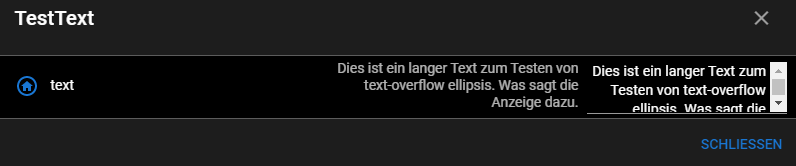
Lass ich mir einen langen Text als InputAction anzeigen, so klappt es mit dem Umbruch, nur nicht im HomeKitTile.
Geräte-Popup

HomeKtiTile

-
@somansch
Ich habe erst jetzt mir ein HomeKitTile erstellt, um die Abhängigkeiten zu untersuchen.
Konnte dort bislang auch kein Umbruch oder text-overflow: ellipsis erstellen.Input war bei mir eine InputAction.
Lass ich mir einen langen Text als InputAction anzeigen, so klappt es mit dem Umbruch, nur nicht im HomeKitTile.
Geräte-Popup

HomeKtiTile