NEWS
jarvis v3.1.x - just another remarkable vis
-
@slipkorn_dh88 Ja einiges hat sich anscheinend geändert. Was läuft denn nicht.
Änderung die mir aufgefallen ist, sind die Variablen für die Farben.--q-color-primary -> --q-primaryUnd einige Veränderungen in der Sidebar.
-
@mcu das liegt am Upgrade des Frameworks. Das kann ich gerne rückwärtskompatibel machen und definieren. Hast du eine Liste aller Sachen, die nicht mehr gehen?
-
Bei mir sind es alle Styles Einträge, welche nicht mehr greifen:
body { font-family: Tahoma; font-size: 20px; font-style: normal; font-variant: normal; font-weight: 700; line-height: 25px; background-color: #000000; } /* BLINKENDE ICONS */ /* BLINKENDE ICONS */ /* BLINKENDE ICONS */ .blink { animation: blinker 1s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /* HINTERGRUND */ /* HINTERGRUND */ /* HINTERGRUND */ .jarvis-page { background-color: #000000; } /* SIDEBAR STYLE */ /* SIDEBAR STYLE */ /* SIDEBAR STYLE */ .jarvis-sidebar { background-color: #ffffff; } .jarvis-sidebar-item { background-color: #ffffff; } /* TOGGLE STYLE */ /* TOGGLE STYLE */ /* TOGGLE STYLE */ .q-toggle__thumb::after { background: #F5A9A9; } .q-toggle__thumb::after { color: #81F781; } @keyframes left_right { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } } @keyframes up_down { 0% { background-position: 50% 0%; } 50% { background-position: 50% 100%; } 100% { background-position: 50% 0%; } } /* UHRZEIT HOMESCREEN GRÖSSE */ /* UHRZEIT HOMESCREEN GRÖSSE */ /* UHRZEIT HOMESCREEN GRÖSSE */ [widgets="e67e0822-3da5-47e0-8ec1-985c3f6fe4af"] .jarvis-DateTime-Clock { font-size: 45px; line-height: 1.0; } /* BENACHRICHTIGUNGS-GLOCKE AUSBLENDEN */ /* BENACHRICHTIGUNGS-GLOCKE AUSBLENDEN */ /* BENACHRICHTIGUNGS-GLOCKE AUSBLENDEN */ /* .notification-drawer-button { display: none !important; } */ [widgets="a1909546-e866-4205-a663-05c5465bc220"] .q-slider__thumb { transform: translateY(-10px) scale(1.5, 1.5); } .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 .jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; } /* SCOLLBALKEN AUSBLENDEN */ /* SCOLLBALKEN AUSBLENDEN */ /* SCOLLBALKEN AUSBLENDEN */ .jarvis-page-container textarea::-webkit-scrollbar { display: none !important; } .jarvis-page-container textarea::-webkit-scrollbar-thumb { display: none !important; } .jarvis-page-container .scroll::-webkit-scrollbar { display: none !important; } .jarvis-page-container .scroll::-webkit-scrollbar-thumb { display: none !important; } /* ICON SYMBOL RAHMEN */ /* ICON SYMBOL RAHMEN */ /* ICON SYMBOL RAHMEN */ /* .jarvis-icon path { stroke: black; stroke-width: 2; } */ /* SLIDERFARBE HEIZUNG */ /* SLIDERFARBE HEIZUNG */ /* SLIDERFARBE HEIZUNG */ [widgets="a1909546-e866-4205-a663-05c5465bc220"] .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } [widgets="a1909546-e866-4205-a663-05c5465bc220"] .q-slider__track { color: transparent; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5 .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5 .q-slider__track { color: transparent; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9 .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9 .q-slider__track { color: transparent; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5_2c317 .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5_2c317 .q-slider__track { color: transparent; } .q-list [widgets="e67e0822-3da5-47e0-8ec1-985c3f6fe4af"] { background-image: url("https://wallpapercave.com/wp/wp2914444.jpg"); } /* SCHRIFTART */ /* SCHRIFTART */ /* SCHRIFTART */ @font-face { font-family: 'Electrolize'; font-style: normal; font-weight: 200; src: url(https://fonts.gstatic.com/s/electrolize/v12/cIf5Ma1dtE0zSiGSiED7AXEBuI8.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; } :root .jarvis-page-container { font-family: "Electrolize"; } /* ICONS AUSBLENDEN */ /* ICONS AUSBLENDEN */ /* ICONS AUSBLENDEN */ [widgets="97e0ea34-43e0-4f6d-a5f3-1a8ea54acfe7"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="f6c87581-f74a-4423-91cb-8c1a830e605f"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="1cb8be85-0113-4a42-8822-b0f57fb95cc3"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="a4553184-e7f4-42d3-9447-ae2767720f00"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="b48f8af1-d417-40d3-90aa-da2840f27a56"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="8cc32231-9a7e-4ca8-9740-a8f1d89c97df"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="8571003f-3b0a-4ed3-b9ee-155f6f998553"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="5136e06e-143d-4077-97bb-509a8249ba8d"] .jarvis-StateListItem-Icon { display: none !important; } /* SLIDERFARBE ROLLLADEN */ /* SLIDERFARBE ROLLLADEN */ /* SLIDERFARBE ROLLLADEN */ [widgets="a8955378-05ee-4e17-a8c8-3262fcedf471"] .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } [widgets="a8955378-05ee-4e17-a8c8-3262fcedf471"] .q-slider__track { color: transparent; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider__track { color: transparent; } [widgets="f286b56f-8502-418b-bb82-a689612205b6"] .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } [widgets="f286b56f-8502-418b-bb82-a689612205b6"] .q-slider__track { color: transparent; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider__track { color: transparent; } /* ROLLLADEN SCHALTER UP <-> DOWN */ /* ROLLLADEN SCHALTER UP <-> DOWN */ /* ROLLLADEN SCHALTER UP <-> DOWN */ .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=green') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=green') no-repeat center center / contain; } /* Andere Version für Activity= false */ .BlindLevelAction .text-grey .q-btn__wrapper { color: red; } -
Bei mir sind es alle Styles Einträge, welche nicht mehr greifen:
body { font-family: Tahoma; font-size: 20px; font-style: normal; font-variant: normal; font-weight: 700; line-height: 25px; background-color: #000000; } /* BLINKENDE ICONS */ /* BLINKENDE ICONS */ /* BLINKENDE ICONS */ .blink { animation: blinker 1s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /* HINTERGRUND */ /* HINTERGRUND */ /* HINTERGRUND */ .jarvis-page { background-color: #000000; } /* SIDEBAR STYLE */ /* SIDEBAR STYLE */ /* SIDEBAR STYLE */ .jarvis-sidebar { background-color: #ffffff; } .jarvis-sidebar-item { background-color: #ffffff; } /* TOGGLE STYLE */ /* TOGGLE STYLE */ /* TOGGLE STYLE */ .q-toggle__thumb::after { background: #F5A9A9; } .q-toggle__thumb::after { color: #81F781; } @keyframes left_right { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } } @keyframes up_down { 0% { background-position: 50% 0%; } 50% { background-position: 50% 100%; } 100% { background-position: 50% 0%; } } /* UHRZEIT HOMESCREEN GRÖSSE */ /* UHRZEIT HOMESCREEN GRÖSSE */ /* UHRZEIT HOMESCREEN GRÖSSE */ [widgets="e67e0822-3da5-47e0-8ec1-985c3f6fe4af"] .jarvis-DateTime-Clock { font-size: 45px; line-height: 1.0; } /* BENACHRICHTIGUNGS-GLOCKE AUSBLENDEN */ /* BENACHRICHTIGUNGS-GLOCKE AUSBLENDEN */ /* BENACHRICHTIGUNGS-GLOCKE AUSBLENDEN */ /* .notification-drawer-button { display: none !important; } */ [widgets="a1909546-e866-4205-a663-05c5465bc220"] .q-slider__thumb { transform: translateY(-10px) scale(1.5, 1.5); } .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 .jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; } /* SCOLLBALKEN AUSBLENDEN */ /* SCOLLBALKEN AUSBLENDEN */ /* SCOLLBALKEN AUSBLENDEN */ .jarvis-page-container textarea::-webkit-scrollbar { display: none !important; } .jarvis-page-container textarea::-webkit-scrollbar-thumb { display: none !important; } .jarvis-page-container .scroll::-webkit-scrollbar { display: none !important; } .jarvis-page-container .scroll::-webkit-scrollbar-thumb { display: none !important; } /* ICON SYMBOL RAHMEN */ /* ICON SYMBOL RAHMEN */ /* ICON SYMBOL RAHMEN */ /* .jarvis-icon path { stroke: black; stroke-width: 2; } */ /* SLIDERFARBE HEIZUNG */ /* SLIDERFARBE HEIZUNG */ /* SLIDERFARBE HEIZUNG */ [widgets="a1909546-e866-4205-a663-05c5465bc220"] .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } [widgets="a1909546-e866-4205-a663-05c5465bc220"] .q-slider__track { color: transparent; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5 .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5 .q-slider__track { color: transparent; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9 .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9 .q-slider__track { color: transparent; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5_2c317 .q-slider .q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px !important; } .jarvis-device-e4200691-eb69-469a-9af2-bff48ac706e9_f23a5_2c317 .q-slider__track { color: transparent; } .q-list [widgets="e67e0822-3da5-47e0-8ec1-985c3f6fe4af"] { background-image: url("https://wallpapercave.com/wp/wp2914444.jpg"); } /* SCHRIFTART */ /* SCHRIFTART */ /* SCHRIFTART */ @font-face { font-family: 'Electrolize'; font-style: normal; font-weight: 200; src: url(https://fonts.gstatic.com/s/electrolize/v12/cIf5Ma1dtE0zSiGSiED7AXEBuI8.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; } :root .jarvis-page-container { font-family: "Electrolize"; } /* ICONS AUSBLENDEN */ /* ICONS AUSBLENDEN */ /* ICONS AUSBLENDEN */ [widgets="97e0ea34-43e0-4f6d-a5f3-1a8ea54acfe7"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="f6c87581-f74a-4423-91cb-8c1a830e605f"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="1cb8be85-0113-4a42-8822-b0f57fb95cc3"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="a4553184-e7f4-42d3-9447-ae2767720f00"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="b48f8af1-d417-40d3-90aa-da2840f27a56"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="8cc32231-9a7e-4ca8-9740-a8f1d89c97df"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="8571003f-3b0a-4ed3-b9ee-155f6f998553"] .jarvis-StateListItem-Icon { display: none !important; } [widgets="5136e06e-143d-4077-97bb-509a8249ba8d"] .jarvis-StateListItem-Icon { display: none !important; } /* SLIDERFARBE ROLLLADEN */ /* SLIDERFARBE ROLLLADEN */ /* SLIDERFARBE ROLLLADEN */ [widgets="a8955378-05ee-4e17-a8c8-3262fcedf471"] .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } [widgets="a8955378-05ee-4e17-a8c8-3262fcedf471"] .q-slider__track { color: transparent; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider__track { color: transparent; } [widgets="f286b56f-8502-418b-bb82-a689612205b6"] .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } [widgets="f286b56f-8502-418b-bb82-a689612205b6"] .q-slider__track { color: transparent; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider .q-slider__track { background: linear-gradient( to right, #F2F2F2 0%, #E6E6E6 33%, #BDBDBD 50%, #6E6E6E 83%, #1C1C1C 100% ); height: 10px !important; } .jarvis-device-7ff1d44b-0403-41c5-8271-5e98e709752e .q-slider__track { color: transparent; } /* ROLLLADEN SCHALTER UP <-> DOWN */ /* ROLLLADEN SCHALTER UP <-> DOWN */ /* ROLLLADEN SCHALTER UP <-> DOWN */ .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=green') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=green') no-repeat center center / contain; } /* Andere Version für Activity= false */ .BlindLevelAction .text-grey .q-btn__wrapper { color: red; }@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; } -
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; } -
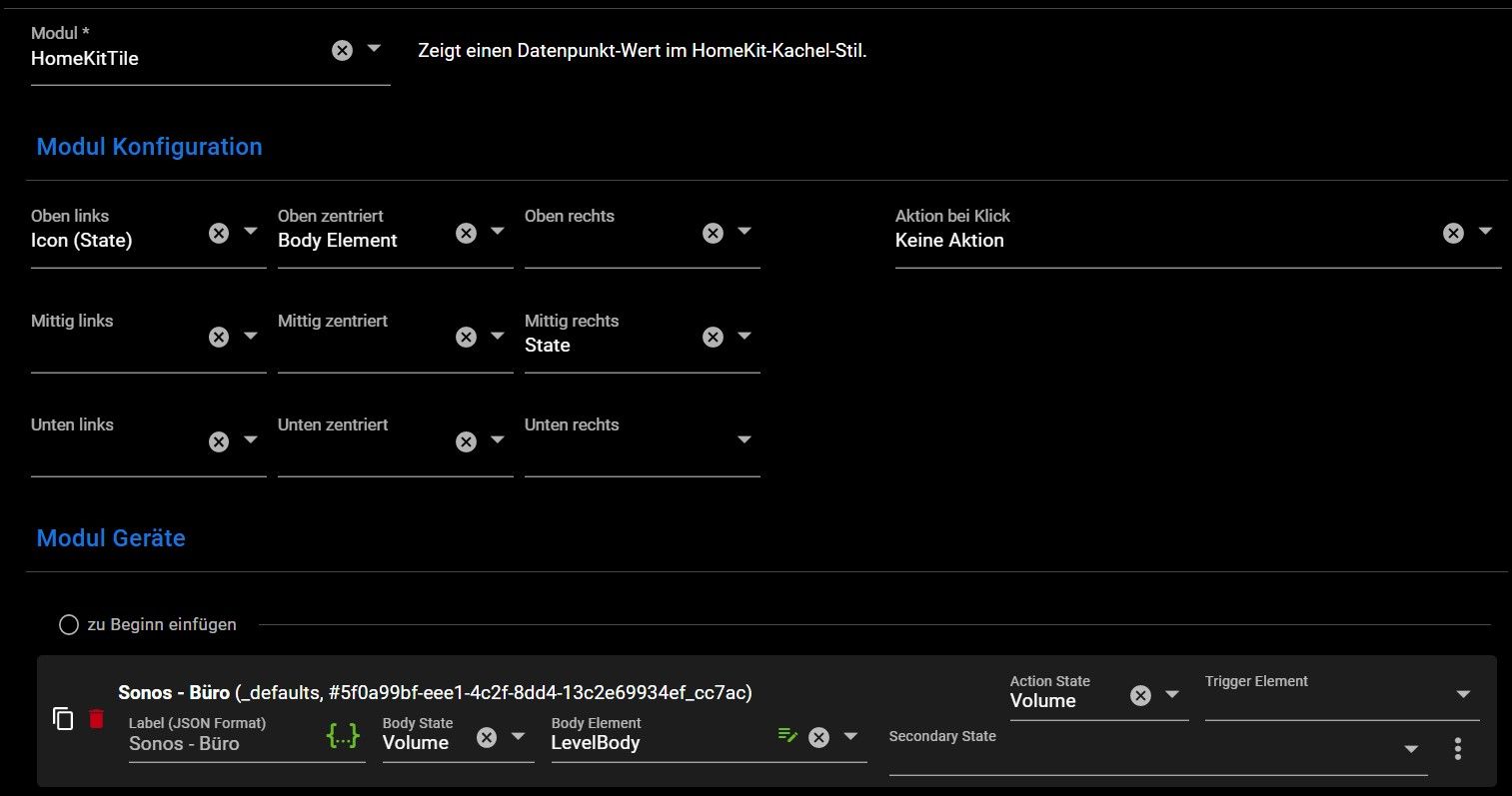
Nach dem Umstieg auf die Beta gehen bei mir die Slider zur Lautstärkeregelung für die Sonos nicht mehr. Der Slider im popUp funktioniert, aber der Slider im HomeKitTile verändet den DP nicht mehr.


Viele Grüße
Andreas -
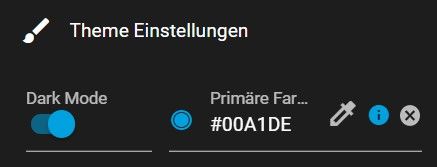
Mir ist noch aufgefallen, dass die "Primäre Farbe" von den Theme Einstellungen nicht überall gesetzt wird. In meinem Fall ist ist eher ein Hellblau. Ich sehe jedoch an einigen Stellen das standardmäßige Dunkelblau.





-
@somansch Machst du bitte zu den einzelnen Punkten unter github jeweils ein Issue auf. Dann wird es nicht vergessen und man kommt nicht durcheinander. Danke.
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Gibt es schon eine Möglichkeit bei true/false ein bestimmtes Bild einzublenden?
-
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@sigi234 Ich hab einiges probiert, aber zurzeit ist nur die Umsetzung mit der StateList oder mit dem HomeKitTile sinnvoll. Beschreibungen folgen.
-
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@slipkorn_dh88 Die Widget Selektoren müssen sowieso angepasst werden.

[widgets="a1909546-e866-4205-a663-05c5465bc220"] -> .jarvis-widget-a1909546-e866-4205-a663-05c5465bc220 ...body funktioniert
Buttons funktionieren
Scrollbalken werden ausgeblendet

Wie sollen die aussehen?

Was stimmt hier nicht?

Sidebar Scrollbalken ausblenden
/* Sidebar Scrollbalken ausblenden */ .jarvis-sidebar-items::-webkit-scrollbar { display: none !important; } .jarvis-sidebar-items::-webkit-scrollbar-thumb { display: none !important; }Das Problem muss wohl daran gelegen haben, dass alle Styles nicht erkannt wurden. Ich habe Jarvis neu installiert und danach funktionierte es.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo soll es eingeblendet werden?
Wenn an dem, in dem Layout, definierten Platz, dann kann man mit Binding arbeiten.
Im Body Stil:{"{0_userdata.0.Zahl_SONOS}=0":{"display":"none !important"}}Ok, wenn der Alarm Status sich ändert soll ein entsprechendes Bild eingeblendet werden.
Also verschiedene Bilder bei verschiedene Alarm Status.


-
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Kannst du bitte Deine unterschiedlichen Alarmbilder und Alarmzustände zur Verfügung stellen, dann nehme ich das mit dem Alarm Beispiel in die Doku auf. Danke.
Ok, dauert ein wenig.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit
v3.1.0-beta.7läuft es auch mit displayImage.Super, Link zur Doku gibt es schon?


