NEWS
[gelöst] Elegantere Programmierung?
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Mal angenommen, das „Prellen“ sei das Problem (was angesichts der Tatsache, dass es sich bei den Auslösen um umgelötete und mit einem Erschütterungssensor versehende TFK handelt), durchaus sein kann. Wie würdet ihr die erforderlichen Timeouts setzen, um das Problem in den Griff zu bekommen?
PS: in der WebUI war das mit den umgebauten TFK bisher kein Problem.
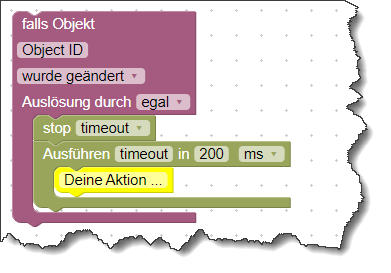
Prinzipiell so:

Wenn innerhalb der Entprellzeit von 200ms eine Zustandsänderung erfolgt, wird der Timeout zurückgesetzt und beginnt von vorne.
Erst wenn länger als 200ms keine Veränderung mehr erfolgt, führst Du Deine Aktion aus.Ob das jetzt bei jeder Änderung oder nur bei "high" (=> größer als letztes) oder "low" (=> kleiner als letztes) erfolgt, musst Du entscheiden.
-
ich habe gerade noch einmal getestet. Und zwar habe ich unter Objekte den State geschaltet (was zu einer erwartbaren Protokollmeldung "Read-only state "hm-rpc.0.MEQ1135406.1.STATE" has been written without ack-flag with value "false"" führt).
Dennoch wird das Script ausgeführt. Und das Verhalten ist identisch.
- im Falle "true" kommt erst die Meldung geschlossen, dann offen (was ich ja nicht will)
- im Falle "false" kommt die Meldung geschlossen (das ist richtig)
(Einbruch kann ich nicht simulieren, da ich das Objekt nicht schnell genug umschalten kann)
Lange Rede, kurzer Sinn: aufgrund dieses Tests schließe ich, dass nicht das Prellen ein Problem ist, sondern dass irgendwo in dem Script noch etwas nicht stimmt. @paul53 magst Du noch einmal drüberschauen? Dankeschön.
-
@skorpil sagte: erst die Meldung geschlossen, dann offen
Ergänze die Abfrage für Pushover:
if(!dp.state.val && (anwesend || beschreibung == "EINBRUCH!")) { -
@paul53 this was it. Danke! Und damit ich es kapiere: bitte erkläre mir doch kurz die Modifikation. Das ist jetzt schon höhere Logik/ Mathematik! Was macht das Script jetzt anderes als vorher?
-
@skorpil sagte: Was macht das Script jetzt anderes als vorher?
Pushover unten wird nicht mehr aufgerufen, wenn das Fenster (kurz) geöffnet wird.
-
@skorpil
Man könnte die Variablebeschreibungauch mit einem Leerstring initialisieren (Zeile 42) und unten dann:beschreibung = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); if(anwesend) beschreibung = "GESCHLOSSEN!"; } if(beschreibung) { let ton = "spacealarm"; pushoverSenden(titel, beschreibung, ton, prioritaet); } }); -
@paul53 Das funktioniert auch. Klasse. Zu meinem Javascript Verständnis die Frage zu dieser Zeile zur Notation:
if(anwesend) beschreibung = "GESCHLOSSEN!";Müßten das nicht zwei Klammern hin{}? Also so:
if(anwesend) {beschreibung = "GESCHLOSSEN!"}; -
@skorpil sagte: Müßten das nicht zwei Klammern hin{}?
Müssen nicht, da es sich um eine einzelne Anweisung handelt. Geschweifte Klammern muss man um einen Anweisungsblock (mehrere Anweisungen) machen.
-
@paul53 sagte in [gelöst] Elegantere Programmierung?:
Geschweifte Klammern muss man um einen Anweisungsblock (mehrere Anweisungen) machen
Und die rückt man dann üblicherweise auch anders ein, damit's sofort augenfällig wird:
if(anwesend) { beschreibung = "GESCHLOSSEN!"; // hier weitere Anweisungen }; -
Script läuft jetzt. Vielen Dank.
Aus akademischen Interesse, weil ich es verstehen will: ich habe in dem Script jetzt nochmal testweise das direkte Senden über die pushover function deaktiviert:
var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let beschreibung = ""; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); log("lang offen TRUE"); timer = null; if(anwesend) { let ton = "spacealarm"; let beschreibung = "OFFEN!"; // pushoverSenden (titel, beschreibung, ton, prioritaet ); } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); beschreibung = "EINBRUCH!"; let ton = "updown"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); log("lang offen FALSE") if(anwesend) { beschreibung = "GESCHLOSSEN!"; }; } if(beschreibung) { let ton = "spacealarm"; // pushoverSenden(titel, beschreibung, ton, prioritaet); } });und mein "altes" pushover Script (zusätzlich) wieder aktiviert
on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { sendTo("pushover.0",in der Annahme, dass ja die WebUI Variable
IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/;im ersten Script auf wahr gesetzt wird, dass nun auch dieses alte pushover Script getriggert wird. Und, ja, es wird ausgelöst.
Aber zweimal. Und das verstehe ich nicht.
Ändere ich aber das alte pushover Script wie folgt ab
on(IDAusloeser, function (dp) { if (dp.state.val && IDAnwesend) { sendTo("pushover.0", {dann wird es nur einmal, ergo richtig ausgelöst.
Mit anderen Worten meine Frage: Was ist der Unterschied zwischen
on(IDAusloeser, function (dp) { if (dp.state.val && IDAnwesend) {und
on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { -
@skorpil sagte: if (IDAnwesend) {
IDAnwesendenthält eine ID (String), so dass die Prüfung immer wahr ist. Die Prüfung müsste lautenif(getState(IDAnwesend).val) { -
@paul53 Sind dann
on({id: IDAusloeser, val: true}, function () { if(getState(IDAnwesend).val) {und
on(IDAusloeser, function (dp) { if (dp.state.val && IDAnwesend) {gleichwertig?
Und warum wurde in der alten Variante 2 X ausgelöst?
-
@skorpil sagte: gleichwertig?
Nein.
if (dp.state.val && IDAnwesend) {führt zum gleichen Ergebnis wie
if (dp.state.val) {da IDAnwesend durch implizite Typwandlung immer wahr ist.
-
@paul53 danke. mon dieu, ist das kompliziert. Und dann auch noch implizierte Typumwandlung. Ich muß und werde mir eine simple Routine zulegen mit den On Abfragen erarbeiten, damit ich klarkomme, auch wenn die vlt. nicht "elegant", dafur aber effizient und richtig ist. Ich arbeite dran...
-
in der WebUI kann man die Variable "Anwesenheit" dazu nutzen, beim Booten das Ausführen von Scripten zu verhindern. Wenn der iobroker neu startet, werden offenbar auch diverse Scripte ausgeführt. Läßt sich das wie in der WebUI verhindern?
-
@skorpil sagte: Wenn der iobroker neu startet, werden offenbar auch diverse Scripte ausgeführt.
Es werden alle aktivierten Skripte gestartet.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Läßt sich das wie in der WebUI verhindern?
Nein. Trigger werden beim Skriptstart erzeugt, die Callback-Funktion wird aber erst ausgeführt, wenn dass entsprechende Ereignis eintritt.
-
Gerade habe ich mir testweise eine Funktion in den Ordner common gelegt.
function pushoverSend(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); };In einem Skript
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.OEQ0682210.1.STATE'/*KontaktBriefk (OEQ0682210):1 STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Post:"; const beschreibung = "Post is da!!!"; const ton = 'gamelan'; const prioritaet = 1; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false} , function (data) { pushoverSend(titel, beschreibung, ton, prioritaet) });versuche ich nun diese Funktion aufzurufen.
Ich bekomme als Fehlermeldung, "pushoverSend is not defined".
Muß ich die Funktion im aufrufenden Script noch einmal definieren? Und, wenn ja, wie und wo? Ich dachte, die Funktion im Ordner Common wird für alle anderen Scripte automatisch zugänglich. Habe ich wieder falsch gedacht....
-
@skorpil sagte: eine Funktion in den Ordner common gelegt.
Skripte mit gemeinsamen Funktionen müssen in die Gruppe "global" (Expertenmodus)!
Sie werden dort nicht ausgeführt, sondern in alle andere (nicht globale) Skripte kopiert.
Das hatte ich bereits geschrieben. -
@paul53 danke. Ich habe global mit Common verwechselt. Sorry.
-
Erbitte nochmals Hilfe. Ich verheddere mich mit der Logik, weil ich nicht genau verstehe, inwelcher Abfolge was passiert. Ziel des Scripts ist es, herauszufinden, ob das Garagentor länger als 30 Minuten offen ist.
// ########################################### // Deklarationen // ########################################### const GarageAltNeigungssensor = 'hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/ const GarageAltLangOFFEN = 'hm-rega.0.3705'/*Garage ALT lang offen*/ // ################################## // Programm // ################################## var timer = null; on(GarageAltNeigungssensor, function (dp) { if (dp.state.val) { timer = setTimeout(function() { setState(GarageAltLangOFFEN, true); timer = null; }, 1800000); } else if (!dp.state.val) { clearTimeout(timer); setState(GarageNeuLangOFFEN, false); } else { setState(GarageAltLangOFFEN, false); } });Dann soll "GarageAltLangOFFEN" auf true gesetzt werden. Falls es vorher wieder geschossen wird, soll "GarageAltLangOFFEN" natürlich wieder false werden.
Danke fürs Drübersehen, vlt.eine kurze Erklärung, was im Teil Timeout und danach eigentlich passiert und wie der Code richtig wäre.