NEWS
SONOFF NSPanel mit Lovelace UI
-
Was macht DIRECTION denn? Sieht aus, als wären hinter NONE(0) noch weitere Möglichkeiten?
EDIT: Sieht aus, als wäre Direction = 1 = Open und Direction = 2 = Close
-
@armilar ja, hast fast Recht: NONE (0), UP(1), DOWN(2)
Aber es scheint kein DP zu sein mit dem ich steuern kann. Wenn ich den setze, bewegt sich nichts. Nur umgekehrt, wenn ich level setze ändert sich DIRECTION. -
@lobomau sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich den setze, bewegt sich nichts. Nur umgekehrt, wenn ich level setze ändert sich DIRECTION.
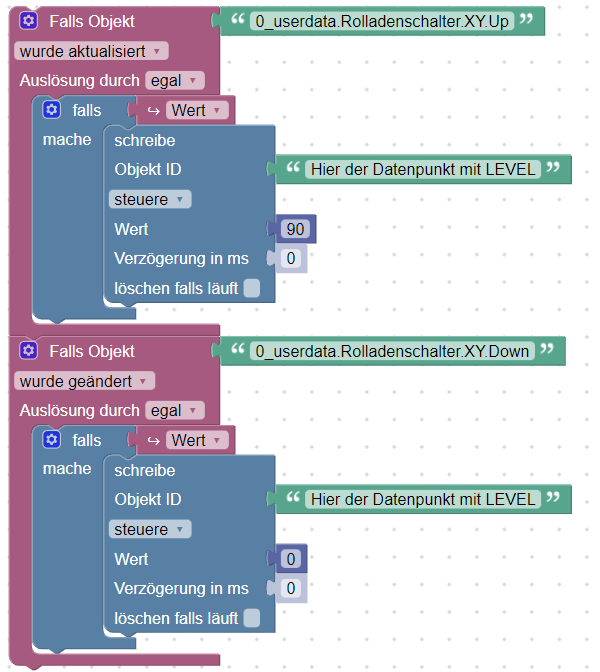
Kann man also mit zusätzlichen Datenpunkten und z.B. Blockly umsetzen (z.B. in 0_userdata).
UP = true (aktualisiert) --> Level = 100
DOWN = true (aktualisiert) --> Level = 0Dann Alias auf diese Datenpunkte. Sollte nachbildbar sein...
-
@armilar also UP und DOWN steht da nur während der Bewegung, also wenn WORKING = true. Ist erstmal unabhängig vom LEVEL.
-
Ich meine nicht mehr DIRECTION, sondern DP's in 0_userdata. Beispiel:
- 0_userdata.Rolladenschalter.1.Up
- 0_userdata.Rolladenschalter.1.Down
-
@armilar jetzt habe ich erst das kapiert, was du vorher geschrieben hast. Ja, genial. So wird es gehen!

Edit.: nach etwas Überlegung.... Bei deinem unteren Vorschlag, würde das Rollo ja immer auf 100% fahren sobald UP da steht, dann geht es aber nicht, wenn ich von 0 auf 50% fahren möchte. Geht natürlich auch anders, wenn man das Script irgendwie anpasst.
Kann man also mit zusätzlichen Datenpunkten und z.B. Blockly umsetzen (z.B. in 0_userdata). UP = true (aktualisiert) --> Level = 100 DOWN = true (aktualisiert) --> Level = 0 Dann Alias auf diese Datenpunkte. Sollte nachbildbar sein... -
@armilar said in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tft
hab ich gemacht erhalte nun einen error...
javascript.0 (31320) script.js.NSPanel.PV_Panel: TypeScript compilation failed: const scbackground: RGB = { red: 0, green: 0, blue: 0 }; ^ ERROR: Cannot redeclare block-scoped variable 'scbackground'. const scbackground: RGB = { red: 0, green: 0, blue: 0 }; ^ ERROR: Cannot redeclare block-scoped variable 'scbackground'. -
const scbackground: RGB = { red: 0, green: 0, blue: 0 };
Ist die jetzt doppelt?
Sieh mal nach, falls zweimal vorhanden, eine Zeile löschen. Falls nicht, kurz den oberen Teil senden.
-
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
const scbackground: RGB = { red: 0, g
war zweimal vorhanden.
danke dir -
Hallo,
ich habe gestern das erste NSPanel mit der Lovelace UI eingerichtet, bin vom ESP32 mit Nextion Editor auf ein richtiges Panel umgestiegen, daher war Skript und die Hälfte der Einrichtung schon erledigt daher war das fix gemacht.
Bei der Einrichtung sind mir ein paar Dinge aufgefallen:-
Mit der aktuellen tasmota32de.bin habe ich das Panel nicht ins WLAN bekommen mit der tasmota32-nspanel hat es auf Anhieb funktioniert. Ist das Problem bekannt?
-
Für Statusanzeigen im Lovelace werden noch nicht alle Sensoren unterstützt (Türen und Fenster funktionieren, Bewegungsmelder und andere nicht, kommt dafür noch eine Unterstützung?
-
Ist eher eine Anfrage, ist es möglich eine wie onColor und offColor auch ein onIcon und offIcon sowie einen onText und OffText einzubinden, dann könnte man Punkt 2 damit auch erschlagen.
-
Bei der Medien Karte mit Alexa2 Adapter wird bei mir anstatt Pause und Play Icon eine Nummer angezeigt, woran liegt das?
-
Ist schon abzusehen wann eine WLED Karte kommt?
Ansonsten ist die Umsetzung Top!!! Vielen Dank für die super Arbeit!
-
-
Das mit dem Script funktioniert so, drücken auf den Pfeil nach unten, Rollo fährt bis 0. Pfeil nach oben, Rollo fährt hoch bis zum angegebenen Wert, der im Script hinterlegt ist, bei mir 100.
und bezüglich Yeelight, der Adapter ist echt rudimentär. Da gibts keine Möglichkeit eine Gruppe zu bilden oder ähnliches.
Wie gesagt, Rollo hatte Vorrang. Licht ist nur ein "nice to have" und kein "must".
Noch Danke für die Begrüßung und für die Mühe und die Arbeit die bereits in dieses Projekt gesteckt wurde!
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo,
ich habe gestern das erste NSPanel mit der Lovelace UI eingerichtet, bin vom ESP32 mit Nextion Editor auf ein richtiges Panel umgestiegen, daher war Skript und die Hälfte der Einrichtung schon erledigt daher war das fix gemacht.
Bei der Einrichtung sind mir ein paar Dinge aufgefallen:- Mit der aktuellen tasmota32de.bin habe ich das Panel nicht ins WLAN bekommen mit der tasmota32-nspanel hat es auf Anhieb funktioniert. Ist das Problem bekannt?
Ich hatte auch mit einer tasmota32de.bin (12.2.0) gestartet und hatte kein Problem mit WLAN
- Für Statusanzeigen im Lovelace werden noch nicht alle Sensoren unterstützt (Türen und Fenster funktionieren, Bewegungsmelder und andere nicht, kommt dafür noch eine Unterstützung?
Edit: zum Bewegungsmelder, ich habe es mit Lovelace ohne NSPanel verwechselt, wo ich es im Einsatz habe. Am NSPanel teste ich mal.
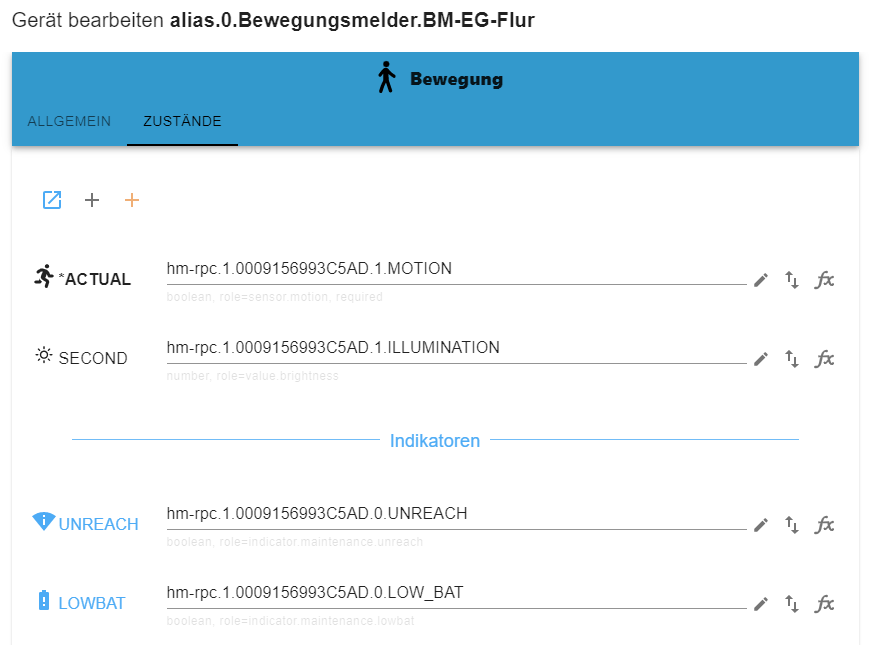
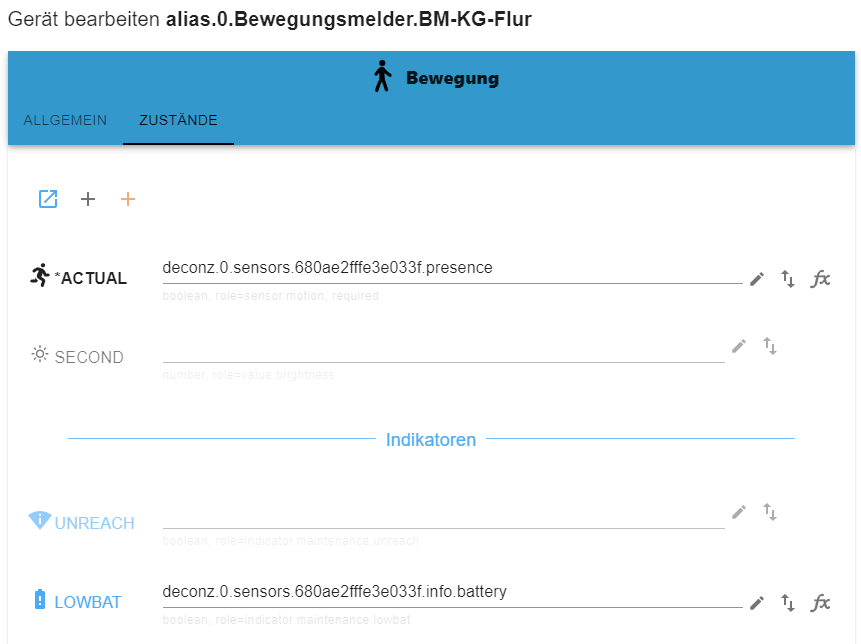
Bewegungsmelder funktionieren bei mir. Ich habe homematic und aqara (über deconz) im Einsatz. Folgende Einstellunge habe ich:


-
- Mit der aktuellen tasmota32de.bin habe ich das Panel nicht ins WLAN bekommen mit der tasmota32-nspanel hat es auf Anhieb funktioniert. Ist das Problem bekannt?
Interessant ist es, dass Tasmota32-DE.bin nicht mit dem WLAN nicht verbinden lässt. Ich kenne es nur das einige Router etwas zickig sind, wenn es um neue Geräte via DHCP geht und nach längerer Laufzeit einen Reboot benötigen. Liegt dann aber eher am Router.
Warum ist die tasmota32-nspanel die bessere Wahl?
Die aktuelle Implementierung von Serial im Arduino-Kern des Standard-Tasmota32-Build hat einen Fehler, der das Gerät beim Soft-Reset booten lassen kann. Ein Aus- und Einschalten des Geräts löst das Problem. Ebenfalls wird der PSRAM in der Tasmota32-DE nicht unterstützt.- Für Statusanzeigen im Lovelace werden noch nicht alle Sensoren unterstützt (Türen und Fenster funktionieren, Bewegungsmelder und andere nicht, kommt dafür noch eine Unterstützung?
Ich denke es sind (zumindest aus meiner Sichtweise
 )alle sinnvoll zu nutzenden Aliase aktuell im Skript enthalten. Klar könnte man einen Bewegungsmelder einbauen und visualisieren. Nur welchen Sinn das ergibt, erschließt sich mir gerade nicht. Wenn du einen Fall schildern kannst, dann kann ich ihn einbauen. Ist auch nicht wirklich ein Aufwand... Gilt auch für andere Aliase. Solltest du aber zufällig irgendwann über eine Wärmepumpe oder einen Ventilator stoßen, dann sag mir bescheid. Wäre ein Traum, wenn die im ioBroker vorhanden wären
)alle sinnvoll zu nutzenden Aliase aktuell im Skript enthalten. Klar könnte man einen Bewegungsmelder einbauen und visualisieren. Nur welchen Sinn das ergibt, erschließt sich mir gerade nicht. Wenn du einen Fall schildern kannst, dann kann ich ihn einbauen. Ist auch nicht wirklich ein Aufwand... Gilt auch für andere Aliase. Solltest du aber zufällig irgendwann über eine Wärmepumpe oder einen Ventilator stoßen, dann sag mir bescheid. Wäre ein Traum, wenn die im ioBroker vorhanden wären 
- Ist eher eine Anfrage, ist es möglich eine wie onColor und offColor auch ein onIcon und offIcon sowie einen onText und OffText einzubinden, dann könnte man Punkt 2 damit auch erschlagen.
Es gibt für alle Typen, die Schaltzustände anzeigen das
icon2für das pageItem. Heißt halt nur nichtoffIconund wird es aus abwärtskompatibilitätsgründen auch nicht. Auch gibt es Aliase, die sowohl Icon, Zustand und Text berücksichtigen. Siehe Alias Lock, Window, Door, etc.
Die können schon seit Beginn hierfür benutzt werden.- Bei der Medien Karte mit Alexa2 Adapter wird bei mir anstatt Pause und Play Icon eine Nummer angezeigt, woran liegt das?
Mit der Version 3.6.0 der TFT-Firmware gab es eine HMI-Änderung. Sollte dann aber noch mehr verschoben sein, denn an der Stelle des Payloads (mit deiner Zahl) wird jetzt eine Farbe übergeben.
Mit der TS-Skript Version ab v3.6.0 wurde das angepasst. Das alte pageItem sollte ebenfalls abwärtskompatibel in der neuen Version arbeiten, jedoch kann jetzt zusätzlich die Farbe angegeben werden.let SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Überall','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };
Ich vermute, dass Deine TS-Script Version die 3.5.0.X ist und deine TFT-Version eine 3.6.0 ist
- Ist schon abzusehen wann eine WLED Karte kommt?
Ich denke in der nächsten Sub-Version 3.6.0.5 oder 3.6.0.6. Wird dann aber bekannt gegeben
-
@wello sagte in SONOFF NSPanel mit Lovelace UI:
Das mit dem Script funktioniert so, drücken auf den Pfeil nach unten, Rollo fährt bis 0. Pfeil nach oben, Rollo fährt hoch bis zum angegebenen Wert, der im Script hinterlegt ist, bei mir 100.
Perfekt, Du könntest das pageItem aber auch zur Einschränkung benutzen. Wäre dann minValue und/oder maxValue, falls es irgendwann mal eine Einschränkung der Anfahrpositionen geben sollte.
und bezüglich Yeelight, der Adapter ist echt rudimentär. Da gibts keine Möglichkeit eine Gruppe zu bilden oder ähnliches.
Gruppen lassen sich nur in wenigen Adaptern abbilden. Kann man sich aber nachbilden, z.B. per externen Datenpunkt oder Aufzählungen. Ich würde klassischer Weise einen Datenpunkt wählen, der über einen Trigger alle anderen Lampen diverser Hersteller schaltet. Dann mit dem iot-Adapter diesen neuen Datenpunkt in Alexa integrieren. Die Flexibilität ist dadurch größer und alle Geräte lassen sich dennoch einzeln oder als Gruppe (über externen DP) steuern. Ich fand die Variante über Alexa zu gruppieren noch nie charmant... Da hat ioBroker doch sehr viel bessere Möglichkeiten.
Noch Danke für die Begrüßung und für die Mühe und die Arbeit die bereits in dieses Projekt gesteckt wurde!
sehr gerne

-
Bewegungsmelder funktionieren bei mir. Ich habe homematic und aqara (über deconz) im Einsatz
Ist ja ein Ding, was das Ding schon alles kann... Cool... wusste ich auch noch nicht


Edit: zum Bewegungsmelder, ich habe es mit Lovelace ohne NSPanel verwechselt, wo ich es im Einsatz habe. Am NSPanel teste ich mal.
EDIT: ich baue motion schnell noch mit in das Script ein. Ist zwar ein Zustand, den ich für das Panel nicht nachvollziehen kann, da ein BWM ja nur Impulse sendet und ich sicher zu 99,9% nur "false" sehe, aber wenn ihr den wirklich benötigt?
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
EDIT: ich baue motion schnell noch mit in das Script ein. Ist zwar ein Zustand, den ich für das Panel nicht nachvollziehen kann, da ein BWM ja nur Impulse sendet und ich sicher zu 99,9% nur "false" sehe, aber wenn ihr den wirklich benötigt?
Das kommt drauf ein wie man den Bewegungsmelder einstellt und wieviel Bewegung im Raum ist. Z.B. habe ich bei den Aqara eingestellt, dass bei Bewegungserkennung 90s auf TRUE steht.
-
Das stimmt zwar, aber in der Realität nutzt man das Panel nicht als Fernseher. Du müsstest die richtige Karte zur richtigen Zeit öffen, um eine kurzzeitige Aktion zu sehen.
Lässt sich heute schon mit ALIAS Info abbilden. Implementiere Bewegung (motion) aber dennoch, da es ja mindestens 2 User gibt. Kommt mit der v3.6.0.4
EDIT: Ist jetzt eingebaut --> ab v3.6.0.4 verfügbar...
-
@armilar Ja ist bei mir auch so aqara BWMs stehen 90s auf true, so kann ich sehen in welchem Raum jemand unterwegs ist. Macht vor allem in dem Kinderzimmern zur Schlafenszeit Sinn

Den Rest versuche ich heute Abend mal.
Edit: Wie genau mache ich das Update ohne das ich meine Einstellungen neu machen muss?
-
In der Regel wird bei einem Update nur der untere Teil des TS-Scriptes ausgetauscht (Standard Prozess). D.h. Copy-Paste fertig --> Dauer < 5 Minuten
Bei Broken-Changes (wie in diesem Fall) kann es auch den oberen Teil treffen.
Altes-Script deaktivieren, Neues leeres TS-Script mit neuer Versionsnummer im Dateinamen und ausgeschaltet lassen (Fallback-Lösung, sollte mal etwas schief gehen).
- Neues Script ohne Examples aus github kopieren und in das neue leere TS-Script einfügen
- const export Config 1:1 in das neue Script kopieren. Sollte etwas im Script rot werden, dann überprüfen, ob alle Parameter vorhanden (in der Regel werden selten Anpassungen erforderlich)
- Die Variablen für die Seitenerstellung (also deine eigenen), 1:1 aus dem alten Script in das neue Script überführen.
- Die Pfadangaben für 0_userdata.NSPanelX im oberen Teil anpassen, oder drüber kopieren
- Starten - das sollte es gewesen sein.