NEWS
SONOFF NSPanel mit Lovelace UI
-
Layer 8 Problem
-
@andreas_z sagte in SONOFF NSPanel mit Lovelace UI:
Display hat keine Lust etwas anzuzeigen, außer "Waiting for content"
Hallo zusammen,
zunächst einmal vielen Dank an alle Mitwirkenden für dieses hervorragende NsPanel Projekt und die sehr gute Zusammenstellung der Thematik.
Ich gehöre auch zu den Leidtragenden, die den "hula hoob Reifen" und "Waiting for content" nicht los werden. Meinen ersten Aufruf des Skripts habe ich, nachdem die Voraussetzungen und Vorarbeiten getan und erfüllt waren, zu dem Zeitpunkt gemacht, als es die Probleme mit der Klasse "IconsSelektor" / "icon_mapping" als globales TS Skript auftraten.
@andeas_z zitiere ich an der Stelle, weil meine bisherigen Erfahrungen und Probleme vergleichbar sind. Das Notepad++ Problem habe ich nicht. Ich verende einen Linux Desktop und die Editor Codepage Einstellung ist unicode UTF8. Das Transferproblem in den Java Skript Adapter kann ich ausschließen.
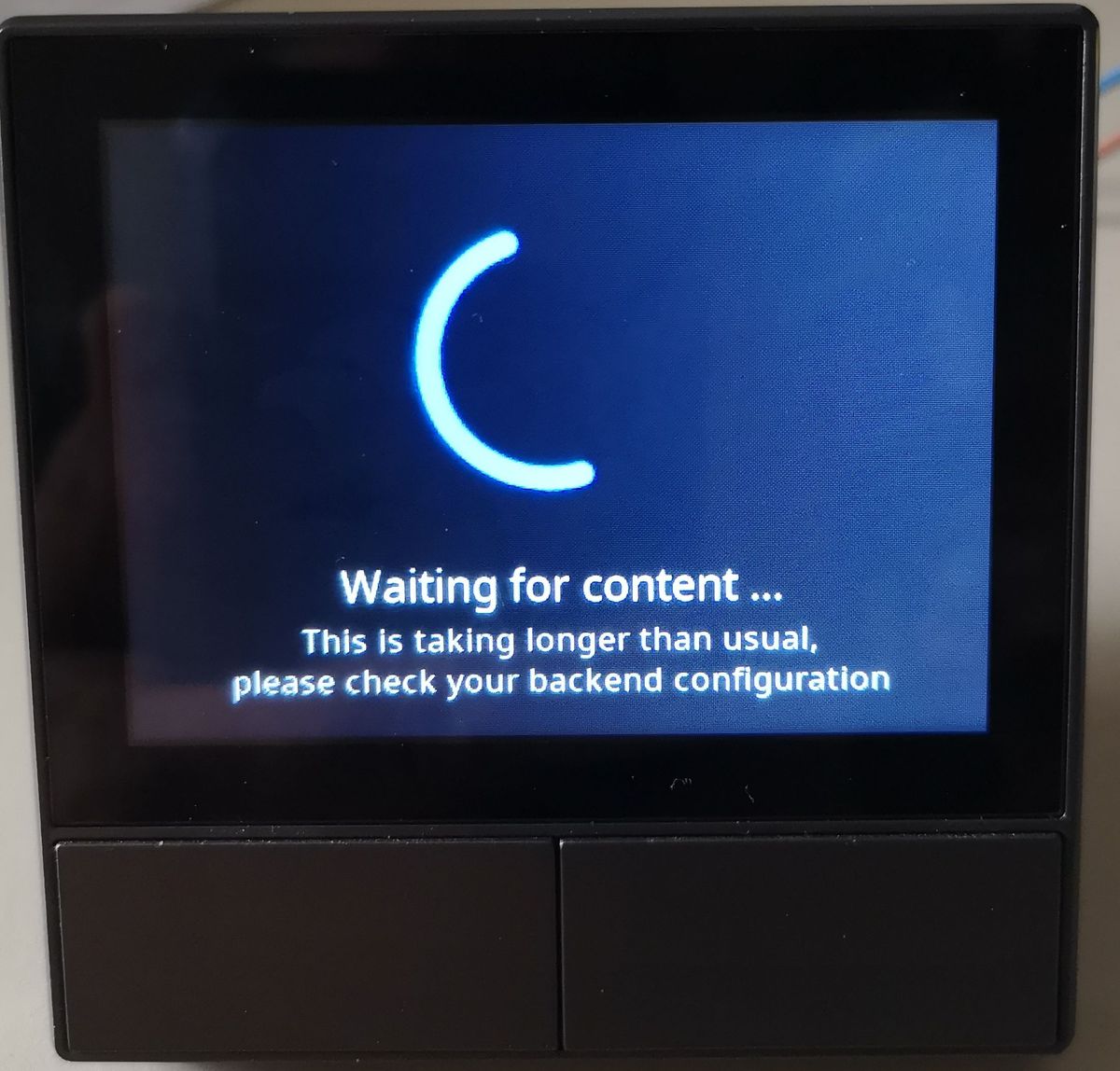
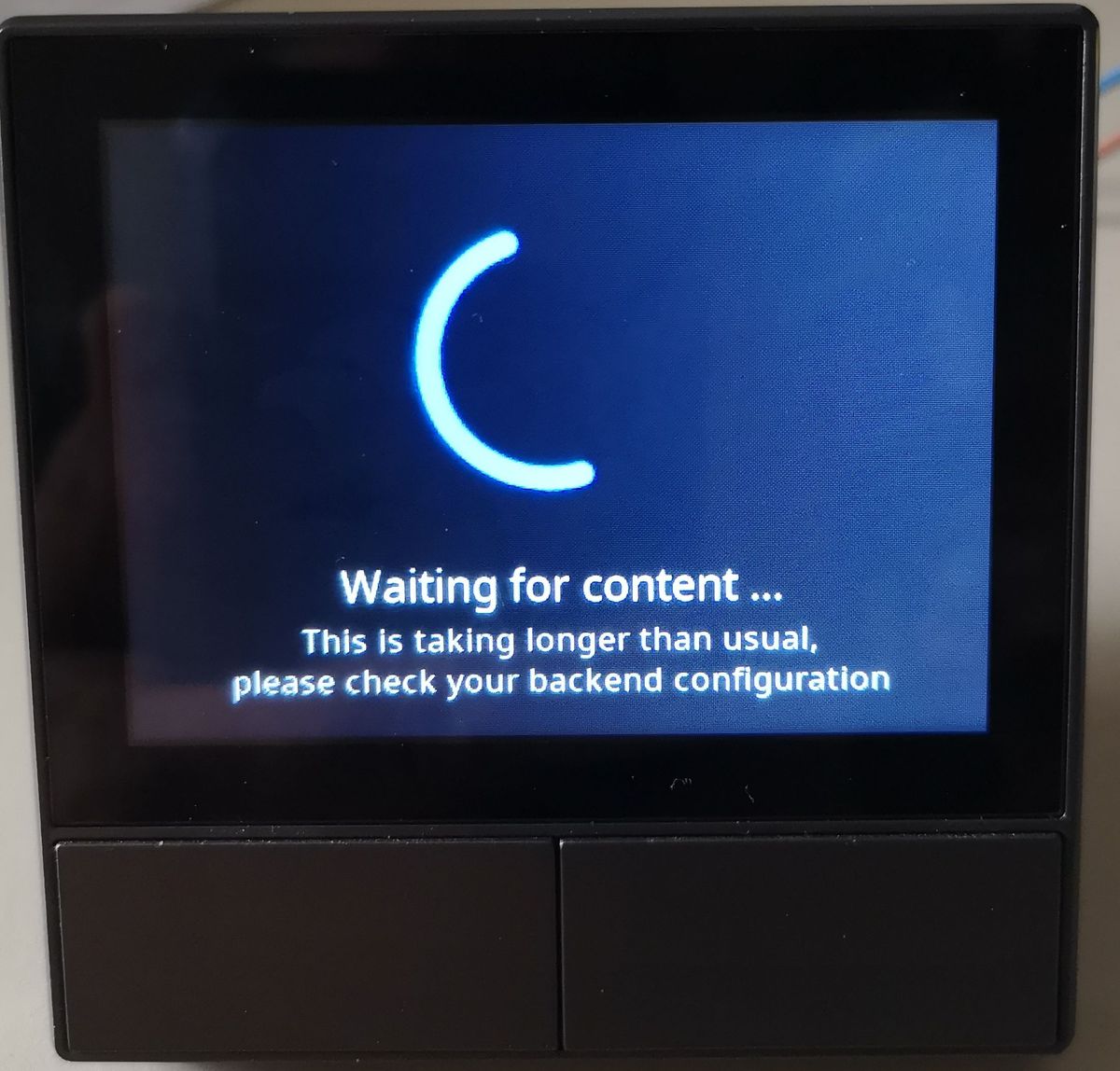
Es ist mir auch gelungen das NsPanel dazu zu bewegen etwas anderes als "Waiting for content" anzuzeigen (siehe Fotos). Das Ergebnis kann ich jederzeit reproduzieren, habe aber keine gesicherte Erklärung, sonder nur eine Vermutung hierfür.
Zunächst die Fotos:




Das Besondere an der Sache ist, zum Zeitpunkt, als ich die Fotos machte, ist das TS Skript nicht gelaufen. Allerdings war das NsPanel via Tasmota und Mqtt mit dem laufenden IoBroker verbunden. Ich vermute aber, dass ich die Anzeige auch provozieren kann, wenn der IoBroker nicht läuft (noch nicht getestet). Das selbe Ergebnis kann man auch bei laufenden NsPanel TS Skript erzwingen. In der Tasmota Konsole und im Mqtt.0 kommen auch die entsprechenden Events an, wen man auf die jeweiligen Displayobjekte drückt.
Wie bringt man das NsPanel dazu, "Waiting for content" zu verlassen?
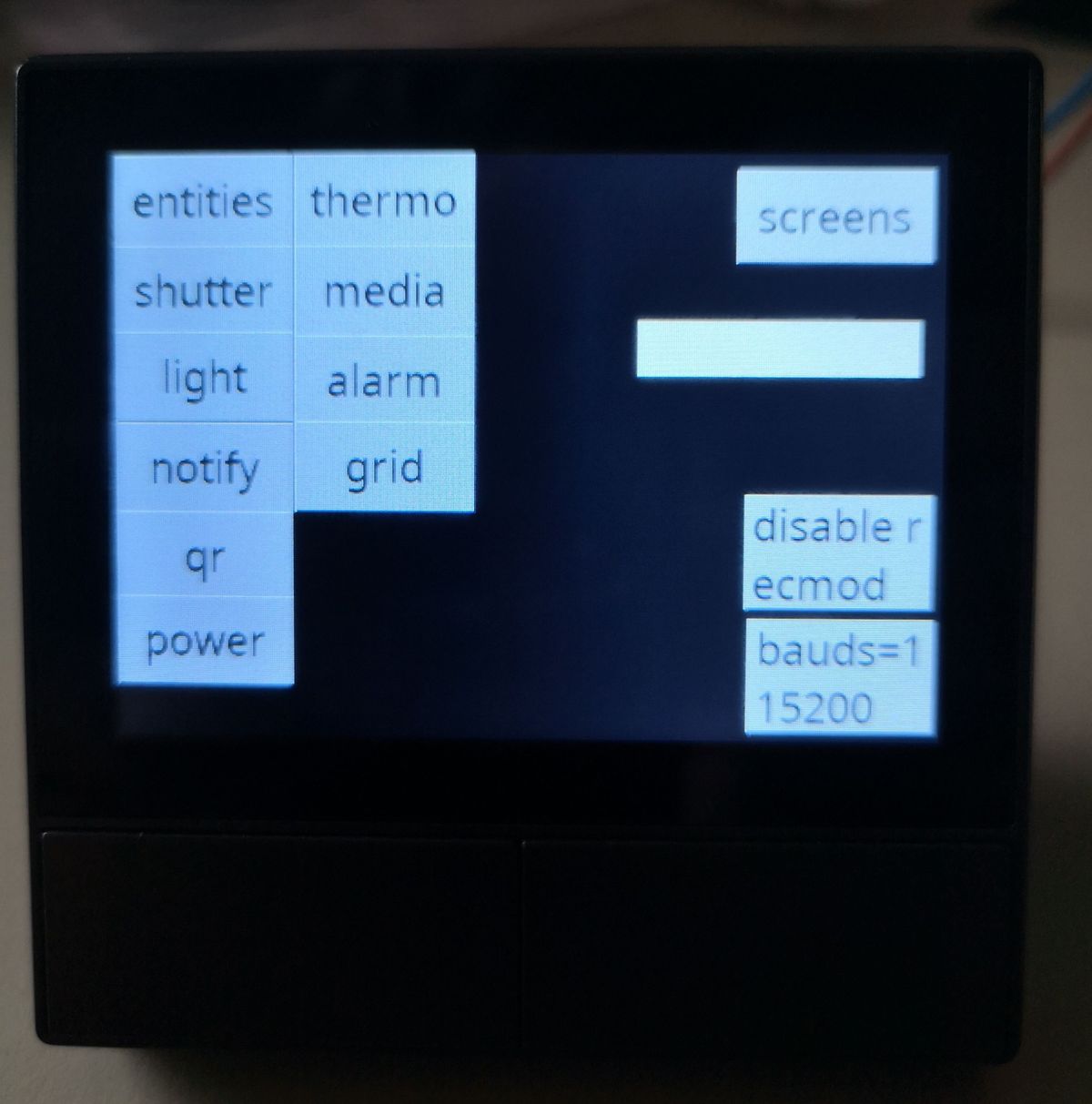
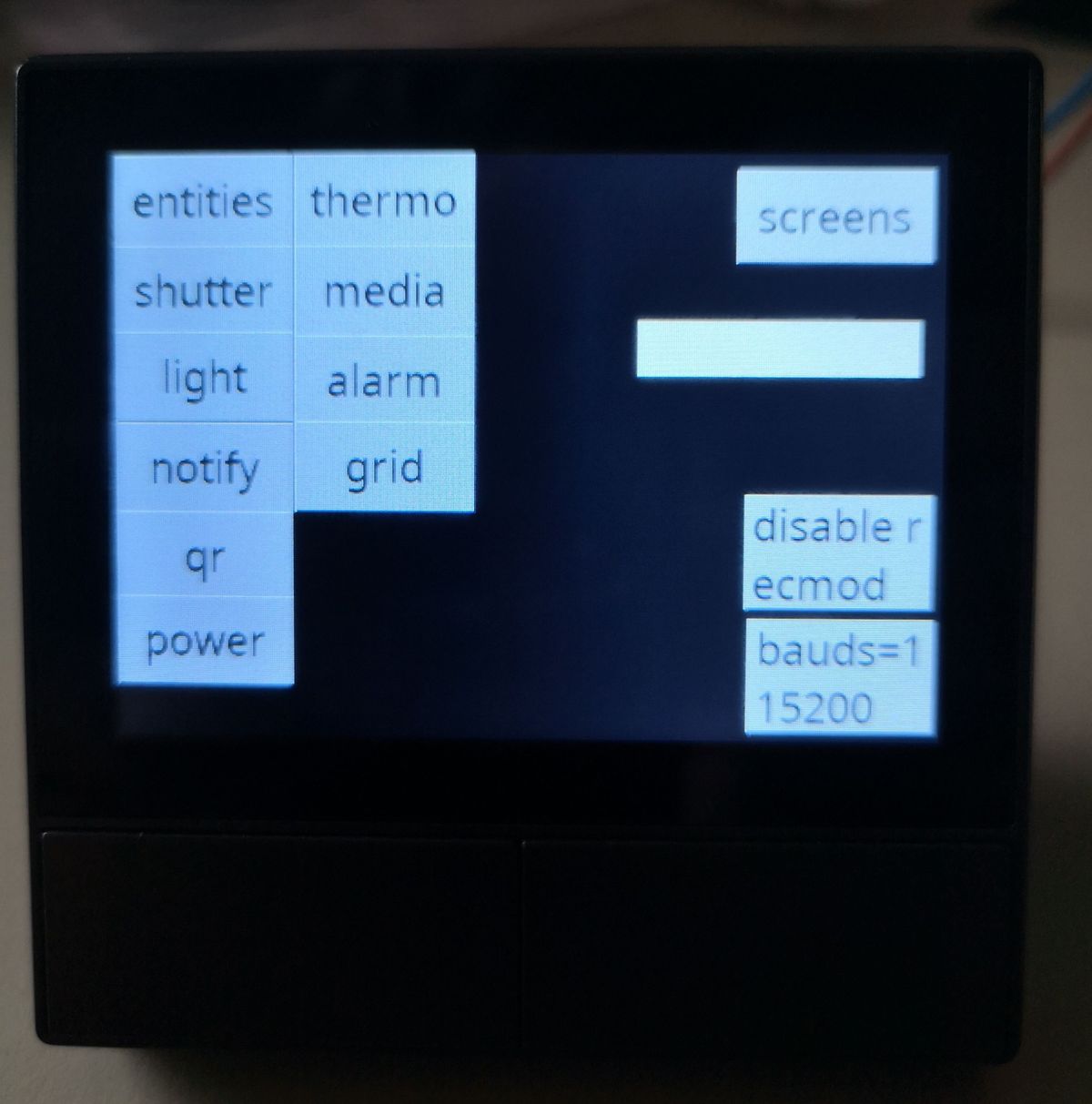
Einfach mehrere, schnell hintereinander durchgeführte Berührungen auf den Touchscreen machen, bis der Screen (Foto 2) angezeigt wird. Von dort kann man dann weiter navigieren. In meinem Fall werden die Ereignisse in Tasmota / Mqtt sichtbar. Das TS Skript reagiert aber nicht darauf.Meine spekulative Vermutung
Durch den Bug, dass TS Skripts nicht im globalen Umfeld korrekt laufen, kam es, in meinem Fall, zum Abbruch des NsPanel Skripts, wobei Fragmente der Screens im Flash-Speicher bereits geladen wurden, die man mit obiger Methode anzeigen kann. Den Bug bin ich umgangen, indem ich die Klasse und Funktion IconsSelektor im NsPanel Skript implementiert habe. Wobei ich nur die Icons übernommen habe, die auch vom Skript verwendet werden. Danach konnte ich mit dem NsPanel Skript weiter testen. Es ist sehr wahrscheinlich, dass ich die Bearbeitung des NsPanel Scripts nicht vollständig und korrekt abgeschlossen hatte, als das Skript dann ohne Abbruch lief.Gibt es eine Methode die Fragmente aus dem User Flash Speicher wieder zu löschen (ClearUserMemory)?
Die Neuinstallation inkl. Flashen ist, wie bei @andeas_z, erfolglos verlaufen. Der Flash Prozess wurde bei mir auch bei 90% gestartet. Die in den Fotos gezeigten Inhalte sind nicht verschwunden.Über meine bisherigen Aktivitäten habe ich folgendes Protokoll erstellt.
TopGoal, 23.09.2020: Protokoll: Installation, Aktivitäten und Tests zum Sonoff NsPanel (Tasmota / Berry-Driver) Allgemeines, Ressourcen und Quellen ----------------------------------- HDW: ESP32-D0WD-V3 UFS: FlashFS mounted with 280 kB free CFG: Loaded from File, Anzahl 415 QPC: Count 1 BRY: Berry initialized, RAM used=3735 bytes Projekt tasmota - SoNsP99 Version 12.1.1(tasmota)-2_0_4_1(2022.08.25 11:41:45) NXP: Initializing Driver BRY: Successfully loaded 'autoexec.be' WIF: verbinden mit AP1 FBF7390-5 Channel 1 BSSId 34:31:C4:XX:XX:XX in Modus 11n als LeupoldsPub-SoNsP99-1988... RSL: RESULT = {"CustomRecv":"event,startup,42,eu"} WIF: verbunden IoBroker Installation --------------------- Plattform: linux Betriebssystem: linux - Ubuntu Server 22.04 LTS Architektur: arm64 Modell: Raspberry Pi 4 / 8 GB Ram (Keine Sd-Card, SSD boot, 128 GB) Node.js: v14.20.1 NPM: 6.14.17 Admin.0: v6.2.22 AccuWeather.0: v1.2.1 JS-Controller.0: 4.0.23 Mqtt.0: IOB/Client-Mode, Port 1883 Mqtt Broker: Mosquitto 2.0.15 (Ubuntu Snap App.) Der Mqtt-Broker läuft auf einem anderen Server im LAN/WLAN (Ubuntu Server 22.04 LTS), Port 1883 Mqtt Explorer 0.3.5 (Client, Port 1883) Als Testhilfe und zum Prüfen der Topics auf dem Mosquitto Broker. Über den Explorer wurde: LeupoldsPub/SoNsP99/cmnd/CustomSend an den Mosquitto Broker published. Der IOB-Mqtt.0 Client hat die Topicstruktur sauber übernommen (aboniert). ============================================================================================= TypeScript v3.4.0.5 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Britzelpuf - abgestimmt auf TFT 42 / v3.4.0 / BerryDriver 4 / Tasmota 12.1.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui https://forum.iobroker.net/topic/50888/sonoff-nspanel https://forum.iobroker.net/topic/50888/sonoff-nspanel/612?_=1664024536560 WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) ============================================================================================= TopGoal, 26.09.2022 Testweise Änderungen im TypeScript NsP99-Layout (Basis GitHub: v3.4.0.5) Zeile 1012 url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status0`, geändert in: url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status 0`, Die Änderung führt dazu, dass alle Objektinformationen in der Rückgabemenge enthalten sind! ??????Im Falle von "cmnd=Status0" werden gefilterte Objete nicht mit Daten versorgt??????? SendToPanel bekommt Daten. -------------------------- Die Seite cardEntities wird aufgebaut: "NSPanel Service" javascript.0 2022-09-26 14:21:16.020 info script.js.NsPanels.NSP99-Layout: entityUpd~NSPanel Service~0|1~delete~~~~~~button~navigate.NSPanel_Infos~~65535~NSPanel Infos~PRESS~button~navigate.NSPanel_Firmware_Updates~~65535~Manuelle-Updates~PRESS~button~navigate.NSPanel_Einstellungen~~65535~Einstellungen~PRESS javascript.0 2022-09-26 14:21:16.020 info script.js.NsPanels.NSP99-Layout: pageType~cardEntities javascript.0 2022-09-26 14:21:16.019 info script.js.NsPanels.NSP99-Layout: Zeile 1285: SendToPanel wird ausgeführt! Icons werden geholt! javascript.0 2022-09-26 14:21:16.019 info script.js.NsPanels.NSP99-Layout: Zeile 0146: ma_name --> wrench-outline javascript.0 2022-09-26 14:21:16.018 info script.js.NsPanels.NSP99-Layout: Zeile 0146: ma_name --> update javascript.0 2022-09-26 14:21:16.017 info script.js.NsPanels.NSP99-Layout: Zeile 0146: ma_name --> information-outline javascript.0 2022-09-26 14:21:16.014 info script.js.NsPanels.NSP99-Layout: 0 TopGoal, 25.09.2022 Berry_Driver: Datentype --> String: =================================== State value to set for "0_userdata.0.NSPanel.99.Berry_Driver.currentVersion" has to be type "number" but received type "string" You are assigning a string to the state "0_userdata.0.NSPanel.99.Berry_Driver.currentVersion" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. 0_userdata.0.NSPanel.99.Berry_Driver.currentVersion ---> von Zahl auf Zeichenkette geändert!In das Coding habe ich zusätzlich Debug Punkte eingefügt, um zu Erkenntnissen zu gelangen, was möglicherweise nicht korrekt läuft.
Dieser Punkt sollte von den Entwicklern mal in die Beta Version übernommen und getestet werden.
TopGoal, 26.09.2022 Testweise Änderungen im TypeScript NsP99-Layout (Basis GitHub: v3.4.0.5) Zeile 1012 url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status0`, geändert in: url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status 0`, Die Änderung führt dazu, dass alle Objektinformationen in der Rückgabemenge enthalten sind! ??????Im Falle von "cmnd=Status0" werden gefilterte Objete nicht mit Daten versorgt???????In der zugehörigen Funktion werden mehrere Status Kategorien aus Tasmota gefiltert und dann Datenobjekte bewertet. Der Aufruf "cmnd=Status0" liefert aber nicht die erwarteten Kategorien, was u.U. zu Folgefehlern führen kann. Wenn man in der Tasmota Konsole Statu0 und dann Status 0 eingibt, werden die Unterschiede deutlich.
Für jeden Tipp, der mir hilft, das NsPanel ans Laufen zu bringen, bin ich außerordentlich dankbar.
Viele Grüße
TopGoal -
Also das ist relativ einfach, mit 10-15 mal tippen kommst du auf meine Testseite auf der Verlinkungen zu diversen Seiten kommst, die sind allerdings leer, da das ioBroker Skript kein Inhalt zur Verfügung stellt. Das ist vollkommen normal, funktioniert vollkommen unabhängig von irgendeinem Backend. Auch dass das flashen bei 90% startet ist normal und spart beim updaten Zeit, da z.B. Schriftarten und Bilder sich nicht immer ändern. Wenn waiting for content da steht kannst du die Display Firmware auf jeden fall von der Liste streichen, die funktioniert. Nächste Stelle ist MQTT in Tasmota und das ioBroker Skript. Fragmente/Flash/Memory ist auf jeden Fall nicht die richtige Richtung.
Das Panel sendet in dem waiting for content screen regelmäßig
event,startup,42,eu, Tasmota leitet das weiter an das MQTT Result Topic, das backend nimmt das entgegen und sagt dem panel mitpageType xxxund dem dazugehörigen Inhalt was es anzeigen soll. Du könntest die Commands für das Display sogar manuell in Tasmota versenden. Damit es etwas sinnvolles anzeigt, das von ioBroker kommt muss das Skript also laufen und die MQTT Channel müssen in beiden Richtungen stimmen und funktionieren, da ich aber von ioBroker und dem Skript kein Plan hab überlass ich das mal den anderen. -
Hallo zusammen
Ersteinmal ganz vielen Dank für die Umsetzung.
Super Arbeit
Dann habe ich zwei Fragen:
-
Gibt es schon irgendwie die Möglichkeit Charts darzustellen?
-
Kann man die Schriftgröße irgendwo ändern?
Viele Grüße
SuFra -
-
@topgoal sagte in SONOFF NSPanel mit Lovelace UI:
@andreas_z sagte in SONOFF NSPanel mit Lovelace UI:
Display hat keine Lust etwas anzuzeigen, außer "Waiting for content"
Hallo zusammen,
zunächst einmal vielen Dank an alle Mitwirkenden für dieses hervorragende NsPanel Projekt und die sehr gute Zusammenstellung der Thematik.
Ich gehöre auch zu den Leidtragenden, die den "hula hoob Reifen" und "Waiting for content" nicht los werden. Meinen ersten Aufruf des Skripts habe ich, nachdem die Voraussetzungen und Vorarbeiten getan und erfüllt waren, zu dem Zeitpunkt gemacht, als es die Probleme mit der Klasse "IconsSelektor" / "icon_mapping" als globales TS Skript auftraten.
@andeas_z zitiere ich an der Stelle, weil meine bisherigen Erfahrungen und Probleme vergleichbar sind. Das Notepad++ Problem habe ich nicht. Ich verende einen Linux Desktop und die Editor Codepage Einstellung ist unicode UTF8. Das Transferproblem in den Java Skript Adapter kann ich ausschließen.
Es ist mir auch gelungen das NsPanel dazu zu bewegen etwas anderes als "Waiting for content" anzuzeigen (siehe Fotos). Das Ergebnis kann ich jederzeit reproduzieren, habe aber keine gesicherte Erklärung, sonder nur eine Vermutung hierfür.
Zunächst die Fotos:




Das Besondere an der Sache ist, zum Zeitpunkt, als ich die Fotos machte, ist das TS Skript nicht gelaufen. Allerdings war das NsPanel via Tasmota und Mqtt mit dem laufenden IoBroker verbunden. Ich vermute aber, dass ich die Anzeige auch provozieren kann, wenn der IoBroker nicht läuft (noch nicht getestet). Das selbe Ergebnis kann man auch bei laufenden NsPanel TS Skript erzwingen. In der Tasmota Konsole und im Mqtt.0 kommen auch die entsprechenden Events an, wen man auf die jeweiligen Displayobjekte drückt.
Wie bringt man das NsPanel dazu, "Waiting for content" zu verlassen?
Einfach mehrere, schnell hintereinander durchgeführte Berührungen auf den Touchscreen machen, bis der Screen (Foto 2) angezeigt wird. Von dort kann man dann weiter navigieren. In meinem Fall werden die Ereignisse in Tasmota / Mqtt sichtbar. Das TS Skript reagiert aber nicht darauf.Meine spekulative Vermutung
Durch den Bug, dass TS Skripts nicht im globalen Umfeld korrekt laufen, kam es, in meinem Fall, zum Abbruch des NsPanel Skripts, wobei Fragmente der Screens im Flash-Speicher bereits geladen wurden, die man mit obiger Methode anzeigen kann. Den Bug bin ich umgangen, indem ich die Klasse und Funktion IconsSelektor im NsPanel Skript implementiert habe. Wobei ich nur die Icons übernommen habe, die auch vom Skript verwendet werden. Danach konnte ich mit dem NsPanel Skript weiter testen. Es ist sehr wahrscheinlich, dass ich die Bearbeitung des NsPanel Scripts nicht vollständig und korrekt abgeschlossen hatte, als das Skript dann ohne Abbruch lief.Gibt es eine Methode die Fragmente aus dem User Flash Speicher wieder zu löschen (ClearUserMemory)?
Die Neuinstallation inkl. Flashen ist, wie bei @andeas_z, erfolglos verlaufen. Der Flash Prozess wurde bei mir auch bei 90% gestartet. Die in den Fotos gezeigten Inhalte sind nicht verschwunden.Über meine bisherigen Aktivitäten habe ich folgendes Protokoll erstellt.
TopGoal, 23.09.2020: Protokoll: Installation, Aktivitäten und Tests zum Sonoff NsPanel (Tasmota / Berry-Driver) Allgemeines, Ressourcen und Quellen ----------------------------------- HDW: ESP32-D0WD-V3 UFS: FlashFS mounted with 280 kB free CFG: Loaded from File, Anzahl 415 QPC: Count 1 BRY: Berry initialized, RAM used=3735 bytes Projekt tasmota - SoNsP99 Version 12.1.1(tasmota)-2_0_4_1(2022.08.25 11:41:45) NXP: Initializing Driver BRY: Successfully loaded 'autoexec.be' WIF: verbinden mit AP1 FBF7390-5 Channel 1 BSSId 34:31:C4:XX:XX:XX in Modus 11n als LeupoldsPub-SoNsP99-1988... RSL: RESULT = {"CustomRecv":"event,startup,42,eu"} WIF: verbunden IoBroker Installation --------------------- Plattform: linux Betriebssystem: linux - Ubuntu Server 22.04 LTS Architektur: arm64 Modell: Raspberry Pi 4 / 8 GB Ram (Keine Sd-Card, SSD boot, 128 GB) Node.js: v14.20.1 NPM: 6.14.17 Admin.0: v6.2.22 AccuWeather.0: v1.2.1 JS-Controller.0: 4.0.23 Mqtt.0: IOB/Client-Mode, Port 1883 Mqtt Broker: Mosquitto 2.0.15 (Ubuntu Snap App.) Der Mqtt-Broker läuft auf einem anderen Server im LAN/WLAN (Ubuntu Server 22.04 LTS), Port 1883 Mqtt Explorer 0.3.5 (Client, Port 1883) Als Testhilfe und zum Prüfen der Topics auf dem Mosquitto Broker. Über den Explorer wurde: LeupoldsPub/SoNsP99/cmnd/CustomSend an den Mosquitto Broker published. Der IOB-Mqtt.0 Client hat die Topicstruktur sauber übernommen (aboniert). ============================================================================================= TypeScript v3.4.0.5 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Britzelpuf - abgestimmt auf TFT 42 / v3.4.0 / BerryDriver 4 / Tasmota 12.1.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui https://forum.iobroker.net/topic/50888/sonoff-nspanel https://forum.iobroker.net/topic/50888/sonoff-nspanel/612?_=1664024536560 WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) ============================================================================================= TopGoal, 26.09.2022 Testweise Änderungen im TypeScript NsP99-Layout (Basis GitHub: v3.4.0.5) Zeile 1012 url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status0`, geändert in: url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status 0`, Die Änderung führt dazu, dass alle Objektinformationen in der Rückgabemenge enthalten sind! ??????Im Falle von "cmnd=Status0" werden gefilterte Objete nicht mit Daten versorgt??????? SendToPanel bekommt Daten. -------------------------- Die Seite cardEntities wird aufgebaut: "NSPanel Service" javascript.0 2022-09-26 14:21:16.020 info script.js.NsPanels.NSP99-Layout: entityUpd~NSPanel Service~0|1~delete~~~~~~button~navigate.NSPanel_Infos~~65535~NSPanel Infos~PRESS~button~navigate.NSPanel_Firmware_Updates~~65535~Manuelle-Updates~PRESS~button~navigate.NSPanel_Einstellungen~~65535~Einstellungen~PRESS javascript.0 2022-09-26 14:21:16.020 info script.js.NsPanels.NSP99-Layout: pageType~cardEntities javascript.0 2022-09-26 14:21:16.019 info script.js.NsPanels.NSP99-Layout: Zeile 1285: SendToPanel wird ausgeführt! Icons werden geholt! javascript.0 2022-09-26 14:21:16.019 info script.js.NsPanels.NSP99-Layout: Zeile 0146: ma_name --> wrench-outline javascript.0 2022-09-26 14:21:16.018 info script.js.NsPanels.NSP99-Layout: Zeile 0146: ma_name --> update javascript.0 2022-09-26 14:21:16.017 info script.js.NsPanels.NSP99-Layout: Zeile 0146: ma_name --> information-outline javascript.0 2022-09-26 14:21:16.014 info script.js.NsPanels.NSP99-Layout: 0 TopGoal, 25.09.2022 Berry_Driver: Datentype --> String: =================================== State value to set for "0_userdata.0.NSPanel.99.Berry_Driver.currentVersion" has to be type "number" but received type "string" You are assigning a string to the state "0_userdata.0.NSPanel.99.Berry_Driver.currentVersion" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. 0_userdata.0.NSPanel.99.Berry_Driver.currentVersion ---> von Zahl auf Zeichenkette geändert!In das Coding habe ich zusätzlich Debug Punkte eingefügt, um zu Erkenntnissen zu gelangen, was möglicherweise nicht korrekt läuft.
Dieser Punkt sollte von den Entwicklern mal in die Beta Version übernommen und getestet werden.
TopGoal, 26.09.2022 Testweise Änderungen im TypeScript NsP99-Layout (Basis GitHub: v3.4.0.5) Zeile 1012 url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status0`, geändert in: url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=Status 0`, Die Änderung führt dazu, dass alle Objektinformationen in der Rückgabemenge enthalten sind! ??????Im Falle von "cmnd=Status0" werden gefilterte Objete nicht mit Daten versorgt???????In der zugehörigen Funktion werden mehrere Status Kategorien aus Tasmota gefiltert und dann Datenobjekte bewertet. Der Aufruf "cmnd=Status0" liefert aber nicht die erwarteten Kategorien, was u.U. zu Folgefehlern führen kann. Wenn man in der Tasmota Konsole Statu0 und dann Status 0 eingibt, werden die Unterschiede deutlich.
Für jeden Tipp, der mir hilft, das NsPanel ans Laufen zu bringen, bin ich außerordentlich dankbar.
Viele Grüße
TopGoalHi TopGoal,
ich greife den Punkt von @joBr99 auf. Ich weiß nicht wie dein Mosquitto kommuniziert und eingestellt ist, könnte es auch nicht nachvollziehen, weil ich auch keinen benutze. Aber in dem Punkt:
Damit es etwas sinnvolles anzeigt, das von ioBroker kommt muss das Skript also laufen und die MQTT Channel müssen in beiden Richtungen stimmen und funktionieren
hat er definitiv recht. Das funktioniert bei dir nicht... Das Script liefert in den CustomSend deiner mqtt.0. Instanz des MQTT Adapters, aber dann passiert kein korrekter Weitertransport des Payloads zum Panel.Eventuell gibt es ja jemanden das hier liest und entsprechende Tipps für den Mosquitto hat...
Status0 ist schon korrekt. Liefert alle Infos zum Panel-Tasmota in einer Zeile und wird direkt als Payload (mit Start als einziger Status) an deine mqtt-Instanz weitergeleitet. Den Vorteil nutzt das Skript um die IP zu extrahieren.
Würde mit "Status 0" sicherlich funktionieren, jedoch müsste das Skript dazu ja die IP wissen, um diese Abfrage erstmals durchzuführen. Die Info die gesucht wird ist im Prinzip im Status5 und im Status0 (nicht Status 0) enthalten. Wie auch immer - da gibt es keine Änderungen
Beim Punkt mit dem BerryDriver gab es bestimmt einen Kommunikationsfehler. Einfach den Datenpunkt löschen - das Skript ermittelt aktuell eine 4 und würde mit diesem Wert auch einen Datenpunkt vom Typ "number" erzeugen. Kannst jederzeit das Verzeichnis löschen - würde das Script wieder neu erzeugen.
Ich denke du hast in der Tat ein ähnliches Problem wie es @andeas_z hatte. Klingt zumindest nach einem identischen Setup. Würde mal die Tipps (auch mal ohne den Mosquitto) durchgehen.
Ich weiß nicht, wieso immer wieder notepad und andere Editoren hier auftauchen. Schreibe das komplette TS-Script ausschließlich im ioBroker-Editor und der ist echt cool. Das Skript funktioniert - musst nur wenige Variablen zur Seitendefinition und 2-3 Konstanten ändern - das war es auch schon - keine Programmierung...
Kleiner Tipp, solltest du noch den fehlerhaften JS-Adapter benutzen, dann lieber auf Version 6.0.3 upgraden. Der schafft das TS icon-mapping im global. Ansonsten funktioniert es auch mit der JS-Version perfekt (extra als Workaround abgelegt). Die Icons brauchst du definitiv nicht extrahieren und im TS-Script platzieren - bereitet dir später auch nur optionale Arbeit bei weiteren Skript-Update-Versionen. Und bitte nicht in irgendwelche Editoren verschieben, sondern direkt das github Skript als RAW in das ioBroker TS-Script schieben (dann schließt du definitiv Folgefehler aus).
VG
-
@sufra sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen
Ersteinmal ganz vielen Dank für die Umsetzung.
Super Arbeit
Dann habe ich zwei Fragen:
-
Gibt es schon irgendwie die Möglichkeit Charts darzustellen?
-
Kann man die Schriftgröße irgendwo ändern?
Viele Grüße
SuFraDie Frage dürfte dann an @joBr99 gehen.
Ich wüsste nicht das Charts überhaupt möglich sind ;-). Schriftgrößen werden auch nicht über das Script geliefert.
-
-
@sufra said in SONOFF NSPanel mit Lovelace UI:
Dann habe ich zwei Fragen:
Gibt es schon irgendwie die Möglichkeit Charts darzustellen?
Kann man die Schriftgröße irgendwo ändern?
Möglichkeiten bzgl. Charts sind in Nextion eher bescheiden, wird es nicht geben.
Schriftarten sind in fest definierten größen in die Firmware eingebaut und lassen sich nicht dynamisch skalieren. Das HMI Projekt ist allerdings auf GitHub, du kannst dir Schriften tauschen und deine eigene Firmware bauen.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@sufra sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen
Ersteinmal ganz vielen Dank für die Umsetzung.
Super Arbeit
Dann habe ich zwei Fragen:
-
Gibt es schon irgendwie die Möglichkeit Charts darzustellen?
-
Kann man die Schriftgröße irgendwo ändern?
Viele Grüße
SuFraDie Frage dürfte dann an @joBr99 gehen.
Ich wüsste nicht das Charts überhaupt möglich sind ;-). Schriftgrößen werden auch nicht über das Script geliefert.
Ich hatte in einem OpenHab Beitrag sowas gesehen:
https://bangertech.de/wp-content/uploads/2021/10/Screenshot-2021-10-29-185915.png
-
-
@jobr99 sagte in SONOFF NSPanel mit Lovelace UI:
@sufra said in SONOFF NSPanel mit Lovelace UI:
Dann habe ich zwei Fragen:
Gibt es schon irgendwie die Möglichkeit Charts darzustellen?
Kann man die Schriftgröße irgendwo ändern?
Möglichkeiten bzgl. Charts sind in Nextion eher bescheiden, wird es nicht geben.
Schriftarten sind in fest definierten größen in die Firmware eingebaut und lassen sich nicht dynamisch skalieren. Das HMI Projekt ist allerdings auf GitHub, du kannst dir Schriften tauschen und deine eigene Firmware bauen.
Ah, okay.
Schade, hatte gehoft das es einfacher wäre.
Bin halt schon älter und die Augen lassen nach
Aber nochmals, super das ihr euch der Sache angenommen habt.
Finde ich ganz toll. -
@sufra said in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@sufra sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen
Ersteinmal ganz vielen Dank für die Umsetzung.
Super Arbeit
Dann habe ich zwei Fragen:
-
Gibt es schon irgendwie die Möglichkeit Charts darzustellen?
-
Kann man die Schriftgröße irgendwo ändern?
Viele Grüße
SuFraDie Frage dürfte dann an @joBr99 gehen.
Ich wüsste nicht das Charts überhaupt möglich sind ;-). Schriftgrößen werden auch nicht über das Script geliefert.
Ich hatte in einem OpenHab Beitrag sowas gesehen:
https://bangertech.de/wp-content/uploads/2021/10/Screenshot-2021-10-29-185915.png
Das ist aber nen Screenshot von OpenHab nicht von dem Panel, du kannst dir die Temperatur in ioBroker mit welchem Tool auch immer ioBroker dafür hat plotten. History Adapter oder so, meine iobroker Tage sind ne Weile her.
-
-
Hallo,
erst einmal Gruß an die Gruppe und ich bin sehr beeindruckt was hier bisher aus dem Panel rausgeholt wurde und wie intensiv die Community daran arbeitet und Hilfe gibt.
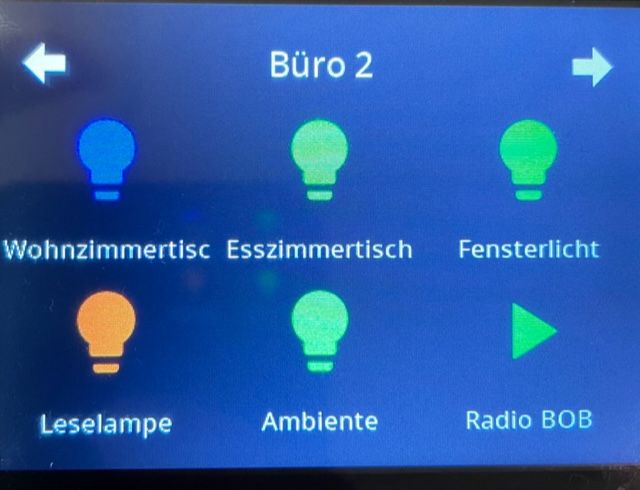
Bisher habe ich versucht selbst eine Lösung für mein Problem zu finden aber ich komme einfach nicht weiter.Wie kann ich die Farbe der GRID buttons definieren damit sie auch angezeigt werden. Bei mir ist irgendwie alles komplett durcheinander. Die GRID sollen bei AN eine Farbe haben und bei AUS eine andere, aber halt alle Geräte identisch.
Was mache ich falsch ?
var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
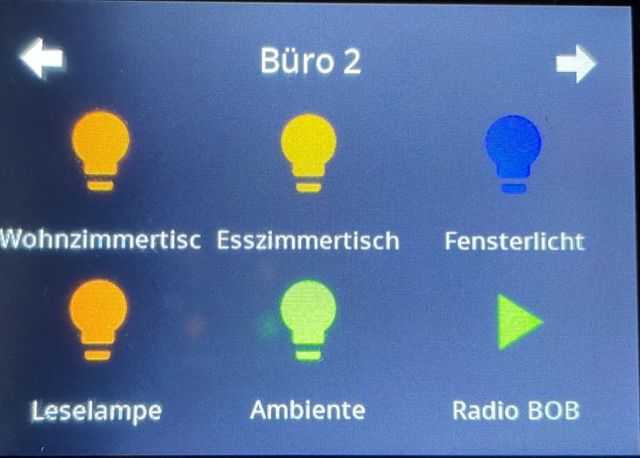
<PageItem>{ id: "alias.0.NSPanel.Wohnzimmertisch", name: "Wohnzimmertisch", offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Esszimmertisch", minValueColorTemp: 2200, maxValueColorTemp: 6500, offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Fensterlicht_Wohnzimmer", name: "Fensterlicht", offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Leselampe", icon: "lightbulb", offColor: Blue, onColor: Green },
<PageItem>{ id: "alias.0.NSPanel.Ambiente", icon: "lightbulb", offColor: Blue, onColor: Green },
<PageItem>{ id: "alias.0.NSPanel.Sonos_Radio_BOB", icon: "play", offColor: Blue, onColor: Green, name: "Radio BOB"}
]
}; -
@icemanmw sagte in SONOFF NSPanel mit Lovelace UI:
Hallo,
erst einmal Gruß an die Gruppe und ich bin sehr beeindruckt was hier bisher aus dem Panel rausgeholt wurde und wie intensiv die Community daran arbeitet und Hilfe gibt.
Bisher habe ich versucht selbst eine Lösung für mein Problem zu finden aber ich komme einfach nicht weiter.Wie kann ich die Farbe der GRID buttons definieren damit sie auch angezeigt werden. Bei mir ist irgendwie alles komplett durcheinander. Die GRID sollen bei AN eine Farbe haben und bei AUS eine andere, aber halt alle Geräte identisch.
Was mache ich falsch ?
var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel.Wohnzimmertisch", name: "Wohnzimmertisch", offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Esszimmertisch", minValueColorTemp: 2200, maxValueColorTemp: 6500, offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Fensterlicht_Wohnzimmer", name: "Fensterlicht", offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Leselampe", icon: "lightbulb", offColor: Blue, onColor: Green },
<PageItem>{ id: "alias.0.NSPanel.Ambiente", icon: "lightbulb", offColor: Blue, onColor: Green },
<PageItem>{ id: "alias.0.NSPanel.Sonos_Radio_BOB", icon: "play", offColor: Blue, onColor: Green, name: "Radio BOB"}
]
};Den einzigen den ich mit einem Button (Taste) versehen hätte, wäre das Radio. Alle anderen sollten eigentlich Lampentypen oder Dimmer sein sein. Welche Aliase hast du den je Gerät verwendet? Übrigens hat die Taste keinen Off-Zustand.
-
Hi, ich habe die Aliase : Licht , Hue Licht , Dimmer (und für das Radio auch eine Taste).
Licht -> nur AN AUS Lichtschalter
Dimmer -> AN AUS und Helligkeit Lichtschalter
Hue -> vollständig HUE-Light Farbe
soweit geht auch alles, bis auf die Darstellung der Farben der GRIDEs gibt dazu wohl auch ein abgeschlossenes ISSUE auf GITHUB
/joBr99/nspanel-lovelace-ui/issues/433 -
@icemanmw sagte in SONOFF NSPanel mit Lovelace UI:
Hi, ich habe die Aliase : Licht , Hue Licht , Dimmer (und für das Radio auch eine Taste).
Licht -> nur AN AUS Lichtschalter
Dimmer -> AN AUS und Helligkeit Lichtschalter
Hue -> vollständig HUE-Light Farbe
soweit geht auch alles, bis auf die Darstellung der Farben der GRIDEs gibt dazu wohl auch ein abgeschlossenes ISSUE auf GITHUB
/joBr99/nspanel-lovelace-ui/issues/433Muss das mal nachbauen - kann einen Tag dauern. Eigentlich geht das... ioBroker ist da ne ecke flexibler als Home Assistant (dazu gehört übrigens auch der Punkt 433) Der Issue hat nix mit ioBroker zu tun - separate Farben konnten wir immer schon.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@icemanmw sagte in SONOFF NSPanel mit Lovelace UI:
Hi, ich habe die Aliase : Licht , Hue Licht , Dimmer (und für das Radio auch eine Taste).
Licht -> nur AN AUS Lichtschalter
Dimmer -> AN AUS und Helligkeit Lichtschalter
Hue -> vollständig HUE-Light Farbe
soweit geht auch alles, bis auf die Darstellung der Farben der GRIDEs gibt dazu wohl auch ein abgeschlossenes ISSUE auf GITHUB
/joBr99/nspanel-lovelace-ui/issues/433Muss das mal nachbauen - kann einen Tag dauern. Eigentlich geht das... ioBroker ist da ne ecke flexibler als Home Assistant (dazu gehört übrigens auch der Punkt 433) Der Issue hat nix mit ioBroker zu tun - separate Farben konnten wir immer schon.
AMBIENTE ist auch eine TASTE die eine Lichter-Gruppe steuert, hab ich oben vergessen
hier noch die Bilder wenn :
alles ist AUS
alles ist AN:

-
Hallo zusammen. Ich war jetzt einige Zeit in Thema NS Panel nicht aktiv und freue mich jetzt hier auch über die Neuordnung. Mein Panel läuft noch mit dem TS Script
TypeScript v3.1.0.1 und mit etwas Bastelei habe ich es jetzt auf das TypeScript v3.4.0.5 gebracht.
Was aber nicht geht bzw. wohl so geändert wurde ist der Bereich de Screensavers.
Im Alten Script konnte man das Accuweather nutzen oder die Datenpunkte indiv. anzeigen.
Dafür musste man im alten Script var weatherForecast = false setzen.Diese Variable finde ich so nicht im neuen Script. Deshalb habe ich bei den vier *ScreensaverEntity Fehlermelmdungen
Wie kann man in dem neuen Script die Screensaver Icons indiv. darstellen?
-
@vocaris sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen. Ich war jetzt einige Zeit in Thema NS Panel nicht aktiv und freue mich jetzt hier auch über die Neuordnung. Mein Panel läuft noch mit dem TS Script
TypeScript v3.1.0.1 und mit etwas Bastelei habe ich es jetzt auf das TypeScript v3.4.0.5 gebracht.
Was aber nicht geht bzw. wohl so geändert wurde ist der Bereich de Screensavers.
Im Alten Script konnte man das Accuweather nutzen oder die Datenpunkte indiv. anzeigen.
Dafür musste man im alten Script var weatherForecast = false setzen.Diese Variable finde ich so nicht im neuen Script. Deshalb habe ich bei den vier *ScreensaverEntity Fehlermelmdungen
Wie kann man in dem neuen Script die Screensaver Icons indiv. darstellen?
Die Variable weatherForecast ist immer noch die gleiche. Musst aber nichts mehr machen, weil die nicht mehr im Skript, sondern über die Datenpunkte gesteuert wird.
Die Screensaver-Entities sind auch noch die selben. Haben aber einen weiteren Parameter (siehe Doku)
Dennoch kannst du nicht einfach deine alte Config so übernehmen (weitere Inhalte), sondern musst sie entsprechend erweitern oder deine Inhalte aus dem alten Skript in die neue Config übernehmen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver
-
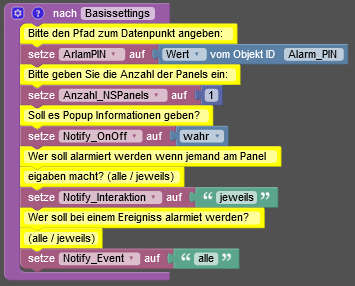
Im Wiki im Bereich FAQ-&-Anleitungen bei 2.) Alarm Page habt Ihr einen Fehler in dem kleinen Blockly Scripts. Dort wird die Variable ArlamPIN verwendet. Das Wort Alarm ist falsch geschrieben. Dann hat das Script ein Problem den Wert zu schreiben etc.
Zudem habe ich verstanden, dass der PIN beim Setzen den Alarms gesetzt wird und nur mit diesem deaktiviert werden kann. Also man vergibt ggf. immer einen neuen PIN beim Setzen.
Ich möchte aber einen PIN im Datenpunkt definieren, der dann bei Aktivieren und deaktivieren geprüft wird. Also ein einheitlicher Alarm PIN. Kann man das auch realisieren.
Der PIN im Datenpunkt wird nach der Deaktivierung immer wieder auf 0000 gesetzt. -
@vocaris
Hi Vocaris,wenn Du mal in der Wiki beim Punkt 2 nach unten Scrollst, dort habe ich genau Dein Szenario abgebildet "Erweitertes Blockly mit popupNotify Page:". Lies Dir mal diesen letzten Abschnitt durch. Das Blockly ist ganz am Ende.
Bzgl. des Fehlers: Kannst Dur mir das mal mit einem Screenshot zeigen? Ich finde es nämlich nicht

LG
-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
@vocaris
Hi Vocaris,wenn Du mal in der Wiki beim Punkt 2 nach unten Scrollst, dort habe ich genau Dein Szenario abgebildet "Erweitertes Blockly mit popupNotify Page:". Lies Dir mal diesen letzten Abschnitt durch. Das Blockly ist ganz am Ende.
Bzgl. des Fehlers: Kannst Dur mir das mal mit einem Screenshot zeigen? Ich finde es nämlich nicht

LG
Habe auch ein Weilchen gebraucht...

- Zeile