NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@Armilar
Sorry das ich nochmal hier rein schreibe
Da du ja jetzt die Hintergrundfarben implementiert hast, wollte ich gleich ans Werk gehen, aber das updaten der .ts...
Gibt es eine Anleitung fürs Updaten? Habe in der Wiki nichts gefunden... -
In diesem Fall ist es leicht...
Den unteren Teil ab
// _________________________________ Ab hier keine Konfiguration mehr ____________ ....einfach ersetzten und die 3 Farbkonstanten (nachfolgend Zeile 3 - 5) hinzufügen.
//Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0};Den Rest macht das TS-Script mit dem ersten Start selbst.
Ach ja und
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tftin der Tasmota-Console ausführen.
Das wäre dann schon alles...
-
Link vom TS-Script 3.6.0.1 vergessen. Aber die meisten hätten es auch so gefunden:
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker
-
@markus-s said in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.pky.eu/lui-release.tft
Probier mal das
FlashNextion http://nspanel.pky.eu/lui.tftIch hatte letztens auch ein Panel das sich nicht flashen lies, funktionierte aber dann mit nem anderen Link. Weiß nur nicht ob es dieser war. Den hatte @Armilar in seiner Anleitung stehen. Ich finde Ihn aber leider nicht mehr.
Oder dieser
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.1.0.tft -
@armilar said in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tft
Ok dann mache ich es schon richtig, bekomme aber einen riesen Haufen Fehler

javascript.0 (689) script.js.NSPanel.Panel_1_3_5: TypeScript compilation failed: "yAxis": "Gas [kWh]", ^ ERROR: Type '{ type: "cardChart"; heading: string; useColor: true; subPage: false; parent: undefined; yAxis: string; yAxisTicks: number[]; items: PageItem[]; }' is not assignable to type 'PageChart'. Object literal may only specify known properties, and '"yAxis"' does not exist in type 'PageChart'. await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.0.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.0.Current.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'accuweather.0.Daily.Day1.Temperature.Minimum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'accuweather.0.Daily.Day1.Temperature.Maximum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'autoUpdate.ACTUAL', NSPanel_Path + 'NSPanel_autoUpdate', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'autoUpdate.SET', NSPanel_Path + 'NSPanel_autoUpdate', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'ipAddress.ACTUAL', NSPanel_Path + 'NSPanel_ipAddress', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Display.BerryDriver.ACTUAL', NSPanel_Path + 'Berry_Driver.currentVersion', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Uptime.ACTUAL', NSPanel_Path + 'Tasmota.Uptime', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Version.ACTUAL', NSPanel_Path + 'Tasmota.Version', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Hardware.ACTUAL', NSPanel_Path + 'Tasmota.Hardware', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.AP.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.AP', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.SSId.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.SSId', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.BSSId.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.BSSId', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.Channel.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.Channel', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.Mode.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.Mode', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.RSSI.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.RSSI', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.Signal.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.Signal', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Display.TFTVersion.ACTUAL', NSPanel_Path + 'Display_Firmware.currentVersion', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Display.Model.ACTUAL', NSPanel_Path + 'NSPanel_Version', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ACTUAL', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ALBUM', dpPath + '.Player.currentAlbum', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ARTIST', dpPath + '.Player.currentArtist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.TITLE', dpPath + '.Player.currentTitle', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.NEXT', dpPath + '.Player.controlNext', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PREV', dpPath + '.Player.controlPrevious', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PLAY', dpPath + '.Player.controlPlay', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PAUSE', dpPath + '.Player.controlPause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STOP', dpPath + '.Commands.deviceStop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STATE', dpPath + '.Player.currentState', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.VOLUME', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ACTUAL', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ALBUM', dpPath + 'player.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ARTIST', dpPath + 'player.artistName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.TITLE', dpPath + 'player.trackName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + 'player.contextDescription', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.NEXT', dpPath + 'player.skipPlus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PREV', dpPath + 'player.skipMinus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PAUSE', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STOP', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STATE', dpPath + 'player.isPlaying', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.VOLUME', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ACTUAL', dpPath + '.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ALBUM', dpPath + '.current_album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ARTIST', dpPath + '.current_artist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.TITLE', dpPath + '.current_title', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + '.current_station', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.NEXT', dpPath + '.next', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PREV', dpPath + '.prev', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PLAY', dpPath + '.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PAUSE', dpPath + '.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STOP', dpPath + '.stop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STATE', dpPath + '.state_simple', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.VOLUME', dpPath + '.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); ^ ERROR: Cannot find name 'createAliasAsync'. scrSvrBGCol = rgb_dec565(scbackgroundInd1); ^ ERROR: Cannot find name 'scbackgroundInd1'. scrSvrBGCol = rgb_dec565(scbackgroundInd2); ^ ERROR: Cannot find name 'scbackgroundInd2'. scrSvrBGCol = rgb_dec565(scbackgroundInd3); ^ ERROR: Cannot find name 'scbackgroundInd3'. await createAliasAsync(AliasPath + 'Sensor.ANALOG.Temperature.ACTUAL', NSPanel_Path + 'Sensor.ANALOG.Temperature', true, <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Sensor.ESP32.Temperature.ACTUAL', NSPanel_Path + 'Sensor.ESP32.Temperature', true, <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); ^ ERROR: Cannot find name 'createAliasAsync'. -
Ja perfekt. Das Beispiel ist zwar schon drin, aber die cardChart ist noch nicht in der TFT-Firmware. Daher mit der cardChart noch ein wenig warten. Das TS-Script kann das schon, aber das NSPanel ist noch nicht so weit.
Mit anderen Worten. Die cardChart darf aktuell noch nicht in den Seiten aufgerufen werden.
-
@armilar ah, ok. Es läuft aber so erstmal?!

-
Ja, sollte alles wie gewohnt, auch erst abwärtskompatibel laufen.
Alle anderen beschriebenen Funktionen kannst du natürlich einbauen oder testen. Nur halt die Charts noch nicht.
In der HMI-DEV ist die schon drin, aber in dem aktuellen TFT-Release noch nicht...
Kann aber nicht mehr lang dauern.
-
Hast du es auch genauso gemacht?
Den unteren Teil ausgetauscht und nur oben die 3 Screensaver Konstanten hinzugefügt?
Es dürfte am rechten Rand nichts rot sein.
Deine alten Variablen und Config bleiben so wie sie sind. Ist dann höchstens 5 Minuten Umstellung auf die neue Version...
-
Hi Leute gute Arbeit die Ihr macht - Respect. Ich hab jetzt alle Einstellungen 3 mal gemacht - aber es funktiert nicht - ich hab folgens im log kann aber damit nichts anfangen - icon mapping habe ich eingebunden es wird auch nicht rot unterschrichen. zum einen habe ich ein "Waiting for content" sceen und ich bekommen folgendes im log angezeigt - ich verzweifle langsam
LG Chris! Ich nutze den IOBroker.
 MeineConfig.txt
MeineConfig.txt -
Hallo und willkommen hier im Forum

Du hast in deiner Config eine cardEntities die keinen Inhalt hat, insofern kann auch nichts angezeigt werden.
Da auch dadurch keine Icons definiert sind, kommt es zu Fehlermeldungen. Heißt aber auch im Umkehrschluss, Du hast schon ganz viel richtig gemacht, von Flashen bis hin zu MQTT und so.Schau dir doch mal im Wiki an, wie man so eine Seite mit einem Alias und Icons, etc. bestückt.
Wenn Du nicht weiter kommt, gerne nochmal melden.
LG
-
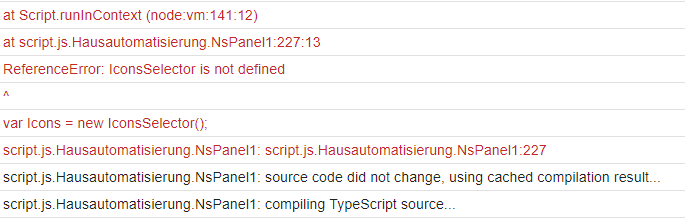
Irgendwie wird das global-Script des IconsSelector nicht geladen. Das wird auch der Grund sein, warum du aus dem "Waiting for Content" nicht raus kommst. Das TypeScript kompiliert nicht.
Mache jetzt Schluss für heute. Ab wann bist du morgen wieder verfügbar? Dann gehen wir es mal zusammen durch und bringen es zum Laufen...
Wenn du aus dem Log postest, dann kannst du die Code-Tags
 oben in der Menüleiste benutzen. Wird dann für uns einfacher es zu lesen.
oben in der Menüleiste benutzen. Wird dann für uns einfacher es zu lesen.Wäre noch Interessant zu wissen, welche node.js-Version und welche JS-Adapter-Version du aktuell nutzt.
Nach welcher Anleitung bist du vorgegangen?
Falls die:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation
dann hast du die richtige.Ab Punkt 8 wird das IconScript beschrieben. Es muss im "global"-Verzeichnis liegen. Unter github liegen zwei. Ein IconScript für TypeScript (muss als TypeScript angelegt sein) oder alternativ ein IconScript für JS (muss dann als JavaScript angelegt sein, es wurde für eine fehlerbehaftete Version des JS-Adapters abgelegt). Könntest sonst mal beide Varianten versuchen.
Auf der anderen Seite, möchte der Kompiler eine Version aus dem Speicher benutzen. Sagt mir an erster Stelle mal, dass es schon mal funktioniert hat. Stimmt das?
-
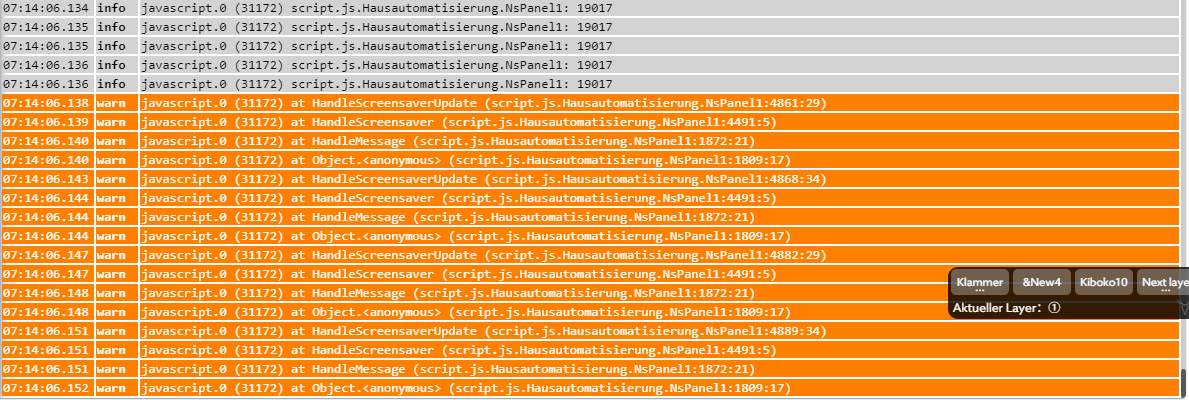
Der Tipp mit der icons Datei hat funktioniert - er ist aus dem scenn raus. Danke schön. Jetzt kann ich weiter probieren. Toll. Aller Dings nur mit der Notlösung ... JS Script und ich habe jetzt neue Warnungen drin, die sind zwar "nur" Warungen aber vielleicht interessierts euch.

JS Adapter: v6.14
Node JS weiß ich nicht läuft in nem Docker container.Ich muss jetzt erstmal Arbeiten - melde mich dann.
-
@wuschl Leider auch kein Erfolg, trotzdem Danke! Es scheint, dass das Display keine Antwort mehr gibt...
-
@armilar
Super, danke funktioniert wieder alles wie vorher.
Gute Arbeit, ich muss hier auch mal ein großes Lob loswerden -
Danke an @joBr99 - es geht wieder! Jetzt kann ich weiter machen!
-
Hallo
Ich versuche gerade ein 2. Panel in Betrieb zu nehmen scheitere aber massiv.
Das erste läuft mit der Script Version v3.4.0.5 problemlos.
Das 2. habe ich jetzt mit der neuen Version versucht, bekomme jedoch jede Menge Compiler Fehler.
Ich denke es liegt an meiner Javasript Version, V6.0.3.
Ich möchte jedoch nicht auf eine Beta des Javascript Adapters umsteigen.Welche Möglichkeit habe ich das 2. Panel in Betrieb zu nehmen?
-
Musst du auch nicht. Habe auch unterschiedlichste Versionen im Einsatz, jedoch sollte die JS-Adapter-Version ab Script 3.5.0.5 mindestens 6.1.3 sein. Es werden im TS-Script Funktionen genutzt, die erst ab v6.1.3 zur Verfügung stehen.
Ich würde den aber in jedem Fall Updaten, denn deine 6.0.3 Version ist bei Type-Script fehlerbehaftet.
Also in Kombination damit sollte deine node.js bestenfalls auch aktuell auf der 16.18.1 sein.
Da die JS-Adapter-Version 6.1.4 bereits raus ist, kann dich die gar nicht sagen, ob die 6.1.3 überhaupt noch eine BETA ist?
Als Alternative kannst du natürlich auch eine ältere Version des TS-Scriptes verwenden. Wäre dann die 3.5.0.4 aus der Historie:
https://github.com/joBr99/nspanel-lovelace-ui/tree/2bf1c9b49c0fc874bef29df8ffebebec59e6499d/ioBroker -
node.js ist auf v16.18.1
Als Stable wird nur die V6.0.3 des JS Adapters angezeigt.
Probiere mal die 3.5.0.4, Danke