NEWS
SONOFF NSPanel mit Lovelace UI
-
Mal Offtopic...wir sid schon wieder bei 705 Posts im Thread....Wahnsinn :-)
-
Mal Offtopic...wir sid schon wieder bei 705 Posts im Thread....Wahnsinn :-)
@kuckuckmann
da sieht man wie viel potential dieses Panel hat. Und bei den perfekten Support hier, wird das nicht Enden. Danke nochmal an Alle, die dieses geile Projekt unterstützt . -
@kuckuckmann
da sieht man wie viel potential dieses Panel hat. Und bei den perfekten Support hier, wird das nicht Enden. Danke nochmal an Alle, die dieses geile Projekt unterstützt .Hallo zusammen,
ich beschäftige mich nun seit ein paar Tagen mit dem NSPanel.
Verbindung und Anzeitge mit Sonos (mehrere) hab ich auch schon hin bekommen. Nur mit Lichtern, einfache ein/aus bekomme ich nicht klar.
Genauer gesagt, ich bekomme nur die Überschrift angezeigt, aber keine Einträge. Mit der vorherigen Version der NsPanelTs.ts funktionierte es allerdings schon.let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.KellerLicht.SET", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche.ON", name: "Küche Wasser", interpolateColor: true} ] };Die Aliase sind korrekt angelegt. was übersehe ich?
-
Hallo zusammen,
ich beschäftige mich nun seit ein paar Tagen mit dem NSPanel.
Verbindung und Anzeitge mit Sonos (mehrere) hab ich auch schon hin bekommen. Nur mit Lichtern, einfache ein/aus bekomme ich nicht klar.
Genauer gesagt, ich bekomme nur die Überschrift angezeigt, aber keine Einträge. Mit der vorherigen Version der NsPanelTs.ts funktionierte es allerdings schon.let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.KellerLicht.SET", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche.ON", name: "Küche Wasser", interpolateColor: true} ] };Die Aliase sind korrekt angelegt. was übersehe ich?

Nimm mal die .SET und .ON aus dem PageItem raus. Die ermittelt das Panel automatisch über den Channel des Alias. Und genau deshalb benötigen wir keine Datenpunkte...
korrekt wäre also:
<PageItem>{ id: "alias.0.NSPanel.1.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true}Das TS-Skript sieht zuerst auf den Channel des Alias. Wenn der z.B. Licht ist holt der sich selbst die Datenpunkte aus dem Alias-Pattern (z.B. .SET und .ACTUAL)
-
Mal Offtopic...wir sid schon wieder bei 705 Posts im Thread....Wahnsinn :-)
Ja, scheint eines der Top-Themen zu sein - ich vermute mal die Anzahl der stillen Mitleser und die Anzahl der eingesetzten Panels wird gigantisch sein... ;-)
-
@armilar Auch vorab von mir ein riesen Lob für diesen überragenden Support und die Entwicklung.
Eine Frage habe ich für zwischendurch :) Hier hatte ein User den Alarmanlagen-Adapter mal angesprochen. Gibt es eine schicke Möglichkeit den Adapter zu integrieren?
Das wäre der Grund mir ein 3. Panel zu holen, noch keinen Plan wohin damit aber haben beruhigt.
Spontan doch noch eine 2. Frage:
Kann ich 2 Rolläden auf einer Page steuern und den Screensaver einmal antippen und bin sofort auf der Seite?
Ich verwende die Aqara Roller Shade E1... hier habe ich nicht alle Datenpunkte, wie in der Beschreibung gefordert. -
@armilar Auch vorab von mir ein riesen Lob für diesen überragenden Support und die Entwicklung.
Eine Frage habe ich für zwischendurch :) Hier hatte ein User den Alarmanlagen-Adapter mal angesprochen. Gibt es eine schicke Möglichkeit den Adapter zu integrieren?
Das wäre der Grund mir ein 3. Panel zu holen, noch keinen Plan wohin damit aber haben beruhigt.
Spontan doch noch eine 2. Frage:
Kann ich 2 Rolläden auf einer Page steuern und den Screensaver einmal antippen und bin sofort auf der Seite?
Ich verwende die Aqara Roller Shade E1... hier habe ich nicht alle Datenpunkte, wie in der Beschreibung gefordert.Die Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Zu 2)
Siehe Post von @eppi https://forum.iobroker.net/post/890954
Im Prinzip setzt du die Rolladen Page als erste Seite. Dann erweiterst du die bExit umGeneratePage(config.pages[0]);Die 0 steht im Übrigen für die Seite 0. Könnte natürlich vom Seitenzähler auch z.B. 2 sein.
Ich baue eine Option in die nächten Versionen ein...
-

Nimm mal die .SET und .ON aus dem PageItem raus. Die ermittelt das Panel automatisch über den Channel des Alias. Und genau deshalb benötigen wir keine Datenpunkte...
korrekt wäre also:
<PageItem>{ id: "alias.0.NSPanel.1.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true}Das TS-Skript sieht zuerst auf den Channel des Alias. Wenn der z.B. Licht ist holt der sich selbst die Datenpunkte aus dem Alias-Pattern (z.B. .SET und .ACTUAL)
@armilar
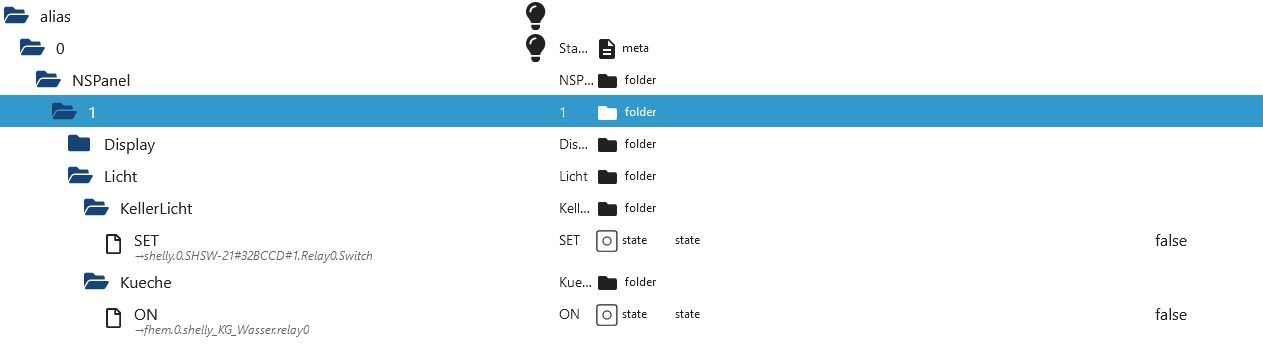
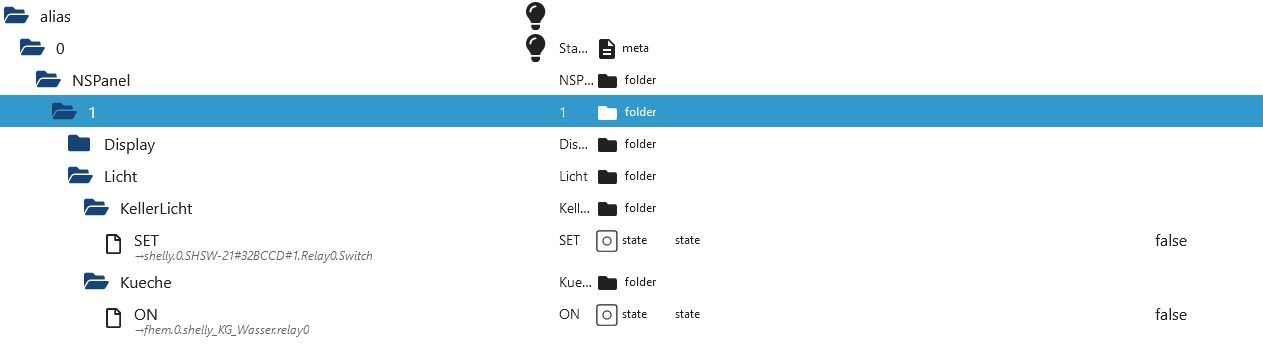
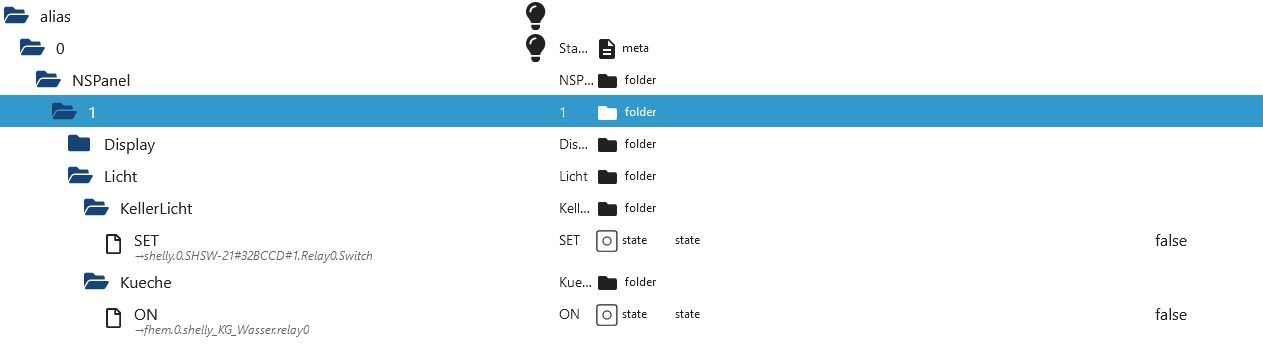
leider bringt das auch nichts.meine Alias sind so angelegt.

let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] }; -
Die Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Zu 2)
Siehe Post von @eppi https://forum.iobroker.net/post/890954
Im Prinzip setzt du die Rolladen Page als erste Seite. Dann erweiterst du die bExit umGeneratePage(config.pages[0]);Die 0 steht im Übrigen für die Seite 0. Könnte natürlich vom Seitenzähler auch z.B. 2 sein.
Ich baue eine Option in die nächten Versionen ein...
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@matze_hhDie Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Wäre es nicht Sinnvoll so ein Thema in einen eigenen Thread auszulagern?
Ich dokumentiere das am Schluss sehr gerne in der Wiki mit auf, aber für die Findungsphase macht ein eigener Thread mehr Sinn. Was denkt Ihr?
-
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] };@australien sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

Welchen typ hat der Alias?
Check mal den Alias Pfad, ich glaube der ist zu Kurz. Müsste so sein:
<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} -
@australien sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

Welchen typ hat der Alias?
Check mal den Alias Pfad, ich glaube der ist zu Kurz. Müsste so sein:
<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true}Den Pfad hab ich angepasst, keine Änderung.
-
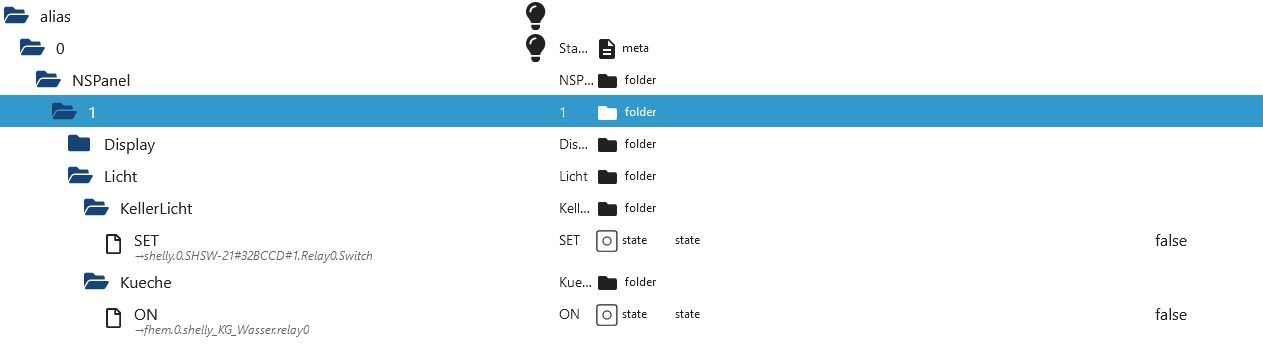
Den Pfad hab ich angepasst, keine Änderung.
@australien
Was steht denn jetzt in Deiner Konfiguration als Pfad? -
@australien
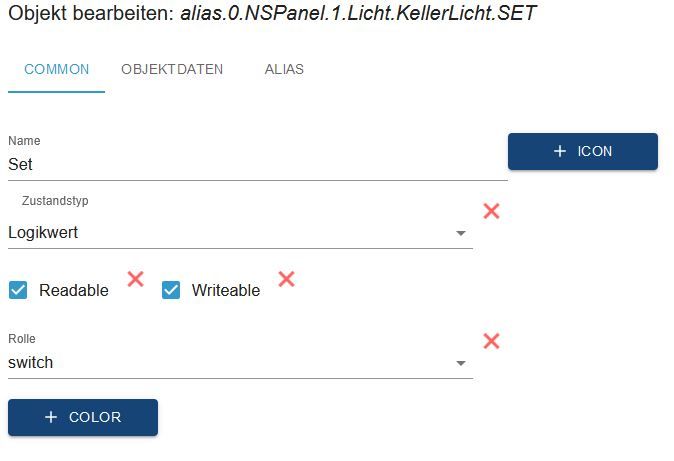
Was steht denn jetzt in Deiner Konfiguration als Pfad?@kuckuckmann ```
{
"common": {
"name": "SET",
"desc": "Manuell erzeugt",
"role": "switch",
"type": "boolean",
"read": true,
"write": true,
"def": false,
"alias": {
"id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch"
}
},
"type": "state",
"native": {},
"_id": "alias.0.NSPanel.1.Licht.KellerLicht.SET",
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
},
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1668347154335
} -
@kuckuckmann ```
{
"common": {
"name": "SET",
"desc": "Manuell erzeugt",
"role": "switch",
"type": "boolean",
"read": true,
"write": true,
"def": false,
"alias": {
"id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch"
}
},
"type": "state",
"native": {},
"_id": "alias.0.NSPanel.1.Licht.KellerLicht.SET",
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
},
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1668347154335
}@australien
Ich meine im Konfigurationsskript. Poste nochmal deine cardEntities -
@australien
Ich meine im Konfigurationsskript. Poste nochmal deine cardEntitieslet Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] }; -
let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] };@australien
was siehst du denn auf dem panel? -
@australien
was siehst du denn auf dem panel?@kuckuckmann
nur den Header Licht Test und die Pfeile link und rechts. -
@kuckuckmann
nur den Header Licht Test und die Pfeile link und rechts.@australien
Probier mal das<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", icon: "lamp", icon2: "lamp-outline", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", icon: "lamp", icon2: "lamp-outline", interpolateColor: true} -
@australien
Probier mal das<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", icon: "lamp", icon2: "lamp-outline", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", icon: "lamp", icon2: "lamp-outline", interpolateColor: true}@kuckuckmann
leider gleiches Bild
-
@kuckuckmann
leider gleiches Bild
@australien
Ok, lösch mal Deinen Alias und leg ihn neu an. Ich glaub, durch das SET, welches Du da im Namen hattest, ist da was faul.Alias Typ Licht und dann den SET auf den Switch vom Shelly.