NEWS
SONOFF NSPanel mit Lovelace UI
-
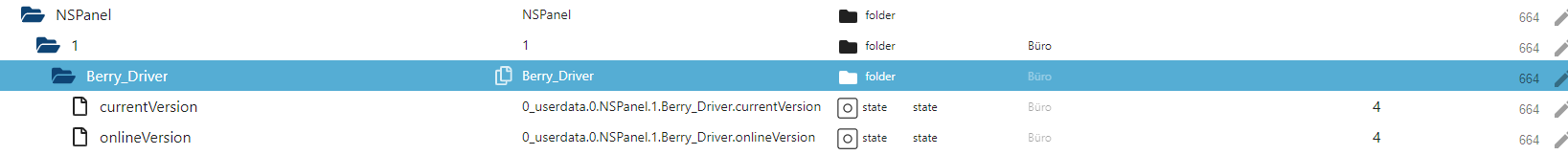
Manuelle Updates auf false stellen (oben im Script) oder in der 0_userdata.0. eine 4 eintragen...

-
@armilar ich hab javaskript 6.0.3. Zeigt mir auch keine Aktualisierung an.
denk manuelle updates sind aus
let manually_Update = false;aber die Datenpunkte aus deinem Bild existieren bei mir nicht.
-
@danny_v1 nee, für dich war nicht der Post mit den manuellen Updates
Sie mal ein paar Posts zurück. Da steht was über das Beta-Repository
-
@armilar ok mit dem update vom skriptadapter läufts! Aber der Nextion editor warte immer noch auf content
Edit: hab gerade gemerkt mit fehlt der Datenpunkt customSend.
Edit2: Datenpunkt ist jetzt angelegt, jetzt kommt der Berry-Driver Update Bildschirm aber agal was ich mache "ja", "nein" oder "x" nichts passiert
Edit3: Nextion Editor neu gestartet jetzt hab ich wieder Waiting for content und im CustomSend steht Timeout 20
-
@danny_v1 diese Lösung steht 4 Posts zurück
-
@armilar ok 4 ist eingetragen, aber ich hänge mal wieder im waiting for content
-
Ich habe die Vermutung, dass deine autoexec.be im Tasmota auf 0 kb steht. Sieh mal nach und wenn es so ist, dann erneuere sie nochmals
-
@armilar autoexec.be steht auf 3720 aber ich spiel sie noch mal neu ein
-
Moment bist du mit der Emu unterwegs oder mit dem Original-Panel? Das sind zwei unterschiedliche Berry Treiber
Der wäre für das Original-Panel
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.beDer nachfolgende für die Emulation:
-
@armilar ne bin noch im emu
-
Emu im Nextion-Editor?
-
@armilar richtig. Autoexec.be passt hab deine noch mal kopiert und komme wieder auf 3720
-
Im Nextion-Editor unter Debug:
Dort unten links von Keyboard Input auf User MCU Input umstellen, den COM-Port des ESP auswählen und die Baud-Rate auf 115200 stellen. Mit Start verbindet man sich nun zum ESP. -
@armilar ja hab ich es kommt auch event startup 44 an
-
Läuft also?
-
@armilar Verbindung ja aber steht immernoch auf waiting for content. Hab das Skript ohne Beispiele aber sollte ja zumindest in den Screensaver mit dem Wetter gehen oder?
-
ESP ist über USB verbunden und MQTT korrekt eingerichtet?
Punkt 4 und 6.
Liegt häufig daran, dass die MQTT-Verbindung zwischen CustomSend (häufig noch über Mosquitto) zum NSPanel nicht korrekt konfiguriert ist. Das Panel kommuniziert in beide Richtungen
-
@armilar ja kofig hab ich genauso gemacht, hab in der mqtt instanz den timeout mal hoch gesetzt. aber ansonsten so wie beschrieben, der adapter sagt auch verbunden mit NSPanel_DEV
-
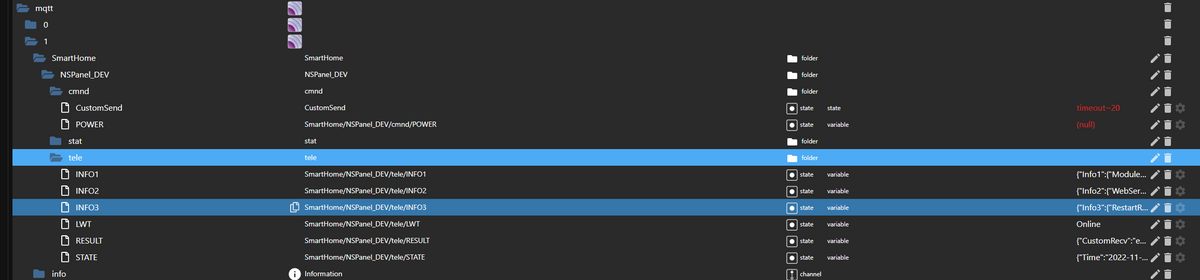
Dann zeige mal den CustomSend im MQTT und in der Script-Config
-
export const config: Config = { panelRecvTopic: 'mqtt.1.SmartHome.NSPanel_DEV.tele.RESULT', // anpassen panelSendTopic: 'mqtt.1.SmartHome.NSPanel_DEV.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 20, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On,