NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@lustig29
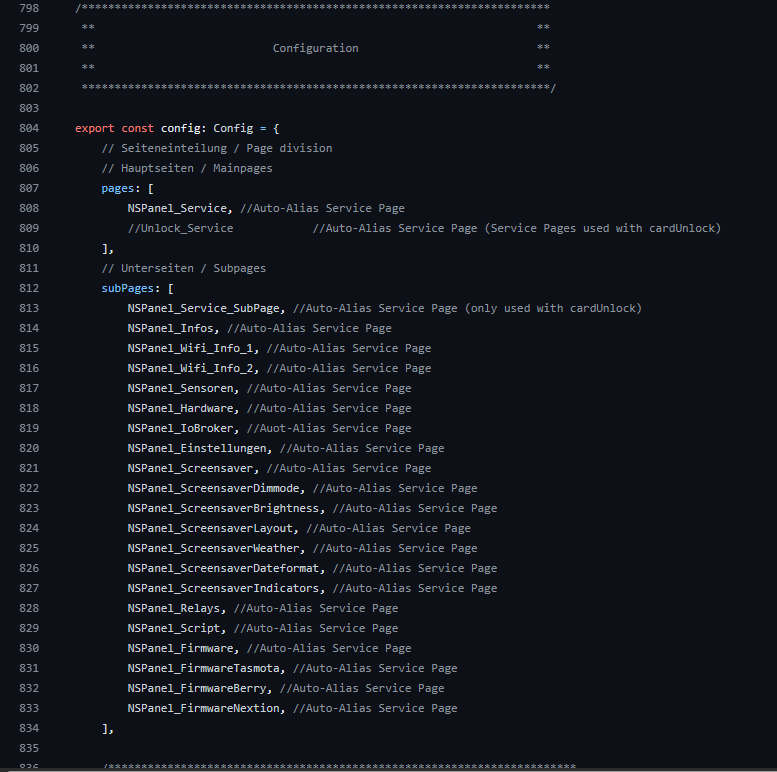
Hast Du die Seite im Bereich Configuration auch dort unter Pages oder Subpages (je nachdem was es sein soll) eingetragen?Siehe hier:

In Bezug auf Dein Beispiel müsstest Du das vermutlich unter Pages eintragen:
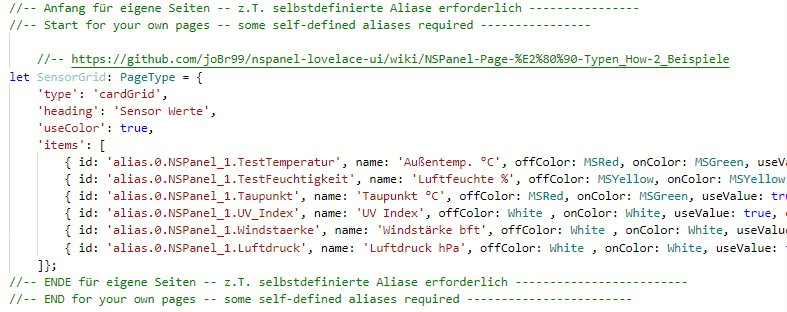
pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
@kuckuckmann Das wird der Fehler sein.


 ️ Werde ich heute Abend gleich testen. Danke, das Wochenende ist gesichert.
️ Werde ich heute Abend gleich testen. Danke, das Wochenende ist gesichert.
-
@kuckuckmann
Habe es jetzt mal mit der Sonos Card ausprobiert. Aber geht irgendwie nicht.let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos Player', 'useColor': true, 'items': [{ id: alias.0.NSPanel.1.Sonos + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_0_101', speakerList: ['Büro', 'Bad'], playList: ['Chillout 2021'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias: true }]Habda den Alias Path eingegeben, ist doch richtig, oder?
javascript.0 (75140) script.js.NSPanelTs: TypeScript compilation failed: id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Expression expected. id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Expression expected. id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Cannot find name 'alias'. id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Object literal may only specify known properties, and '.0' does not exist in type 'PageBaseItem | PageMediaItem | ({ popupThermoMode1?: string[]; popupThermoMode2?: string[]; popupThermoMode3?: string[]; popUpThermoName?: string[]; setThermoAlias?: string[]; setThermoDestTemp2?: string; } & PageBaseItem) | ({ ...; } & PageBaseItem)'. Sonos, Player, ^ ERROR: Cannot find name 'Player'. -
Habda den Alias Path eingegeben, ist doch richtig, oder?
ähem ... nö

Ich habe zwar jetzt nicht die geringste Ahnung, warum du das ....
 ... geändert hast, aber wenn es dann schon komplett ausgeschrieben werden soll, dann so:
... geändert hast, aber wenn es dann schon komplett ausgeschrieben werden soll, dann so:'alias.0.NSPanel.1.Sonos.Media.PlayerSonos'das Sonos ist da echt überflüssig...
'alias.0.NSPanel.1.Media.PlayerSonos'und ist absolut das gleiche wie:
AliasPath + 'Media.PlayerSonos', -
@lustig29 mal ganz davon abgesehen, hast Du denn einen entsprechenden Alias erzeugt und die DP entsprechend verknüpft, die für den Sonos erforderlich sind?
-
-
@kuckuckmann Ja, habe ich
-
Hast du dir im Wiki mal die Beschreibung zur cardmedia durchgelesen. Dort gibt es auch eine Beschreibung direkt für den Sonos Adapter.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-SONOS-Player -
Habe jetzt alles angepasst. Jetzt bekomme ich diesen Fehler.
javascript.0 (75140) script.js.NSPanelTs: TypeScript compilation failed: 'useColor': true, ^ ERROR: Object literal may only specify known properties, and ''useColor'' does not exist in type 'PageMedia'.let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_0_101', speakerList: ['Bad,Büro'], playList: ['Chillout 2021'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] }; -
-
@kuckuckmann
Ich würde gerne morgen das Ns Panel im Bad einbauen. Könnte ich dann da nicht den Shelly Dimmer als Schalter einstellen und dann die Helligkeit per Card auf dem Ns Panel schalten? -
@lustig29
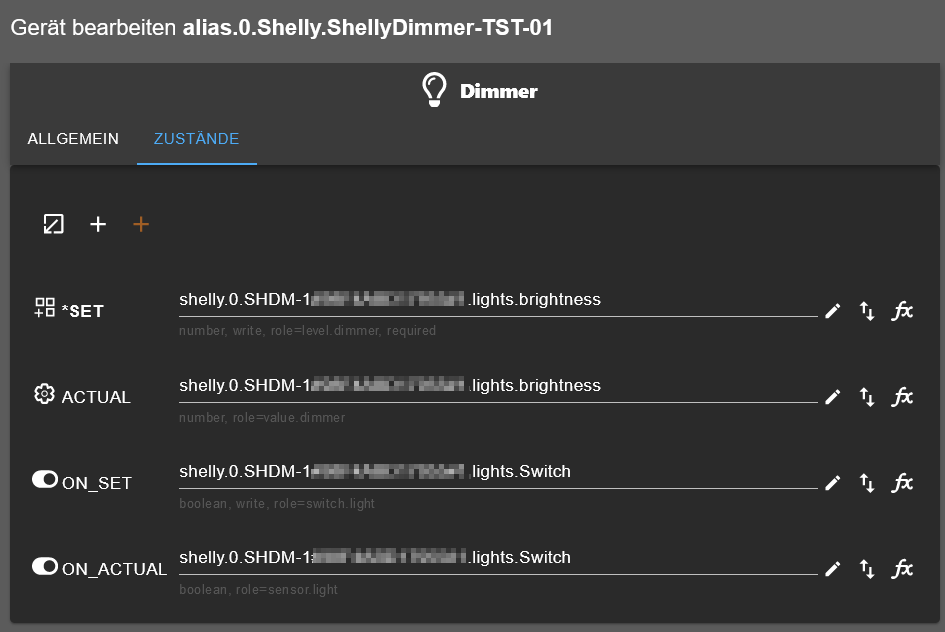
Auf einer Card kannst Du das super easy machen. Du brauchst eine CardGrid oder CardEntities und einen Eintrag wie diesen:<PageItem>{ id: 'alias.0.Shelly.ShellyDimmer-TST-01', name: 'Shelly Dimmer', minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},Du musst halt einen Alias vom Typ Dimmer anlegen und die DP verlinken:

-
@kuckuckmann Ok, super. Danke
-
Jetzt habe ich es echt mal mit meiner ersten Card hinbekommen... Lief auch die erste Zeit ganz gut. Jetzt habe ich das Phänomen, egal was ich in der Sonos Card auswähle, es blinkt nur kurz auf und geht wieder zur Player Sonos Card zurück.
-
@icebear Bin gerade erst mit dem Thema angefangen und tue mich echt schwer überhaupt eine eigene Card zu erstellen- aber das mit dem Besetzt möchte ich auch gerne- habe im Gäste WC BWM- kann man das Bild damit ansteuern?
-
@springreiter said in SONOFF NSPanel mit Lovelace UI:
habe im Gäste WC BWM
Das sollte gehen, habe auch einen Bewegungsmelder im G-WC der das Licht und Musik einschaltet.
Bei mir ist ein Philips HUE BWM im Einsatz, da war einfach das Problem den so einzustellen, das das Licht nicht ausgeht solang noch jemand auf der Toilette ist, er aber keine ausreichende Bewegung registriert.
War ein bisschen Fummelkram das so hinzubekommen, das das vernünftig funktioniert.Deshalb hab ich bei mir als Trigger für die popUpnotify das Licht genommen.
-
@icebear Mit der Steuerung ist alles bestens, jedoch weiß ich gar nicht wie ich das mit der Seite in NSPanel einbinde- wie gesagt ich scheitere schon an eine leere Seite- bis zum Screensaver habe ich alles geschafft

-
Ich habe nopch ein 2. Panel. Darauf lief mal Homeassitant. Besteht die Möglichkeit, dass ich es über diese seite per Ota auf Tasmota flashe?
Wenn ich dort die Nspanel.bin einfüge sagt er mir immer zu wenig Speicher vorhanden.
-
Hi Leutz
Nachdem ich bei meinem 4. Panel ein paar Problemchen hatte, wollte ich mir einmal den Simulator installieren.
Soweit habe ich das auch verstanden.
ESP32 geflasht, Eingerichtet, mqtt ist angelegt. Jetzt zum Skript.const NSPanel_Path = '0_userdata.0.NSPanel.1.'; muss genändert werden. Ich habe bei mir die 1 durch DEV ersetzt. Weiterhin im Codeblock export const config: Config die folgenden Werte korrekt eintragen: panelRecvTopic, panelSendTopic, mrIcon1ScreensaverEntity, mrIcon2ScreensaverEntity (bei den beiden letzten entweder 'none' als Entity eintragen oder die POWER1 und POWER2 Endpunkte des echten NSPanels.Der SendTopic ist klar. Was ist aber mit dem ReceiveTopic?
Die weiteren Punkte habe ich im skript gefunden. Da auf der Simulation keine Hardwarebutton abgebildet sind, sollen sie ja ignoriert werden. Bei button1 und button2 als entity 'none' eintragen ist klar. Was aber ist mit Send und Recive? Reicht da auskommentieren?
Hat da mal jemand ein Beispiel für mich?Den Nextion Editor habe ich runtergeladen und die HMI auch.
Wenn ich den die HMI starte, funktioniert es auch. Super Arbeit die Ihr da leistet und bereit geleistet habt.



Weiterhin habe ich mit setOption146 1 den Befehl für den Temperaturseonsor in die Konsole eingetragen. Ich bekomme aber eine Fehlermeldung zurück.

LG aus dem Sauerland
Jörg