NEWS
SONOFF NSPanel mit Lovelace UI
-
dann nutzte den Standard Screensaver und die Datenpunkte unter 0_userdata.0.nspanel......
ScreensaverInfo.popupNotifyHeading
ScreensaverInfo.popupNotifyTextgibt aber kein Icon dort
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
dann nutzte den Standard Screensaver und die Datenpunkte unter 0_userdata.0.nspanel......
Nicht falsch verstehen, der popUpnotify Teil ist für mich abgehakt, der funktioniert ja jetzt so wie ich das wollte, es ging mir bei den Fragen um den Screensaver an sich (also wenn kein popUp Fenster offen ist).
-
@icebear
Ich denke @TT-Tom hat da nicht ganz unrecht.Unterhalb der Linie gibt es die beiden Felder popupNotifyHeading und popupNotifyText, die man bestücken kann und die überlagern auch die ganzen WetterIcons.
Leider kann man da kein anderes Icon einfügen, da geht nur Text.
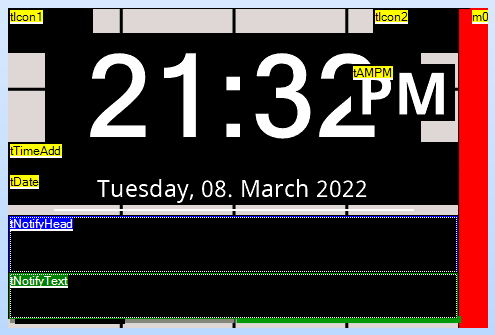
Wenn Du deinen Ursprünglichen Test mit dem Popup auf dem Extended Screensaver mal nimmst und würdest ihn auf dem normalen Screensaver anwenden, verstehst Du vlt. was wir meinen. Zum besseren verstädnis, hier mal wie das ganze in der HMI aussieht:
...und hier mal ein Bsp. anhand von deinen bisherigen Bildern zusammengeschnitten:

Was auch immer Dir dann fehlt, wäre in der tat ein Feature Request.
LG
-
Warum drehst du nicht einfach Text und Header in der Screensaver Notifcation und gibst dem Screensaver einen roten Hintergrund, wenn besetzt?
Dann wäre der Text oben mit einem großen "besetzt" und die Farbe signalisiert es ebenfalls ...

-
Ah, verstehe was ihr meint. Das probier ich mal aus.
@Kuckuckmann , kann man bei deinem Beispiel die Textfarbe festlegen? oder müsste ich das so machen wie von @Armilar beschrieben mit dem Hintergrund?
-
-
jo, hab den Punkt schon X mal geändert - immer wieder weg...

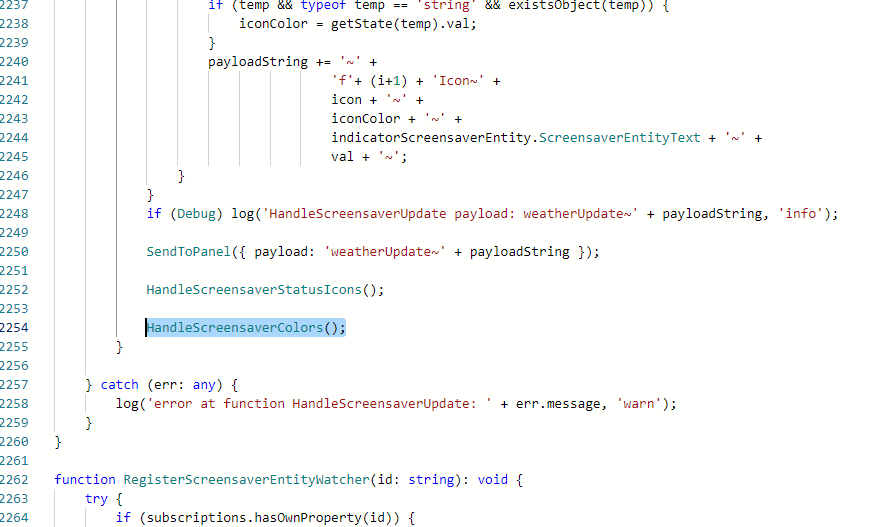
Am Ende der
function HandleScreensaverUpdatemussHandleScreensaverColors();stehen. Dann kannst du die Farbe mit dem Datenpunkt:
0_userdata.0.NSPanel.1.ScreensaverInfo.bgColorIndicator
on the fly ändern...0 ist schwarz
1 ist rotIch baue das noch schnell ins Script ein...
EDIT: Habe es eben nochmal in der github NSPanelTs.ts hinzugefügt...
Funktioniert mit Standard- und Alternative-Screensaver ... Der Advanced hat dieses Feature nicht...
-
@tt-tom Hallo
Hab ich alles mal kontrolliert. In der Info2 ist der Hostname und die IP richtig. Anschließend noch einmal Punkt 1 und 2 kontrolliert. Skript noch einmal komplett neu (kopiert und Punkt 1 und 2 angepasst). Ohne Erfolg. Dann habe ich die alias und 0.user komplett gelöscht. mqtt Instanz neu gestartet und dann das Skript. Jetzt steht auf dem Panel nur noch waiting for content. Unter der IP erreiche ich das Panel. mqtt scheint auch zu funktionieren, da die DP wieder angelegt werden. Ich bekomme jatzt aber keine Verbindung mehr zum iobroker (waiting for content).
Hab den iobroker schon neu gestartet. Bis jetzt alles ohne Erfolg. Würde jetzt noch einmal den alias und den 0.user löschen. Skript stoppen und Tasmota zurücksetzen und alles noch einmal von vorne machen.Hast du noch eine Idee?
LG aus dem Sauerland
Jörg -
@c3b Hi Leutz
gelöst.
Ich habe das NSPanel noch einmal komplett gelöscht bzw. zurückgesetzt. Vermutlich gab es ein Problem mit den mqtt-Daten. Waren zwar alle da, aber irgendwie wollte das Panel nicht so wie ich. Skript habe ich das "alte" genommen und siehe da, geht.
Komplett vorne angefangen. Dateien gelöscht. Autoexec.be neu angelegt. TFT neu geflasht. usw.Trotzdem Danke für eure Unterstützung und fürs kümmern.

LG aus dem Sauerland
Jörg -
@kuckuckmann Ja, genau da füge die Cards auch ein. Aber ich kann machen was ich will. Das Einzige, was mir angezeigt wird ist die Service Seite.
-
-
@lustig29
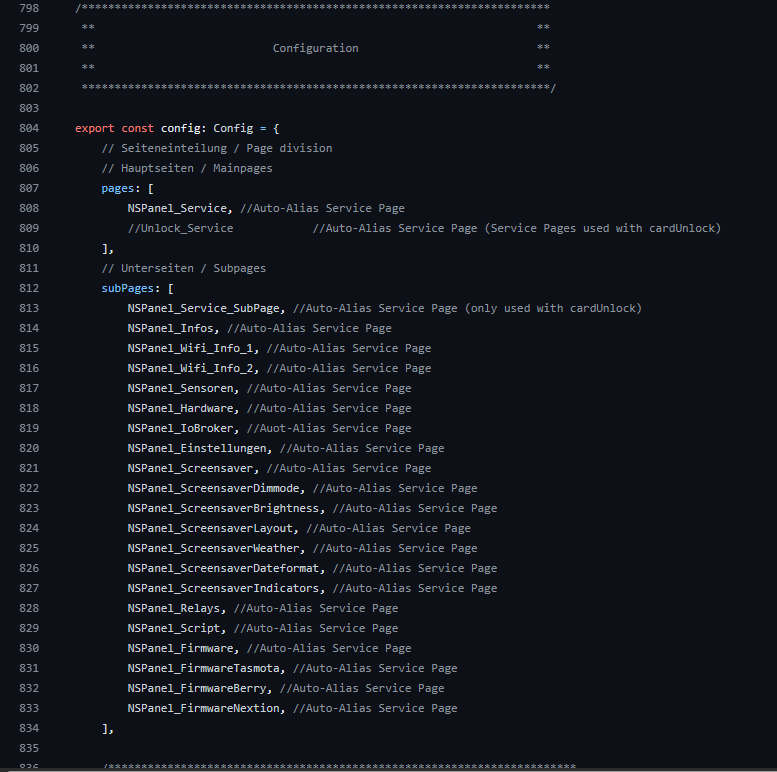
Hast Du die Seite im Bereich Configuration auch dort unter Pages oder Subpages (je nachdem was es sein soll) eingetragen?Siehe hier:

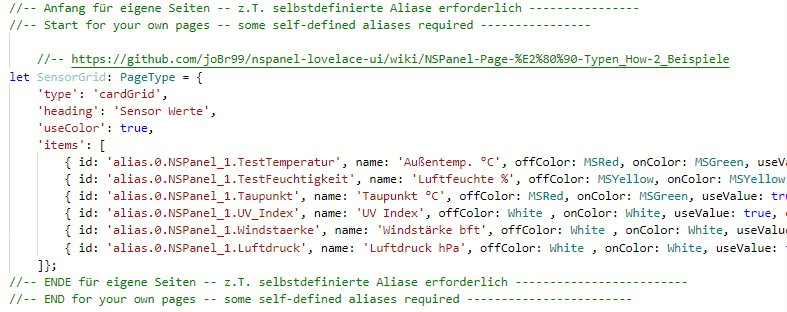
In Bezug auf Dein Beispiel müsstest Du das vermutlich unter Pages eintragen:
pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
@kuckuckmann Das wird der Fehler sein.


 ️ Werde ich heute Abend gleich testen. Danke, das Wochenende ist gesichert.
️ Werde ich heute Abend gleich testen. Danke, das Wochenende ist gesichert.
-
@kuckuckmann
Habe es jetzt mal mit der Sonos Card ausprobiert. Aber geht irgendwie nicht.let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos Player', 'useColor': true, 'items': [{ id: alias.0.NSPanel.1.Sonos + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_0_101', speakerList: ['Büro', 'Bad'], playList: ['Chillout 2021'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias: true }]Habda den Alias Path eingegeben, ist doch richtig, oder?
javascript.0 (75140) script.js.NSPanelTs: TypeScript compilation failed: id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Expression expected. id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Expression expected. id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Cannot find name 'alias'. id: alias, .0: .NSPanel, .1: .Sonos + 'Media.PlayerSonos', ^ ERROR: Object literal may only specify known properties, and '.0' does not exist in type 'PageBaseItem | PageMediaItem | ({ popupThermoMode1?: string[]; popupThermoMode2?: string[]; popupThermoMode3?: string[]; popUpThermoName?: string[]; setThermoAlias?: string[]; setThermoDestTemp2?: string; } & PageBaseItem) | ({ ...; } & PageBaseItem)'. Sonos, Player, ^ ERROR: Cannot find name 'Player'. -
Habda den Alias Path eingegeben, ist doch richtig, oder?
ähem ... nö

Ich habe zwar jetzt nicht die geringste Ahnung, warum du das ....
 ... geändert hast, aber wenn es dann schon komplett ausgeschrieben werden soll, dann so:
... geändert hast, aber wenn es dann schon komplett ausgeschrieben werden soll, dann so:'alias.0.NSPanel.1.Sonos.Media.PlayerSonos'das Sonos ist da echt überflüssig...
'alias.0.NSPanel.1.Media.PlayerSonos'und ist absolut das gleiche wie:
AliasPath + 'Media.PlayerSonos', -
@lustig29 mal ganz davon abgesehen, hast Du denn einen entsprechenden Alias erzeugt und die DP entsprechend verknüpft, die für den Sonos erforderlich sind?
-
-
@kuckuckmann Ja, habe ich
-
Hast du dir im Wiki mal die Beschreibung zur cardmedia durchgelesen. Dort gibt es auch eine Beschreibung direkt für den Sonos Adapter.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-SONOS-Player -
Habe jetzt alles angepasst. Jetzt bekomme ich diesen Fehler.
javascript.0 (75140) script.js.NSPanelTs: TypeScript compilation failed: 'useColor': true, ^ ERROR: Object literal may only specify known properties, and ''useColor'' does not exist in type 'PageMedia'.let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_0_101', speakerList: ['Bad,Büro'], playList: ['Chillout 2021'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };