NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
Hallo tt-tomich habe nach ein paar Tagen mal wieder am NS Panel weitergemacht, nun habe ich ein Problem das ich einfach nicht lösen kann.
Ich habe drei Pages, eine Werkstatt1 und Werkstatt2 sowie Dachgeschoß, diese werden auch auf dem NS Panel angezeigt und ich kann auch die Pages wechseln.
Bei der Dachgeschoß wird ein Lampensymbol angezeigt, bei Werkstatt1 werden mir 4 Power und 1 Lampen Symbol angezeigt, auf der Seite von Werkstatt2 nur ein schwarzer Bildschirm.
Was mache ich da falsch?
let Dachgeschoß: PageType = { 'type': 'cardGrid', 'heading': 'Dachgeschoß', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Dachgeschoß.UFO_Lampe', name:'UFO-Lampe' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt1: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt1', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt1.Licht', name:'Deckenlicht' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter1', name:'Power1' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter2', name:'Power2' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter3', name:'Power3' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter4', name:'Power4' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt2: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt2', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt2.BambuX1C', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt2.Test63', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };Danke für jeden Tip.
-
@einstein2002 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Hallo tt-tomich habe nach ein paar Tagen mal wieder am NS Panel weitergemacht, nun habe ich ein Problem das ich einfach nicht lösen kann.
Ich habe drei Pages, eine Werkstatt1 und Werkstatt2 sowie Dachgeschoß, diese werden auch auf dem NS Panel angezeigt und ich kann auch die Pages wechseln.
Bei der Dachgeschoß wird ein Lampensymbol angezeigt, bei Werkstatt1 werden mir 4 Power und 1 Lampen Symbol angezeigt, auf der Seite von Werkstatt2 nur ein schwarzer Bildschirm.
Was mache ich da falsch?
let Dachgeschoß: PageType = { 'type': 'cardGrid', 'heading': 'Dachgeschoß', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Dachgeschoß.UFO_Lampe', name:'UFO-Lampe' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt1: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt1', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt1.Licht', name:'Deckenlicht' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter1', name:'Power1' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter2', name:'Power2' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter3', name:'Power3' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter4', name:'Power4' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt2: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt2', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt2.BambuX1C', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt2.Test63', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };Danke für jeden Tip.
Falls es hilft, habe den Fehler gefunden, der Alias war nicht richtig erstellt, da hatte ich bei common.role nichts eingetragen. Jetzt läuft es.
Grüße -
Aber mal ne ganz andere Frage:
kann ich den Status der Schalter oder Steckdosen automatisch aktualisieren?
So das ich auf dem NS Panel den wirklichen Status angezeigt bekomme.Momentan zeigt das NS Panel leider nicht den wirklichen Status an.
Erst wenn ich den Schalter mal an oder aus schalte, dann ändert sich der Status.Da ich nicht nur über das NSPanel gehe sondern auch aus der VIS heraus oder direkt am Browser den Status ändere wäre das wirklich hilfreich.
-
wenn du über die VIS steuerst, ändert sich da auch der Status im Alias?
zeige mal den Alias von einem Beispiel.
wenn du die Seite mit den Schalter auf dem Panel hin und her wechselt, werden sie dann aktuell dargestellt? -
Hallo zusammen,
ich habe eine Frage bezüglich der Erstellung eines PageItems für die Anzeige einer Funktionsgruppe mit Lampen. Ist es möglich, ein PageItem zu erstellen, das den aktuellen Status der gesamten Funktionsgruppe anzeigt? Das bedeutet, wenn eine Lampe in der Gruppe eingeschaltet ist, soll das entsprechende Symbol ebenfalls als eingeschaltet dargestellt werden, und erst wenn alle Lampen ausgeschaltet sind, soll das Symbol auf "aus" umschalten. Des Weitreren möchte ich die gesamte Gruppe ein- und ausschalten können. Wäre es auch möglich, dass das Halten des Buttons auf dem PageItem eine Subpage öffnet?
Vielen Dank im Voraus!
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@mading
Bekommst Du Fehlermeldungen??Der Seitenaufbau sieht jetzt so aus.
let name: PageType = { 'type': 'cardType', 'heading': 'Seiten Überschrift', 'useColor': true, 'items': [] };Das hier wird auch nicht mehr genutzt.
<PageItem>
nur noch
{ id: 'alias.0.NSPanel_1.Fusswaermer', icon: 'heating-coil', name: 'Fusswaermer' }Die Migration auf die neuste NSPanel.ts ist nun fertig. Ich scheitere alleine noch daran, dass der Button die Variable in ioBroker auf true setzt. Wenn ich auf "Press" tippe, kommt folgender Fehler im Log:
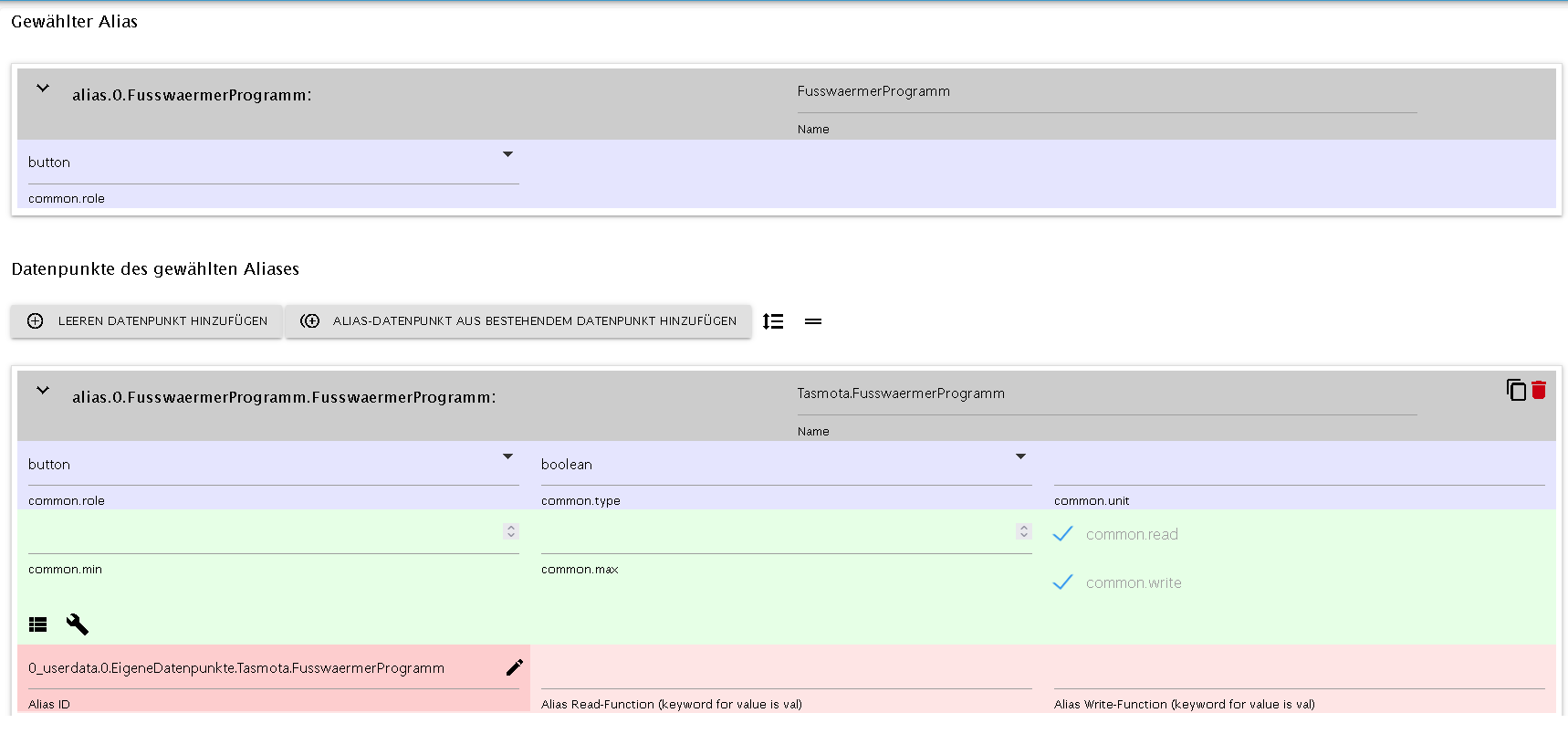
10:47:05.991 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.SET" does not exist 10:47:05.991 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.ON_SET" does not exist 10:47:05.993 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.SET" does not exist 10:47:05.993 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.ON_SET" does not existFehlt noch etwas im Alias? Der Alias sieht so aus:

-
@mading
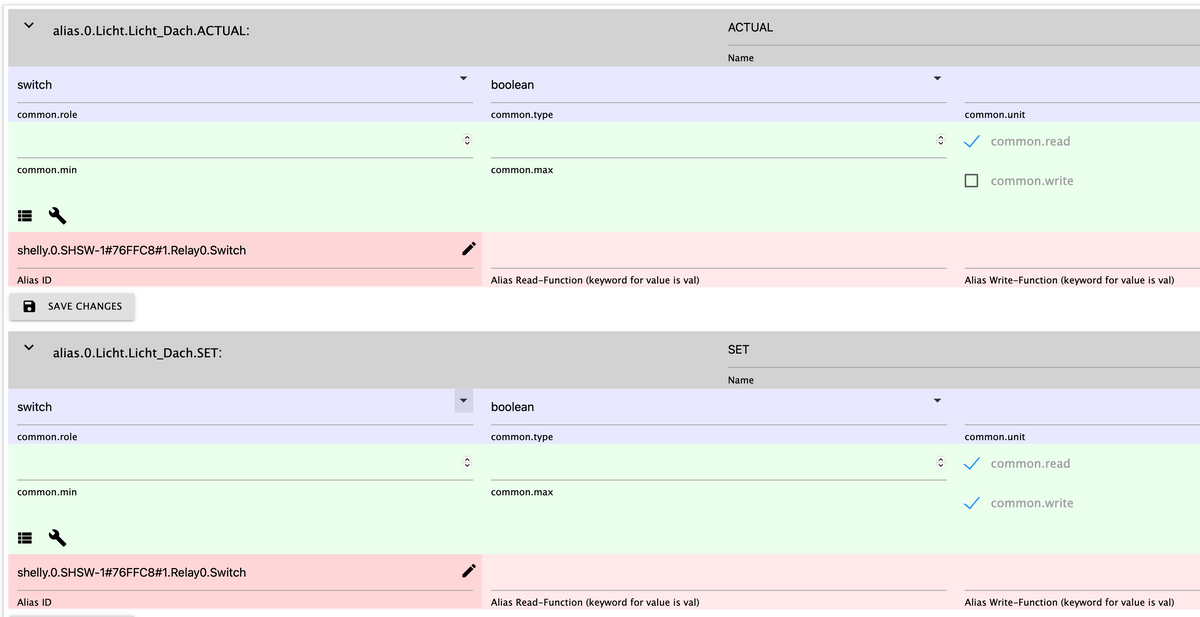
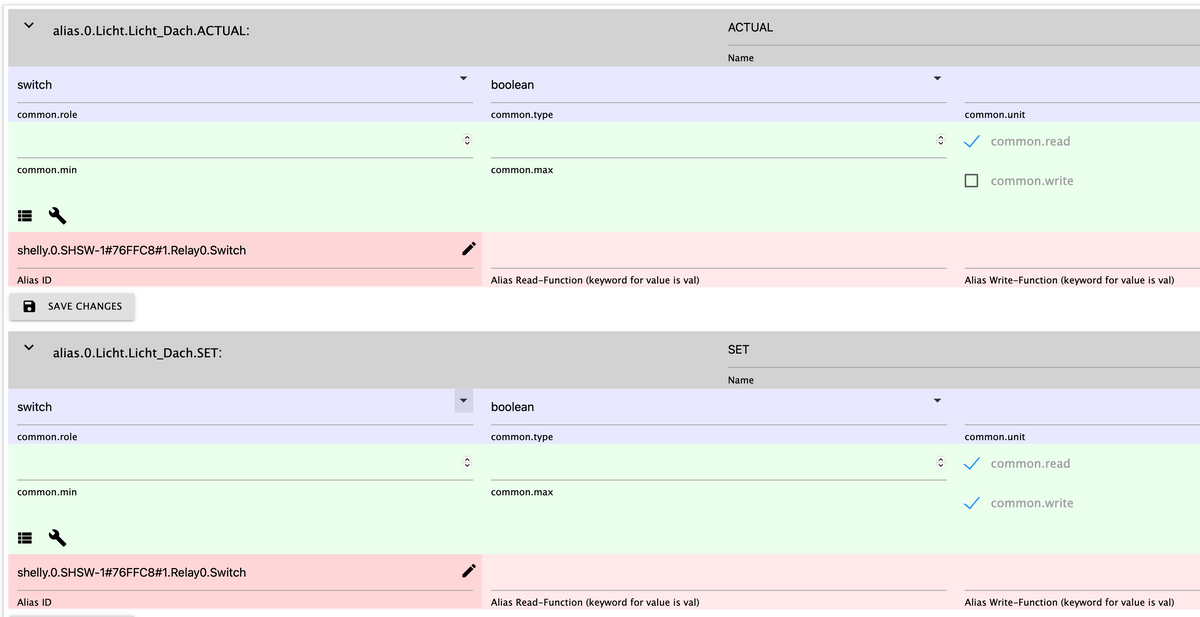
der Alias ist falsch angelegt.
sollte so aussehen, am besten neu anlegen.
der alias heisst bei diralias.0.FusswaermerProgramm
die Datenpunkte
alias.0.FusswaermerProgramm.ACTUALundalias.0.FusswaermerProgramm.SETauf die Schreibweise achten
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@mading
der Alias ist falsch angelegt.
sollte so aussehen, am besten neu anlegen.
der alias heisst bei diralias.0.FusswaermerProgramm
die Datenpunkte
alias.0.FusswaermerProgramm.ACTUALundalias.0.FusswaermerProgramm.SETauf die Schreibweise achten
danke, switch ist nicht auswählbar. Liegt das an einem Bug in der 1.2.6, die ich installiert habe?
-
kannst du auch auf state setzen oder switch.irgendwas was passt.
-
-
@maxim sagte in SONOFF NSPanel mit Lovelace UI:
Das bedeutet, wenn eine Lampe in der Gruppe eingeschaltet ist, soll das entsprechende Symbol ebenfalls als eingeschaltet dargestellt werden, und erst wenn alle Lampen ausgeschaltet sind, soll das Symbol auf "aus" umschalten.
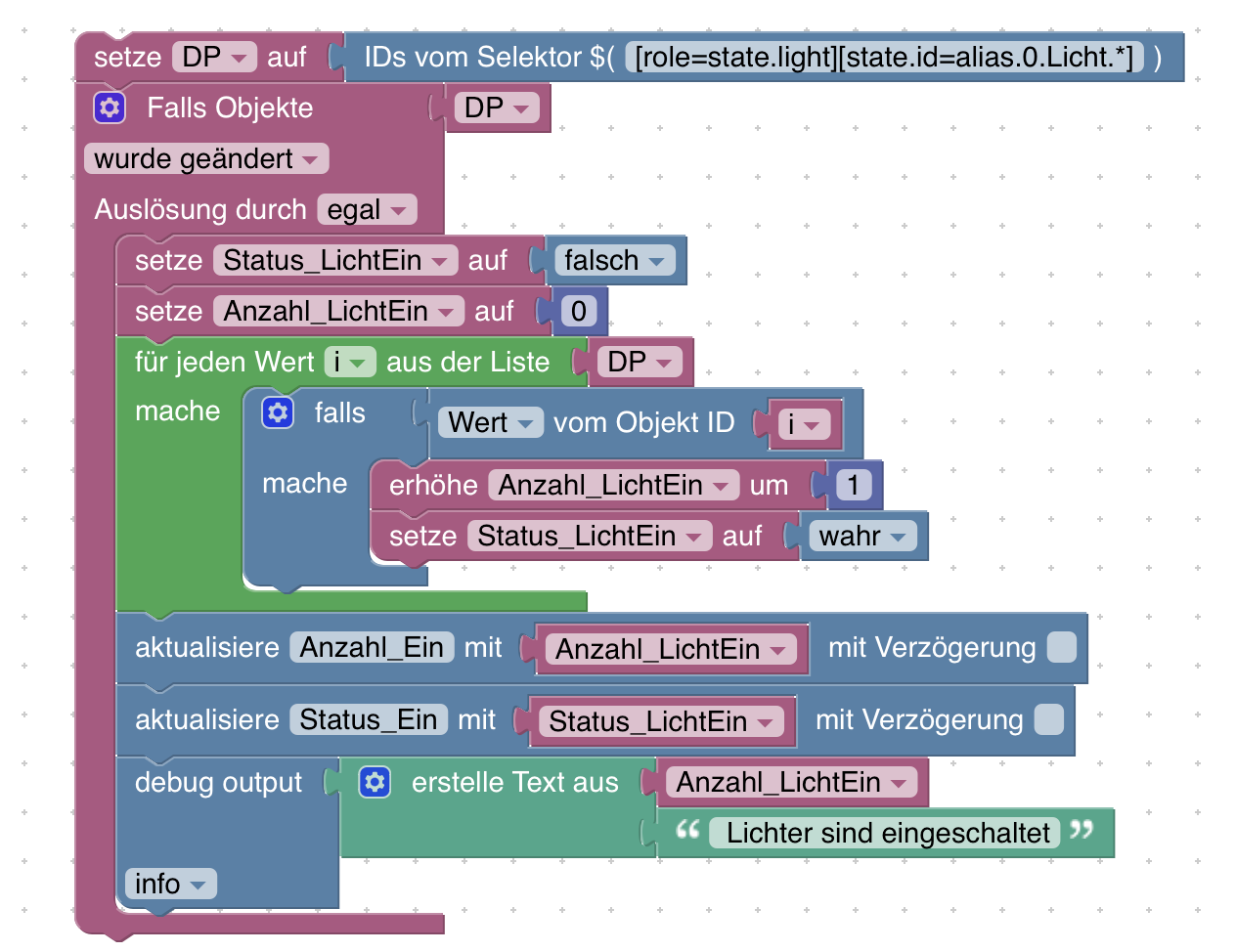
Das wirst du extern lösen müssen, ich habe da ein Blockly das mir innerhalb einer Ordnerstruktur die Datenpunkte mit der Role
state.lightausliest und zusammenfasst. In zwei Datenpunkte wird der Zustand und die Anzahl geschrieben.
-
@TT-Tom
Hallo Tom,ich glaube ich habe meinen Fehler gefunden.
Ich darf nicht über die Webseite des Tasmota gehen. Wenn ich über die VIS oder NS-Panel gehe dann funktioniert es auch. Ist ja auch irgendwie logisch, da die Änderungen auf der Webseite des Tasmota nicht weitergegeben werden an die z.B.
mqtt.0.SmartHome.Haus.Keller.Werkstatt2Michael.Werkstatt2_Bambu.cmnd.POWER
somit bleibt SET unverändert und das Symbol ON/OFF dann auch.Keine Ahnung ob ich mich richtig ausgedrückt habe.
Grüße und Danke trotzdem.
-
Danke, habe ich bereits gesehen. Jedoch ist damit keinen Long-Push für die Subpage möglich, oder?
-
Funktioniert! Vielen Dank

-
Das gibt es im Script noch nicht. Kannst du bitte ein Features Request auf Github erstellen. Wir müssen prüfen, welche Möglichkeiten das Panel bietet, um es umzusetzen.
-
Der Datenpunkt POWER ändert sich nicht wenn du in Tasmota direkt schaltest? Hast du noch andere Datenpunkte von diesem Gerät??
-
Guten Morgen allerseits
Ich hab gestern mein zweites NSPanel erfolgreich in Betrieb genommen.
Jetzt möchte ich dort folgendes implementieren, wenn die Toilette bestzt ist. dann soll auf dem Panel 'Besetzt' stehen, und zwar solange wie auch besetzt ist.
Wenn wieder 'Frei' ist, kann dann das PopUp Fenster wieder zugemacht werden.Leider blicke ich im Moment noch nich so ganz wie ich das realisieren kann. Beim durchforsten des WiKi und der ganzen Post's hab ich auch ein paar Beispiel für popUpNotify gefunden, aber da fehlt mir dann immer irgendwas, zum Beispiel das das PopUp Fenster mit der 'Besetzt' Meldung solang offen bleibt bis wieder 'Frei' ist.
Gegeben ist, das das Licht beim mir im G-WC automatisch per Bewegungsmelder angeht, und es wird Musik abgespielt, solange wie jemand auf der Toilette ist.
Wenn dann die Toilette wieder Frei ist und der Bewegungsmelder für eine gewisse Zeit keine Bewegung mehr registriert, dann geht das Licht von allein aus und die Musik Wiedergabe stoppt.Vielleicht hat sowas ja schon jemand umgesetzt, und kann mir dabei behilflich sein.
-
@icebear
Kann dir zwar jetzt gerade nicht helfen, aber die Idee gefällt mir. Danke, kommt auf die lange "will ich auch haben" liste
-
@icebear
Die popupNotify schließt sich meines Wissens nicht von extern. Du kannst es mit einem internen Timer schließen oder durch tippen auf das Display.Die Notify auf dem Screensaver kann gelöscht werden durch leeren des Datenpunktes.
Du kannst dir ein kleines Script erstellen was auf das Licht triggert und die beiden Datenpunkte im userdata-Pfad
ScreensaverInfo.popupNotifyHeading
ScreensaverInfo.popupNotifyText
füllt bzw. leert. -
Hi @icebear,
zu dem was @TT-Tom geschrieben hat, schau mal in der Wiki hier ganz unten. Da hast Du die die beiden Varianten der PopupNotify Page, mit der Du so eine Meldung realisieren kannst.
Egal, welche Variante Du nimmst, es gibt den DP popupNotifySleepTimeout, den musst Du auf 0 setzen, damit das Popup nicht automatisch geschlossen wird. Über ein Skript (Blockly) kannst Du dann die DP des PopupNotify befüllen und auch wieder leeren, wenn die Toilette frei wird. Alternativ setzt du den popupNotifySleepTimeout auf 1 Sekunde dann geht das Popup zu.
Ich hab mal sowas ähnliches über den Screensaver InfoPopup gemacht, schau mal hier.
Ich denke, das könnte für Dich auch eine Möglichkeit sein. Der Vorteil beim Screensaver Infopopup ist, dass Du keine Buttons raus steuern musst und das Panel kann im Energieeffizienten Screensaver laufen.Wenn Du noch Unterstützung benötigst, sag bescheid

LG
