NEWS
SONOFF NSPanel mit Lovelace UI
-
Du könntest ein paar kleine Test machen.
Es gibt unten einen Parameter
keyin den Adapter-ObjektenGib da mal bitte bei laufender Musik folgende Dinge ein und sage mir, was im Objektverzeichnis "nowPlaying" passiert:
- PLAY_PAUSE
- PREV_TRACK
- NEXT_TRACK
- REPEAT_ALL
- REPEAT_ONE
- REPEAT_OFF
- SHUFFLE_ON
- SHUFFLE_OFF
- STOP
- POWER
-
@armilar Hi, da funktionieren alle, bis auf die Shuffle Befehle; bei denen passiert augenscheinlich nichts.
Ich habe eben noch ein wenig gesucht und gesehen, dass man irgendwann schon mal die Möglichkeit geschaffen hat, die Sourcen von der Fernbedienung zu übergeben. Also TV, DVD, AUX etc. Dabei hast du auch schon geholfen; meinst du das könnte man auch auf dem Panel einbauen? Ich möchte nicht den Eindruck erwecken, jetzt nach dem kleinen Finger direkt die ganze Hand zu wollen, aber du machst das ja schon nahe an der Perfektion und das wäre dann perfekt.
und das wäre dann perfekt. 
-
Super, dann nochmal den unteren Teil mit dieser DEV Version tauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.tsAUX kann ich finden, allerdings die anderen nicht. Wenn du mir sagst, wo es steht, das jemand das im ioBroker hinbekommen hat, dann baue ich das ebenfalls ein.
EDIT:
Kann es sein dass Shuffle nur bei bestimmten Sources reagiert?z.B. Spotify Playlist?
-
Guten Morgen allerseits
Ich hätte da noch ein Problem was bei mir erst nach dem Update von v4.3.3.24 auf v4.3.3.30 bzw 31 aufgetreten ist.
Ich nutze die AlarmCard um meine Alarmanlage vom NSPanel aus, ein- und auszuschalten, das funktioniert auch wunderbar, allerdings kann ich seit dem Update die popUpNotify - Meldung nicht mehr mit 'OK' bestätigen wenn die Alarmanalge erolgreich aktiviert oder deaktiviert wurde.
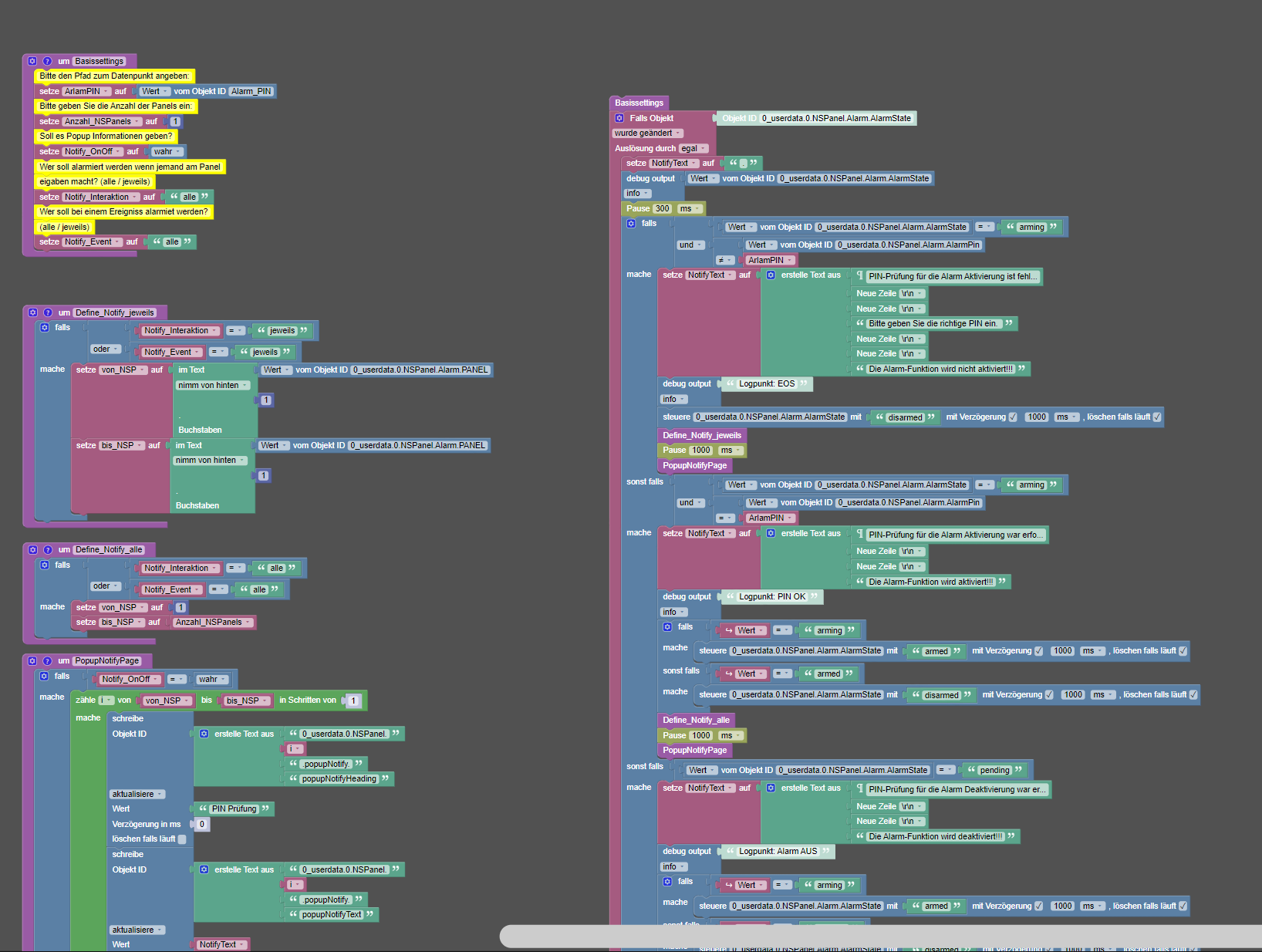
Das PopUpNotify kommt und wenn ich auf 'OK' klicke dann passiert gar nichts. Ich kann das Fenster dann nur noch mit 'X' schließen.Ich nutze für den Vorgang die Blockly's aus dem Wiki.
Hier mal die Fehlermeldung:
javascript.0 2024-01-07 08:45:31.075 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleButtonEvent: Cannot read properties of undefined (reading 'id') javascript.0 2024-01-07 08:45:30.373 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleButtonEvent: Cannot read properties of undefined (reading 'id') alarm.0 2024-01-07 08:45:27.266 info Scharf innen deaktiviert javascript.0 2024-01-07 08:45:27.237 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at Trigger popupNotifyAction: internalName.includes is not a function javascript.0 2024-01-07 08:45:27.191 info script.js.NSPanel.Alarm_1: disarmed javascript.0 2024-01-07 08:45:27.061 info State value to set for "0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName" has to be type "string" but received type "number" javascript.0 2024-01-07 08:45:25.734 warn at Object.<anonymous> (script.js.NSPanel.Alarm_1:90:11) javascript.0 2024-01-07 08:45:25.734 warn at PopupNotifyPage (script.js.NSPanel.Alarm_1:45:7) javascript.0 2024-01-07 08:45:25.734 warn at setStateDelayed (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1784:25) javascript.0 2024-01-07 08:45:25.734 warn at Object.setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1740:20) javascript.0 2024-01-07 08:45:25.733 warn You are assigning a number to the state "0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName" which expects a string. Please fix your code to use a string or change the state type to number. This warning might become an error in future versions. javascript.0 2024-01-07 08:45:24.733 info script.js.NSPanel.Alarm_1: Logpunkt: Alarm AUS javascript.0 2024-01-07 08:45:24.430 info script.js.NSPanel.Alarm_1: pending javascript.0 2024-01-07 08:45:14.271 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleButtonEvent: Cannot read properties of undefined (reading 'id') javascript.0 2024-01-07 08:45:12.375 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleButtonEvent: Cannot read properties of undefined (reading 'id') javascript.0 2024-01-07 08:45:10.652 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at Trigger popupNotifyAction: internalName.includes is not a function javascript.0 2024-01-07 08:45:10.594 info script.js.NSPanel.Alarm_1: armed javascript.0 2024-01-07 08:45:10.583 info State value to set for "0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName" has to be type "string" but received type "number" javascript.0 2024-01-07 08:45:10.558 warn at Object.<anonymous> (script.js.NSPanel.Alarm_1:79:11) javascript.0 2024-01-07 08:45:10.558 warn at PopupNotifyPage (script.js.NSPanel.Alarm_1:45:7) javascript.0 2024-01-07 08:45:10.558 warn at setStateDelayed (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1784:25) javascript.0 2024-01-07 08:45:10.557 warn at Object.setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1740:20) javascript.0 2024-01-07 08:45:10.556 warn You are assigning a number to the state "0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName" which expects a string. Please fix your code to use a string or change the state type to number. This warning might become an error in future versions.wie gesagt vor dem v4.3.3.30 hat es einwandfrei funktioniert
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
Ich nutze für den Vorgang die Blockly's aus dem Wiki.
welche?
Habe grad mal das popupNotify getestet und es funktioniert.
Nur am Rande: Hab's dann gleich mal mit der neuen Buzzer-Funktion ausprobiert und dort in den
0_userdata.0.NSPanel.1.popupNotify.popupNotifyBuzzerdie Sequenz5,6,5eingetragen. Funktionierte auch...Etwas (wahrscheinlich das Blockly) schreibt bei dir eine Zahl in den Datenpunkt
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalNameund das ist falsch... Das kann passieren, jedoch müsste es dann eine"1"(also Text) sein. Daher kommen auch diese Warnungen.Sowohl das NSPanelTs.ts als auch NodeJS als auch der ioBroker werden immer restriktiver. Es kann also auch bei einem Adapter-Update passieren, dass Dinge die vorher okay waren auf einmal nicht mehr so wollen wie vorher.
Das popupNotify arbeitet bei mir wie erwartet, daher die Frage nach dem verwendeten Script...
Interessant wäre auch noch, was aus dem Tasmota (Konsole) kommt. Wenn du "Ok" oder was auch immer als Text in dem Button definiert ist drückst müsste die Info von Tasmota an das NSPanelTs.ts beim wegklicken in etwa so aussehen:
SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,Luftfeuchte,notifyAction,yes"}Und genau das benötigt das NSPanel.ts um das popUp wieder zu schließen.
Über das "X" wird eine Standard Nachricht ausgelöst, die das Fenster schließt. Hätte dann aber keine Auswertung auf "no" oder "yes" für eine Weiterverarbeitung in deinem Blockly (falls vorhanden). Und würde auch bedeuten, dass kein
trueoderfalseden Datenpunkt:0_userdata.0.NSPanel.1.popupNotify.popupNotifyAction
geschrieben wird. -
@ticaki
Ich glaube, ich habe den gleichen Fehler nach Umstellung auf die neue Version xx.33.
Ich nutze die beiden Symbole für die Taster und damit für die Steuerung von zwei Lampen. Für das Icon 1 habe ich die Anpassungen wie beschrieben vorgenommen, für Icon2 habe ich es erst einmal wie vorher gelassen.
Allerdings habe ich noch diverse Fehler im Log:mrIcon1ScreensaverEntity: { ScreensaverEntity: 'alias.0.Licht.Licht_Essbereich_Esstisch.ON', ScreensaverEntityFactor: 1, //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityDecimalPlaces: 0, //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: 'lightbulb', ScreensaverEntityText: 'Esstisch', //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityUnitText: '', //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'alias.0.Licht.Licht_Küche_Hochschränke.ON', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Log:
javascript.0 (365) script.js.common.Panels.PanelEG1_4_3_3_33: TypeScript compilation failed: ScreensaverEntityFactor: 1, ^ ERROR: Type '{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityOnColor: RGB; ScreensaverEntityOffColor: RGB; }' is not assignable to type 'ScreenSaverMRElement'. Object literal may only specify known properties, but 'ScreensaverEntityFactor' does not exist in type 'ScreenSaverMRElement'. Did you mean to write 'ScreensaverEntity'? mrIcon2ScreensaverEntity: { ^ ERROR: Type '{ ScreensaverEntity: string; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: string; ScreensaverEntityOnColor: RGB; ScreensaverEntityOffColor: RGB; }' is missing the following properties from type 'ScreenSaverMRElement': ScreensaverEntityValue, ScreensaverEntityValueDecimalPlace, ScreensaverEntityValueUnitWisst ihr, wo mein Fehler liegt?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
welche?
Ich dachte ich hätte die damals aus dem Wiki, naja hier mal ein Bild :

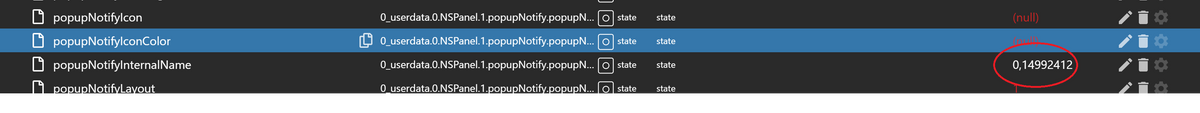
und ja, du hast recht im DP 0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName

steht das drin, ich weiß aber momentan nich genau wo das herkommt
-
Schönen Sonntag zusammen.
Ich habe vor ca. einem Jahr mein NSPanel mit dem alten Lovelace geflasht und konfiguriert.
Hat meine 6 Buttons bis vor einem Monat und war glücklich
Durch einen dummen Datenverlust inkl Netzwerk Problemen, war mein NSPanel nicht mehr auffindbar.
Guter Zeitpunkt um alles Uptodate zu bringen, dachte Ich.Leider versuche ich seither irgendwie mein Panel wieder zum laufen zu bringen.
Aber das einzige was ich erreiche ist die Service Page.Ich hab schon div. Anleitungen versucht die sehr gut beschrieben sind wie zb. :
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#step-für-step---anleitungService Page / Screensaver funktioniert tadellos, und wird auch alles korrekt dargestellt.
Berry-Driver 9
NSPanelts 4.3.3.33
Firmware 13.3.0Eigene Seite :
let Multimedia: PageType = { 'type': 'cardGrid', 'heading': 'Game Room', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Klima_On/Off.SET', name: 'Klima'}, ] };Evtl hat hat jemand eine Idee, warum meine Seite nicht angezeigt wird.
Sicherlich werden noch Infos benötigt und diese werde ich gerne beantworten.
Freundliche Grüsse.
-
-
Wenn du jetzt noch den Teil des Blockly's senden würdest in dem der Datenpunkt:
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalNamegefüllt wird, dann hätten wir eine "Super Chance"...Fakt ist, das könnte nicht mal das NSPanel als Fließkommazahl verarbeiten, wenn es ein Text wäre

PS.: Ich kenne nicht alle Blockly's aus dem Wiki...
-
Vielen dank für die schnelle Antwort.
Trotzdem bleibt es bei der Service Page.
Egal ob ich links oder nach rechts möchte.Logs spucken auch keine Fehler aus.
-
@eny
wie sieht pages aus?@Kunibert
Ich gucke mir das an, dieses Teil der Konfig hab ich übernommen und nicht nach zwingend sondern nur nach geht geprüft:du musst z.Z. jedes Property anlegen, kannst aber in jedes bis auf On/OffColor null rein schreiben.
ScreensaverEntity: string | null, ScreensaverEntityIconOn: string | null, ScreensaverEntityIconOff: string | null, ScreensaverEntityValue: string | null, ScreensaverEntityValueDecimalPlace: number | null, ScreensaverEntityValueUnit: string | null, ScreensaverEntityOnColor: RGB, ScreensaverEntityOffColor: RGBIm Code selbst wird nicht auf weglassen geprüft, sondern nur auf null.
-
In meinem Script ?
let Multimedia: PageType = { 'type': 'cardGrid', 'heading': 'Game Room', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Klima_On/Off.SET', name: 'Klima'}, ] };Auf meinem NSPanel ist nur die Service Page ersichtlich.
-
@eny sagte in SONOFF NSPanel mit Lovelace UI:
Multimedia
Das .SET ist ja immer noch im pageItem id:
so:let Multimedia: PageType = { 'type': 'cardGrid', 'heading': 'Game Room', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Klima_On/Off', name: 'Klima'}, ] };Multimedia muss auch in das Page-Array eingetragen werden:
und so:

-
Sorry war mein Fehler habe das obere nochmal kopiert.
-
also jetzt noch die Seiten-Variable in das "pages" eintragen, dann sollte auch was angezeigt werden
PS.: Da es sich ja wahrscheinlich um eine neue Installation ohne Backup handelt, auch noch die MQTT-Adapter Instanz auf
Nur bei Änderungen publizierenüberprüfen.
Dieser (Spielverderber)-Haken darf auf keinen Fall gesetzt sein...
-
Habe ich gerade eingestellt und es zeigt meine Seite an .
Dies war mir nicht mehr bewusst.Allen vielen vielen dank !!
-
-
@eny sagte in SONOFF NSPanel mit Lovelace UI:
In meinem Script ?
let Multimedia: PageType = { 'type': 'cardGrid', 'heading': 'Game Room', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Klima_On/Off.SET', name: 'Klima'}, ] };Auf meinem NSPanel ist nur die Service Page ersichtlich.
Das war das falsche, ich meine die config.pages, aber hat sich ja geklärt

-
Danke für die Info.
An diesem bin ich auch noch dran, da er mir nur defekte Backups speichert

Wurde erst bemerkt als ich versuchte das Backup auf dem PI zu laden.Aktuell läuft IO auf meinem Unraid Server.