NEWS
SONOFF NSPanel mit Lovelace UI
-
@schmidti
Prüfe bitte mal diesen DatenpunktNSPanel_Path + 'ScreensaverInfo.entityChangeTimeWas steht da drin?
-
Wäre mal interessant, wobei bzw. bei welchem Schritt die Fehler auftreten... Die sollten unabhängig voneinander sein.
Bei Fehler 1 wird einer von mehreren Timern erstellt und kommt ohne Inhalt eines Datenpunktes aus der 0_userdata zurück... Könnte z.B. ein Timer für die Helligkeit des Screensavers sein. Könnte aber auch jeder andere sein... Die Infos dazu reichen für eine Analyse nicht aus. Hast du etwas an der 0_userdata oder den Aliasen verändert?
Bei Fehler 2 wird wahrscheinlich ein Alias verwendet, den das Skript nicht unterstützt. Deshalb die Frage nach dem wann? wie? wobei?
Genaueres könntest du über die Scripteinstellung:

herausbekommen und posten...
Ich versuche grade in diesem riesigen Script klarzukommen....
Versuche ich auch ständig

-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
ScreensaverInfo.entityChangeTime
Wenn du diesen Zweig hier meinst: alias.0.NSPanel.1.ScreensaverInfo.entityChangeTime
Dann sind hier zwei Datenpunkte (ACTUAL und SET). Beide null. -
@armilar
Hier das komplette Protokoll nch einen Neustart des Scripts:15:53:25.379 info javascript.0 (7454) Stop script script.js.NSPanel.Panel_Sauna 15:53:26.390 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: compiling TypeScript source... 15:53:26.507 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: source code did not change, using cached compilation result... 15:53:26.524 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: setObjects enabled - create Alias Channels possible 15:53:26.525 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: weather alias for accuweather.0. already exists 15:53:26.527 error javascript.0 (7454) script.js.NSPanel.Panel_Sauna: schedule(cron=*/null * * * * *): cannot create schedule 15:53:26.530 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: registered 29 subscriptions, 6 schedules, 0 messages, 0 logs and 0 file subscriptions 15:53:26.556 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: Desired TFT Firmware: 51 / v4.1.4 15:53:26.556 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: Installed TFT Firmware: 51 / v4.1.4 15:53:27.267 warn javascript.0 (7454) script.js.NSPanel.Panel_Sauna: error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf') -
dachte das würde mit "Ausführliche Protokollausgaben" kommen...
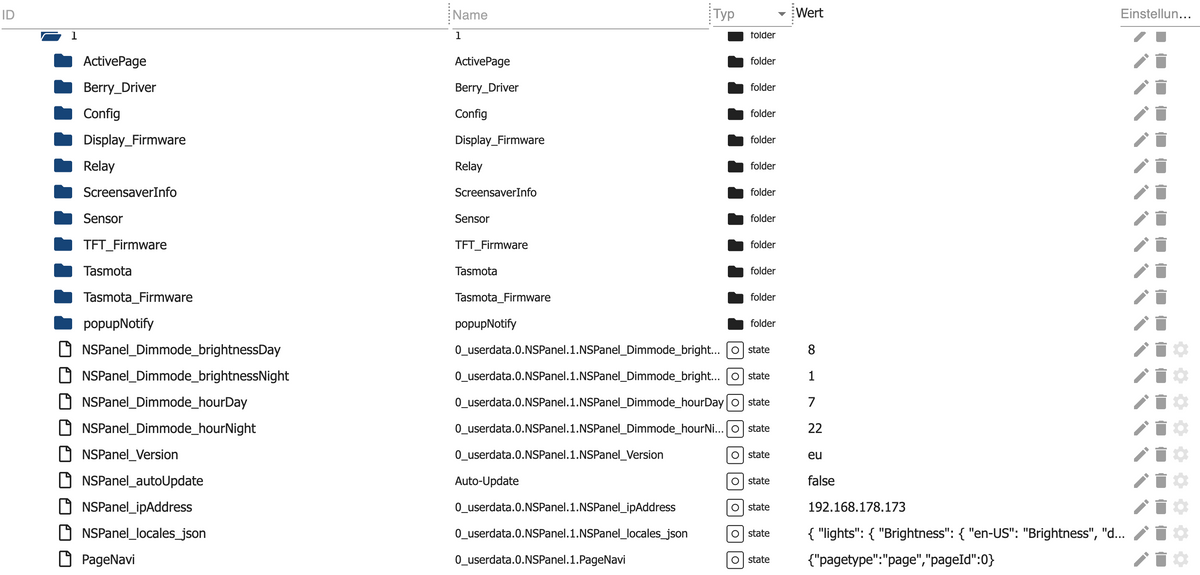
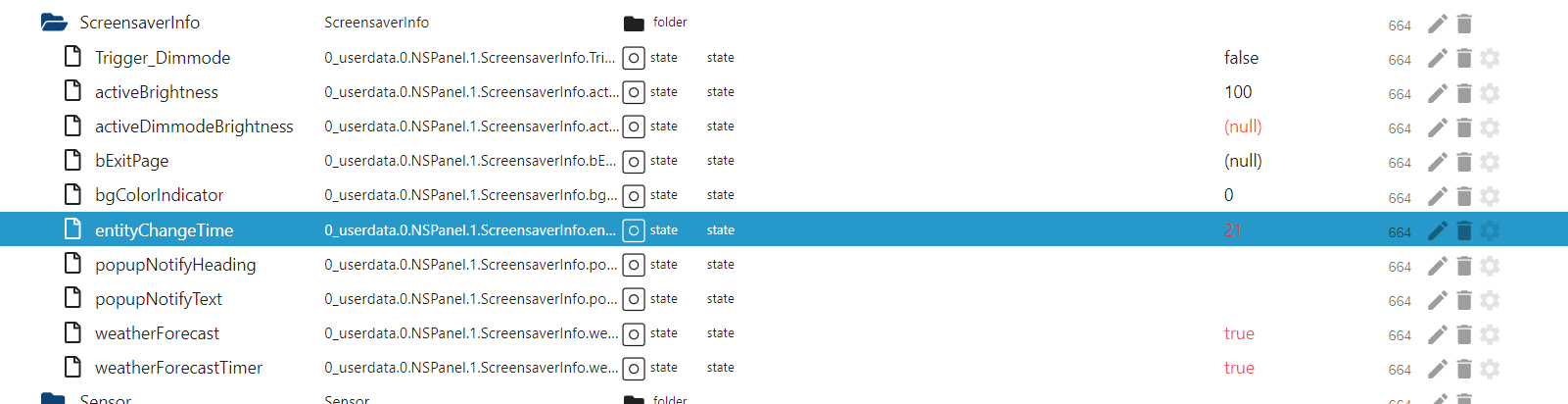
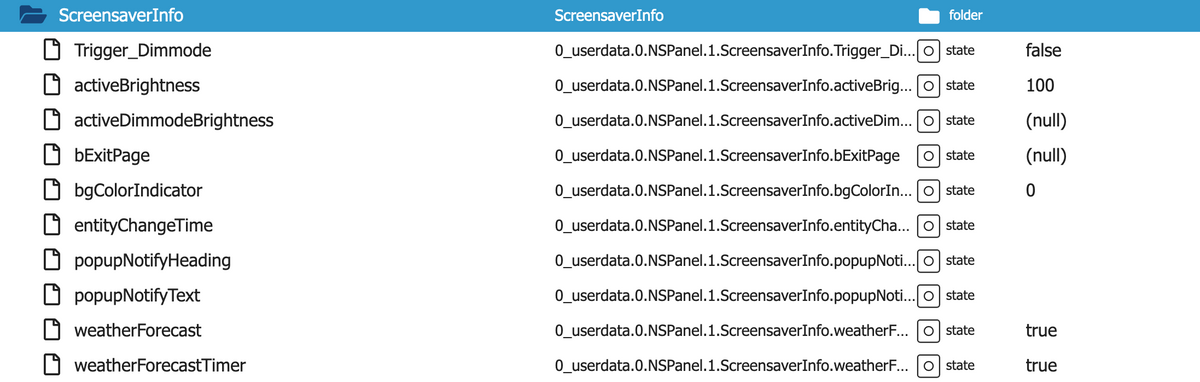
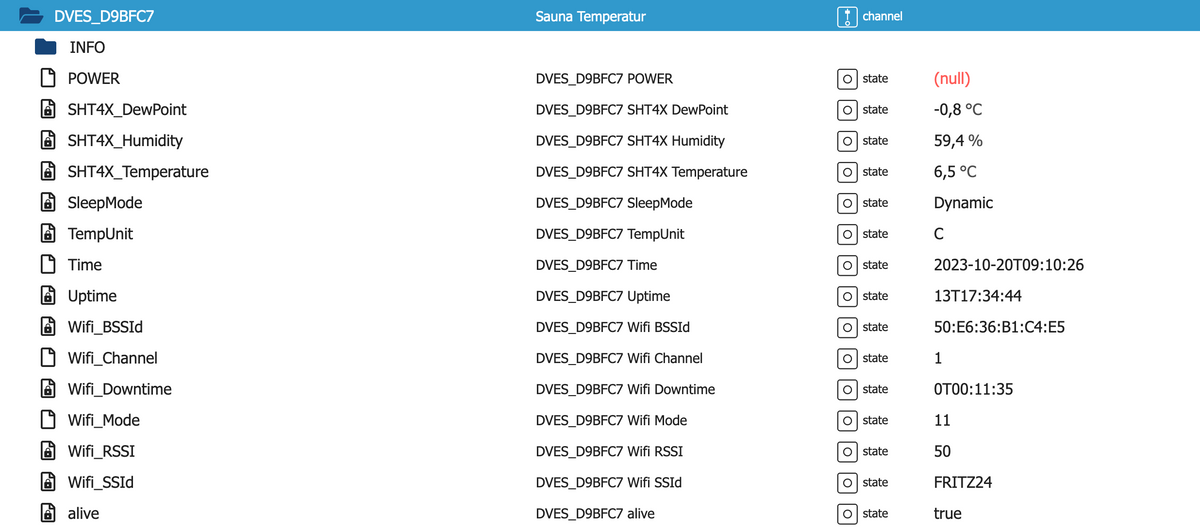
Zeige mal das Verzeichnis 0_userdata.0.NSPanel.1.ScreensaverInfo
-
-
-
@tt-tom
Ich glaube du meinst eher diesen zweig....

-
Jetzt bitte mal eine z.B. 10 in entityChangeTime eintragen...
-
@armilar
HA!
Der Fehler ist weg. Nun ist noch das hier übrig:javascript.0 (7454) script.js.NSPanel.Panel_Sauna: error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Is das relevant?
-
Fehlt dir etwas aus den konfigurierten Aliasen im Screensaver oder in der 1. Seite?
Ansonsten nochmal der Versuch:

Oben im Script-Fenster findest du einen Schraubenschlüssel, da "Ausführliche Protokollausgaben" (Verbose) anklicken und das Script starten...
Dadurch gibt es mehr Infos im Protokoll und man kann Ableiten, wo das Problem sein könnte...
EDIT:
Also mit anderen Worten... Ein Alias aus einem pageItem in den Config-Variablen macht Probleme.... -
@armilar
Moin...
Oh Gott oh Gott.... Dieer Verbosemode ist ja mächtig gewaltig......
Aber ich glaube dieser Bereich hier sollte reichen, oder?VG Schmidti
07:17:43.298 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: setForeignState(id=0_userdata.0.NSPanel.1.ActivePage.type, state={"val":"cardGrid","ack":false,"ts":1697779063298,"q":0,"from":"system.adapter.javascript.0","lc":1697779027479,"c":"script.js.NSPanel.Panel_Sauna"}) 07:17:43.298 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: setForeignState(id=0_userdata.0.NSPanel.1.ActivePage.heading, state={"val":"Sauna","ack":false,"ts":1697779063298,"q":0,"from":"system.adapter.javascript.0","lc":1697779027479,"c":"script.js.NSPanel.Panel_Sauna"}) 07:17:43.298 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: setForeignState(id=0_userdata.0.NSPanel.1.ActivePage.id0, state={"val":"alias.0.Sauna.Sauna_Temperatur.ACTUAL","ack":false,"ts":1697779063298,"q":0,"from":"system.adapter.javascript.0","lc":1697779027479,"c":"script.js.NSPanel.Panel_Sauna"}) 07:17:43.299 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: getObject(id=alias.0.Sauna.Sauna_Temperatur.ACTUAL, enumName=undefined) => {"_id":"alias.0.Sauna.Sauna_Temperatur.ACTUAL","common":{"name":"ACTUAL","role":"value.temperature","type":"number","read":true,"alias":{"id":"sonoff.0.DVES_D9BFC7.SHT4X_Temperature"},"unit":"°C","custom":{"influxdb.0":{"enabled":true,"storageType":"","aliasId":"","debounceTime":0,"blockTime":0,"changesOnly":false,"changesRelogInterval":0,"changesMinDelta":0,"ignoreBelowNumber":"","disableSkippedValueLogging":false,"enableDebugLogs":false,"debounce":1000}}},"native":{},"type":"state","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"},"from":"system.adapter.admin.0","user":"system.user.admin","ts":1696707753119} 07:17:43.299 warn javascript.0 (7454) script.js.NSPanel.Panel_Sauna: error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf') 07:17:43.299 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: setForeignState(id=mqtt.1.cmnd.NSPanel_Sauna.CustomSend, state={"val":"pageType~cardGrid","ack":false,"ts":1697779063299,"q":0,"from":"system.adapter.javascript.0","lc":1697779063299,"c":"script.js.NSPanel.Panel_Sauna"}) 07:17:43.299 info javascript.0 (7454) script.js.NSPanel.Panel_Sauna: setForeignState(id=mqtt.1.cmnd.NSPanel_Sauna.CustomSend, state={"val":"pageType~cardGrid","ack":false,"ts":1697779063299,"q":0,"from":"system.adapter.javascript.0","lc":1697779063299,"c":"script.js.NSPanel.Panel_Sauna"}) -
@schmidti sagte in SONOFF NSPanel mit Lovelace UI:
alias.0.Sauna.Sauna_Temperatur.ACTUAL
Ja der ist mächtig... und sollte daher anschließend auch wieder deaktiviert werden

mich würde zunächst mal die Seiten-Variable im TS-Script interessieren in der dieser
alias.0.Sauna.Sauna_Temperatur.ACTUALaufgerufen wird.Dann noch einen Blick auf den alias
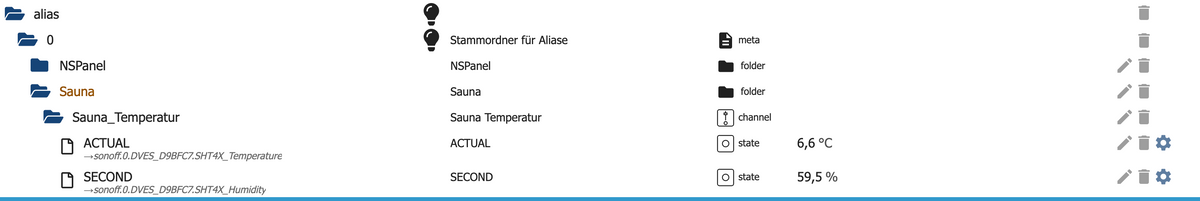
alias.0.Sauna.Sauna_Temperatur.ACTUALselbstund noch der Datenpunkt, der das liefert. Dürfte der sein:
sonoff.0.DVES_D9BFC7.SHT4X_Temperature -
@armilar said in SONOFF NSPanel mit Lovelace UI:
alias.0.Sauna.Sauna_Temperatur.ACTUAL
Hey,
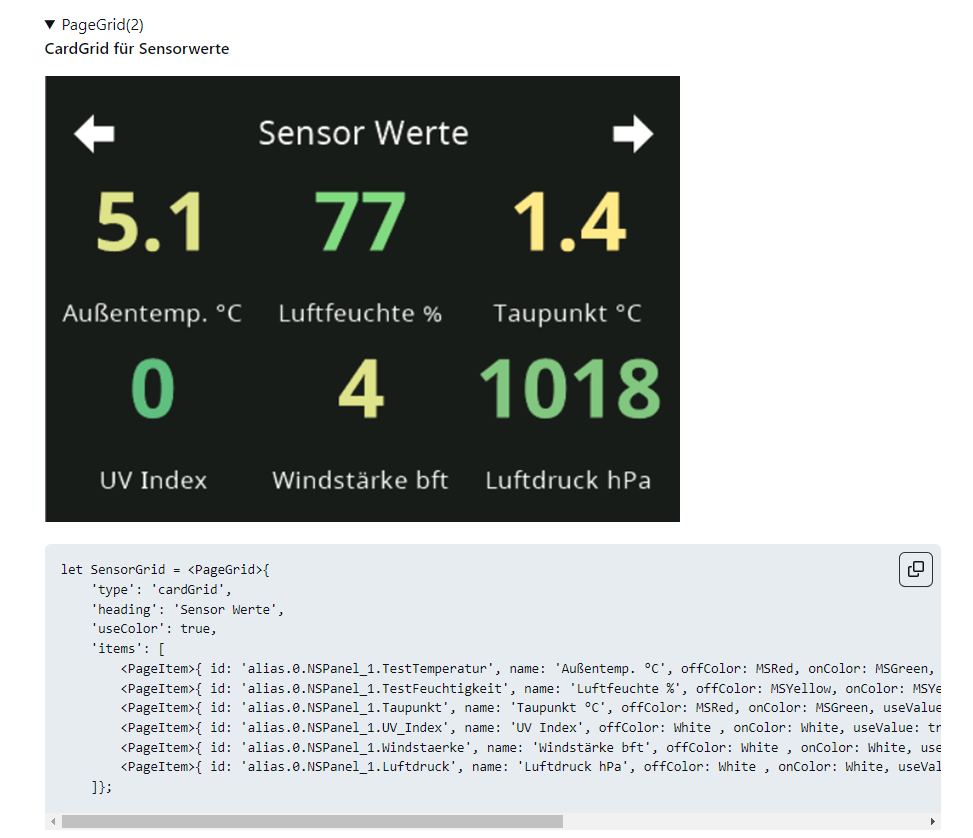
aus dem Script://Eigene Page var Sauna = <PageGrid> { "type": "cardGrid", "heading": "Sauna", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Sauna.Sauna_Temperatur.ACTUAL'}, //<PageItem>{ id: "Dein_Erstellter_Alias_2", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_3", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_4", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_5", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_6", Weitere Parameter siehe Alias Definition } ] };der Alias:

Und die Quelle:

-
lasse das .ACTUAL in der Variable weg. Den zieht sich das Script selbst. Also so benutzen:
//Eigene Page var Sauna = <PageGrid> { "type": "cardGrid", "heading": "Sauna", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Sauna.Sauna_Temperatur'}, //<PageItem>{ id: "Dein_Erstellter_Alias_2", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_3", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_4", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_5", Weitere Parameter siehe Alias Definition }, //<PageItem>{ id: "Dein_Erstellter_Alias_6", Weitere Parameter siehe Alias Definition } ] };Den
.Secondim Alias nur dann benutzen, wenn du den Alias noch an anderer Stelle (nicht NSPanel) benötigst. Ansonsten einen separaten Alias vom GerätetypFeuchtigkeitnur für die Luftfeuchte nehmen -
@armilar
Und Zack, der Fehler ist weg.... Evtl wird mir der Wert ja nun auf der Seite angezeigt Muss nachher mal gucken gehen.....
Muss nachher mal gucken gehen.....
Danke dir vielmals!VG
Schmidti -
Wenn das jetzt eine cardEntities wäre, dann ja...
Ist aber eine
cardGrid. In der musst du mituseValue: trueim pageItem arbeiten, wenn ein Wert angezeigt werden soll.Beispiel:
<PageItem>{ id: 'alias.0.Sauna.Sauna_Temperatur', name: 'Sauna °C', useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 80} },oder
<PageItem>{ id: 'alias.0.Sauna.Sauna_Temperatur', name: 'Sauna °C', useValue: true, offColor: White , onColor: White },siehe auch Beispiele für PageItems:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#how-2-page
-
Hallo zusammen,
gehen eigentlich bei einem Tasmota-Update sämtliche Einstellungen (z.b. Kalibrierung des Temperatursensors) die ich über die Konsole getätigt habe verloren?Beste Grüße
Foradh -
nein, bleibt alles gespeichert... nur die Firmware ist dann aktuell...
Habe meine gestern schon über das Sevice-Menü auf die 13.2.0 aktualisieren lassen... keine Probleme in der Firmware...
-
kann ich bestätigen. Sie bleiben alle erhalten. Du kannst dir auch die Tasmota Config extra nochmal sichern.