NEWS
SONOFF NSPanel mit Lovelace UI
-
@futty sagte in SONOFF NSPanel mit Lovelace UI:
00:01:56.806 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:56.842 MQT: tele/tasmota_C4CF8C/RESULT = {"nlui_driver_version":"9"}
00:01:56.806 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:56.842 MQT: tele/tasmota_C4CF8C/RESULT = {"nlui_driver_version":"9"}Das NSPanel-Tasmota hat bereits den BerryDriver 9 und die 53 geladen. Da ist alles okay...
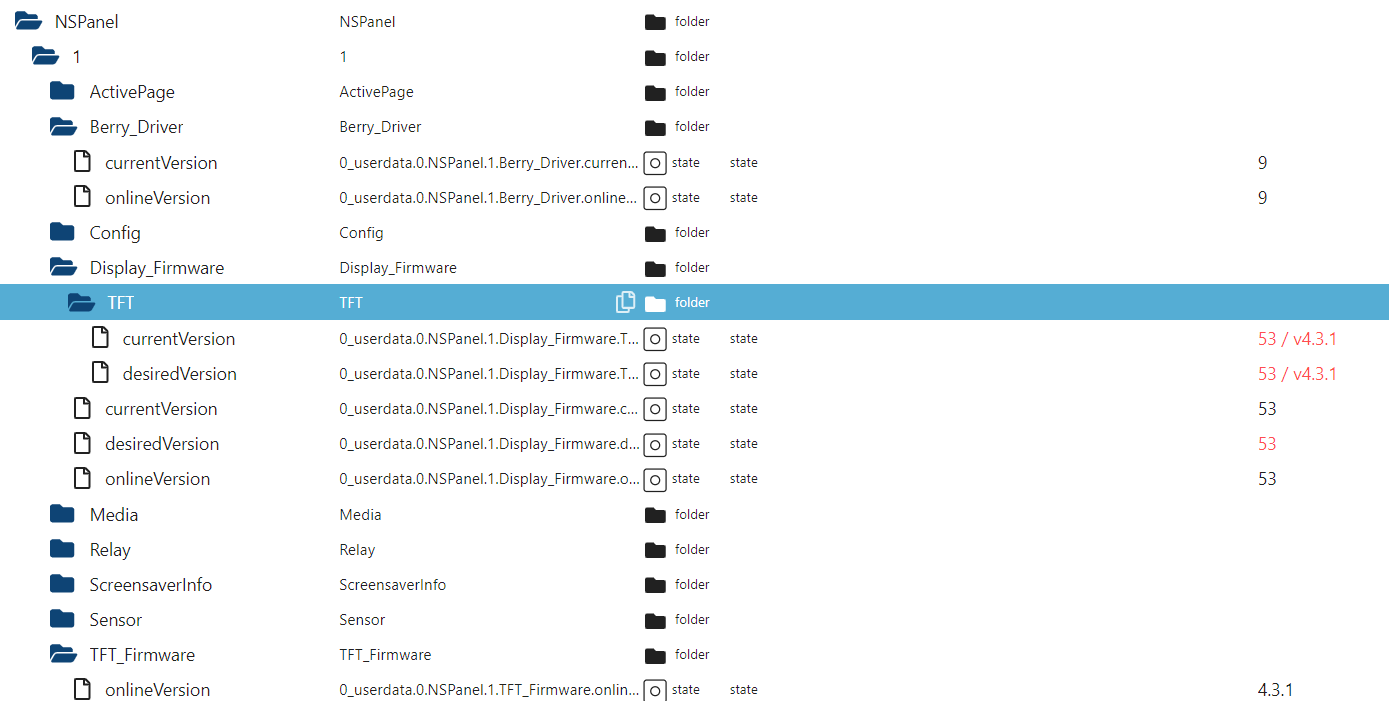
Das Update der Datenpunkte in ioBroker (nur eine Info) hat bei dir aufgrund fehlender Aliase anscheinend nicht funktioniert. Falls das jetzt repariert ist, dann setze die Werte einfach manuell in 0_userdate hoch.

-
@armilar
Danke, hab ich so gemacht... aber die manuellen Buttons über das ServiceMenü laufen dennoch ins leere oder? -
bei mir nicht
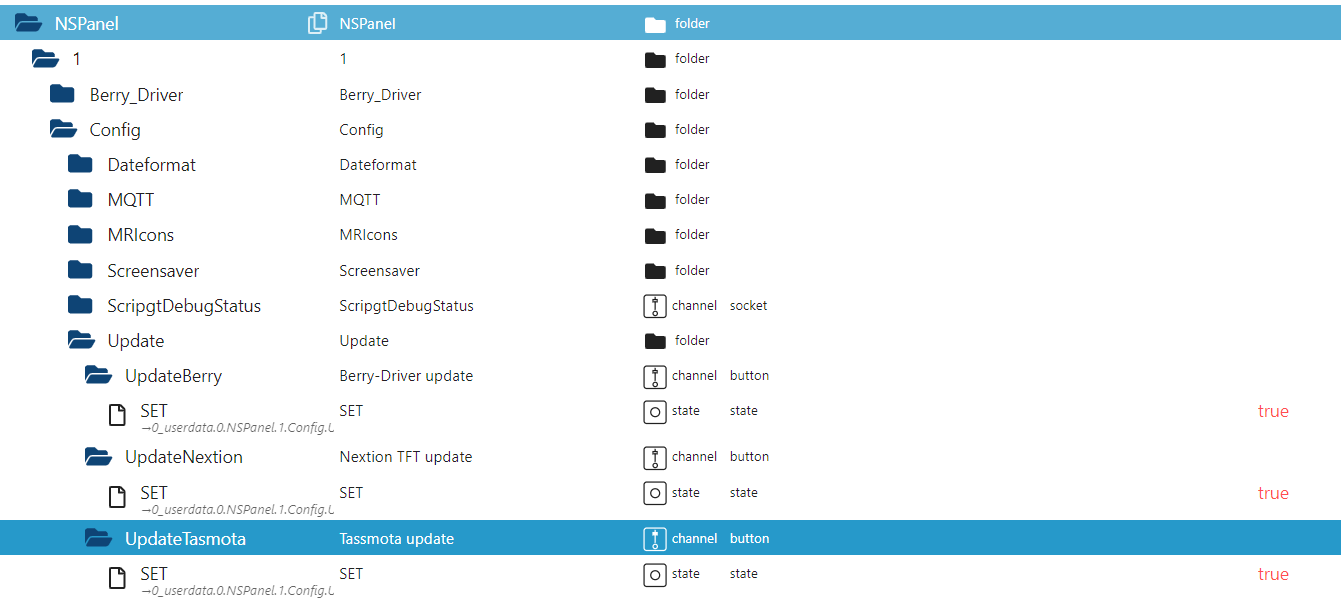
Das sind die DP's unter 0_userdata.0...

Wenn diese über das Service-Menü mit den Aliasen unter alias.0

aktualisiert werden, dann macht das NSPanel auch die Updates...
EDIT: habe es eben über die Buttons im Service-Menü nochmals getestet... macht was es soll...
-
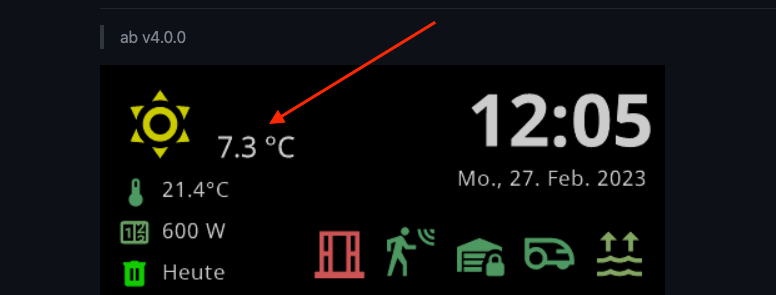
Hi, habe das aktuellste Sript geupdatet. Wie kann ich nun diese Temperatur von einen anderen Datenpunkt bekommen?
Bei dem vorherigen Script konnte man recht einfach den Datenpunkt ändern.// Create atomatically Wheather-Alias, if exists accuweather.0. and is not exists Config-Wheather-Alias async function CreateWeatherAlias () { try { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_value')) { console.log('Weather alias for daswetter.0. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'daswetter.0.NextHours.Location_1.Day_1.current.symbol_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'daswetter.0.NextHours.Location_1.Day_1.current.temp_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for daswetter.0. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias daswetter.0. : ' + err.message); } } else if (weatherAdapterInstance == 'accuweather.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) { console.log('Weather alias for accuweather.0. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'daswetter.0.NextHours.Location_1.Day_1.current.symbol_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'netatmo.0.6118e0e2345dw4f23e47c0915.70-e9-50-7a-f7-e9.02-00-00-7a-de-60.Temperature.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for accuweather.0. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias accuweather.0.: ' + err.message); }Jetzt scheint das ein bisschen komplizierter zu sein.
// Create atomatically Wheather-Alias, if exists accuweather.0. and is not exists Config-Wheather-Alias async function CreateWeatherAlias () { try { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.' + weatherAdapterInstanceNumber + '.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('daswetter.' + weatherAdapterInstanceNumber + '.NextHours.Location_1.Day_1.current.symbol_value')) { console.log('Weather alias for daswetter.' + weatherAdapterInstanceNumber + '. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'daswetter.' + weatherAdapterInstanceNumber + '.NextHours.Location_1.Day_1.current.symbol_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'daswetter.' + weatherAdapterInstanceNumber + '.NextHours.Location_1.Day_1.current.temp_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'daswetter.' + weatherAdapterInstanceNumber + '.NextDays.Location_1.Day_1.Minimale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'daswetter.' + weatherAdapterInstanceNumber + '.NextDays.Location_1.Day_1.Maximale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for daswetter.' + weatherAdapterInstanceNumber + '. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias daswetter.' + weatherAdapterInstanceNumber + '. : ' + err.message); } } else if (weatherAdapterInstance == 'accuweather.' + weatherAdapterInstanceNumber + '.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.' + weatherAdapterInstanceNumber + '.Current.WeatherIcon')) { console.log('Weather alias for accuweather.' + weatherAdapterInstanceNumber + '. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.' + weatherAdapterInstanceNumber + '.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.' + weatherAdapterInstanceNumber + '.Current.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day1.Temperature.Minimum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day1.Temperature.Maximum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for accuweather.' + weatherAdapterInstanceNumber + '. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias accuweather.' + weatherAdapterInstanceNumber + '.: ' + err.message); } } }Ich möchte das dieser Wert von einen Netatmo Datenpunkt kommt. Wenn mehr Infos benötigt werden, kein Problem


-
@draexler said in SONOFF NSPanel mit Lovelace UI:
Wie kann ich nun diese Temperatur von einen anderen Datenpunkt bekommen?
Wenn ich mich recht erinnere, ist das glaub ich hier beschrieben
Die Dargestellten Wetter-Icons (groß und klein) werden im NSPanel TS-Script ermittelt. Daher ist die Installation von Accuweather zwingend erforderlich. Weitere Hinweise zur Installation des Accuweather Adapters hier: https://github.com/iobroker-community-adapters/ioBroker.accuweather
-
einer der Adapter "daswetter" oder "accuweather" muss installiert sein, damit die Wetterwerte überhaupt erst im unteren Teil des NSPanel-Screensavers visualisiert werden können.
Hierzu legt das NSPanel-Script bei Festlegung des Adapters im oberen Bereich automatisch einen ALIAS an. Im Anschluss kann aber der Datenpunkt für die Außentemperatur im Wetteralias durchaus auf einen abweichenden Datenpunkt einer eigenen Wetterstation geroutet werden.
siehe auch Wiki zum Screensaver:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#screensaver-icons -
Frage zum Update:
Bin aktuell bei
Script 4.0.5.2
TFT 50
Berrydriver 8
Tasmota 12.4.0Mit welchen Schritten kann ich alles auf den aktuellsten Stand bringen?
MfG
eMd -
Meines Erachtens gab es keine Änderungen mehr im oberen Teil, mit ausnahme der Service-Pages...
-
Demnach müsste es reichen, den unteren Teil des NSPanalTs.ts Scriptes zu ersetzen und das Service-Menü und Header nach zu ziehen.
-
Aktuelles Script sichern

-
Upgrades in Konsole:
-
Tasmota BerryDriver:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
TFT EU STABLE Version:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft
-
-
Da Tasmota noch unter der 13.0.0 ist, ist wahrscheinlich eine Umpartitionierung erforderlich, sofern die Tasmota-Version angehoben werden soll:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#3-tasmota-update-probleme
EDIT: Das Team und insbesondere @Kuckuckmann ist gerade dabei die Wiki zu erneuern/verbessern. In diesem Zuge sind die Beispiele aus der NSPanelTs.ts rausgeflogen und in der Wiki gelandet. Also als Basis dieses Script nehmen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
-
hallo
ich habe bei den wetter Symbolen folgendes problem.
https://developer.accuweather.com/sites/default/files/11-s.png

also wolkig/bedeckt
das ist nicht wirklich zu erkennen auf schwarzen Hintergrund.
habt ihr da ne bessere Idee
 oder is das einfach nur Zufall?
oder is das einfach nur Zufall? -
ich habe bei den wetter Symbolen folgendes problem.
https://developer.accuweather.com/sites/default/files/11-s.png
Bildschirmfoto 2023-10-04 um 12.45.15.png
also wolkig/bedeckt
versuche soeben einen Zusammenhang zwischen dem Symbol und dem NSPanel zu finden.
Das NSPanel hat eigene Icons und nutzt nicht die von Accuweather. Bei der 11 dürfte es sich demnach um Nebel (fog) handeln. Die Nummern aus den Wetteradaptern werden dann über ein Mapping in HASP-Icons gewandelt.
Oder möchtest du das irgendwo anders benutzen? Verstehe im Moment den Zusammenhang nicht

-
Da wirst du recht haben.
Klingt auch logischer…Aber warum wird dann nichts angezeigt bei der 11
-
Ich könnte das am Wochenende einmal simulieren. Bin leider bis dahin nicht in Reichweite eines NSPanel's...
-
Aber der müsste was anzeigen
 dachte erst es liegt am schwarzen Hintergrund
dachte erst es liegt am schwarzen Hintergrund -
Ja, laut Farbkonstanten müsste das ein helleres grau sein
-
Weiß du wo das konfiguriert ist
 (auswendig)
(auswendig)Ich kann aber auch nicht finden wo die Symbole hinterlegt sind
-
suchst du jetzt im Script die Stelle oder was genau meinst du??
EDIT: habe icon 11 getestet ist Grau und sieht so aus

-
Das Icon wird aus dem jeweiligen DP WeatherIcon aus accuweather.0... extrahiert.
Die Symbole sind im NSPanel selbst hinterlegt und ist ein Teil der Icons-Datei:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlDie Farbzuordnung im TS-Script unter:
//Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150};Das Mapping in:
function GetAccuWeatherIconund die Farbzuweisung in:
function GetAccuWeatherIconColor -
@armilar
müssen die mapping ts und js noch angelegt werden? -
@michael_4358
ja mapping TS, JS war nur eine Alternative wenn TS nicht funktioniert -
Dann wird es das sein…
Muss die noch verlinkt werden

