NEWS
SONOFF NSPanel mit Lovelace UI
-
Es gibt mehrere Möglichkeiten, entscheidend ist die Art des Datenpunkt. Der Channel alias.0.Auto.Phasen ist was für ein Typ und welche die Datenpunkte darunter => boolean , number?
-
was ich so am Handy sehen konnte ist vermutlich ein Bug im Script. Sehe ich mir heute Abend genauer an.
-
Hallo Zusammen,
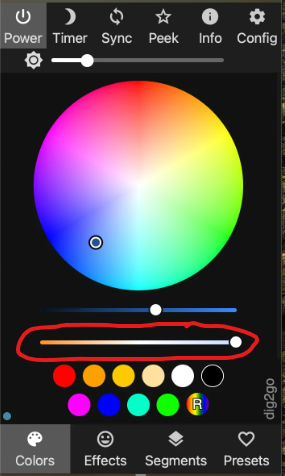
ich habe eine Frage bezüglich WLED. Auf der UI ist folgender Slider vorhanden:

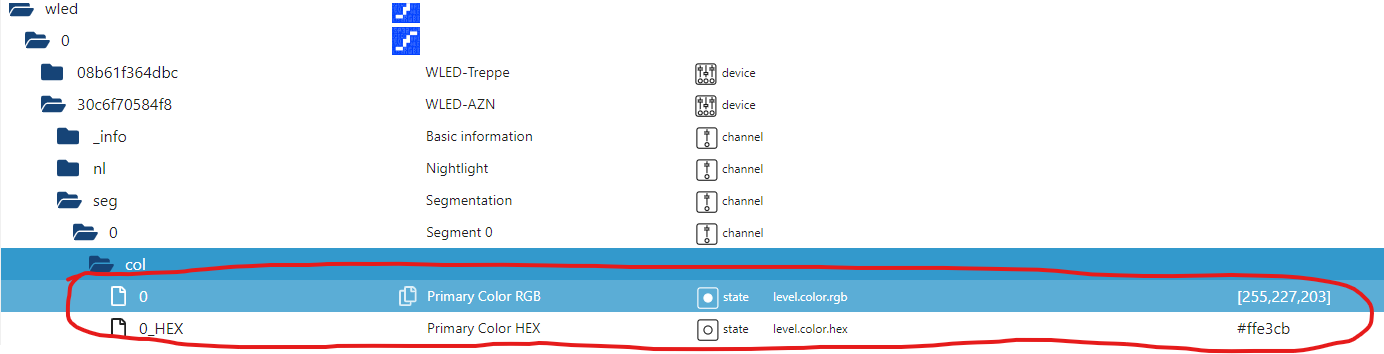
Bei Änderung des Sliders ändern sich folgende Datenpunkte im WLED-Adapter:

Besteht die Möglichkeit diesen Slider im NSPanel abzubilden? Ich vermute das im NSPanel der Alias Farbtemperatur verwendet wird. Der Datenpunkt TEMPERATURE ist ein Wert zwischen 0 und 255 oder?
Vielen Dank!
-
@tt-tom Der Datenpunkt "Phasen" ist ursprünglich vom Typ number (1 oder 3). Für das Panel habe ich noch einen weiteren vom Typ boolean angelegt und das mit den zwei Schaltern zu realisieren. Am liebsten hätte ich einen Taster den man zwischen "1" und "3" umschalten kann.
-
Wenn boolean dann nimm die Parameter icon und icon2 und weißt diesen die entsprechenden Symbole zu. Hat der Channel Phasen die Rolle Info?
-
Hallo Gemeinde. Ich habe lange nichts mehr mit dem NS Panel gemacht. Er lag jetzt lange hier nur rum.
Ich habe jetzt einen kleinen Notfall und muss das Panel in die Küche setzen, da der dortige WLAN Schalter kaputt ist.
Nun ist das Panel ja via MQTT verbunden, damit auf dem Display der Inhalt meines alten Scriptes angezeigt wird.
Wenn ich im NSPanel den MQTT Server auf den Sonoff Server umstelle, habe ich das Gerät auch in Alexa. Aber dann nix auf dem Display. Also muss er mit dem MQTT Server verbunden bleiben. Aber wie bekomme ich eine MQTT Gerät in Alexa als Gerät angezeigt, damit ich damit die beiden Hardwaretasten steuern kann.
Danke für die Hilfe
PS: wenn ich über den IOT Adapter eine Alexa Gerät erstelle und auf den MQTT Punkt Power1 und Power2 verweise, dann schaltet Alexa die Befehle zwar. Aber sie setzt TRUE und FALSE anstatt ON und OFF. Und eine Änderung der Werte im MQTT Baum löst an der Hardware leider nichts aus. Auch wenn ich im MQTT manuell ON oder OFF eingebe, passiert am Panel nix. -
@tt-tom Hab's gerade gefunden. Danke klappt!
-
@tt-tom Danke werd ich heute Abend mal prüfen
-
schau dir mal das im WIKI an.
-
@lesiflo said in SONOFF NSPanel mit Lovelace UI:
Moin, gibt es die Möglichkeit bei Typ "cardGrid" oder "cardGrid2" das Icon eines PageItems in Abhängigkeit vom Status zu ändern? Im Moment benutze ich dafür 2 Items die ich wechselweise ein und ausschalte.
<PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-1-circle', name: "Phasen", onColor: MSGreen, offColor: Gray}, <PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-3-circle', name: "Phasen", onColor: Gray, offColor: MSGreen},
Genau die Funktion hätte ich auch gern, enbenso das zb. nur Elemente mit dem Status "on" angezeigt werden.
-
@danny_v1
warum stürzt bei dir Accuweather ab. Läuft bei mir problemlos. Du darfst mit dem API Schlüssel nur eine Instanz laufen lassen. -
zeige mal die Datenpunkte die du anzeigen möchtest
-
@tt-tom Danke für die Verknüpfung.
Ich hätte erwähnen sollen, dass der WLED-Adapter den Datenpunkt Temperatur nicht direkt darstellt.
Über den Slider werden lediglich die Farbcodierung RGB oder HEX geändert.
Im Prinzip bräuchte eine Umrechnung von Kelvin nach RGB.Hat das jemand schon mal gemacht?
-
ich hatte mal dieses Script genutzt und als Typ dann Hue. Es legt dir Datenpunkte unter 0_userdata an, die musst du dann mit dem Alias verknüpfen.
teste mal
-
ich glaube das Problem gefunden zu haben. Suche bitte im Script in der Funktion "function GenerateThermoPage(page: PageThermo): Payload[] {"
diesen Abschnitt und ändere mal 'POW' in 'POWER'case 'POWER': if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (getState(id + '.POWER').val) { bt[i - 1] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POW' + '~'; } else { bt[i - 1] = Icons.GetIcon('power-standby') + '~33840~1~' + 'POW' + '~'; } } else i--; break; -
@vocaris sagte in SONOFF NSPanel mit Lovelace UI:
PS: wenn ich über den IOT Adapter eine Alexa Gerät erstelle und auf den MQTT Punkt Power1 und Power2 verweise, dann schaltet Alexa die Befehle zwar. Aber sie setzt TRUE und FALSE anstatt ON und OFF. Und eine Änderung der Werte im MQTT Baum löst an der Hardware leider nichts aus. Auch wenn ich im MQTT manuell ON oder OFF eingebe, passiert am Panel nix.
hast du alles auf den aktuellen Stand gebracht ? TFT, Script, Tasmota
du musst diese Datenpunkte nutzen 0_userdata.0.NSPanel.1.Relay
-
@tt-tom
Mit der Info "könnte am Script selbst liegen" hab ich den Script nun auch mal durchforstet und glaube das Case von dir passt und dient lediglich der Anzeige bzw. Initialisierung.Wenn ich mir den Log noch einmal anschaue:
6.9.2023, 00:20:44.967 [info ]: javascript.0 (2440423) script.js.common.NSPanel: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.1.ThermostatWohnbereich - hvac_action - POW - PageId: 1 6.9.2023, 00:20:44.968 [info ]: javascript.0 (2440423) script.js.common.NSPanel: HandleButtonEvent buttonAction: hvac_action 6.9.2023, 00:20:44.979 [info ]: javascript.0 (2440423) script.js.common.NSPanel: GetNavigationString Übergabe pageId: 1 6.9.2023, 00:20:44.980 [info ]: javascript.0 (2440423) script.js.common.NSPanel: thermostat - Currently 6.9.2023, 00:20:44.985 [info ]: javascript.0 (2440423) script.js.common.NSPanel: thermostat - State 6.9.2023, 00:20:44.989 [info ]: javascript.0 (2440423) script.js.common.NSPanel: GenerateThermoPage payload: [object Object],[object Object] 6.9.2023, 00:20:44.991 [info ]: javascript.0 (2440423) script.js.common.NSPanel: function SendToPanel payload: pageType~cardThermo 6.9.2023, 00:20:44.992 [info ]: javascript.0 (2440423) script.js.common.NSPanel: function SendToPanel payload: entityUpd~Thermostat~button~bPrev~~65535~~~button~bNext~~65535~~~alias.0.NSPanel.1.ThermostatWohnbereich~22.4°C~220~MANU~50~300~5~~2016~1~POW~~~~~~~~~~~~~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1 6.9.2023, 00:20:44.992 [info ]: javascript.0 (2440423) script.js.common.NSPanel: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.1.ThermostatWohnbereich - hvac_action - POWDürfte die Action "hvac_action" sein, welche das Bit (nach meinem Verständnis) beschreiben sollte...
Im Script sieht das dann so aus:switch (buttonAction) { . . . case 'hvac_action': if (words[4] == 'BOOT' || words[4] == 'PART' || words[4] == 'AUTT' || words[4] == 'MANT' || words[4] == 'VACT') { switch (words[4]) { case 'BOOT': setIfExists(words[2] + '.' + 'BOOST', !getState(words[2] + '.' + 'BOOST').val); break; case 'PART': setIfExists(words[2] + '.' + 'PARTY', !getState(words[2] + '.' + 'PARTY').val); break; case 'AUTT': setIfExists(words[2] + '.' + 'AUTOMATIC', !getState(words[2] + '.' + 'AUTOMATIC').val); break; case 'MANT': setIfExists(words[2] + '.' + 'MANUAL', !getState(words[2] + '.' + 'MANUAL').val); break; case 'VACT': setIfExists(words[2] + '.' + 'VACATION', !getState(words[2] + '.' + 'VACATION').val); break; } let modes = ['BOOT', 'PART', 'AUTT', 'MANT', 'VACT']; let modesDP = ['BOOST', 'PARTY', 'AUTOMATIC', 'MANUAL', 'VACATION']; for (let mode=0; mode < 5; mode++) { if (words[4] != modes[mode]) { setIfExists(words[2] + '.' + modesDP[mode], false); } } GeneratePage(activePage); } else { let HVACMode = getState(words[2] + '.MODE').val; // Event ist an ein eigenes Objekt gebunden if(existsObject(words[2] + '.' + words[4])) { switch(words[4]) { case 'SWING': if (getState(words[2] + '.SWING').val == 0) { setIfExists(words[2] + '.SWING', 1); } else { setIfExists(words[2] + '.' + 'SWING', 0); } break; default: // Power und Eco koennen einfach getoggelt werden setIfExists(words[2] + '.' + words[4], !getState(words[2] + '.' + words[4]).val); break; } } // Event ist ein Modus der Liste (Moduswechsel) let HVACModeList = getObject(words[2] + '.MODE').common.states; for(const statekey in HVACModeList) { if(HVACModeList[statekey] == words[4]) { HVACMode = parseInt(statekey); break; } } setIfExists(words[2] + '.' + 'MODE', HVACMode); GeneratePage(activePage); } break;Meine Vermutung:
POWER oder POW wird hier gar nicht ausgewertet...Ich versuche mal deine Idee und wenn das nicht klappt versuche ich das an meiner "Fundstelle" im Script zu implementieren.
Danke für den Hinweis -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@danny_v1
warum stürzt bei dir Accuweather ab. Läuft bei mir problemlos. Du darfst mit dem API Schlüssel nur eine Instanz laufen lassen.Das hab ich noch nicht herausgefunden. Ja hab nur eine Instanz laufen.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
zeige mal die Datenpunkte die du anzeigen möchtest
Bin gerade nicht an der Anlage. Aber z.B. nur Fenster die offen sind, oder nur Sensoren die nicht erreichbar sind, oder Batterien die unter 10% haben.
-
case 'hvac_action': if (words[4] == 'BOOT' || words[4] == 'PART' || words[4] == 'AUTT' || words[4] == 'MANT' || words[4] == 'VACT' || words[4] == 'POW') { switch (words[4]) { case 'BOOT': setIfExists(words[2] + '.' + 'BOOST', !getState(words[2] + '.' + 'BOOST').val); break; case 'PART': setIfExists(words[2] + '.' + 'PARTY', !getState(words[2] + '.' + 'PARTY').val); break; case 'AUTT': setIfExists(words[2] + '.' + 'AUTOMATIC', !getState(words[2] + '.' + 'AUTOMATIC').val); break; case 'MANT': setIfExists(words[2] + '.' + 'MANUAL', !getState(words[2] + '.' + 'MANUAL').val); break; case 'VACT': setIfExists(words[2] + '.' + 'VACATION', !getState(words[2] + '.' + 'VACATION').val); break; case 'POW': setIfExists(words[2] + '.' + 'POWER', !getState(words[2] + '.' + 'POWER').val); break; }hab es nun so zum laufen bekommen,
also die komplette case 'POW' unten ins switch (words[4]) { und oben in der IF-Abrage noch verodert das words[4] == 'POW' am Ende hinzugefügt.Danke für den Tipp mit dem Script.