NEWS
SONOFF NSPanel mit Lovelace UI
-
Man nutzt einen Alias, damit man im Notfall einen neuen Sensor verknüpfen kann. Dann bleiben die Daten im Alias erhalten, trotz neuer Verknüpfung. Diesen Alias loggst du dann per History.
Ich würde dir vorschlagen, es so zu machen.
EDIT: Du benötigst nur das Script für den History.
-
Kannst du mir das nochmal zeigen mit dem Fehler und welche Vorlage du meinst.
-
@tt-tom
schau mal da
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#10-dwd-daten-an-verschiedene-nspanels-schicken
da ist im Blockly ein Punkt wie du mir vorhin geschrieben hast -
Okay, danke. Muss ich nachher mal ändern. Ist natürlich falsch.
Aber sonst läuft es jetzt?
EDIT: ist bearbeitet
-
@tt-tom
Ja super läuft Top Danke -
@tt-tom So, jetzt habe ich das Problem gefunden! Der Datenpunkt in userdata muss string und value sein, ich hatte string und state! Das steht weiter unten im Skript wo der Datenpunkt gefüllt werden soll. Jetzt wird mir auch ein Graf angezeigt. Die Skalierung der Y Achse habe ich auch hinbekommen, wobei mir programmiertechnisch nicht klar ist warum ich für 10 °C eine 100 eintragen muss, für eine Erklärung zum Verständnis wäre ich Dankbar.
Wie kann ich aber die X Achsen Skalierung festlegen? Ich hätte gerne fest den aktuellen Tag angezeigt (0 bis 0 Uhr) damit sich der Graf im Laufe des Tages dann füllt. wie bekomme ich das hin? Achsenbeschriftung würde 0, 6, 12, 18 24 Uhr oder ausreichen.
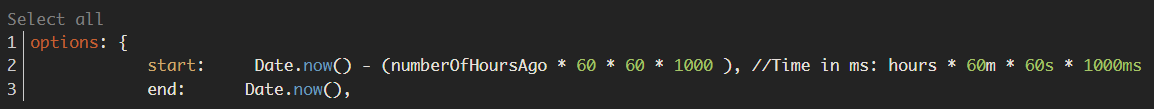
In dem Skript wird immer die aktuelle Zeit als Ende - die angegebenen Stunden als Anfang verwendetoptions: { start: Date.now() - (numberOfHoursAgo * 60 * 60 * 1000 ), //Time in ms: hours * 60m * 60s * 1000ms end: Date.now(),Kann man das ändern, dass er immer am aktuellen Tag um 0 Uhr anfängt und um 24 Uhr endet?
Ich habe versucht zu googlen, aber mit Javascript hab ich überhaupt nichts am Hut und bin leider gescheitert. -
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Die Skalierung der Y Achse habe ich auch hinbekommen, wobei mir programmiertechnisch nicht klar ist warum ich für 10 °C eine 100 eintragen muss, für eine Erklärung zum Verständnis wäre ich Dankbar.
Nextion kennt keine Fließkommazahl, daher werden dir Werte mit einer (gedachten) Kommastelle an das Panel übergeben. Könnte ja auch sein, dass du statt 10° evtl. 10,5° skalieren möchtest. Dann wäre der Wert eben ohne das Komma 105...
Wie kann ich aber die X Achsen Skalierung festlegen? Ich hätte gerne fest den aktuellen Tag angezeigt (0 bis 0 Uhr) damit sich der Graf im Laufe des Tages dann füllt. wie bekomme ich das hin? Achsenbeschriftung würde 0, 6, 12, 18 24 Uhr oder ausreichen.
In dem Skript wird immer die aktuelle Zeit als Ende - die angegebenen Stunden als Anfang verwendet

Kann man das ändern, dass er immer am aktuellen Tag um 0 Uhr anfängt und um 24 Uhr endet?Führe das mal in einem separaten Script aus:
const date = new Date(); const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); console.log(start_date); const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); console.log(end_date);Der heutige Tag muss mit den entsprechenden Uhrzeiten übergeben werden:
const date = new Date(); const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); options: { start: start_date, end: end_date, -
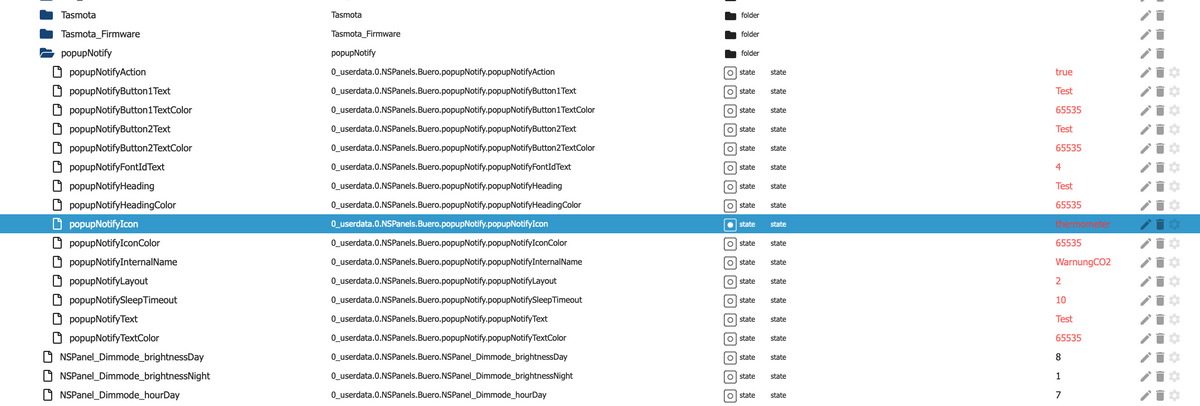
@armilar Wow, super. Sowas stelle ich mir vor... Ich habe jetzt mal aus Spaß die Datenpunkte folgendermaßen gefüllt:

Ich gehe davon aus das "0_userdata.0.NSPanels.Buero.popupNotify.popupNotifyAction" der Trigger für die Anzeige ist und nach den Wert in Sekunden vom Datenpunkt "0_userdata.0.NSPanels.Buero.popupNotify.popupNotifySleepTimeout" wieder auf "false" gesetzt wird?
Leider wird aber kein Popup angezeigt... Habe ich hier einen kompletten Denkfehler?!PS: Super wie Ihr hier so helft. Ein ganz großes DANKE

-
Der Trigger reagiert auf screensaverNotifyHeading und screensaverNotifyText.
Benutzt du im Blockly "Aktualisiere" oder "Steuere"? Bei "Aktualisiere" werden keine Trigger oder dritte geneigte Programme/Adapter/etc. angesprochen...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
screensaverNotifyHeading
@draexler
er möchte das PopupNotify nutzen, da ist doch der Trigger "popupNotifyText"und dieser muss auch als letzter gefüllt werden sonst werden nicht alle Daten vom Script übernommen.
popupNotifyAction ist die Rückmeldung von den Button "JA" und "NEIN" -> True / False
Zeige mal dein Blockly
-
@tt-tom ahh ok, verstanden. Bis jetzt habe ich die Datenfelder manuell unbestätigt ausgefüllt.
Ich probiere später mal mkt einem kleinen Blockly.
Soll für das letzte Feld eine Verzögerung rein? -
Soll für das letzte Feld eine Verzögerung rein?
nein, wird nicht benötigt
EDIT:
Bis jetzt habe ich die Datenfelder manuell unbestätigt ausgefüllt.
wenn du unter userdata den popupNotifyText änderst, sollte das Popup erscheinen, auch bei unbestätigt
-
@tt-tom So funktioniert wunderbar. Nur die Farben machen mir gerade Probleme. Die werden ja dezimal angegeben. Was wäre den z.B. Grün?
Gibt es irgendwo einen Colourpicker der mir die richtige Dezimalzahl auswirft? -
Frage zum Popup.
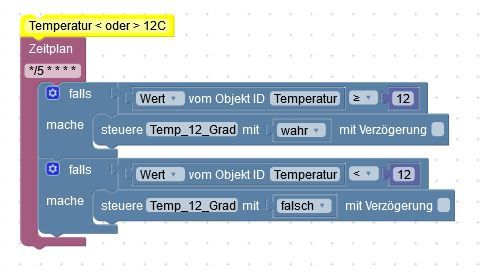
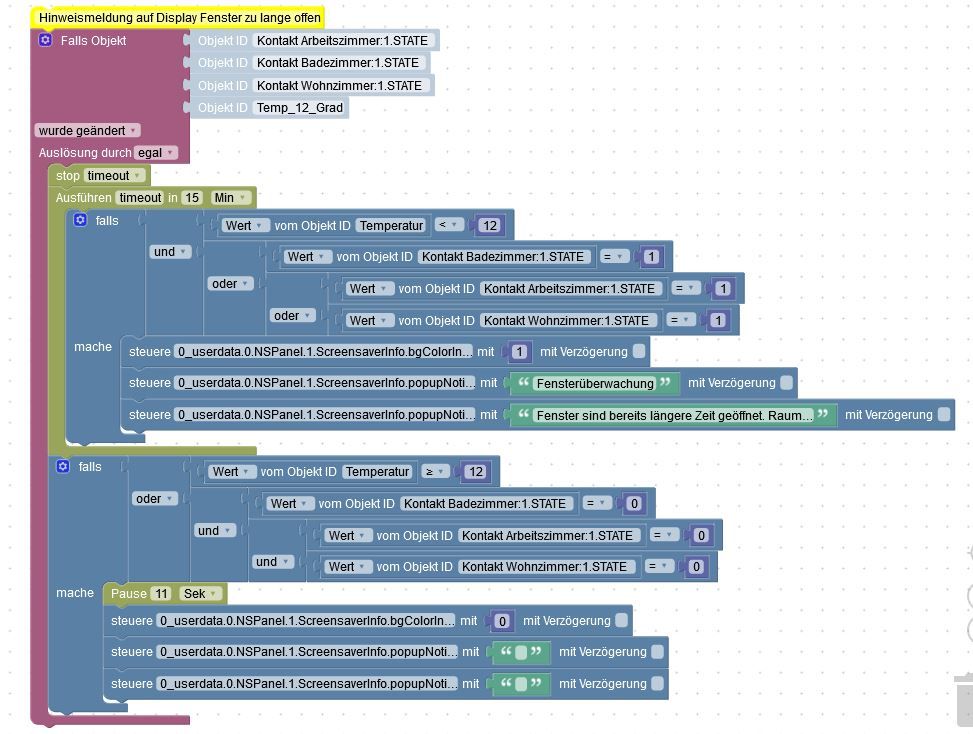
Ich habe mir 2 Blöcklys gebaut, zur Fensterüberwachung und Anzeige mittels Popup im NSPanel.

Hier wird die Temperatur überwacht (< 12°C) und in ein Objekt geschrieben.
Hier das Blockly für das Popup.Wenn die Temperatur unter 12°C ist un ein Fenster geöffnet wird, wird nach 15 Minuten das Display rot, und der Text im Popup angezeigt.
Wenn alle Fenster wieder geschlossen werden, wird das Display wieder normal und der Text wird gelöscht.Funktioniert soweit, aber wenn die Fenster über nacht aufbleiben und die Temperatur auf unter 12°C sinkt, wird nur das Display rot, aber es erscheint kein Text.
Bei einer Temperatur von mehr als 12°C wird das Display wieder normal.Warum wird bei geöffneten Fenstern und Temperatur unter 12°C nicht das Popup angezeigt?
Ich trigger hier doch mit der Temperatur.Wird das Popup vieleicht durch eine Funktion im NSPanel gelöscht?
-
-
Wäre möglich - das Panel führt um 3:30 ein Startup durch
// 3:30 Uhr Startup durchführen und aktuelle TFT-Version empfangen schedule({ hour: 3, minute: 30 }, async () => { await setStateAsync(config.panelSendTopic, 'pageType~pageStartup'); });EDIT:
Der Screensaver baut sich dann mit der aktuell eingestellten Farbe auf, sendet jedoch die Informationen des Popup nicht an den Screensaver. Sollte es also um 3:30 Uhr passieren, dann, wäre das der Grund. -
@tt-tom perfekt 🤩
-
-
Hallo,
ich habe mal wieder ein Problem mit meinen Panels. Seit dem gestrigen Gewitter melden sich zwei von vier Panels nicht mehr im WLAN an.
Beim Gewitter hatte eine Sicherung ausgelöst und mein Router (Fritz Box 7490) war ausgefallen. Nach einem Neustart der Fritz Box und längerer Wartezeit hat sich ein Panel wieder verbunden. Heute morgen war dann wie von Geisterhand das zweite wieder online. Aber die letzten zwei sind nicht auffindbar. Ich vermute aber das Problem eher auf der Seite des Routers. Ich habe für 2,4GHz und 5GHz jeweils eine andere SSID vergeben, der Haken bei alle Geräte zulassen ist auch gesetzt. Es konnten sich auch alle Geräte wieder verbinden bis auf die zwei Panels, sämtliche andere ESPs haben sich auch problemlos wieder verbunden, die NSPanels scheinen da etwas zickig zu sein.Hat jemand noch einen Tipp wie ich die Geräte wieder ins WLAN bekomme?
-
@danny_v1 zwar keine Lösung… Aber nutzt du Unifi? Ich habe da das Phänomen das bei Stromausfällen etc. ich nachträglich das security Gateway nochmal neu starten muss. Erst dann machen die ESPs keine Probleme mehr.
