NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich habs gelöst.
Die Rule2 muss lauten:
Rule2 on Button1#state do Publish SmartHome/tele/%topic%/RESULT {"CustomRecv":"event,button1"} endon
Die in der FAQ angegebene hat das Topic vor "tele" stehen, dadurch entsteht ein anderes FullTopic.So geändert läuft es jetzt gut!
Bleibt noch das erste Problem:
Hast Du dazu einen Tip?
Vielen Dank für den Hinweis!
-
Ich würde gerne einen der beiden Taster zum aktivieren des Bildschirmschoners verwenden.
Auf welche Seite muss ich hierbei in der Config beim Button1 verweisen?Danke im Voraus!
-
Der Screensaver ist nicht in der Config enthalten, sondern wird per HMI (Nextion Firmware) automatisch nach dem eingestellten Timeout eingeschaltet. Das Script hat da keinen Einfluss drauf und ruft auch den Screensaver nicht auf.
-
Deine verdrehte Schreibweise kann dir immer wieder auf den Fuß fallen. Du kannst es so lassen oder es jetzt richtig machen, dann bist du auch mit dem Wiki konform.
Dein power1 und 2 müsste eigentlich unter stat sein. Schalten würde ich aber über den Alias, dort hast du Set und Actual.
-
@armilar
ok, also quasi keine Möglichkeit, das selbst auszulösen? -
Höchstens über das Timeout
-
wenn button gedrückt = Timeout auf 1 (Latenz von 1 Sekunde)
-
wenn Screensaver verlassen wird Timeout auf 0 = aus oder > 1
-
-
@tt-tom Kleines Update, heute kam die Lieferung von zwei neuen Panels an. Da hatte ich das gleiche Problem, Tasmota geflasht, Wlan eingerichtet. Panel war nicht mehr auffindbar. Danach hab ich mit dem Handy einen Hotspot aufgemacht und die Panel dort angemeldet. Da lief alles normal. Also musste es am Router liegen.
Irgendwann habe ich herausgefunden das im Router im 2,4gHz Netz die Kanalwahl auf manuell stand irgendwie haben die Panel damit ein Problem, Shellys und alles andere waren in der letzten Zeit kein Problem. Achso der Router ist eine Fritzbox 7490.
Vielleicht hilft die Info ja irgend jemanden.
Jetzt hab ich natürlich zwei weitere Panels aber die finden auch ihren Platz

-
@danny_v1
Danke für die Rückinfo. Schön das es wieder funktioniert. Werde bei Gelegenheit das bei mir mal nachstellen. -
@tt-tom
Gerne, vielleicht kann ich durch meine Dummheit ja auch mal was beitragen!
Hab jetzt gerade versucht an dem einen Panel was jetzt ja übrig ist die Alarmseite einzurichten und bekomm immer folgende Fehlermeldung:
javascript.0 (23662) script.js.common.NSPanel_4.NSPanel_4_40510: TypeScript compilation failed: var AlarmSeite: PageAlarm = { ^ ERROR: Type '{ type: "cardAlarm"; heading: string; useColor: true; subPage: false; parent: undefined; items: PageItem[]; }' is missing the following properties from type 'PageAlarm': parentIcon, parentIconColor, prev, prevIcon, and 7 more.
So sieht meine Seite im Skript aus:
var AlarmSeite: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel.Alarm" }] };Datenpunkte im userdata sind angelegt und Alias ist auch definiert.
-
let Buero_Alarm = <PageAlarm> { 'type': 'cardAlarm', 'heading': 'Alarmanlage', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Alarm' }] }; -
@tt-tom Ja hatte ich vorhin gesehen da hat sich was zwischen wiki und aktuellem skript geändert. Bin gerade schon am testen. bisher klappt auch alles ganz gut. Das einzige wo es noch bissl hängt, ich hätte gern eine feste Pin, auch zum aktivieren, bisher ist es bei mir hier so die Pin die ich zum aktivieren eingebe wird übernommen. Also wenn irgendjemand am Panel rumspielt und den Alarm scharf schaltet weiß ich nicht wie ich das Ding wieder aus bekomme.
-
hallo, schön wenn es jetzt läuft. Aktuell gibt es keinen festen Pin im Script. Aber es gibt im Wiki ein Blockly was dies unterstützt. Lese dir mal hier den letzten Teil durch.
-
Du hast völlig recht, ich habe gar nicht geschaltet, dass ich das bei der Einrichtung irgendwie vertauscht haben muss.
Habs jetzt wieder richtig herum.Also egal worüber ich das mit dem Relais mache. Auch der actual Wert unter den Alias bleibt bei mir auf dem letzten über Set gesetzten Wert stehen, auch wenn ich am Hardwarebutton das Relais schalte.
So kann ich jetzt zwar schonmal die Lampe über Skript schalten, aber den Schaltzustand nicht auslesen. Hmmm. -
-
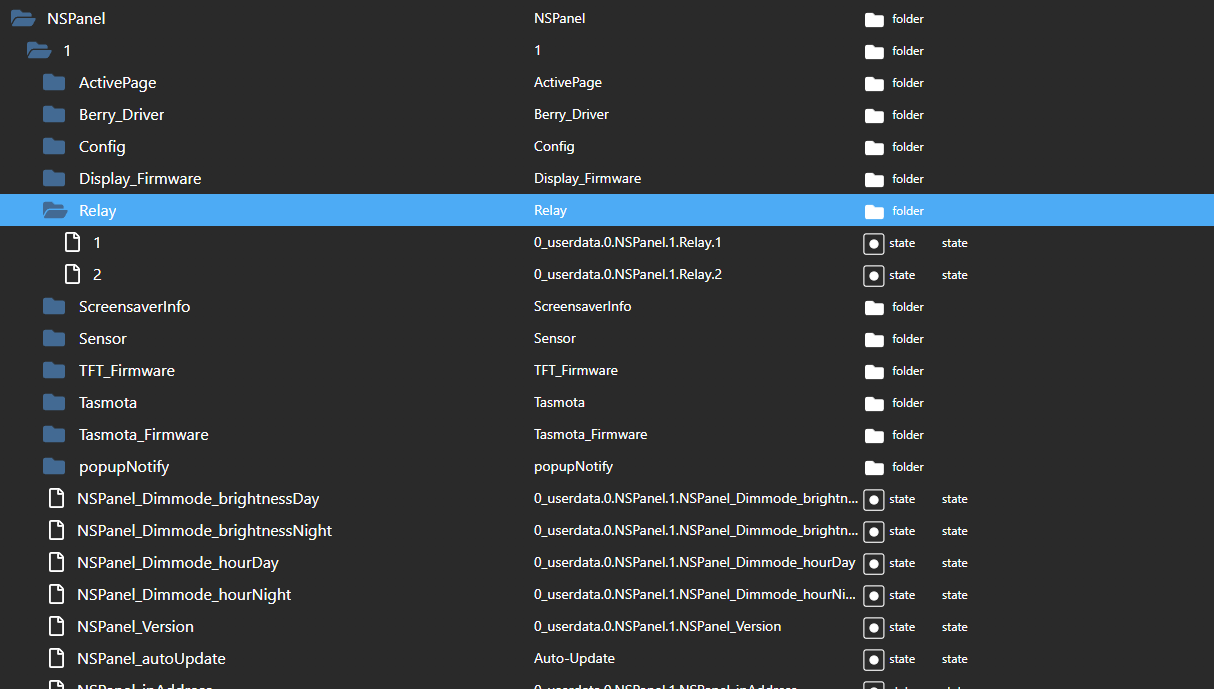
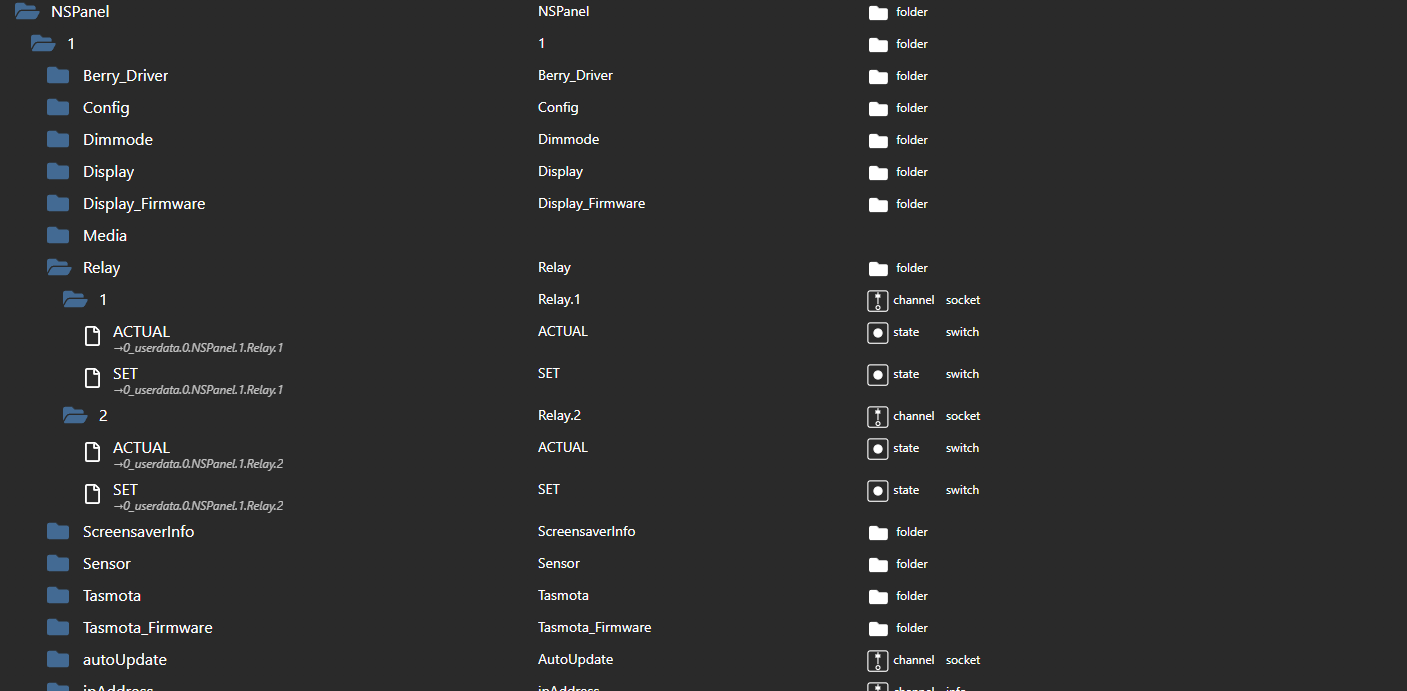
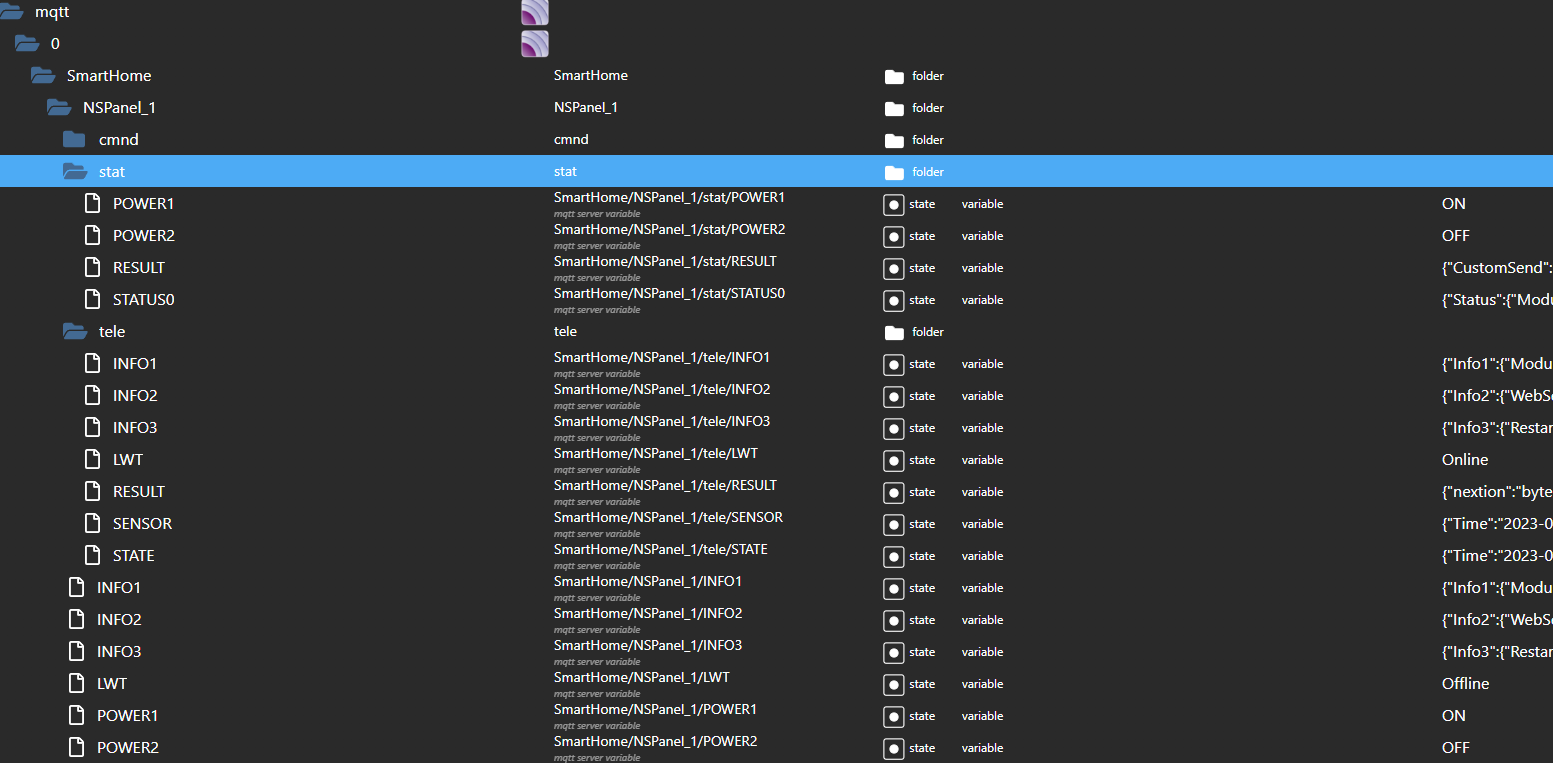
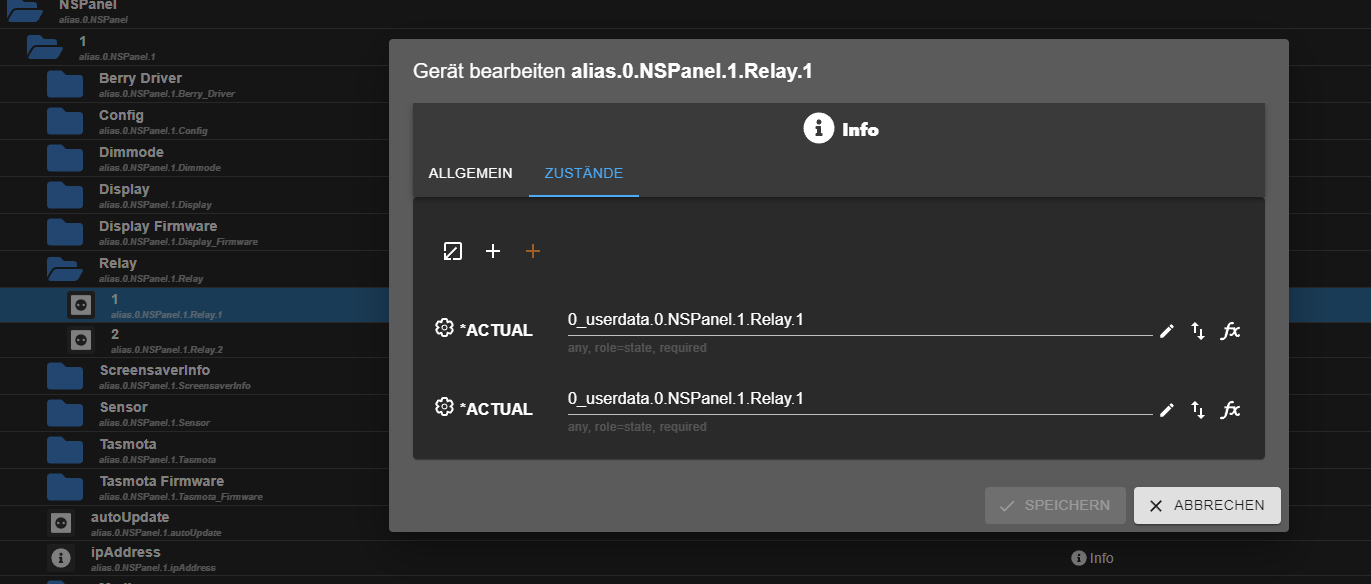
Passt den deine alias Verknüpfung noch. Zeige mal dein MQTT, die alias vom Relais und die 0_userdata Punkte vom Relais. Irgendwo muss da der Wurm drin sein.
Nur nochmal zur Klarstellung Button 1 soll Software sein und 2 direkt steuern? -
Ja die Aliase scheinen zu passen, glaube ich. Zumindest kann ich über den Alias ja das Relay schalten.
Der Alias ändert sich aber nicht, wenn ich das Relais über den Hardwarebutton am Panel schalte.
Genau: Button 1 steuert eine page und der Button 2 schaltet das Relais ( was auch beides funktioniert).
Was mich allerdings wundert ist, dass der Alias 2 Actual Zustände hat, kein Set:
[edit:]
Ne, wird nur in der Geräteinstanz so angezeigt, unter den Aliasobjekten gibt es ja Set und Actual als DP.Und das Problem besteht jetzt darin: Eine Lichtszene am Panel schaltet das Relais 2 aus, danach schalte ich es über den Hardwarebutton wieder ein. Wenn ich nun wieder über das Panel (bzw. Skript) aus schalten möchte, steht der Set Wert noch auf "false", sodass ein erneutes Setzen des Wertes nicht zum erneuten Ausschalten des Relais führt.
-
wenn das Relais über die Rule direkt mit dem Button verbindet ist, besteht keine Auswertung mit dem Script.
Lösung ist folgende : beide Button über die Rule entkoppeln. Dann im Script den Button 2 wie folgt einstellen.button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }jetzt wird durch drücken der Taste der aktuelle Zustand von SET gewechselt und damit kannst du wieder ein und ausschalten. Gleichzeitig besteht jetzt auch die Möglichkeit mit deinem Script/Szene das Relais über SET zu schalten.
Wenn du zusätzlich den Zustand vom Relais auf dem Panel sehen möchtest, muss du das Statusicon 2 wie folgt einstellen
mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },PS: mir ist bei deiner MQTT - Struktur aufgefallen, das die letzten 6 Datenpunkt irgendwie nicht passen. Sind das noch Leichen? ggf löschen
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
Ja hatte ich vorhin gesehen da hat sich was zwischen wiki und aktuellem skript geändert.
ich habe einige Stellen im Wiki jetzt angepasst, wenn dir / euch noch etwas auffällt. Bitte Bescheid geben, danke.
-
@tt-tom Ich habe es gestern noch mal mit dem zweiten Blockly getestet, ich habe einen Datenpunkt mit einer festen Pin erstellt und diesen DP im Skript eingebunden. Aber es ist noch immer ohne Funktion, ich muss immer einen Pin zum aktivieren eingeben und nur mit diesem lässt sich die Alarmanlage deaktivieren.
Die Anfrage gab es auch schon mal hier ganz weit oben, aber es gab da keine abschließende Lösung: besteht die Möglichkeit die AlarmPage mit dem Adapter Alarm zu verknüpfen? Der Adapter ist meiner Meinung nach echt gut und umfangreich.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]
Hy, wie bekomme ich denn das genau so hin?
Demo Läuft bei mir wie es soll nur nicht wie in deinem Bild angegeben?
Danke