NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom Ich denke irgendwas hat es in dem Panel beim Stromausfall zerlegt. Morgen sollte das neue da sein, da werde ich das mal testen, wenn das problemlos geht schieb ichs einfach mal auf das Panel. Das zweite läuft ja auch ohne Probleme. Aber das Panel um das es geht hat schon von Anfang an bissl Probleme gemacht. Aber vielen Dank für die Hilfe.
-
@armilar ja, 120 bis -120, aber 120 ist etwas zu schnell 100 bis -100 ist der sinnvolle Bereich
-
Moin mal wieder.
Ich habe eben versucht meine Hardwarebuttons am Panel besser zu nutzen.
Wo das eine Panel aktuell verbaut ist, steuert der rechte Button über Relais die angeschlossene Deckenlampe.
Der linke Button hatte bisher keine Funktion.
Nun 2 Probleme:
Ich möchte über Skript das erwähnte "rechte Relais" schalten. Über setzen von "true" des DP 0_userdata.0.NSPanel.1.Relay.2 kann ich zwar das Relais einschalten, schalte ich es über die Hardwaretaste wieder aus, bleibt der DP aber auf true stehen.
Das mache ich wohl irgendwie falsch.
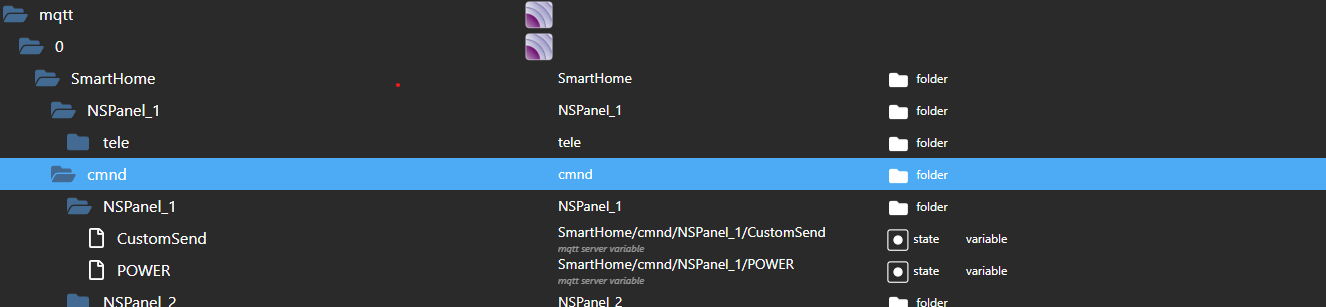
Habe in der FAQ auch gelesen, dass ich mqtt.0.SmartHome.cmnd.NSPanel_1.POWER auf 1 schalten kann, dieser schaltet bei mir allerdings nur das linke Relais (also Nr. 1), welches ich ja entkoppelt habe um die linke Taste zu nutzen. Ich habe unter mqtt auch nur "POWER" und nicht wie erwartbar POWER 1 und 2.... (Ich dachte diese Methode sei vielleicht nach Update überholt)
Das 2. Problem:
Ich habe Rule2 über die Tasmota Konsole definiert mit:
Rule2 on Button1#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon
Anschließend aktiviert --> klappt. Rechter Button Schaltet meine Lampe, Linker Button macht nix.Unter mqtt.0.SmartHome.NSPanel_1.tele.RESULT lese ich nach Drücken des linken Buttons:
"CustomRecv": "event,button1"Jetzte im Skript folgendes konfiguriert:
button1: { mode: 'page', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: LichtWzEzK, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }Funktioniert nicht. Die Seite LichtWzEzK ist definiert und über einen anderen Link auch erreichbar.
Wo ist der Fehler?Besten Dank im Voraus! Gute Nacht!
-
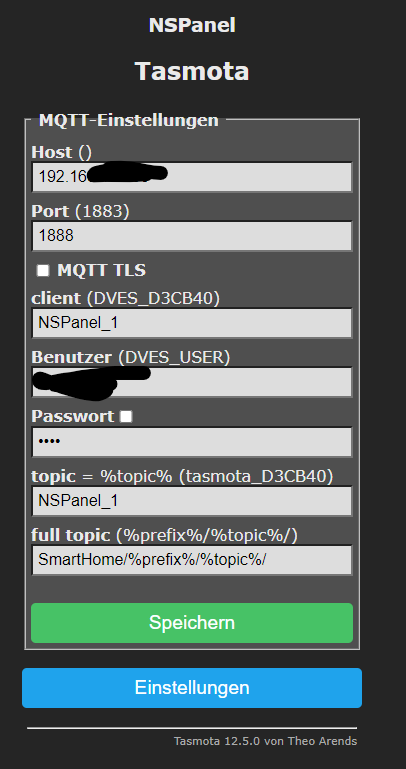
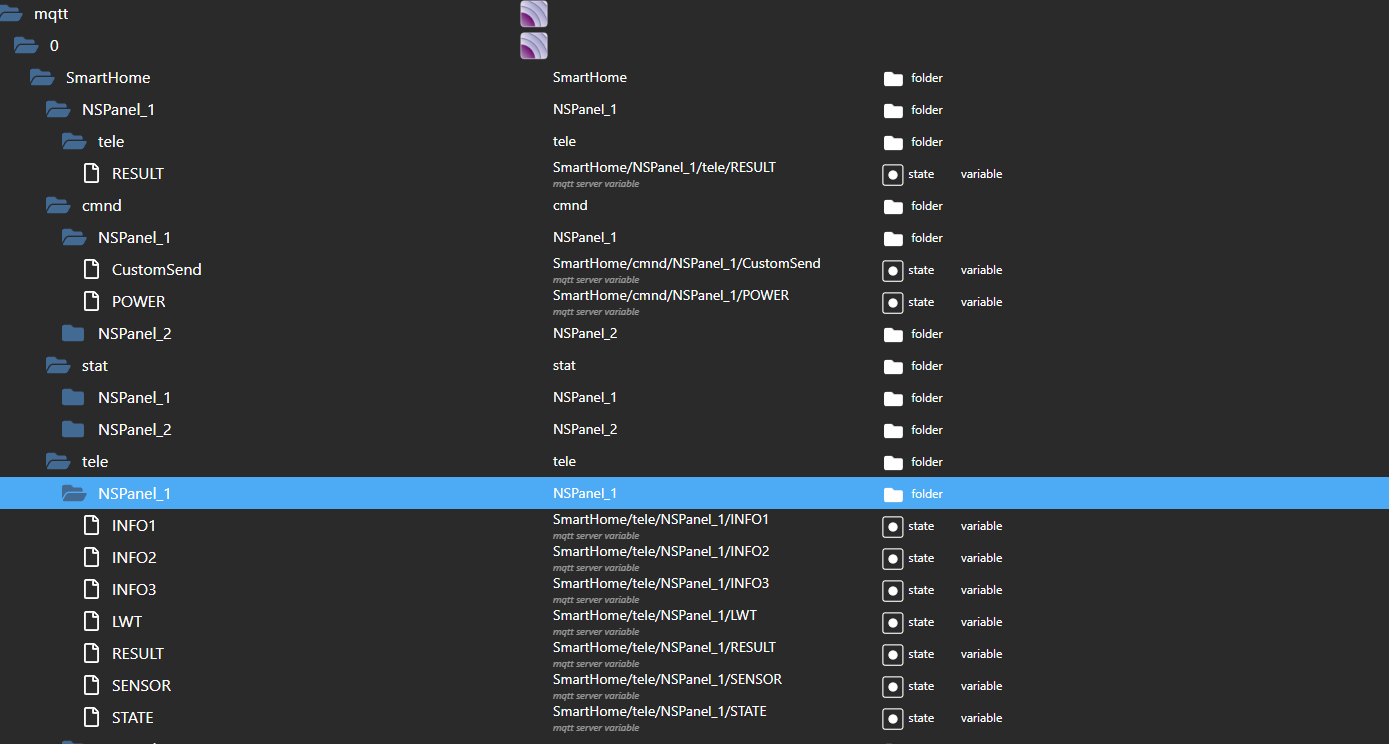
@bhenyamin Rule und Script ist richtig. Was mich wundert ist deine MQTT Struktur. Die weichen von einander ab. %topic% und %prefix% sind irgendwo vertauscht.
Kannst du mal deine Einstellungen von Tasmota / MQTT zeigen.
Welche Version vom Script nutzt du?
Wie sehen deine MQTT Einstellungen im Script aus? -

Ich nutze die 4.0.4.5 Version.
panelRecvTopic: 'mqtt.0.SmartHome.tele.NSPanel_1.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.cmnd.NSPanel_1.CustomSend', // Bitte anpassenDu hast recht. Irgendwie gibt es TELE einmal unter SMARTHOME und einmal unter dem NSPanel_1 (???)

-
Ich habs gelöst.
Die Rule2 muss lauten:
Rule2 on Button1#state do Publish SmartHome/tele/%topic%/RESULT {"CustomRecv":"event,button1"} endon
Die in der FAQ angegebene hat das Topic vor "tele" stehen, dadurch entsteht ein anderes FullTopic.So geändert läuft es jetzt gut!
Bleibt noch das erste Problem:
Hast Du dazu einen Tip?
Vielen Dank für den Hinweis!
-
Ich würde gerne einen der beiden Taster zum aktivieren des Bildschirmschoners verwenden.
Auf welche Seite muss ich hierbei in der Config beim Button1 verweisen?Danke im Voraus!
-
Der Screensaver ist nicht in der Config enthalten, sondern wird per HMI (Nextion Firmware) automatisch nach dem eingestellten Timeout eingeschaltet. Das Script hat da keinen Einfluss drauf und ruft auch den Screensaver nicht auf.
-
Deine verdrehte Schreibweise kann dir immer wieder auf den Fuß fallen. Du kannst es so lassen oder es jetzt richtig machen, dann bist du auch mit dem Wiki konform.
Dein power1 und 2 müsste eigentlich unter stat sein. Schalten würde ich aber über den Alias, dort hast du Set und Actual.
-
@armilar
ok, also quasi keine Möglichkeit, das selbst auszulösen? -
Höchstens über das Timeout
-
wenn button gedrückt = Timeout auf 1 (Latenz von 1 Sekunde)
-
wenn Screensaver verlassen wird Timeout auf 0 = aus oder > 1
-
-
@tt-tom Kleines Update, heute kam die Lieferung von zwei neuen Panels an. Da hatte ich das gleiche Problem, Tasmota geflasht, Wlan eingerichtet. Panel war nicht mehr auffindbar. Danach hab ich mit dem Handy einen Hotspot aufgemacht und die Panel dort angemeldet. Da lief alles normal. Also musste es am Router liegen.
Irgendwann habe ich herausgefunden das im Router im 2,4gHz Netz die Kanalwahl auf manuell stand irgendwie haben die Panel damit ein Problem, Shellys und alles andere waren in der letzten Zeit kein Problem. Achso der Router ist eine Fritzbox 7490.
Vielleicht hilft die Info ja irgend jemanden.
Jetzt hab ich natürlich zwei weitere Panels aber die finden auch ihren Platz

-
@danny_v1
Danke für die Rückinfo. Schön das es wieder funktioniert. Werde bei Gelegenheit das bei mir mal nachstellen. -
@tt-tom
Gerne, vielleicht kann ich durch meine Dummheit ja auch mal was beitragen!
Hab jetzt gerade versucht an dem einen Panel was jetzt ja übrig ist die Alarmseite einzurichten und bekomm immer folgende Fehlermeldung:
javascript.0 (23662) script.js.common.NSPanel_4.NSPanel_4_40510: TypeScript compilation failed: var AlarmSeite: PageAlarm = { ^ ERROR: Type '{ type: "cardAlarm"; heading: string; useColor: true; subPage: false; parent: undefined; items: PageItem[]; }' is missing the following properties from type 'PageAlarm': parentIcon, parentIconColor, prev, prevIcon, and 7 more.
So sieht meine Seite im Skript aus:
var AlarmSeite: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel.Alarm" }] };Datenpunkte im userdata sind angelegt und Alias ist auch definiert.
-
let Buero_Alarm = <PageAlarm> { 'type': 'cardAlarm', 'heading': 'Alarmanlage', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Alarm' }] }; -
@tt-tom Ja hatte ich vorhin gesehen da hat sich was zwischen wiki und aktuellem skript geändert. Bin gerade schon am testen. bisher klappt auch alles ganz gut. Das einzige wo es noch bissl hängt, ich hätte gern eine feste Pin, auch zum aktivieren, bisher ist es bei mir hier so die Pin die ich zum aktivieren eingebe wird übernommen. Also wenn irgendjemand am Panel rumspielt und den Alarm scharf schaltet weiß ich nicht wie ich das Ding wieder aus bekomme.
-
hallo, schön wenn es jetzt läuft. Aktuell gibt es keinen festen Pin im Script. Aber es gibt im Wiki ein Blockly was dies unterstützt. Lese dir mal hier den letzten Teil durch.
-
Du hast völlig recht, ich habe gar nicht geschaltet, dass ich das bei der Einrichtung irgendwie vertauscht haben muss.
Habs jetzt wieder richtig herum.Also egal worüber ich das mit dem Relais mache. Auch der actual Wert unter den Alias bleibt bei mir auf dem letzten über Set gesetzten Wert stehen, auch wenn ich am Hardwarebutton das Relais schalte.
So kann ich jetzt zwar schonmal die Lampe über Skript schalten, aber den Schaltzustand nicht auslesen. Hmmm. -
-
Passt den deine alias Verknüpfung noch. Zeige mal dein MQTT, die alias vom Relais und die 0_userdata Punkte vom Relais. Irgendwo muss da der Wurm drin sein.
Nur nochmal zur Klarstellung Button 1 soll Software sein und 2 direkt steuern?