NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar kann es sein das er mit der Schreibweise "." bzw "," als Dezimalzeichen Probleme bekommt?
im MQTT steht ein Punkt wenn ich das richtig erkenne.
-
Wenn der DP numerisch ist und der Wert aktualisiert wird, dann sollte das meines Erachtens automatisch gehen.
-
@DaPeace kannst du mal in den MQTT Punkt aus dem Punkt ein Komma machen. wird beim nächsten sync eh überschrieben
-
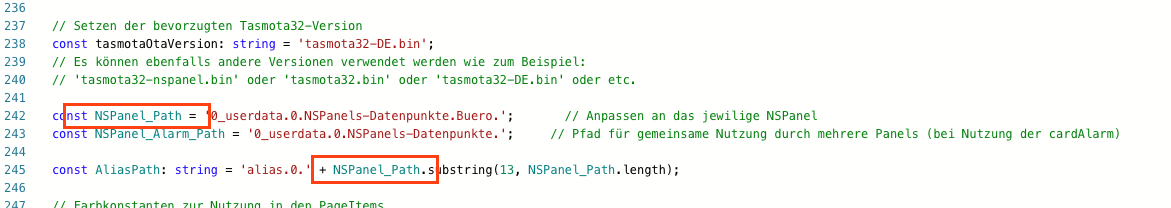
@armilar Verändern würde ich denn ja nicht. Aber sowie ich das verstehe wird das doch aus "alias.0. + NSPanel_Path" zusammengebaut, oder nicht?

-
schon korrekt, jedoch benötigtst du im alias.0. keine weitere Benennung von 0_userdata.0
Daher wird das abgetrennt...
-
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Edit: @Armilar warst wieder schnell mit tippen
Ja, überlasse dir das Feld jetzt und widme mich einer Familienfeier

-
@tt-tom So verstanden. Dankeschön
 Dann kann ich mal das Skript laufen lassen.
Dann kann ich mal das Skript laufen lassen. -
@draexler hast du das ohne Beispiele, also withoutExample
-
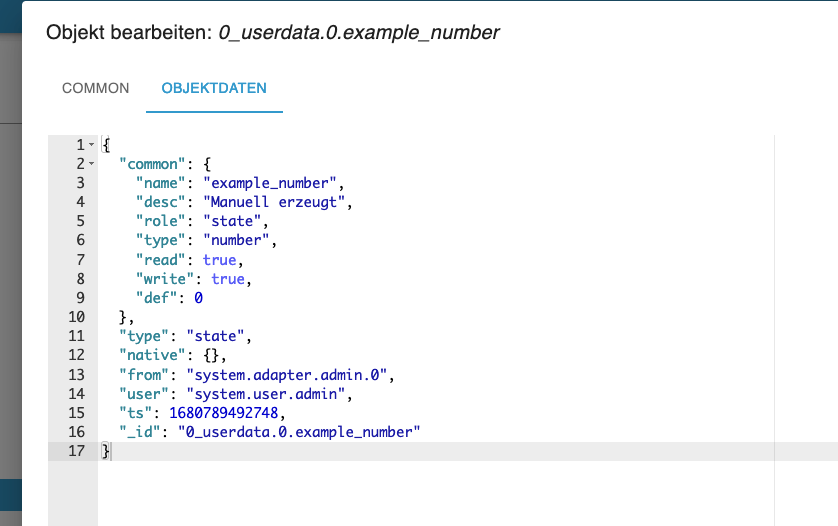
@dapeace zeige bitte mal die Objektdaten von dem MQTT Pool water
diese hier

so habe mir mal auch die Version ohne Beispiele auf das Testsystem gezogen.
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SONOFF.NSPanelWozi.stat.POWER1', ScreensaverEntityIconOn: 'heat-wave', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', //New ScreensaverEntityValueDecimalPlace : 1, //New ScreensaverEntityValueUnit: '°', //New ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: White },das ist deine Einstellung und die läuft ohne Meldung hier.
Fall zwei habe ich versucht nachzustellen, bekomme aber in den Datenpunkt kein Punkt als Dezimalpunkt. Da scheint was an anderer Stelle zu klemmen.
-
@tt-tom Gar nicht geseheb auf GitHub das es das ohne auch gibt? Bin gerade unterwegs. Schau ich mir an.
-
@draexler ja nimm lieber die, die andere ist nur zum nachsehen wie man es machen könnte. Diese scheisst aber nur Fehlermeldungen, weil es die ganzen Datenpunkte bei euch nicht geben wird.
const NSPanel_Path = '0_userdata.0.NSPanel.'; // Anpassen an das jewilige NSPanel panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //bitte anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //bitte anpassenalso nur die drei Datenpunkte anpassen und dann sollte das Panel laufen. das beim ersten Start Meldungen kommen ist normal, weil erstmal alle automatischen Datenpunkte angelegt werden müssen. ggf. ein zweites Mal durchstarten.
Viel Spass
-
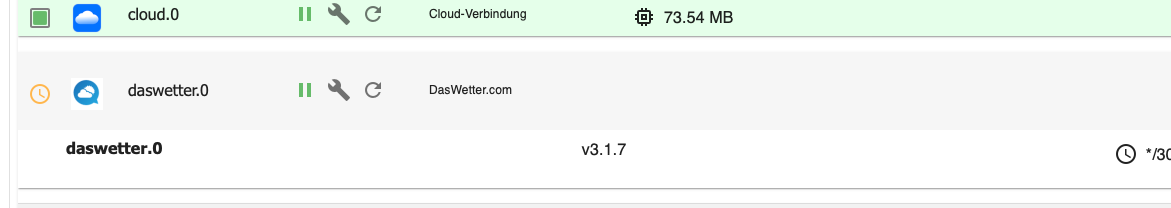
Beim Starten bekomme ich im Log immer die Meldung
<< weatherAdapterInstance - daswetter.0. >> is not installed. Please Check Adapter!sei nicht installiert??
Seht ihr den Fehler?
// Ab hier Anpassungen vornehmen const Debug = false; const autoCreateAlias = true; // Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'daswetter.0.'; // Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax'
-
Das Script ist der Ansicht das es den Datenpunkt:
daswetter.0.NextHours.Location_1.Day_1.current.symbol_valuenicht gibt. Prüfe das mal.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
daswetter.0.NextHours.Location_1.Day_1.current.symbol_value
Stimmt das gibt nicht. Das Problem ist das ich nur einen API Pfad wegen der 7 Tage Vorschau habe.
Und man soll ja nur einen API verwenden, im DasWetter Adapter.
Vielleicht Wechsle ich doch auf Accuweather.
Aber ein dickes DANKE

-
@TT-Tom Habe jetzt mal AccuWeather installiert
Skript startet... Keine Errors mehr, soweit so gut.
Aber ist es normal das das Display immer noch sagt Waiting for Content?
In der Seitengestaltung habe ich noch nichts, aber sollten dann zumindest nicht die Servicepages und Screensaver im Default funktionieren?
Da ist ja schon alles im Beispielcode da?! -
Ja, sollte funktionieren - sieht nach einen MQTT-Thema aus...
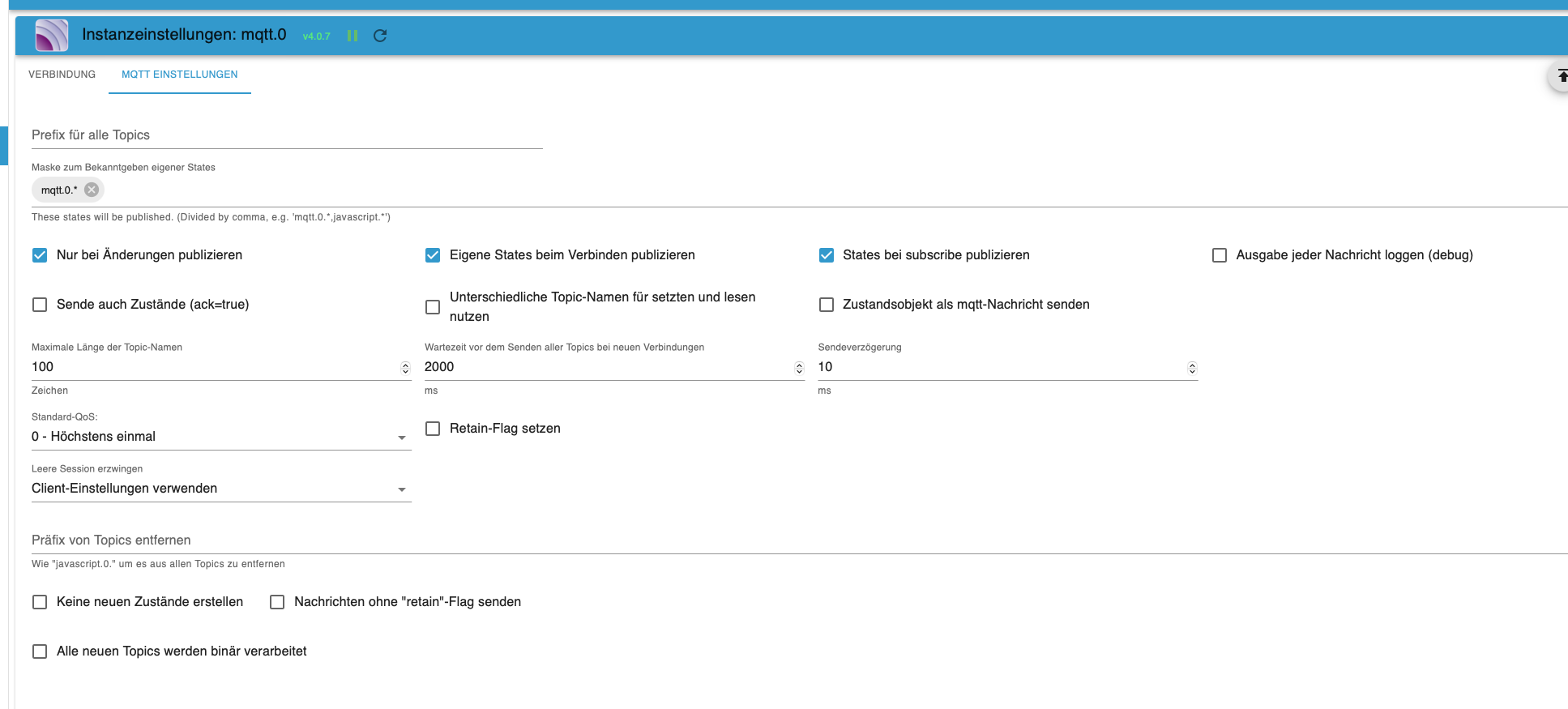
sende mal deine Einstellungen zu den:
- Verbindungsparametern in der Script Config.
- MQTT-Instanz
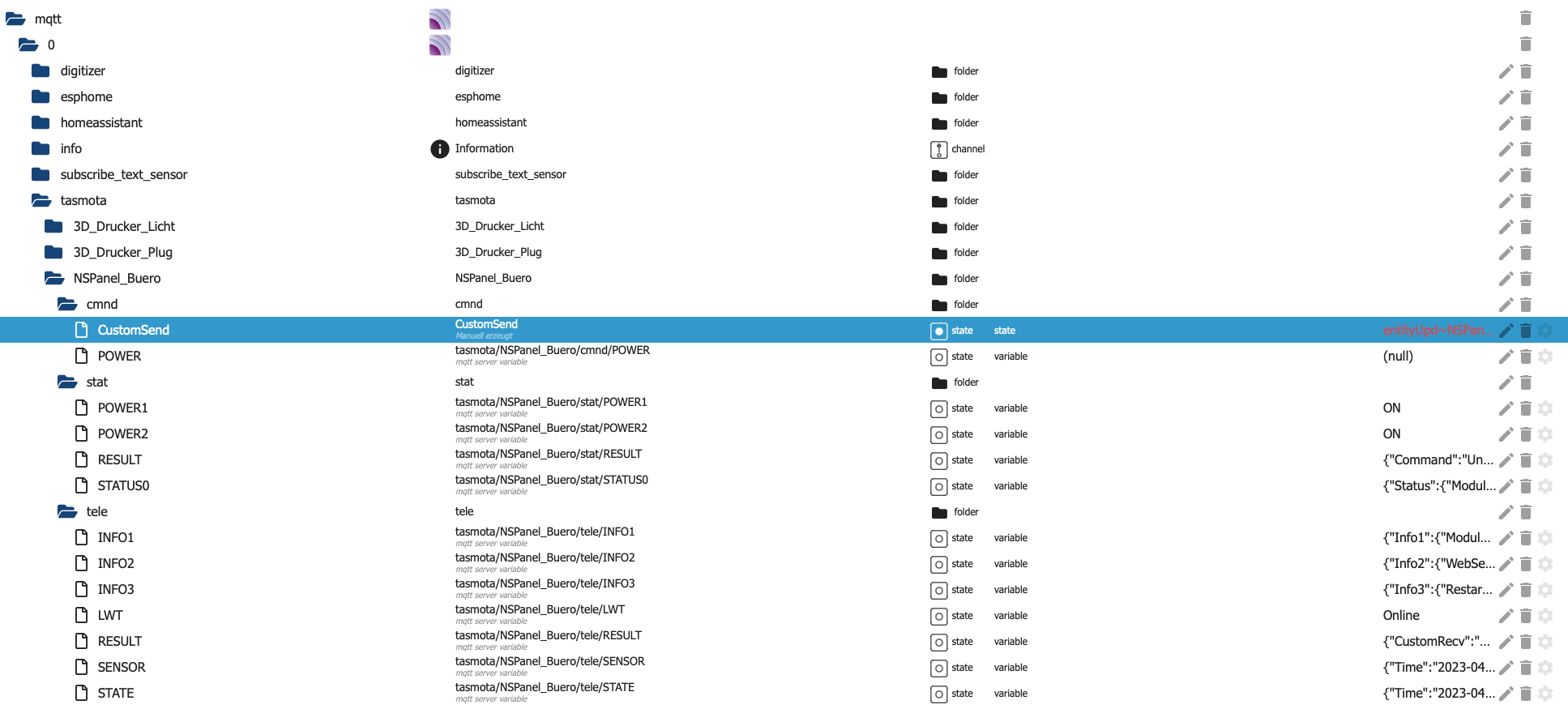
- Einen Blick auf den CustomSend in den MQTT-Objekten
-
export const config = <Config> { panelRecvTopic: 'mqtt.0.tasmota.NSPanel_Buero.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.tasmota.NSPanel_Buero.cmnd.CustomSend', // Bitte anpassen

{ "common": { "name": "CustomSend", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": "" }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680882985700, "_id": "mqtt.0.tasmota.NSPanel_Buero.cmnd.CustomSend", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Beim Starten des Skripts:
javascript.0 2023-04-08 18:14:43.893 info script.js.common.NSPanels.NSPanel_Buero: Installed TFT Firmware: 50 / v4.0.5 javascript.0 2023-04-08 18:14:43.893 info script.js.common.NSPanels.NSPanel_Buero: Desired TFT Firmware: 50 / v4.0.5 javascript.0 2023-04-08 18:14:43.567 info script.js.common.NSPanels.NSPanel_Buero: registered 28 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2023-04-08 18:14:43.525 info script.js.common.NSPanels.NSPanel_Buero: weather alias for accuweather.0. already exists javascript.0 2023-04-08 18:14:43.503 info script.js.common.NSPanels.NSPanel_Buero: setObjects enabled - create Alias Channels possible javascript.0 2023-04-08 18:14:43.407 info script.js.common.NSPanels.NSPanel_Buero: source code did not change, using cached compilation result... javascript.0 2023-04-08 18:14:42.967 info script.js.common.NSPanels.NSPanel_Buero: compiling TypeScript source... javascript.0 2023-04-08 18:14:41.343 info Stop script script.js.common.NSPanels.NSPanel_Buero -
Das Script arbeitet. Nimm mal den haken in der MQTT-Instanz raus:

Ggfs. danach noch mal den MQTT durchstarten
-
@armilar Tja, was soll man sagen... Das wars. Bist einfach super
 Genau deswegen gefällt mir der ioBroker so gut. Wegen der SUPER Community.
Genau deswegen gefällt mir der ioBroker so gut. Wegen der SUPER Community.
Nochmal DANKE

