NEWS
SONOFF NSPanel mit Lovelace UI
-
@draexler sagte in SONOFF NSPanel mit Lovelace UI:
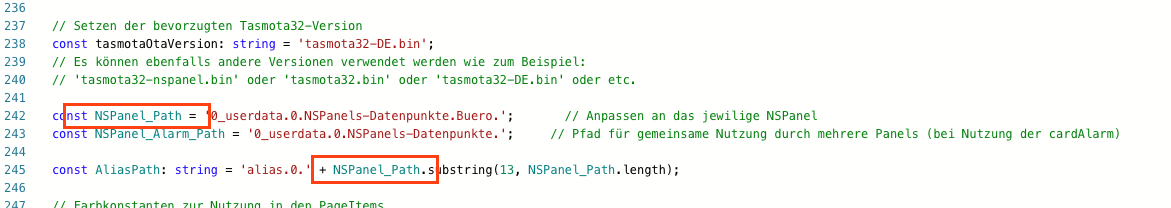
Verstehe ich das bei dieser Config der "AliasPath" nun
alias.0.0_userdata.0.NSPanels-Datenpunkte.Buero.wäre?
Nein, den veränderst du am Besten gar nicht...
Nur den NSPanel_Path und die MQTT Parameter in der Config anpassen.
EDIT: Wenn es das "withoutExample" Script ist, sollte es ohne Fehler nach Anpassung dieser drei Parameter so loslaufen.
-
@armilar Ok. Wenn ich das beim Icon 1 mache bekomme ich keine Fehler mehr.
Beim Icon 2 habe ich aber immer noch den Fehler. Den DP hab ich jetzt auf Number geändert von vorher mixed. Der wird von NodeRed in ioB geschrieben.
Fehler:5:17:48.475 info javascript.0 (9134) script.js.NSPanel_Wozi_4_0_5: undefined 15:17:48.476 warn javascript.0 (9134) script.js.NSPanel_Wozi_4_0_5: error at function HandleScreensaverStatusIcons: getState(...).val.toFixed is not a functionCode:
// mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt-client.0.PoolTemp.Water', // ScreensaverEntityIconOn: 'pool-thermometer', // ScreensaverEntityIconOff: null, // ScreensaverEntityValue: 'mqtt-client.0.PoolTemp.Water', // ScreensaverEntityValueDecimalPlace : 1, // ScreensaverEntityValueUnit: '°', // ScreensaverEntityOnColor: MSRed, // ScreensaverEntityOffColor: White }, -
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt-client.0.PoolTemp.Water',
Was passiert bei:
mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ...und starte mal die Instanz vom MQTT-Client und JS durch. So dass die Änderungen auch greifen
-
@armilar kann es sein das er mit der Schreibweise "." bzw "," als Dezimalzeichen Probleme bekommt?
im MQTT steht ein Punkt wenn ich das richtig erkenne.
-
Wenn der DP numerisch ist und der Wert aktualisiert wird, dann sollte das meines Erachtens automatisch gehen.
-
@DaPeace kannst du mal in den MQTT Punkt aus dem Punkt ein Komma machen. wird beim nächsten sync eh überschrieben
-
@armilar Verändern würde ich denn ja nicht. Aber sowie ich das verstehe wird das doch aus "alias.0. + NSPanel_Path" zusammengebaut, oder nicht?

-
schon korrekt, jedoch benötigtst du im alias.0. keine weitere Benennung von 0_userdata.0
Daher wird das abgetrennt...
-
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Edit: @Armilar warst wieder schnell mit tippen
Ja, überlasse dir das Feld jetzt und widme mich einer Familienfeier

-
@tt-tom So verstanden. Dankeschön
 Dann kann ich mal das Skript laufen lassen.
Dann kann ich mal das Skript laufen lassen. -
@draexler hast du das ohne Beispiele, also withoutExample
-
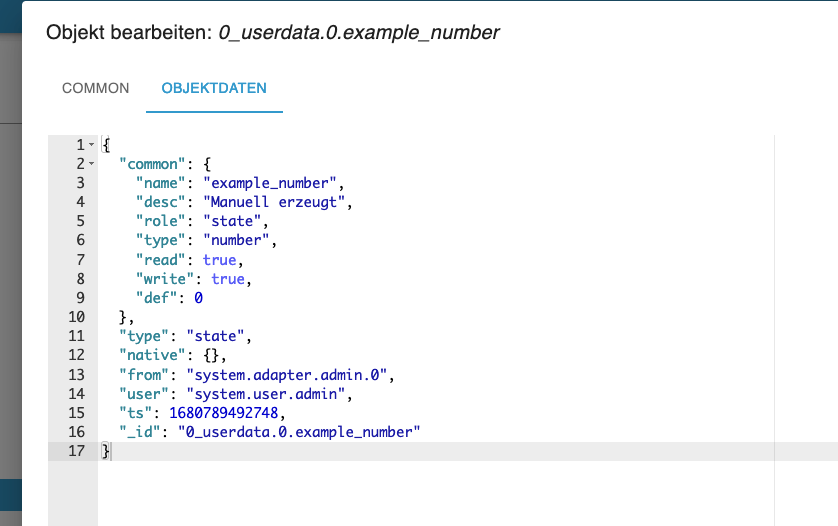
@dapeace zeige bitte mal die Objektdaten von dem MQTT Pool water
diese hier

so habe mir mal auch die Version ohne Beispiele auf das Testsystem gezogen.
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SONOFF.NSPanelWozi.stat.POWER1', ScreensaverEntityIconOn: 'heat-wave', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', //New ScreensaverEntityValueDecimalPlace : 1, //New ScreensaverEntityValueUnit: '°', //New ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: White },das ist deine Einstellung und die läuft ohne Meldung hier.
Fall zwei habe ich versucht nachzustellen, bekomme aber in den Datenpunkt kein Punkt als Dezimalpunkt. Da scheint was an anderer Stelle zu klemmen.
-
@tt-tom Gar nicht geseheb auf GitHub das es das ohne auch gibt? Bin gerade unterwegs. Schau ich mir an.
-
@draexler ja nimm lieber die, die andere ist nur zum nachsehen wie man es machen könnte. Diese scheisst aber nur Fehlermeldungen, weil es die ganzen Datenpunkte bei euch nicht geben wird.
const NSPanel_Path = '0_userdata.0.NSPanel.'; // Anpassen an das jewilige NSPanel panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //bitte anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //bitte anpassenalso nur die drei Datenpunkte anpassen und dann sollte das Panel laufen. das beim ersten Start Meldungen kommen ist normal, weil erstmal alle automatischen Datenpunkte angelegt werden müssen. ggf. ein zweites Mal durchstarten.
Viel Spass
-
Beim Starten bekomme ich im Log immer die Meldung
<< weatherAdapterInstance - daswetter.0. >> is not installed. Please Check Adapter!sei nicht installiert??
Seht ihr den Fehler?
// Ab hier Anpassungen vornehmen const Debug = false; const autoCreateAlias = true; // Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'daswetter.0.'; // Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax'
-
Das Script ist der Ansicht das es den Datenpunkt:
daswetter.0.NextHours.Location_1.Day_1.current.symbol_valuenicht gibt. Prüfe das mal.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
daswetter.0.NextHours.Location_1.Day_1.current.symbol_value
Stimmt das gibt nicht. Das Problem ist das ich nur einen API Pfad wegen der 7 Tage Vorschau habe.
Und man soll ja nur einen API verwenden, im DasWetter Adapter.
Vielleicht Wechsle ich doch auf Accuweather.
Aber ein dickes DANKE

-
@TT-Tom Habe jetzt mal AccuWeather installiert
Skript startet... Keine Errors mehr, soweit so gut.
Aber ist es normal das das Display immer noch sagt Waiting for Content?
In der Seitengestaltung habe ich noch nichts, aber sollten dann zumindest nicht die Servicepages und Screensaver im Default funktionieren?
Da ist ja schon alles im Beispielcode da?! -
Ja, sollte funktionieren - sieht nach einen MQTT-Thema aus...
sende mal deine Einstellungen zu den:
- Verbindungsparametern in der Script Config.
- MQTT-Instanz
- Einen Blick auf den CustomSend in den MQTT-Objekten

