NEWS
SONOFF NSPanel mit Lovelace UI
-
@carlos sagte in SONOFF NSPanel mit Lovelace UI:
Ich habe mal eine Frage.
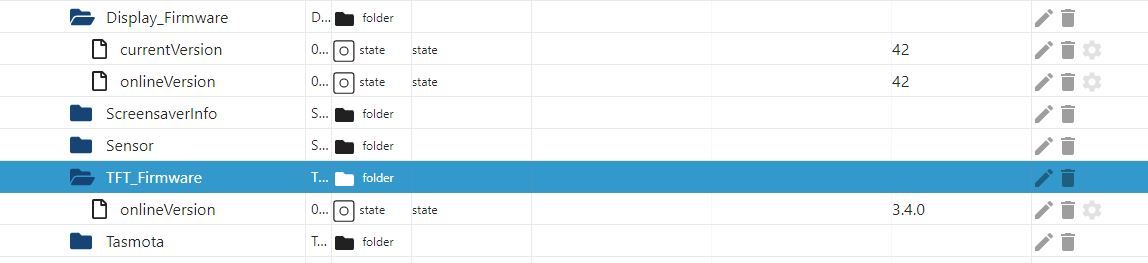
Wie erkenne ich eigentlich welche version ich habe.
Ich habe jetzt mal mitFlashNextion http://nspanel.pky.eu/lui.tft![iobroker1.JPG]die DEV Version geladen.
Im IOBroker zeigt er aber immer nur die online version an, nicht die current.Gruß Hubert

Die DEV ist die neueste, kann aber Fehler beinhalten - also immer ein Risiko. Aktuell passt die - kann sich aber in 2 Stunden wieder ändern. Wenn es aber zuerst die 3.4.1 oder 3.5.0 gibt, dann kann es sein dass ioBroker noch ein klein wenig Programmierung braucht, damit es passt. Deshalb bitte immer auf die Versionen im Script-Header achten. Dann kann nichts schief gehen. Und dann kennst du auch deine Version
 .
.
Das Skript selbst ist aktuell auf die TFT 3.4.0 zusammen mit der 42 (steht im Skript-Code) ausgerichtet und das ist auch die aktuellste Version.EDIT: noch genauer kannst due es hier sehen:
https://github.com/joBr99/nspanel-lovelace-ui/releases
Zur Interpretation... das sind die Releases und die Change-Logs für HMI (für uns auch interessant) und die Change-Logs für Home Assistant (für uns sehr unnteressant) -
Hallo Zusammen
erst mal Danke an die "Macher". Cooles Projekt

Ich habe jedoch mal eine Frage: Kann ich über MQTT einen Seitenwechsel auf dem Panel triggern? D.h. einen Befehl senden wodurch das Panel eine bestimmte Seite öffnet.
vg
Jens
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Hallo Zusammen
erst mal Danke an die "Macher". Cooles Projekt

Ich habe jedoch mal eine Frage: Kann ich über MQTT einen Seitenwechsel auf dem Panel triggern? D.h. einen Befehl senden wodurch das Panel eine bestimmte Seite öffnet.
vg
Jens
Aktuell nicht, dadurch müsste sogar eine Folge von Befehlen an das Panel gesendet werden...
Zunächst müsste der Screensaver verlassen werden, dann müsste die Page gefunden werden und es wird nicht einfach nur eine Seite aufgebaut, sondern der Seitenzähler durchlaufen, bis eine spezielle Page erreicht wird. Sendest du die Daten aus der z.B. CustomSend an die falsche Stelle, dann verschiebt sich auch das Layout. Somit muss zunächst einmal der korrekte Seitentyp übertragen werden (quasi wie ein Template) und dann die Nutzdaten gesendet. Hoffe das war nicht zuviel
Interessieren würde mich allerdings der Ansatz des Gedanken
-
Interessieren würde mich allerdings der Ansatz des Gedanken
Ich habe zwar nicht die Frage gestellt, aber das wäre auch nötig wenn ich meine Ideen angehe.
- Wenn die Zutrittskontrolle sagt Person betritt das Gebäude.
1.1 Panel schaltet in den Modus Code-Eingabe - Wenn eine Alarmmeldung ansteht,.
2.1 wo ist der Alarm endstanden. - Start Alarm und ein Fenster ist noch offen
3.1 Anzeige des oder der Fenster. - Rauchmeldung.
4.1 Wo ist der Rauch endstanden
usw.
Das ist jedes mal wenn ich vom MQTT zu einer Eingabe auffordern möchte oder wenn ich den User informieren möchte.
Das Panel ist prima dazu geeignet (Wenn auch noch nicht vorgesehen) genau das damit zu machen.
Momentan ist es nichts Anderes als eine Eingabe (Ich war da auch schon mal auf dem Woodway was das NSPanel betrift).
Dann hätte man eine Melde-, Anzeige- und Bediengerät also ein Mini "Tablet".
Wenn ich nicht Irre, ist das bei dem Momentanen Konzept mit Tasmota und Lovelace noch schwierig.Ich kann @nevermind nur zustimmen bei der Aussage Cooles Projekt und DANKE an die "Macher" !!
Weiter so das macht Hunger nach MeeeeeerGrüße aus dem Sauerland
- Wenn die Zutrittskontrolle sagt Person betritt das Gebäude.
-
In Prinzip geht es mir einfach darum (wie @Berges01 schon meinte), dass man das Panel "remote" steuern kann. In meinem konkreten Fall würde ich z.B. beim einfachen oder doppelten Drücken des Hardware-Buttons verschiedene Aktionen ausführen (z.B. Tür aufschließen, Tür abschließen) und dann je nachdem (in Abhängigkeit der Uhrzeit) auf dem Panel eine bestimmte Statusseite anzeigen. Oder sowas wie: "wenn Bewegung im Flur erkannt -> Panel Seite2 anzeigen". Es gibt da unendliche Anwendungsfälle.
-
Offtopic: das Panel kostet aktuell beim Prime-Day 65€
-
@johgre beim Prime-Day 65€
Schau mal :
https://www.berrybase.de/sonoff-nspanel-smart-scene-wall-switch-schaltaktor-mit-display-und-touchpanel-wifi?sPartner=g_shopping&gclid=Cj0KCQjwy5maBhDdARIsAMxrkw1Ni1irrTf8gky61ErLtvvCZqD307_XQLbQdC3zviH4U88fqMGm7oUaAqMLEALw_wcB
Amazon ist nicht immer preiswert und auch beim PrimeDay ist Vorsicht geboten. -
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
@johgre beim Prime-Day 65€
Schau mal :
https://www.berrybase.de/sonoff-nspanel-smart-scene-wall-switch-schaltaktor-mit-display-und-touchpanel-wifi?sPartner=g_shopping&gclid=Cj0KCQjwy5maBhDdARIsAMxrkw1Ni1irrTf8gky61ErLtvvCZqD307_XQLbQdC3zviH4U88fqMGm7oUaAqMLEALw_wcB
Amazon ist nicht immer preiswert und auch beim PrimeDay ist Vorsicht geboten.Bekommst du über Ebay auch unter 60€ innerhalb von 3 Tagen
Panel bei Ebay -
-
Ich hätte mal noch eine Frage.
Wäre es Stand heute machbar eine URL mit einer Card anzuzeigen.
Ich denke da an z.B.: eine Kamera einzubinden oder das Panel dann als Türklingel bzw. Sprechanlage auszubauen.
Ich hatte mir mal sowas ähnliches zusammengebaut mit einem ESP32, Nextion, Taster, Microphone und Lautsprecher.
Ich sehe da viel Potential.
GrußHubert
-
@carlos sagte in SONOFF NSPanel mit Lovelace UI:
Ich hätte mal noch eine Frage.
Wäre es Stand heute machbar eine URL mit einer Card anzuzeigen.
Ich denke da an z.B.: eine Kamera einzubinden oder das Panel dann als Türklingel bzw. Sprechanlage auszubauen.
Ich hatte mir mal sowas ähnliches zusammengebaut mit einem ESP32, Nextion, Taster, Microphone und Lautsprecher.
Ich sehe da viel Potential.
GrußHubert
Ich fürchte nicht, aber das sollte @joBr99 beantworten können. Ich denke er antwortet auf diesen Post
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
In Prinzip geht es mir einfach darum (wie @Berges01 schon meinte), dass man das Panel "remote" steuern kann. In meinem konkreten Fall würde ich z.B. beim einfachen oder doppelten Drücken des Hardware-Buttons verschiedene Aktionen ausführen (z.B. Tür aufschließen, Tür abschließen) und dann je nachdem (in Abhängigkeit der Uhrzeit) auf dem Panel eine bestimmte Statusseite anzeigen. Oder sowas wie: "wenn Bewegung im Flur erkannt -> Panel Seite2 anzeigen". Es gibt da unendliche Anwendungsfälle.
Ich müsste dazu ein paar Versuche machen... Könntest du einen Issue "Feature Request" bei github dazu formulieren?
-
@armilar done

-
Hallo,
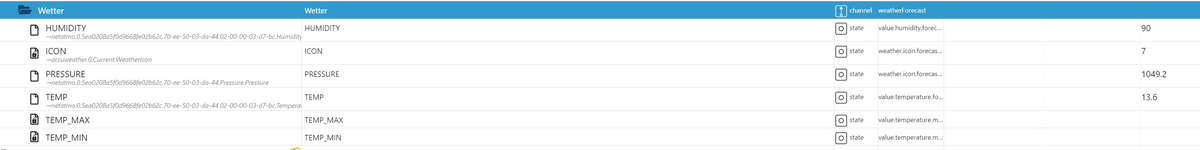
ich komme leider mit der Anzeige des Accu Weathers nicht klar..
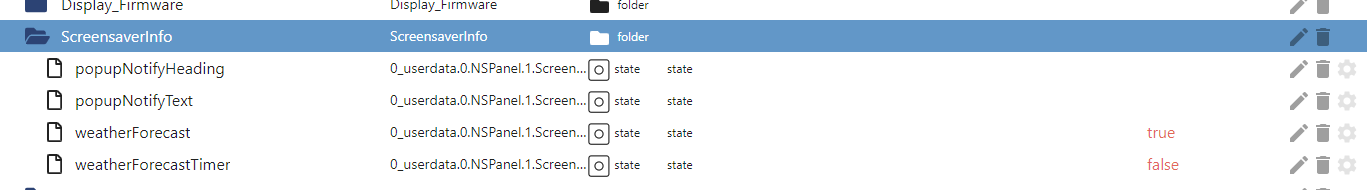
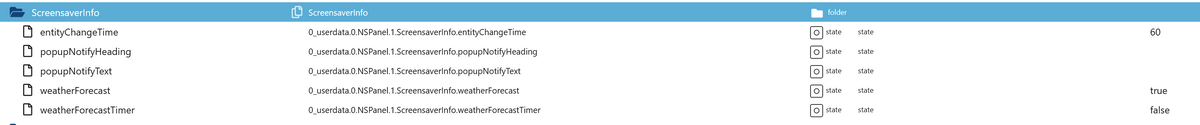
Adapter läuft und hat auch Werte in den Objekten. Laut Anleitung soll ich die var auf true stellen. habe ich gemacht:
Anbei auch die Einstellungen der 1-4 screensaver Einträge.export const config: Config = { panelRecvTopic: 'mqtt.0.Haus.EG.Kueche.NS-Panel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Haus.EG.Kueche.NS-Panel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180}}, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true,Ich sehe auf dem Panel nix.
Wenn ich ein CustomSend im mqtt absende, dann werden die Daten zumindest angezeigt.
Mehr kann ich aus der Anleitung nicht rauslesen, was man sonst noch im Script ändern müsste, damit Icons und Daten angezeigt werden. -
@vocaris
@armilar sagte in SONOFF NSPanel mit Lovelace UI:@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hallo, erstmal großen Dank an die Entwickler hier, wirklich tolles Projekt das mich jetzt auch erwischt hat.
Werke nun schon das Ganze WE und bekomme es nicht hin, dass der Screensaver das aktuelle Wetter anzeigt. Accuweather ist installiert und ich denke das auch alles soweit konfiguriert ist.

Was bzw. wo kann ich noch drehen, dass die Daten angezeigt werden.
Wie sieht denn der Wetter alias aus?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersage
Die Uhrzeit und das Datum kannst du aber schon sehen?
Mir hat das geholfen. Wichtig ist der Alias
-
@carlos said in SONOFF NSPanel mit Lovelace UI:
and heute machbar eine URL mit einer Card anzuzeigen.
Ich denke da an z.B.: eine Kamera einzubinden oder das Panel dann als Türklingel bzw. Sprechanlage auszubauen.
Ich hatte mir mal sowas ähnliches zusammengebaut mit einem ESP32, Nextion, Taster, Microphone und Lautsprecher.Nein, es ist nicht möglich Bilder/Videos zu dem Nextion Discovery Screen zu übertragen. Beim Discovery Screen müssen alle Bilder bereits im TFT enthalten sein.
-
@johgre Ähh.
Es stand doch dabei, dass für Accuweather kein Alias benötigt wird.
Wenn man <> Accu arbeite dann schon.
Uhrzeit und Datum ist da.PS: Habe das man mal gemacht. Und dann auch im Script eine Stelle gefunden, wo man wohl diesen Alias eintragen muss. (Finde in der Anleitung dazu keinerlei Hinweise)
screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.NS-Panel.Wetter.Wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C',Jetzt wird etwas angezeigt.
Allerdings ist bei der linken Haupt Temperatur unter dem größeren Icon der Eintrag NULL °C
Somit muss man im Alias auch noch die Temp der Objektpunkt im Accu Weather zuordenen.
Nunja. Da sollte man in der Anleitung dem User schon erklären, was er alles tun muss, damit die Accuweather Daten angezeigt werden. -
@jobr99 auch keine url, die man aufrufen könnte?
-
@vocaris sagte in SONOFF NSPanel mit Lovelace UI:
@johgre Ähh.
Es stand doch dabei, dass für Accuweather kein Alias benötigt wird.
Wenn man <> Accu arbeite dann schon.
Uhrzeit und Datum ist da.Der ganze untere Teil des Screensavers ist abhängig vom Wetter Alias (Die Temperatur ist hier der Treiber). Ohne den werden weder die Icons für das Wetter, noch die DP-Icons angezeigt.
-
Whatever, nachdem ich den Alias unter
alias.0angelegt hatte, gings dann.