NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Jo, hatte den falschen Zweig im Alias stehen,,ohne ACTUAL geht es jetzt erstmal.
In der Seite mit 2x3 anzeigen ist die Schriftgröße der angezeigten Werte einfach zu groß. Kann man die ändern.???? -
@alfredtetzlaff
Was möchtest du eigentlich darstellen. Du könntest auch eine CardEntiries erstellen, hast dann aber nur 4 Werte pro Seite. -
@tt-tom
Ja, 4 Werte würden mir schon ausreichen.
Brauche aus der PV nur 4 Werte:
Gesamt in kWh
Heute in kWh
Strom in A
akt. Leistung in W -
@alfredtetzlaff
dann ändere den oberen teil der Page Definition inlet PV = <PageEntities> { 'type': 'cardEntities', -
Wo werden denn eigentlich die Likes im Forum vergeben???
-
Du kannst den Post like
-
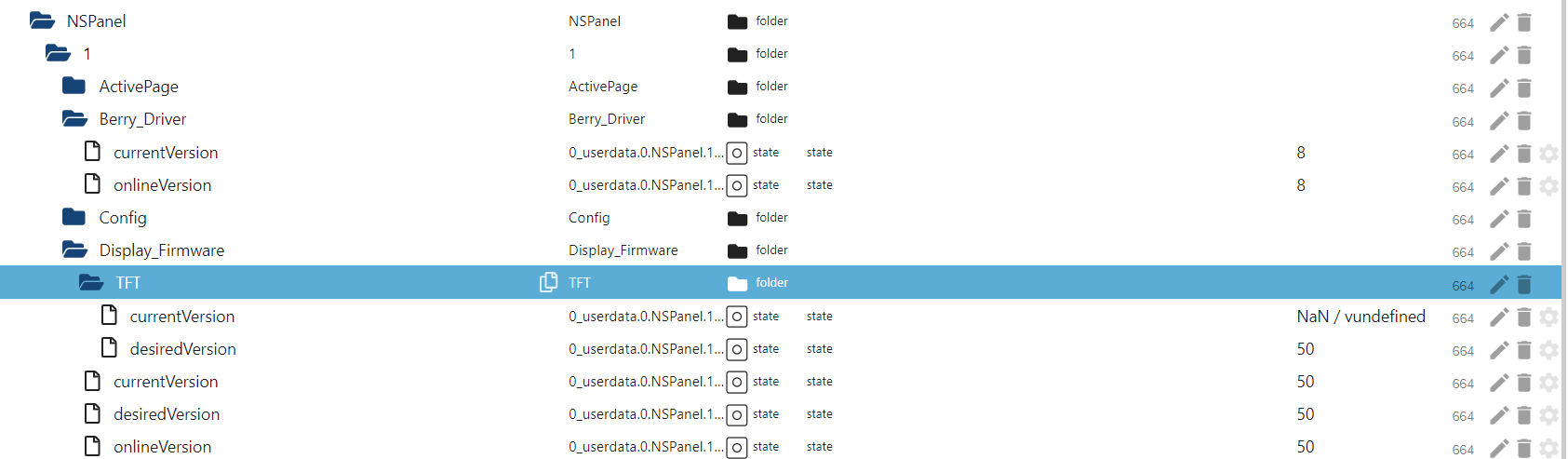
@tt-tom habe geupdated und die entsprechenden objekte gelöscht. wurde auch wieder neu angelegt


Aber irgendie scheinen noch alte Daten im Display angezeigt zu werden. Auch nach dem Neustart. Sprich Räume/Views von der alten Version, die ich deaktivert habe
-
@tt-tom
habe "Entities" drausgemacht,,,,wesentlich besser!!!!
4 Zeilen mit vernünftiger Schriftgröße,,,prima...
Noch ein bischen Kosmetik, und dann wird s schon funzen..
Also mit den Likes,,,finde ich nicht. Ich habe ein paar Symbole im Editor zum Antwortet: Schrift Smiles Code-einfügen,,,,aber kein Hinweis auf Likes.... -
Neben Antworten, Zitieren ist ein Pfeil nach oben. Der wäre dann richtig

-
@armilar
Also ich habe hier : Reply Quota Pfeiloben Ziffer Pfeiluntenhab mal auf Pfeil oben gedrückt....




-
@alfredtetzlaff sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Also ich habe hier : Reply Quota Pfeiloben Ziffer Pfeiluntenhab mal auf Pfeil oben gedrückt....




du kannst in deinen Profil Einstellungen das Forum auf Deutsch stellen
-
@alfredtetzlaff
Bin erstmal afk....Morgen gehts weiter mit Probieren....Danke an alle.......Einen schönen feierabend
-
@alfredtetzlaff
und auf angelsäxisch umgestellt...Glück Auf....
-
@tklein Welche Script Version hast du geladen? die neuste von GitHub?
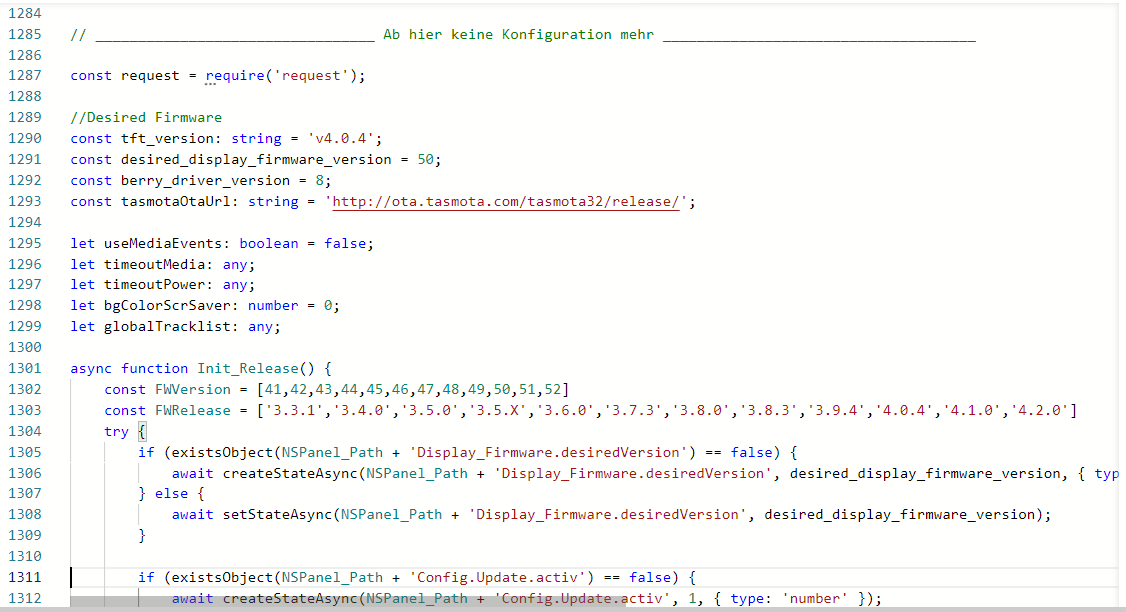
Zeige bitte mal den diesen Abschnitt von deinem Script.
// _________________________________ Ab hier keine Konfiguration mehr _____________________________________ const request = require('request'); //Desired Firmware const tft_version: string = 'v4.0.4'; const desired_display_firmware_version = 50; const berry_driver_version = 8; const tasmotaOtaUrl: string = 'http://ota.tasmota.com/tasmota32/release/'; let useMediaEvents: boolean = false; let timeoutMedia: any; let timeoutPower: any; let bgColorScrSaver: number = 0; let globalTracklist: any; async function Init_Release() { const FWVersion = [41,42,43,44,45,46,47,48,49,50,51,52] const FWRelease = ['3.3.1','3.4.0','3.5.0','3.5.X','3.6.0','3.7.3','3.8.0','3.8.3','3.9.4','4.0.4','4.1.0','4.2.0'] try { -
@tt-tom habe javascript/device etc neu gesrtet. jetzt werden nur noch die demoseiten angezeigt

Jetzt geht es wieder ans Basteln der Views. Mal sehen, was ich vom alten Stand noch nutzen kann.
Muss mal sehen, ob/wie ich im Homescreen oben link den Status des Relais anzeigen lassen kann bzw oben recht die Temp von einem Alias Device (Temperatur Wohnzimmer)Ich möchte das Dislplay auch zum steuern der Heizung nutzen und mit dem Relais den Stellmotor steuern. Lief bisher über einen Shelly 1
Grüße und Danke soweit erstmal.
-
Wie gesagt ein paar Sachen in der Schreibweise haben sich geändert.
page wird jetzt
let Seitenname = <PageEntities>definiert. Die Navigation zwischen den Seiten hat sich auch geändert. Siehe Wiki Navigation
Die PageItem haben jetzt auch mehr Funktionen bekommen.
-
@tt-tom klasse, besten Dank,
Was/wo kann ich bei diesem Fehler machen?
10:18:00.185 warn javascript.0 (28654) at HandleScreensaverStatusIcons (script.js.common.Sonoff_Panel.Panel_1.Panel_1_2023_03_08:8133:25) 10:18:00.185 warn javascript.0 (28654) at HandleScreensaverUpdate (script.js.common.Sonoff_Panel.Panel_1.Panel_1_2023_03_08:8044:13) 10:18:00.186 warn javascript.0 (28654) at Object.<anonymous> (script.js.common.Sonoff_Panel.Panel_1.Panel_1_2023_03_08:2619:9) 10:18:00.188 warn javascript.0 (28654) at HandleScreensaverStatusIcons (script.js.common.Sonoff_Panel.Panel_1.Panel_1_2023_03_08:8155:30) 10:18:00.189 warn javascript.0 (28654) at HandleScreensaverUpdate (script.js.common.Sonoff_Panel.Panel_1.Panel_1_2023_03_08:8044:13) 10:18:00.189 warn javascript.0 (28654) at Object.<anonymous> (script.js.common.Sonoff_Panel.Panel_1.Panel_1_2023_03_08:2619:9) -
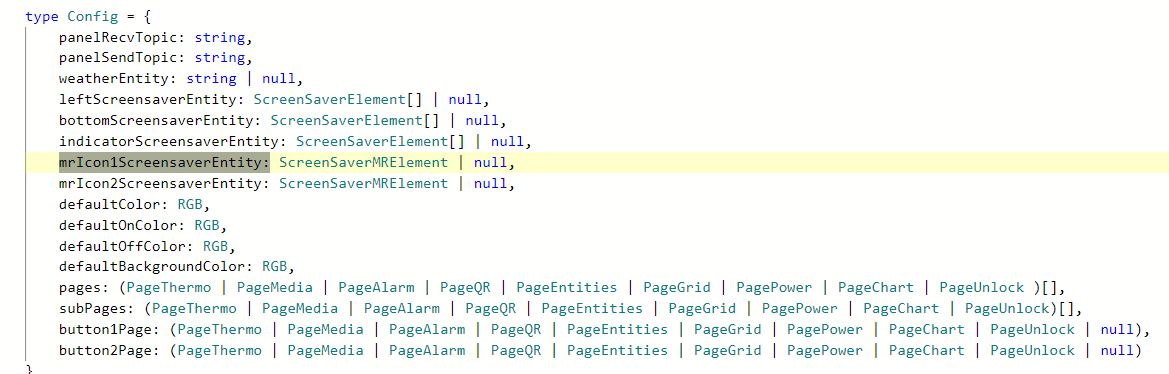
wo muss ich das einstellen/hinzufügen?
export const config: Config = { ... mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.tasmota_E7F5D8.POWER1, ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.tasmota_E7F5D8.POWER1', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Hier reinfügen?

Sorry bin sonst primär nur in Blockly unterwegs.

-
@tklein Die Icon werden jetzt so konfiguriert.
mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.5.open', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'deconz.0.Sensors.65.temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, -
Moin @tklein, Schau Dir mal die Stelle zur 'bottomScreensaverEntity 4' NsPanelTs_without_Examples, Zeile 693ff. an:
// bottomScreensaverEntity 4 { ScreensaverEntity: '0_userdata.0.wetter.Windrichtung', ScreensaverEntityFactor: 0, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White },Dort wird auf '0_userdata.0.wetter.Windrichtung' zugegriffen - den DP gab es bei mir aber nicht, weshalb ich hier ähnliche Fehler hatte. Vielleicht liegt es bei Dir auch daran?
Gruß, L4rs