NEWS
SONOFF NSPanel mit Lovelace UI
-
@mayan
Zeige bitte mal die config von der Seite.Das Problem Screensaver kann ich nicht bestätigen
-
Da fehlen die ' ' irgendwo. Oder die Variable in parents steht nicht über dieser Seite in der Reihenfolge
Du versuchst also im Verlauf auf eine Variable zuzugreifen, die noch nicht definiert wurde oder erst nach dieser Seite definiert wurde.
Am Besten sonst mal die Seiten-Variable senden
Mit anderen Worten, deine Variable 'Hauptseite' muss über der cardLChart definiert sein.
-
@mayan sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich im Screensaver eine Nachricht einblende und dann das Display bedienen möchte, habe ich einen leeren Bildschirm.
Ohne Nachricht (Wetter oder eigene Werte angezeigt) funktioniert alles ohne Probleme. Der Fehler lässt sich auch reproduzieren.
Dies war auch schon vor der Version 3.9.0 so.
Kann dies jemand anderes auch mal probieren?Hast du irgendeinen Trigger in irgendeinem Blockly auf diesen beiden Screensaver-Notify-Datenpunkten der ein Leerzeichen in einen der Datenpunkte schreibt? Für mich aktuell die einzige Erklärung...
Falls ja, nimm das raus... Es wird bei einer Änderung der Datenpunkte eine Nachricht geschrieben und mit tippen auf den Screensaver gelöscht. Wenn da ein "unsichtbarer" Text wie z.B. Leerzeichen/Steuerzeichen reingeschrieben wird, dann ist das natürlich schwarz. Liegt aber nicht am Script.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Lass bei den Fenster das actual weg. Wenn du ein Alias angibst, immer nur das Gerät, nicht den Datenpunkt angeben.
@Armilar @TT-Tom Das war es natürlich. Danke euch beiden.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Die beiden aktuell noch nicht. Die unteren 4 Icons ja.
WIe bekomme ich das denn für eines der unteren hin?
Würde gerne bei Bezug rot und bei EInspeisung grün haben.
-
WIe bekomme ich das denn für eines der unteren hin?
Würde gerne bei Bezug rot und bei Einspeisung grün haben.Nicht direkt nur rot oder nur grün, sondern über die ColorScales Farbskala
ich nehme an, dass Einspeisung ein negativer Wert ist, dann:
ScreensaverEntityIconColor: {'val_min': -2500, 'val_max': 2500, 'val_best': 0}ansonsten drehen
ScreensaverEntityIconColor: {'val_min': 2500, 'val_max': -2500, 'val_best': 0}und an valide Werte (hier Beispiel 2500 genommen) anpassen
-
Das wird so nicht funktionieren, weil 0 dann grün ist und +/- 2500 dann rot. Er möchte ja bei - eine Farbe und bei + die andere
-
@tt-tom
ich gehe davon aus, dass 0 gelb ist -
Im Wiki hast du es so beschrieben
z.B. für Luftfeuchte: Der Idealwert liegt zwischen 0 und 100 hier im Beispiel bei 65% (also grün). Die Abschwächung geht zu beiden Seiten (65 zu 0) und (65 zu 100) über gelb nach rot. -
und ich habe es getestet und... Tada... du hast absolut recht...

aber ohne val_best geht es, vorrausgesetzt das der val_min Wert und val_max Wert proportional zum 0-Punkt gleich groß ist.
Demnach:
ScreensaverEntityIconColor: {'val_min': 2500, 'val_max': -2500} -
Ich hatte die cardLChart zu Testzwecken oben im Script.
Funktioniert! Danke! -
@armilar
Wenn man „best“ weg lässt, sollte 0 gelb sein. Geht die Scala grün gelb rot? -
Wenn man „best“ weg lässt, sollte 0 gelb sein. Geht die Scala grün gelb rot?
Ja, es ist eine Ampel mit 10 Farb-Abstufungen
//Dynamische Indikatoren (Abstufung grün nach gelb nach rot) const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; -
Dann passt -2500 als min und +2500 als max.
-
Problem Screensaver
Es sind Leerzeichen in den Nachrichten von Screensaver vorhanden.
Habe ich rausgenommen und es funktioniert jetzt.
Schade, dass keine Leerzeichen dort erlaubt sind.Danke für die schnelle Hilfe!
-
Wofür benötigst du die Leerzeichen. Beziehungsweise was ist der Sinn dahinter. Vielleicht gibt es eine andere Lösung
-
Geht es ums Löschen?
Dann mache es so wie in der bExit:
setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyHeading', ''); setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyText', '');Kein Leerzeichen, sondern einfach nichts reinschreiben!
-
Bei mir steht im Display wenn das WC besetzt ist „Besetzt im Bad“
(zwei Leerzeichen drin)
Wenn man am Display vorbei geht wurde die aktuelle Temperatur und Luftfeuchtigkeit angezeigt " 23°C 55%“ (mehrere Leerzeichen)
Temperatur und Luftfeuchtigkeit kann ich ja jetzt oben mit anzeigen lassen. -
Es geht nicht um die Leerzeichen im Text, sondern dass das eingeblendet wird solange ein Zeichen (auch ein einzelnes Leerzeichen) vorhanden ist. Wenn beide absolut keinen Wert mehr haben, wird es ausgeblendet.
Und anscheinend hast du irgendetwas da rein geschrieben, wie ein einzelnes Leerzeichen. Dann kommt die Notification ist schwarz und man sieht nichts.
Also Wenn besetzt, dann
ScreensaverInfo.popupNotifyHeading = "Besetzt im Bad"Wenn jemand vorbei geht, dann
ScreensaverInfo.popupNotifyHeading = " 23°C 55%“Sonst:
ScreensaverInfo.popupNotifyHeading = "“ --> gleich Notify weg und Wetter/Entities wieder zu sehen....
Und wenn:
ScreensaverInfo.popupNotifyHeading = " “ --> dann leeres schwarzes Notify!Gleiches gilt für ScreensaverInfo.popupNotifyText
-
Ok, dann muss ich das Löschen aller Nachrichten noch mal prüfen.
Danke nochmal! -
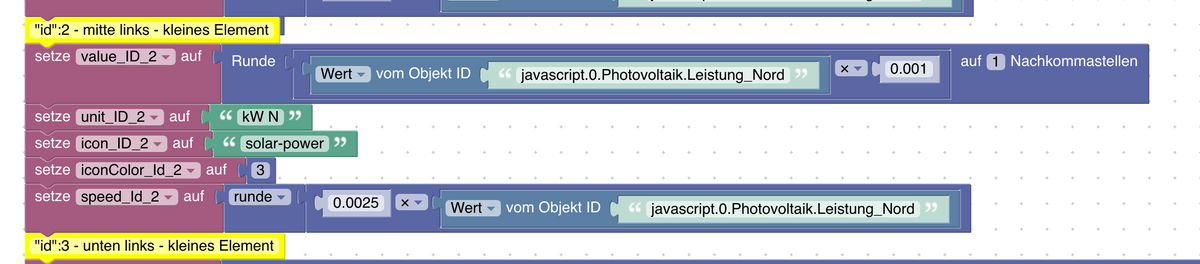
Ich hab auch noch was zur powercard beizutragen. Man kann den Speed Wert auch in Abhängigkeit, des Values normieren: