NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Hab's mal für dich getestet
Ja, das sieht sehr gut aus, Danke!
Du hast jetzt history.0 gegen influx.0 zu einer Influx 1.8 ausprobiert?
Ja, um genau zu sein: influxdb.0
Ich war ja sogar schonmal auf Influx 2.6, aber die Performance war bei 1.8 deutlich besser, vor allem bei sehr vielen Punkten bei großen Zeiträumen. -
cardChart und cardLChart mit InfluxDB 1.8 gelöst
Ja, dann wäre das die Lösung...
Also für influxDB 1.8 können die history.0 JS-Scripte:
verwendet werden. Unter Instanz (in den Scripten aktuell
history.0.) muss lediglichinfluxdb.0.bzw eine verwendete Instanznummer eingetragen werdeninfluxdb.X..Wäre interessant, wenn es noch jemand mit dem SQL-Adapter testen könnte...
-
Ja, um genau zu sein: influxdb.0
Ich war ja sogar schonmal auf Influx 2.6, aber die Performance war bei 1.8 deutlich besser, vor allem bei sehr vielen Punkten bei großen Zeiträumen.Ich habe den Unterschied nie gemessen, aber es kann durchaus sein , dass die Influx 1.8 performanter ist, als die Influx 2.6 bei den Datenmengen im Result (Faktor 5 an Werten) ...
-
@Armilar
Hey,
ich habe noch ein Problem mit der Spotify Media Page.
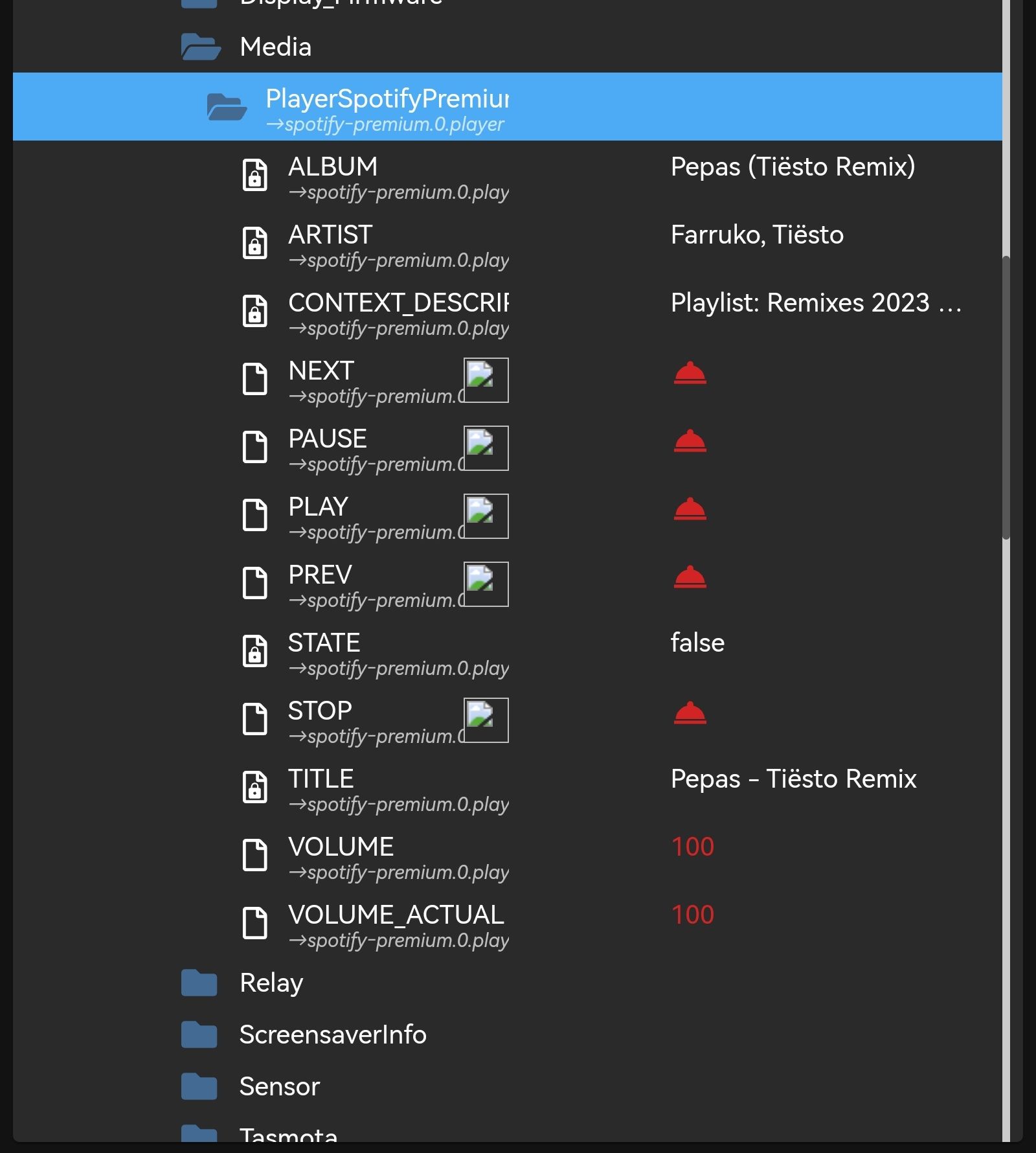
Obwohl ich meine möglichen Devices in der speakerlist eingetragen habe, erscheint beim Drücken auf dem Lautsprechericon nur "Kein Eintrag".let SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: 'spotify-premium.0.', speakerList: ['HM4P','Echo Dot 4 weiß','Arbeitszimmer Nico','Küche','TV Wohnzimmer'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Remixes 2023 🔥 Best Popular Songs Remixed 🔥 Best Remixes & EDM Hits 2022 / 2023','This Is VIZE','Rock Party','Dance Covers','Dein Mixtape 1'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }Hier noch der Media Alias:

Zudem taucht beim Verlassen der Speakerlist folgender Log auf:
31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5249:27) 31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at step (script.js.NSPanels.NSPanel_1:33:23) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at script.js.NSPanels.NSPanel_1:8:71 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5514:21) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at step (script.js.NSPanels.NSPanel_1:33:23) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at script.js.NSPanels.NSPanel_1:8:71 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) 31.1.2023, 18:06:29.328 [warn ]: javascript.0 (624) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5518:26) 31.1.2023, 18:06:29.328 [warn ]: javascript.0 (624) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 31.1.2023, 18:06:29.328 [warn ]: javascript.0 (624) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at step (script.js.NSPanels.NSPanel_1:33:23) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at script.js.NSPanels.NSPanel_1:8:71 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) -
Wirf mal den abgebildeten Spotify-Alias weg. Keine Sorge, der legt sich mit einer schwarzen Seite wieder neu an und wenn der Screensaver weggedrückt wird ist der Player wieder da. Es fehlen Datenpunkte. Das wird der Grund für die Meldungen sein. Kannst du auch hundert Mal wiederholen

Danach kurz sagen, ob die Speaker-List befüllt wird.
-
Moin zusammen,
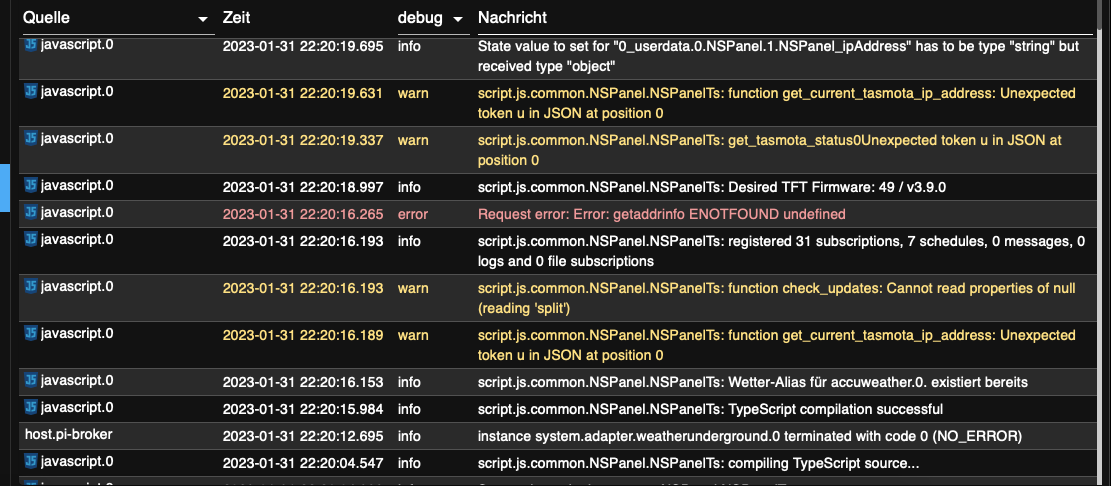
hat jemand eine Idee, wo sich hier der Fehler hinterm Busch versteckt?

Bisher ist auf dem Display lediglich "Waiting for content" sichtbar.
Vielen Dank für eure Unterstützung!
-
Bitte mal die Script-Config senden
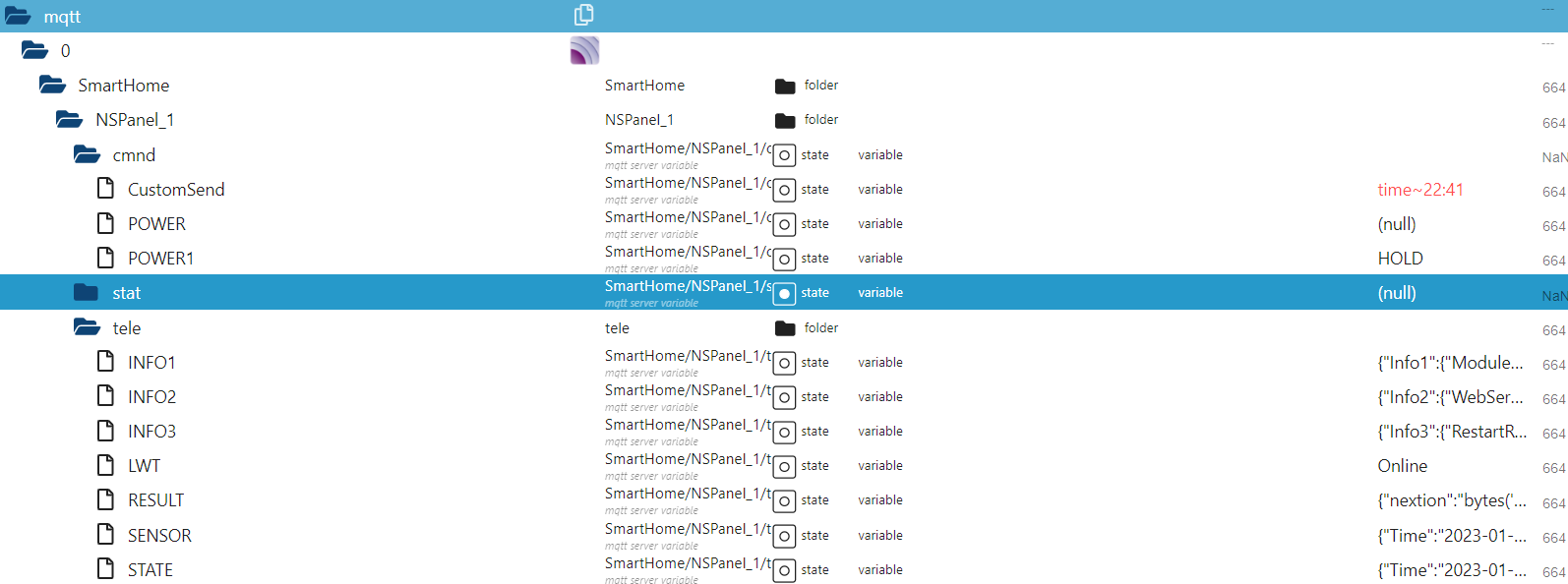
und einen Blick auf die Objekte im mqtt.X

etwa so...Bei dir stimmt irgendetwas in der MQTT-Konfiguration nicht.
In der Regel bekommt er die IP über mqtt.X....tele. Bei dir kommt aber keine INFO2 an. Somit ist mindestens der Empfangskanal nicht da.
Der Rest der Infos resultiert aus Folgefehlern
-
@armilar
Alles klar!
Ich teste es heute nachmittag wieder, wenn ich am NSPanel bin.Sollen die Aliase nicht mehr über die separeten JavaScripts angelegt werden?
-
Eine Sache habe ich noch:
Tauchen bei euch die Aliase unter Geräte vom Typ Info auch nicht auf?
Folgendes Beispiel:
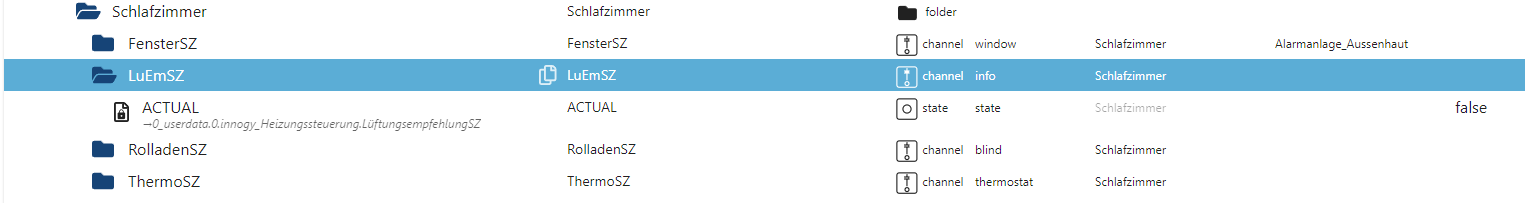
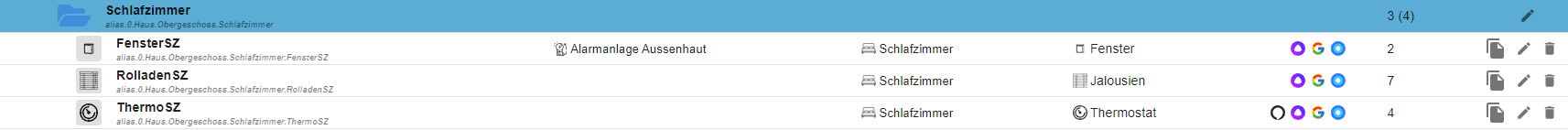
Ich habe Geräte vom Typ Info in Ordner angelegt und mit dem Hauptgerät verknüpft. In der Objektübersicht taucht der Alias auf (LuEmSZ):
Aber im Geräte Adapter fehlt LuEmSZ:

Ganz rechts im Ordner werden 3 bzw 4 Geräte aufgezählt wobei die 4 in Klammern gesetzt ist.
Was habe ich probiert:
Downgrade auf 1.1.1
Upgrade auf 1.1.2iobroker upload all
Das Problem was ich damit habe ist, dass bei Änderung dieser Datenpunkte keine Änderung im NSPanel abgebildet wird.
let Raum_SZ = <PageGrid> { 'type': 'cardGrid', 'heading': 'Schlafzimmer', 'useColor': true, 'subPage': true, 'parent': Obergeschoss_1, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': 'Thermo_SZ', //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen 'items': [ <PageItem>{ id: 'alias.0.Haus.Obergeschoss.Schlafzimmer.RolladenSZ', icon2: 'blinds-horizontal-closed',icon: 'blinds-horizontal', offColor: White, onColor: Green, name: 'Rolladen'}, <PageItem>{ id: 'alias.0.Haus.Obergeschoss.Schlafzimmer.FensterSZ', offColor: MSRed, onColor: MSGreen, name: 'Fenster'}, <PageItem>{ id: 'alias.0.Haus.Obergeschoss.Schlafzimmer.LuEmSZ', icon: 'air-purifier', icon2:'water-percent-alert', onColor:MSRed, offColor: MSGreen, name: 'Lüftungsempfehlung'}, ] };Viele Grüße,
Nico -
Sollen die Aliase nicht mehr über die separeten JavaScripts angelegt werden?
nein, ich lösche die dann mal (bis auf das JS-Script für die Squeezebox) aus der Wiki
 . Die Media Channel und Aliase werden vom TS-Script angelegt.
. Die Media Channel und Aliase werden vom TS-Script angelegt. -
Was habe ich probiert:
Downgrade auf 1.1.1
Upgrade auf 1.1.2Dann mach vom Gerätemanager schnell wieder ein Downgrade auf die 1.1.1 . Die Konfigurationsseiten sind nicht vollständig in der 1.1.2 ...
-
@armilar Alles klar!
Ich gebe Rückmeldung ob es geklappt hat.Besten Dank!
Aber die Typ Info Aliase werden bei dir angezeigt?
-

Kleiner Trick - weiß auch nicht, warum das jemand gut findet - Drücke mal auf das Info Symbol in der Menüleiste des Gerätemanagers...
Dann sind die alle wieder zu sehen.
-
@armilar

Das muss man wissen
-
@armilar
Danke für die Rückmeldung, wenn ich heute Abend zuhause bin, werde ich testen.Dass der MQTT Adapter als Server läuft, ist aber okay. Oder?
Danke
-
Dass der MQTT Adapter als Server läuft, ist aber okay. Oder?
ja, ist absolut okay - ohne separaten MQTT-Server sogar ein muss!
-
Es gibt ja den Befehl FlashNextion http://nspanel.pky.eu/lui-release.tft zum flashen des Nextion Displays.
Kann ich auch ein File von meinem PC hochladen ?
Also erst auf das NSPanel als File hochladen und dann flashen.Wie lautet dann der FlashNextion Befehl ?
Danke für den Hinweis.
-
Es gibt ja den Befehl FlashNextion http://nspanel.pky.eu/lui-release.tft zum flashen des Nextion Displays.
FlashNextion
http://nspanel.pky.eu/lui-release.tftsollte nicht verwendet werden, da es sich nicht auf eine bestimmte Script-Version bezieht. Es könnte bereits eine neue TFT-Version geben, aber die Änderungen für ioBroker nicht beinhalten. Dann werden deine NSPanel mit der falschen TFT-Version auch nicht korrekt arbeiten.
Also ist immer die Version im TS-Script (Header und mittlerweile auch im Code) die Version auf die ein Update zurückgreift. Über das Service-Menü kannst du auch immer nur die passende TFT-Version updaten.
Kann ich auch ein File von meinem PC hochladen ?
Also erst auf das NSPanel als File hochladen und dann flashen.Ja du kannst selbstverständlich auch das File der jeweiligen Version, aktuell:
http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft ,
über "Ziel speichern" auf deinem Rechner ablegen. Ich wüsste allerdings keinen Grund warum das sinnvoll wäre
 , da das Panel mit dem Internet kommunizieren können muss und somit immer die korrekte Version über die Service-Pages im Zugriff hat. Wir sprechen ja nicht über MB oder GB sondern wenige kB.
, da das Panel mit dem Internet kommunizieren können muss und somit immer die korrekte Version über die Service-Pages im Zugriff hat. Wir sprechen ja nicht über MB oder GB sondern wenige kB.Wie lautet dann der FlashNextion Befehl ?
Der wäre immer noch
FlashNextiongefolgt von einer vom Browser erreichbaren Verzeichnis- und Dateinamenstrukturz.B.
FlashNextion \\IP_des_Rechners\Freigabe_Ordner\Dateiname_mit_erwarteter_Versionsnummer(irgendwie so in der Art)
Wie bereits erwähnt, würde dir das allerdings nur sehr bedingt etwas bringen. Wenn es um eine Automatisierung gehe sollte, dann schalte doch einfach die Auto-Updates auf
true. Dann hast du immer die Software, die das NSPanel-TS-Skript erwartet.EDIT: Also nochmal - jede Änderung die einen Unterschied von:

zu

aufweist, ist eine potentielle Fehlerquelle.
-
@armilar Danke für die Info.
Also muß das File über Netz erreichbar sein, ok.
Mir geht es darum, wenn ich etwas selber im HMI- File ändern möchte, wie ich das dann auf das Display bekomme, ohne ein Kabel an das Display löten zu müssen.Das Projekt ist schon sehr gut geworden, vielen Dank dafür.
Jedoch hätte ich gern noch ein paar mehr Infos auf dem Screensaver.
(z.B. Solar kW, evtl . ein Icon für die Frau, jetzt kannst Du die Waschmaschine anwerfen,
falls ich mal zu Tibber wechsele : Auch da die Infos)
Da ist dann ein Blick auf das Panel ohne Wechseln der Seiten hilfreich.
Die Uhrzeit ist ziemlich groß, da passt daneben noch ein paar Infos.Dazu würde ich das HMI File für meine Anwendung ändern und dann auf das Nextion flashen.
Aber evtl. macht ja @joBr99 noch etwas.
Viele Grüße
-
Du kannst dir das Projekt via Github forken. Dann kannst du deine Änderungen machen und diese ebenfalls in deinem eigenen Fork ablegen. Dann wäre die Adresse zur HMI aber die zu deiner eigenen Github-Seite.
Warum würde ich dir deine Vorgehensweise nicht empfehlen?
Das HMI-Serial-Protokoll ändert sich aktuell mit jeder Version (teils sogar täglich). Du kannst natürlich deine eigenen Gestaltung in das Panel bringen. Mit jeder ioBroker TS-Script Version muss dann aber ebenfalls deine HMI komplett überarbeitet werden. Ansonsten bist du nicht "upgradefähig"
Es gibt für dich auch keine Sicherheit, dass über gewisse Release-Zyklen eine Stabilität zwischen Frondend und Backend zu erwarten ist.
Es gab vorgestern erst einen netten github-Post dazu, falls er dich interessiert. War faktisch die gleiche Denke mit eigenen Änderungen in der HMI:
https://github.com/joBr99/nspanel-lovelace-ui/issues/726
Aus meiner Sicht ist die bessere Denkweise und Vorgehensweise, Änderungswünsche für die HMI als FeatureRequest (Issues) oder PullRequest zu stellen. Du bist ansonsten in deiner eigenen Welt gefangen...