NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
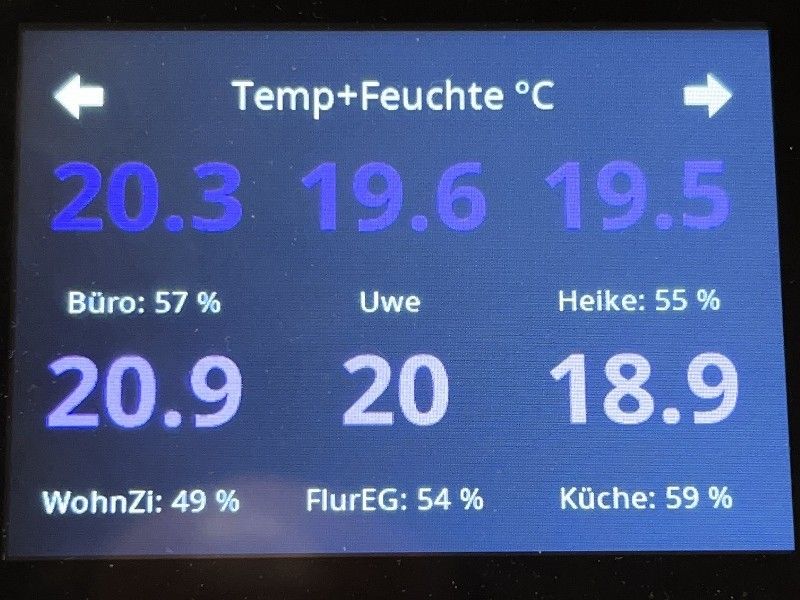
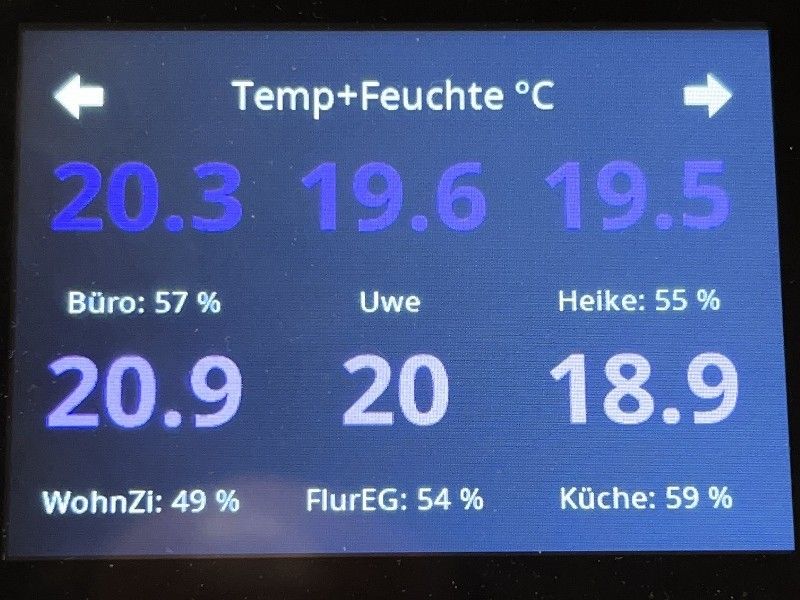
wirklich cool, bis 12 Werte auf einer Page und der SecondValue des Temp.-Alias findet sinnvolle Verwendung:

<träum> wenn jetzt noch ein (Touch-)Sprung vom Wert direkt z.B. auf </träum>
</träum> 
-
Kannst du mit einem externen Script erledigen
Tasmota (mqtt) sendet den die pageItem.id beim klicken auf die Temperatur:
16:24:53.925 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel_1.TestTemperatur,button"}die fängst du über einen Trigger auf "tele" ab und schaltest gezielt eine Seite mit
0_userdata.0.NSPanel.1.PageNaviauf...
Dann kannst du also auch mit Druck auf die Temperatur zum Thermostaten

-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
wirklich cool, bis 12 Werte auf einer Page und der SecondValue des Temp.-Alias findet sinnvolle Verwendung:

Wie bekommst du die Werte drauf? -
-
@armilar
Traum schon erfüllt, vielen Dank,
simple "Eventfänger" als javascript:on({id: "mqtt.0.Smarthome.NSPanel_WoZi.tele.RESULT", change: "ne"}, async function (obj) { const rtext = obj.state.val; // Temp+Feuchte .. if (rtext.indexOf('alias.0.Temp+Feuchte.Temp-Büro,button') > 0) { setState("0_userdata.0.NSPanel.1.PageNavi", "{ \"pagetype\": \"page\", \"pageId\": 1 }"); } // usw... });so langsam werde ich mit mqtt noch warm,
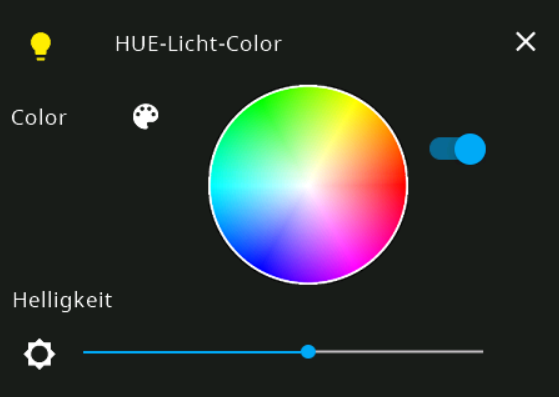
mit dem ColorWheel 'mittig' könnte man die Farb-/Weissumstellung der Fritz500-LED auch realisieren ...
(und den ColorTempSilder im Farbmodus als Farb-Intensivregler benutzen), hmmm ...28.1.2023 16:47:06.113 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,77|90|160"} 28.1.2023 16:47:05.315 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,61|41|160"} 28.1.2023 16:47:04.911 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,27|66|160"} 28.1.2023 16:47:03.844 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,66|140|160"} 28.1.2023 16:47:03.424 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,104|137|160"} 28.1.2023 16:47:02.712 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,134|90|160"} 28.1.2023 16:46:58.720 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,82|91|160"} -
@mading
mit den o.g. Script-Änderungen die Definition:// own colors: const cCyanL: RGB = { red:50, green: 160, blue: 170 }; const cCyanD: RGB = { red:45, green: 145, blue: 155 }; const cViolD: RGB = { red:100, green: 50, blue: 120 }; const cViolL: RGB = { red:160, green: 80, blue: 200 }; let Temp_Innen: PageGrid = { "type": "cardGrid", "heading": "Temp+Feuchte °C", "useColor": true, .... "items": [ <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Büro", prefixName: 'Büro: ', name: "getState('alias.0.Temp+Feuchte.Temp-Büro.SECOND').val", suffixName: ' %', onColor: cViolD, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Uwe", name: 'Uwe ', onColor: cViolD, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Heike", prefixName: 'Heike: ', name: "getState('alias.0.Temp+Feuchte.Temp-Heike.SECOND').val", suffixName: ' %', onColor: cViolD, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-WoZi", prefixName: 'WohnZi: ', name: "getState('alias.0.Temp+Feuchte.Temp-WoZi.SECOND').val", suffixName: ' %', onColor: cViolL, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-FlurEG", prefixName: 'FlurEG: ', name: "getState('alias.0.Temp+Feuchte.Temp-FlurEG.SECOND').val", suffixName: ' %', onColor: cViolL, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Küche", prefixName: 'Küche: ', name: "getState('alias.0.Temp+Feuchte.Temp-Küche.SECOND').val", suffixName: ' %', onColor: cViolL, useValue: true } ] -
@manrum1 said in SONOFF NSPanel mit Lovelace UI:
Hallo, es ist ein bisschen schwierig diesem Inhalt zu folgen. ich habe das gleiche Porblem wie Markus, siehe unten mein Log. Ich habe alles probiert (autoexec.be löschen und neu anlegen), der Flash-Befehl startet nicht. Mein Display zeigt weiter System Data Error!. Was tun?
Was war auf deinem Display vor dem flashen? Die Stock UI? Falls ja, dann kann es sein, dass dein Display in der 9600 Baud hängt, dann kannst du mal
FlashNextionAdv6 http://nspanel.pky.eu/lui-release.tftprobieren. -
@jobr99 said in SONOFF NSPanel mit Lovelace UI:
FlashNextionAdv6 http://nspanel.pky.eu/lui-release.tft
Super, das hat geholfen. Vielen, vielen Dank!!
-
Dann sollte jetzt ja ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftfunktionieren. Sonst zeigt das Panel nur Zahlen an

-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
mit dem ColorWheel 'mittig' könnte man die Farb-/Weissumstellung der Fritz500-LED auch realisieren ...
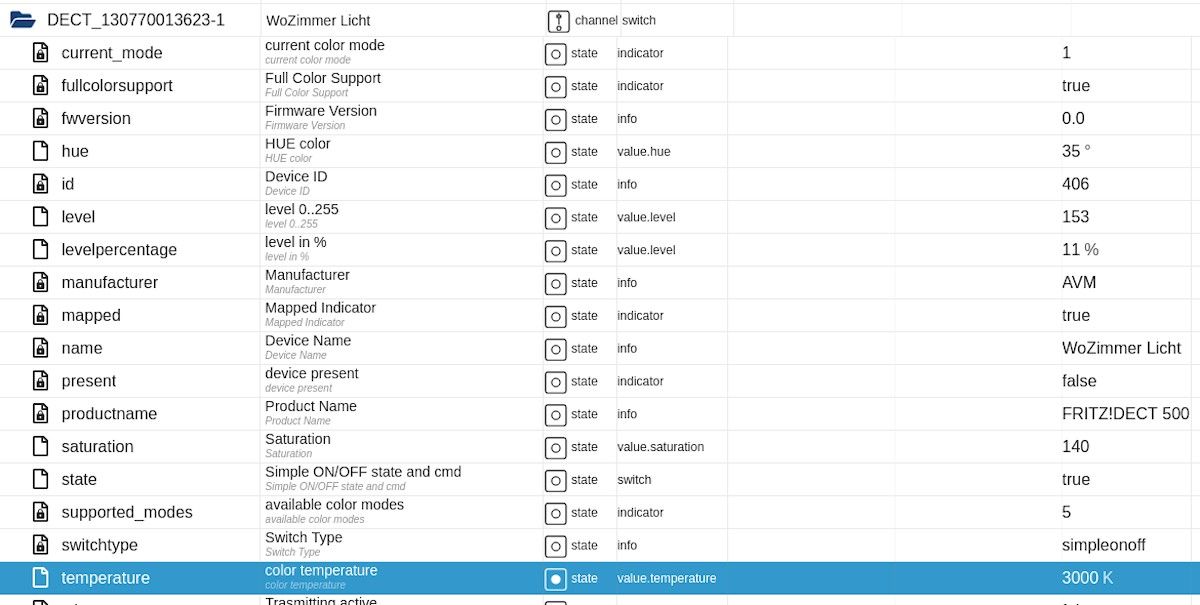
Was hat denn der für Datenpunkte, dass sich das mit den vorhandenen Lampentypen noch nicht umsetzen lässt? Die Fritz!Dect Lampen kenne ich nicht...
-
@armilar Richtig, Flash hat interessanterweise bei 83% gestartet.
Danke noch mal


-
@armilar
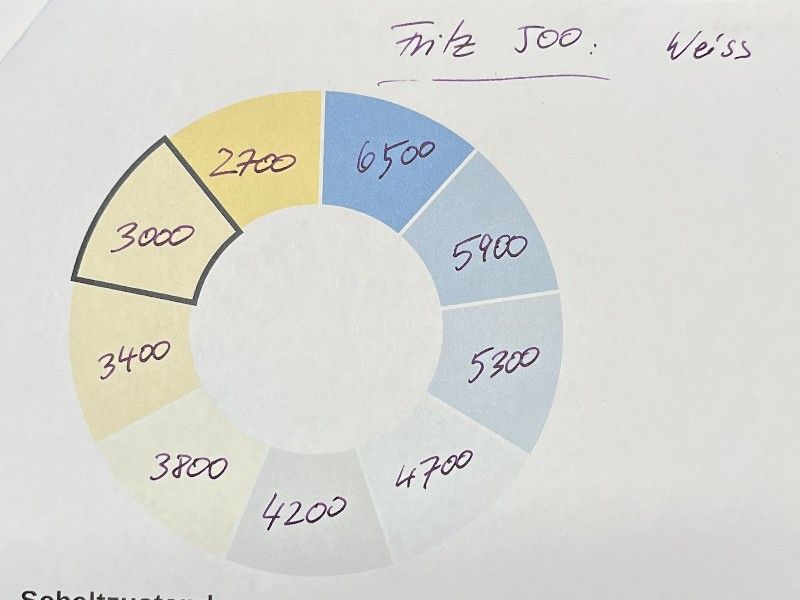
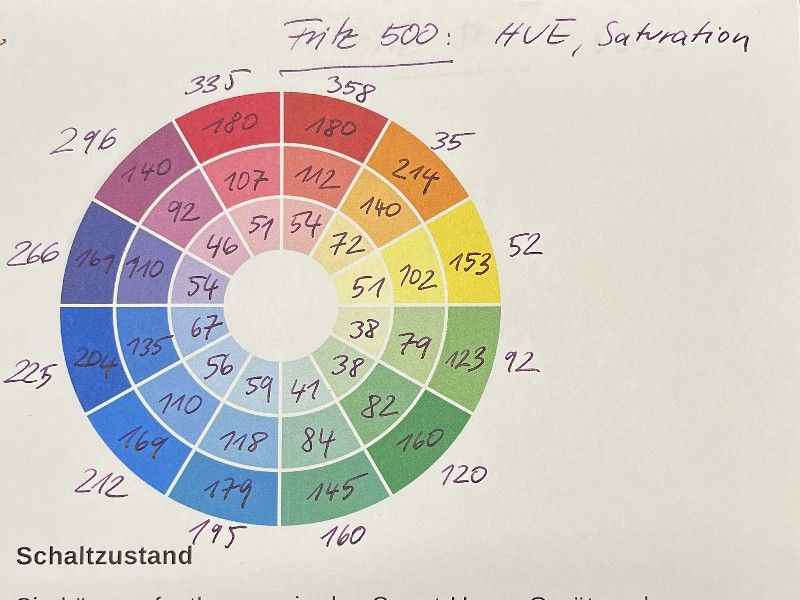
2 Modi: Weiss mit diskreter Farbtemperatur oder Farbe über diskrete/explizite HUE- + Saturation-Werte


Die letzten Werte hue/saturation bzw. temperature (über-)schreiben/wechseln den Modus:

Das kann man schon gut mit dem HUE-Farbrad + FarbtempSlider Panel umsetzen, ein bissi Scripting, um die diskreten Werte zu 'ermittlen' + zu setzen, Beispiel
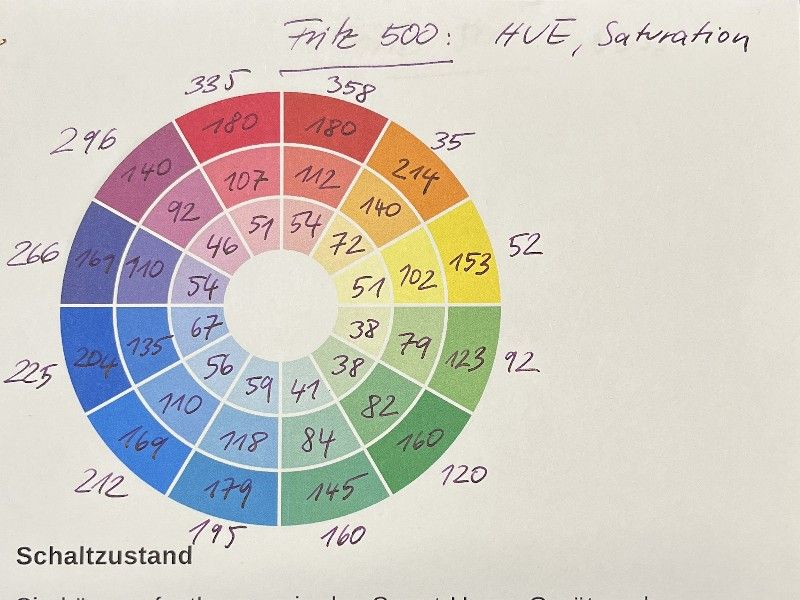
{ "Info": [ "HUE", "SAT+", "SAT", "SAT-" ], "Rot": [ 358, 180, 112, 54 ], "Orange": [ 35, 214, 140, 72 ], "Gelb": [ 52, 153, 102, 51 ] // usw. }Ich wollte halt keinen seperaten Schalter für die Weiss/Farbumschaltung, sondern über den 'weissen' Mittelpunkt des Farbrades.
InSel-modlist für die diskreten Zusände ginge natürlich auch, aber das Farbrad ist so schee
-
@egal Ja, aber das Farbrad habe ich gesehen liefert immer 160 für die Saturation
EDIT, okay habs gesehen, du ermittelst in den XY noch die SAT
EDIT2:


Dann bauchst du aber eine etwas andere Farbskala, oder?
Sieht irgendwie und über 180° gespiegelt aus
-
@armilar
die Farbskala paßt schon, der resultierende HUE-Wert+/- (= 12 Grundfarben) stimmt ja,
die Saturation ergänzend 3 stufig über den Farbtemperaturslider => 36 diskrete Wertepaare;
es geht eigentlich nur um die Umschaltung zwischen Farbe + Weiss. -
es geht eigentlich nur um die Umschaltung zwischen Farbe + Weiss.
Machen meine Zigbee's über colormode automatisch. Wenn ct Wert gesetzt wird, dann wird der colormode CT, wenn Farb Wert (z.B. xy (CIE)), dann colormode auf xy.
-
Wenn's auswählbar ist, dann ist es auch mit in dem Build drin. Im Zweifelsfall funktioniert aber auch die normale tasmota32 binary, muss nicht die Nspanel Version sein.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:

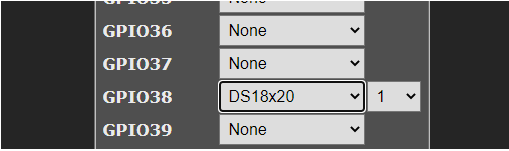
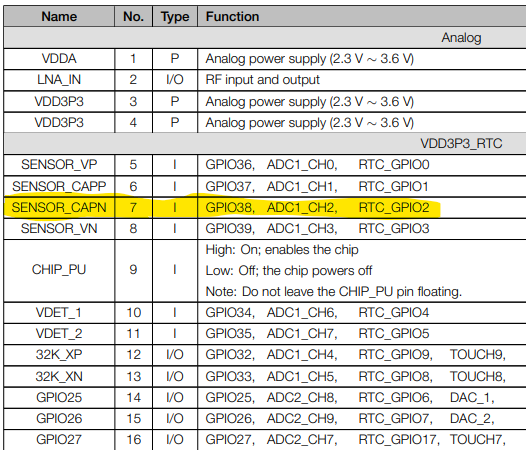
Und da hast du jetzt den DS18x20 zugewiesen?Jetzt ist auch klar warum es auf dem GPIO38 nicht geht:
Ein Blick in das Datenblatt vom ESP32 erklärt es :
GPIO 38 ist ein reiner Input (Type = In), die Bezeichnung GPIO ist also nicht richtig. Eigentlich müsste es GPI heißen.
Also bei Verwendung von GPIO's ins Datenblatt schauen, ob die Pins auch wirklich zu verwenden sind.

-
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ?? -
@gkjoker98 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ??Immer so wie es im Script-Header steht:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftEs gab gestern Abend den TFT-Release-Wechsel auf 3.9.0, daher funktioniert das
FlashNextion http://nspanel.pky.eu/lui-release.tftmit einem v3.8.3 TS-Script nicht mehr. Habe eben das Script v3.9.0 hochgeladen. Benötige aber noch etwas Zeit für die Änderungs- und Update-Beschreibung. Aber mit dem oberen release-bezogenen FlashNextion sollte es immer funktionieren.
EDIT: Wenn dein Panel noch frisch ist und du noch nicht viele Dinge konfiguriert haben solltest, kannst du auch gleich mit dem 3.9.0 TS-Script starten...
Wäre dann aber ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft -
@armilar
Vielen Dank für die fixe Hilfe. Da hab ich wieder was dazugelernt. Ich mach das nochmal platt und nehme wie du empfohlen hast gleich die v3.9 -

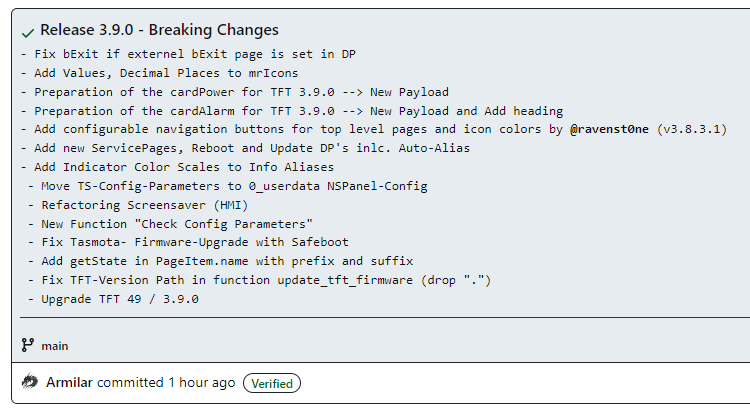
TS-Script Release 3.9.0
Achtung Breaking Changes
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIm oberen Konfigurationsbereich sind diverse Änderungen entstanden. Die einfachste Methode für ein Upgrade ist auf ein TS-Script ohne Beispiele aufzusetzten: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts .
-
Das vorhandene bereits TS-Script sollte deaktiviert werden, dienst als Fallbacklösung und zum kopieren der Migrationsanteile (vorhandene Seitendefinitionen, etc.):
-
Benutzer- /Panelspezifische Anpassungen vornehmen
- Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
- Zeile 217: NSPanel- Pfad anpassen
- Zeile 618: MQTT-Pfad anpassen
- Zeile 619: MQTT-Pfad anpassen
- Zeile 658: MQTT-Pfad anpassen
- Zeile 666: MQTT-Pfad anpassen
-
TS-Script aktivieren und starten (Neue Datenpunkte und Aliase werden erstellt)
-
Wenn keine Fehler vorhanden sein sollten, dann danach die vorhandenen Seiten-Variablen und benutzerspezifische Farbkonstanten aus dem deaktivierten, bisherigen TS-Script nachziehen (migrieren).
-
Zum Schluss Anpassungen in den neuen Parametern der Screensaver-Entities im Config-Teil vornehmen.
Zu einigen Neuerungen ist die Wiki noch nicht komplett beschrieben und wird noch vervollständigt!
EDIT: Sollte es Fragen geben, dann einfach fragen

-