NEWS
SONOFF NSPanel mit Lovelace UI
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
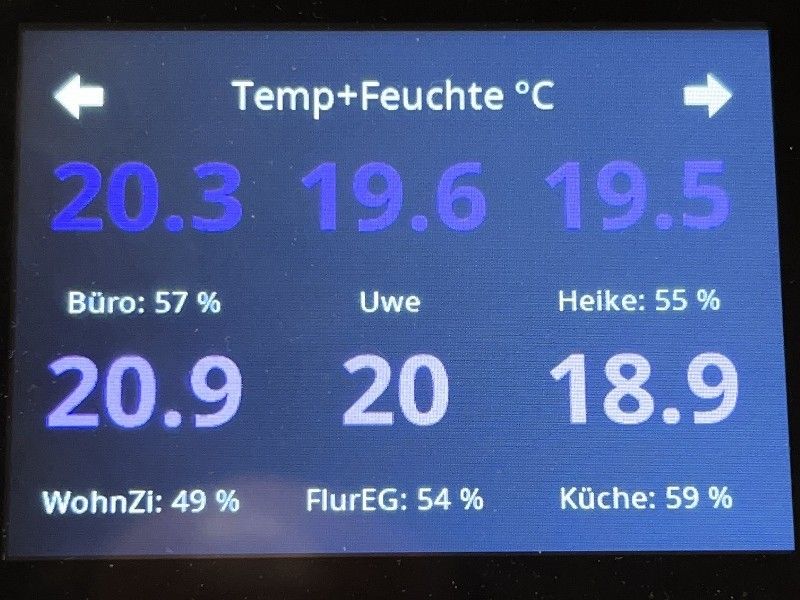
wirklich cool, bis 12 Werte auf einer Page und der SecondValue des Temp.-Alias findet sinnvolle Verwendung:

Wie bekommst du die Werte drauf?@mading
mit den o.g. Script-Änderungen die Definition:// own colors: const cCyanL: RGB = { red:50, green: 160, blue: 170 }; const cCyanD: RGB = { red:45, green: 145, blue: 155 }; const cViolD: RGB = { red:100, green: 50, blue: 120 }; const cViolL: RGB = { red:160, green: 80, blue: 200 }; let Temp_Innen: PageGrid = { "type": "cardGrid", "heading": "Temp+Feuchte °C", "useColor": true, .... "items": [ <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Büro", prefixName: 'Büro: ', name: "getState('alias.0.Temp+Feuchte.Temp-Büro.SECOND').val", suffixName: ' %', onColor: cViolD, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Uwe", name: 'Uwe ', onColor: cViolD, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Heike", prefixName: 'Heike: ', name: "getState('alias.0.Temp+Feuchte.Temp-Heike.SECOND').val", suffixName: ' %', onColor: cViolD, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-WoZi", prefixName: 'WohnZi: ', name: "getState('alias.0.Temp+Feuchte.Temp-WoZi.SECOND').val", suffixName: ' %', onColor: cViolL, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-FlurEG", prefixName: 'FlurEG: ', name: "getState('alias.0.Temp+Feuchte.Temp-FlurEG.SECOND').val", suffixName: ' %', onColor: cViolL, useValue: true }, <PageItem>{ id: "alias.0.Temp+Feuchte.Temp-Küche", prefixName: 'Küche: ', name: "getState('alias.0.Temp+Feuchte.Temp-Küche.SECOND').val", suffixName: ' %', onColor: cViolL, useValue: true } ] -
@markus-s
@joBr99
Hallo, es ist ein bisschen schwierig diesem Inhalt zu folgen. ich habe das gleiche Porblem wie Markus, siehe unten mein Log. Ich habe alles probiert (autoexec.be löschen und neu anlegen), der Flash-Befehl startet nicht. Mein Display zeigt weiter System Data Error!. Was tun?00:00:00.002 HDW: ESP32-D0WD-V3 00:00:00.068 UFS: FlashFS mounted with 276 kB free 00:00:00.131 CFG: Loaded from File, Count 40 00:00:00.141 QPC: Count 1 00:00:00.324 BRY: Berry initialized, RAM used=4041 bytes 00:00:00.348 Project tasmota - Tasmota Version 12.3.1(nspanel)-2_0_5_3(2022-12-16T10:31:01) 00:00:00.893 NXP: Initializing Driver 00:00:00.898 BRY: Successfully loaded 'autoexec.be' 00:00:01.526 WIF: Connecting to AP1 w102 Channel 1 BSSId 98:9B:CB:C4:84:ED in mode 11n as tasmota-62D394-5012... 00:00:02.314 WIF: Connected 00:00:02.573 HTP: Web server active on tasmota-62D394-5012 with IP address 192.168.10.101 13:46:17.795 RSL: INFO1 = {"Info1":{"Module":"NSPanel","Version":"12.3.1(nspanel)","FallbackTopic":"cmnd/DVES_62D394_fb/","GroupTopic":"cmnd/tasmotas/"}} 13:46:17.809 RSL: INFO2 = {"Info2":{"WebServerMode":"Admin","Hostname":"tasmota-62D394-5012","IPAddress":"192.168.10.101"}} 13:46:17.811 RSL: INFO3 = {"Info3":{"RestartReason":"Software reset CPU","BootCount":15}} 13:46:17.824 RSL: RESULT = {"POWER1":"OFF"} 13:46:17.825 RSL: POWER1 = OFF 13:46:17.826 RSL: RESULT = {"POWER2":"OFF"} 13:46:17.838 RSL: POWER2 = OFF 13:46:18.853 CMD: weblog 3 13:46:18.857 RSL: RESULT = {"WebLog":3} 13:46:19.690 CFG: Saved, Count 41, Bytes 4096 13:46:20.844 QPC: Reset 13:46:21.842 RSL: STATE = {"Time":"2023-01-28T13:46:21","Uptime":"0T00:00:08","UptimeSec":8,"Heap":136,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":227,"MqttCount":0,"Berry":{"HeapUsed":16,"Objects":238},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"w102","BSSId":"98:9B:CB:C4:84:ED","Channel":1,"Mode":"11n","RSSI":30,"Signal":-85,"LinkCount":1,"Downtime":"0T00:00:03"}} 13:46:21.881 RSL: SENSOR = {"Time":"2023-01-28T13:46:21","ANALOG":{"Temperature1":27.0},"TempUnit":"C"} 13:46:22.837 APP: Boot Count 15 13:46:23.445 CFG: Saved, Count 42, Bytes 4096 13:46:28.072 CMD: FlashNextion http://nspanel.pky.eu/lui-release.tft 13:46:28.074 SRC: WebConsole from 192.168.10.21 13:46:28.075 CMD: Grp 0, Cmd 'FLASHNEXTION', Idx 1, Len 37, Pld -99, Data 'http://nspanel.pky.eu/lui-release.tft' 13:46:28.083 RSL: RESULT = {"FlashNextion":"Done"} 13:46:28.117 FLH: host: nspanel.pky.eu, port: 80, get: /lui-release.tft 13:46:28.162 WIF: Resolving 'nspanel.pky.eu' (46.232.251.72) 13:46:28.191 FLH: Connected:true 13:46:28.296 FLH: Retry 2 13:46:28.566 FLH: HTTP Respose is 200 OK or 206 Partial Content 13:46:28.567 FLH: Flash file size: 8048116 13:46:28.575 NXP: Nextion command sent = bytes('4452414B4A485355594447424E434A48474A4B534842444EFFFFFF') 13:46:28.577 NXP: Nextion command sent = bytes('7265636D6F643D30FFFFFF') 13:46:28.580 NXP: Nextion command sent = bytes('7265636D6F643D30FFFFFF') 13:46:28.583 NXP: Nextion command sent = bytes('636F6E6E656374FFFFFF') 13:51:21.844 RSL: STATE = {"Time":"2023-01-28T13:51:21","Uptime":"0T00:05:08","UptimeSec":308,"Heap":121,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":999,"MqttCount":0,"Berry":{"HeapUsed":21,"Objects":243},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"w102","BSSId":"98:9B:CB:C4:84:ED","Channel":1,"Mode":"11n","RSSI":26,"Signal":-87,"LinkCount":1,"Downtime":"0T00:00:03"}} 13:51:21.883 RSL: SENSOR = {"Time":"2023-01-28T13:51:21","ANALOG":{"Temperature1":27.1},"TempUnit":"C"}@manrum1 said in SONOFF NSPanel mit Lovelace UI:
Hallo, es ist ein bisschen schwierig diesem Inhalt zu folgen. ich habe das gleiche Porblem wie Markus, siehe unten mein Log. Ich habe alles probiert (autoexec.be löschen und neu anlegen), der Flash-Befehl startet nicht. Mein Display zeigt weiter System Data Error!. Was tun?
Was war auf deinem Display vor dem flashen? Die Stock UI? Falls ja, dann kann es sein, dass dein Display in der 9600 Baud hängt, dann kannst du mal
FlashNextionAdv6 http://nspanel.pky.eu/lui-release.tftprobieren. -
@manrum1 said in SONOFF NSPanel mit Lovelace UI:
Hallo, es ist ein bisschen schwierig diesem Inhalt zu folgen. ich habe das gleiche Porblem wie Markus, siehe unten mein Log. Ich habe alles probiert (autoexec.be löschen und neu anlegen), der Flash-Befehl startet nicht. Mein Display zeigt weiter System Data Error!. Was tun?
Was war auf deinem Display vor dem flashen? Die Stock UI? Falls ja, dann kann es sein, dass dein Display in der 9600 Baud hängt, dann kannst du mal
FlashNextionAdv6 http://nspanel.pky.eu/lui-release.tftprobieren.@jobr99 said in SONOFF NSPanel mit Lovelace UI:
FlashNextionAdv6 http://nspanel.pky.eu/lui-release.tft
Super, das hat geholfen. Vielen, vielen Dank!!
-
@jobr99 said in SONOFF NSPanel mit Lovelace UI:
FlashNextionAdv6 http://nspanel.pky.eu/lui-release.tft
Super, das hat geholfen. Vielen, vielen Dank!!
Dann sollte jetzt ja ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftfunktionieren. Sonst zeigt das Panel nur Zahlen an :-)
-
@armilar
Traum schon erfüllt, vielen Dank,
simple "Eventfänger" als javascript:on({id: "mqtt.0.Smarthome.NSPanel_WoZi.tele.RESULT", change: "ne"}, async function (obj) { const rtext = obj.state.val; // Temp+Feuchte .. if (rtext.indexOf('alias.0.Temp+Feuchte.Temp-Büro,button') > 0) { setState("0_userdata.0.NSPanel.1.PageNavi", "{ \"pagetype\": \"page\", \"pageId\": 1 }"); } // usw... });so langsam werde ich mit mqtt noch warm,
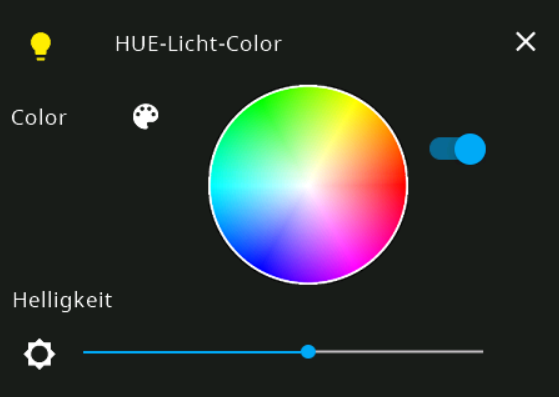
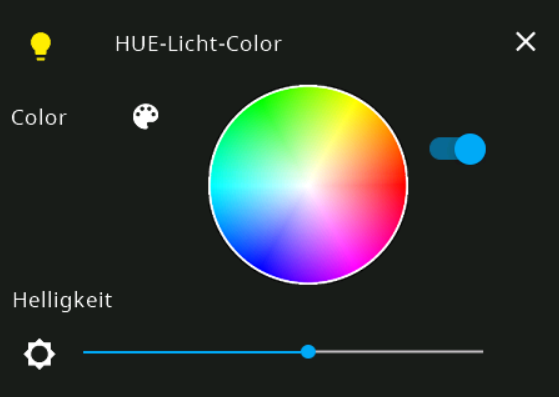
mit dem ColorWheel 'mittig' könnte man die Farb-/Weissumstellung der Fritz500-LED auch realisieren ...
(und den ColorTempSilder im Farbmodus als Farb-Intensivregler benutzen), hmmm ...28.1.2023 16:47:06.113 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,77|90|160"} 28.1.2023 16:47:05.315 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,61|41|160"} 28.1.2023 16:47:04.911 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,27|66|160"} 28.1.2023 16:47:03.844 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,66|140|160"} 28.1.2023 16:47:03.424 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,104|137|160"} 28.1.2023 16:47:02.712 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,134|90|160"} 28.1.2023 16:46:58.720 {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.Fritz500,colorWheel,82|91|160"}@egal sagte in SONOFF NSPanel mit Lovelace UI:
mit dem ColorWheel 'mittig' könnte man die Farb-/Weissumstellung der Fritz500-LED auch realisieren ...
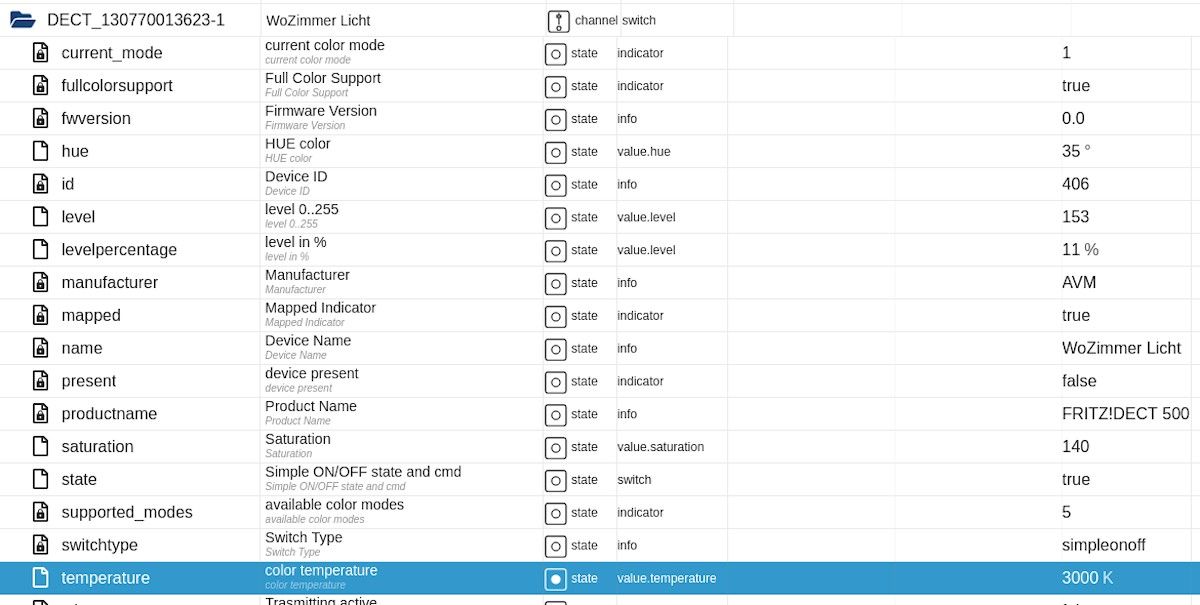
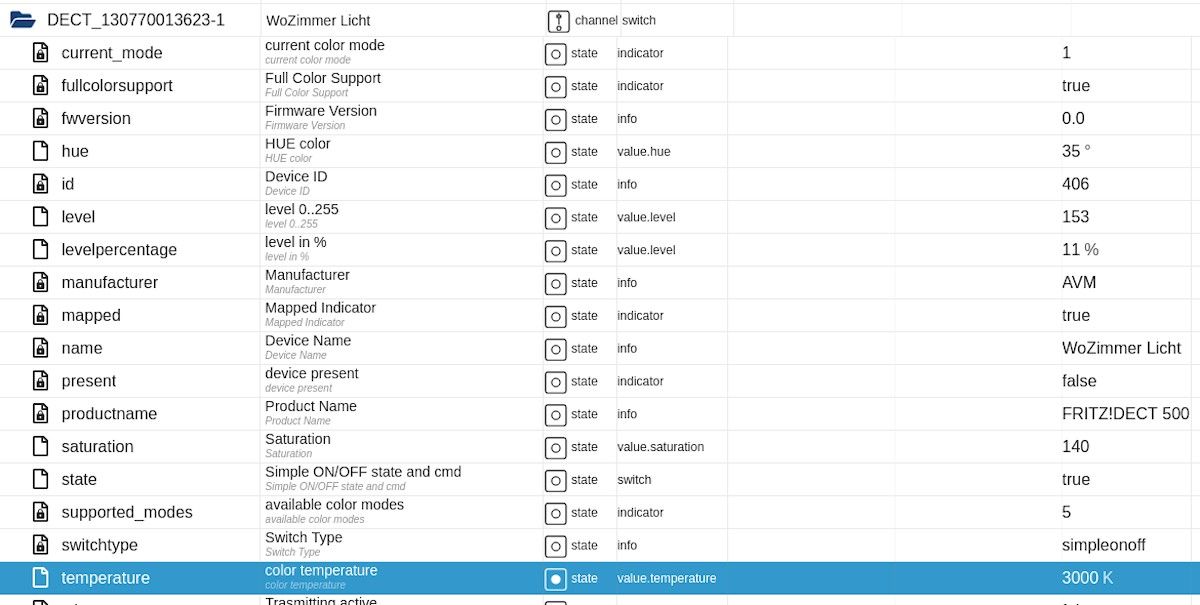
Was hat denn der für Datenpunkte, dass sich das mit den vorhandenen Lampentypen noch nicht umsetzen lässt? Die Fritz!Dect Lampen kenne ich nicht...
-
Dann sollte jetzt ja ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftfunktionieren. Sonst zeigt das Panel nur Zahlen an :-)
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
mit dem ColorWheel 'mittig' könnte man die Farb-/Weissumstellung der Fritz500-LED auch realisieren ...
Was hat denn der für Datenpunkte, dass sich das mit den vorhandenen Lampentypen noch nicht umsetzen lässt? Die Fritz!Dect Lampen kenne ich nicht...
@armilar
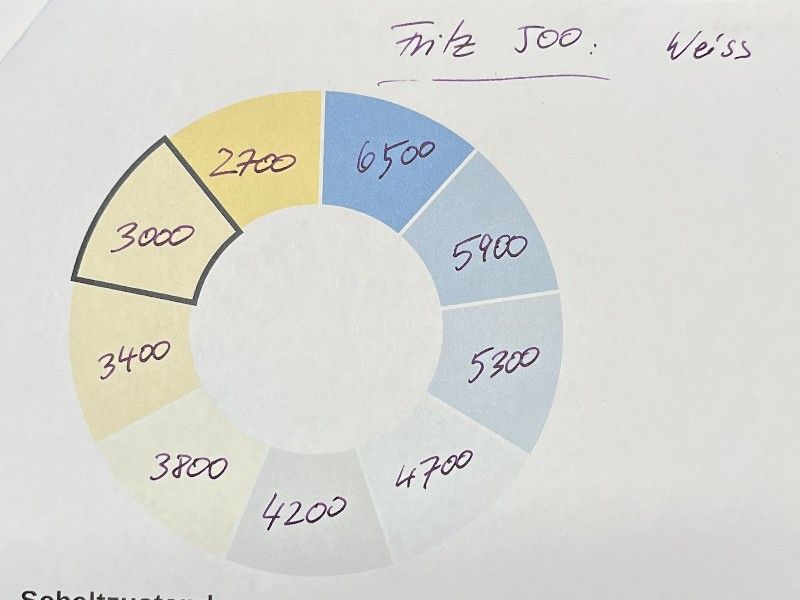
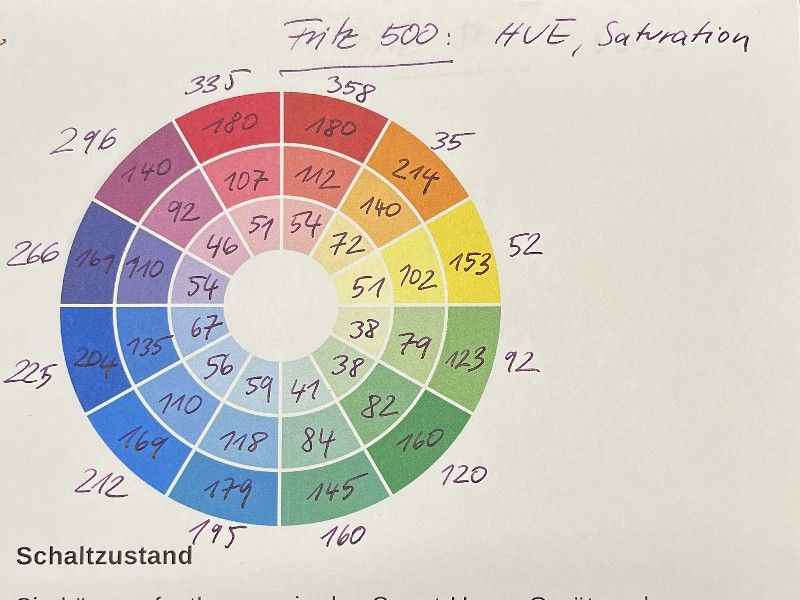
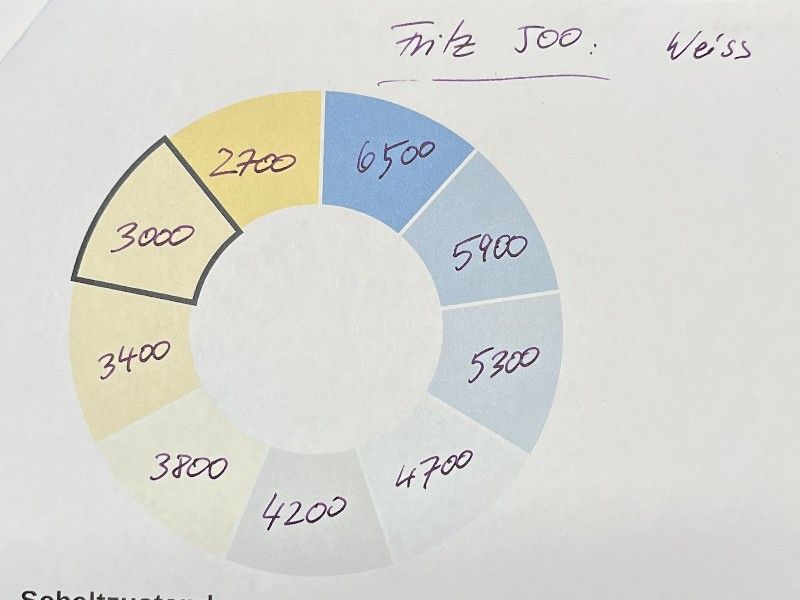
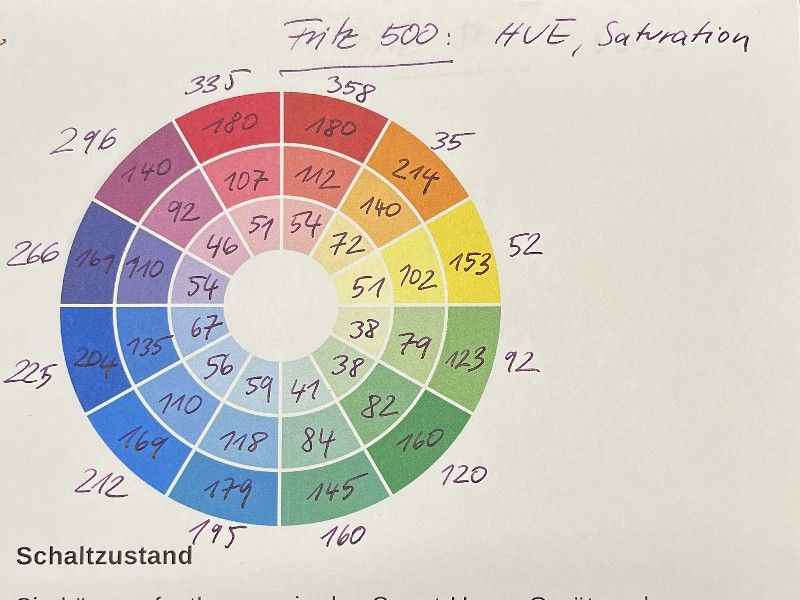
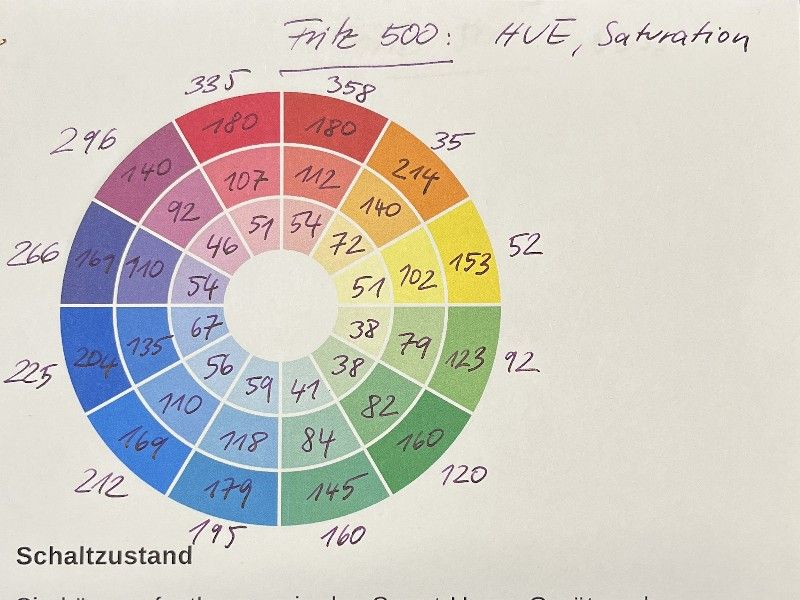
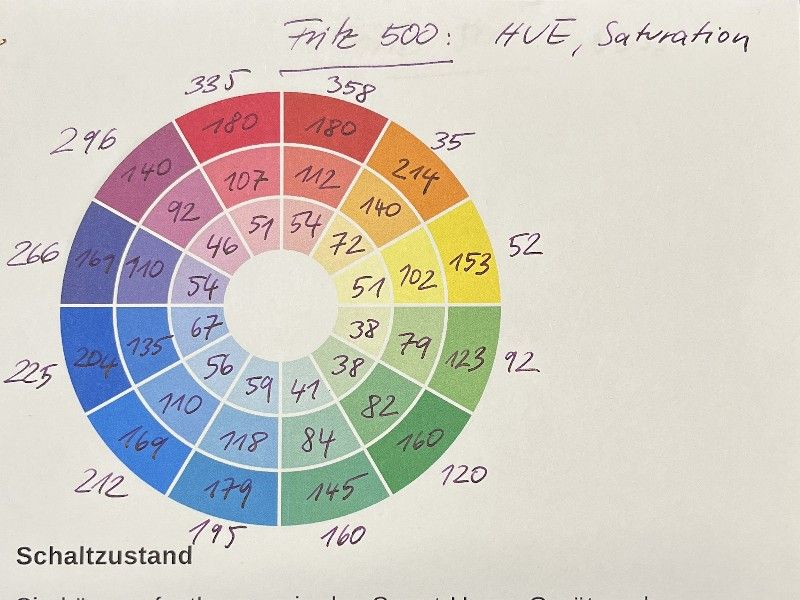
2 Modi: Weiss mit diskreter Farbtemperatur oder Farbe über diskrete/explizite HUE- + Saturation-Werte


Die letzten Werte hue/saturation bzw. temperature (über-)schreiben/wechseln den Modus:

Das kann man schon gut mit dem HUE-Farbrad + FarbtempSlider Panel umsetzen, ein bissi Scripting, um die diskreten Werte zu 'ermittlen' + zu setzen, Beispiel
{ "Info": [ "HUE", "SAT+", "SAT", "SAT-" ], "Rot": [ 358, 180, 112, 54 ], "Orange": [ 35, 214, 140, 72 ], "Gelb": [ 52, 153, 102, 51 ] // usw. }Ich wollte halt keinen seperaten Schalter für die Weiss/Farbumschaltung, sondern über den 'weissen' Mittelpunkt des Farbrades.
InSel-modlist für die diskreten Zusände ginge natürlich auch, aber das Farbrad ist so schee :-D -
@armilar
2 Modi: Weiss mit diskreter Farbtemperatur oder Farbe über diskrete/explizite HUE- + Saturation-Werte


Die letzten Werte hue/saturation bzw. temperature (über-)schreiben/wechseln den Modus:

Das kann man schon gut mit dem HUE-Farbrad + FarbtempSlider Panel umsetzen, ein bissi Scripting, um die diskreten Werte zu 'ermittlen' + zu setzen, Beispiel
{ "Info": [ "HUE", "SAT+", "SAT", "SAT-" ], "Rot": [ 358, 180, 112, 54 ], "Orange": [ 35, 214, 140, 72 ], "Gelb": [ 52, 153, 102, 51 ] // usw. }Ich wollte halt keinen seperaten Schalter für die Weiss/Farbumschaltung, sondern über den 'weissen' Mittelpunkt des Farbrades.
InSel-modlist für die diskreten Zusände ginge natürlich auch, aber das Farbrad ist so schee :-D@egal Ja, aber das Farbrad habe ich gesehen liefert immer 160 für die Saturation
EDIT, okay habs gesehen, du ermittelst in den XY noch die SAT
EDIT2:


Dann bauchst du aber eine etwas andere Farbskala, oder?
Sieht irgendwie und über 180° gespiegelt aus
-
@egal Ja, aber das Farbrad habe ich gesehen liefert immer 160 für die Saturation
EDIT, okay habs gesehen, du ermittelst in den XY noch die SAT
EDIT2:


Dann bauchst du aber eine etwas andere Farbskala, oder?
Sieht irgendwie und über 180° gespiegelt aus
@armilar
die Farbskala paßt schon, der resultierende HUE-Wert+/- (= 12 Grundfarben) stimmt ja,
die Saturation ergänzend 3 stufig über den Farbtemperaturslider => 36 diskrete Wertepaare;
es geht eigentlich nur um die Umschaltung zwischen Farbe + Weiss. -
@armilar
die Farbskala paßt schon, der resultierende HUE-Wert+/- (= 12 Grundfarben) stimmt ja,
die Saturation ergänzend 3 stufig über den Farbtemperaturslider => 36 diskrete Wertepaare;
es geht eigentlich nur um die Umschaltung zwischen Farbe + Weiss.es geht eigentlich nur um die Umschaltung zwischen Farbe + Weiss.
Machen meine Zigbee's über colormode automatisch. Wenn ct Wert gesetzt wird, dann wird der colormode CT, wenn Farb Wert (z.B. xy (CIE)), dann colormode auf xy.
-
Wenn's auswählbar ist, dann ist es auch mit in dem Build drin. Im Zweifelsfall funktioniert aber auch die normale tasmota32 binary, muss nicht die Nspanel Version sein.
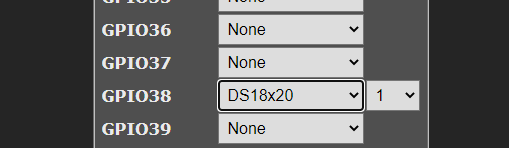
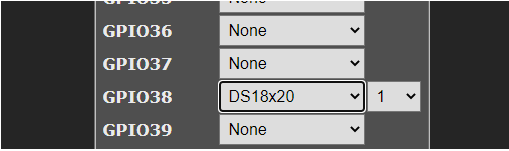
@armilar sagte in SONOFF NSPanel mit Lovelace UI:

Und da hast du jetzt den DS18x20 zugewiesen?Jetzt ist auch klar warum es auf dem GPIO38 nicht geht:
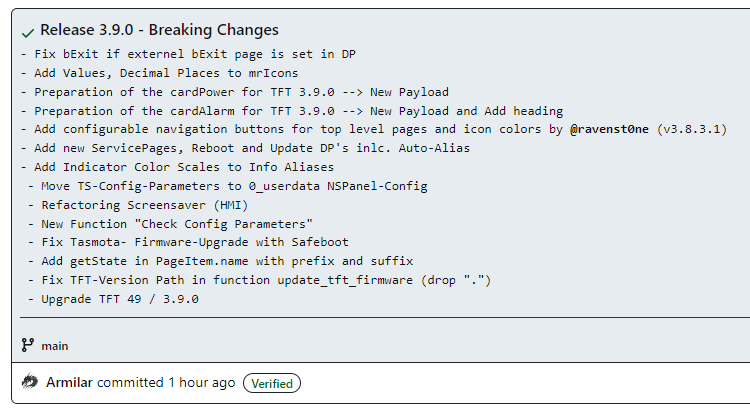
Ein Blick in das Datenblatt vom ESP32 erklärt es :
GPIO 38 ist ein reiner Input (Type = In), die Bezeichnung GPIO ist also nicht richtig. Eigentlich müsste es GPI heißen.
Also bei Verwendung von GPIO's ins Datenblatt schauen, ob die Pins auch wirklich zu verwenden sind.

-
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ?? -
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ??@gkjoker98 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ??Immer so wie es im Script-Header steht:
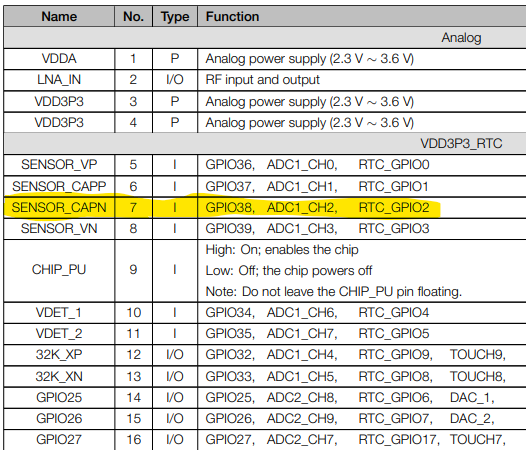
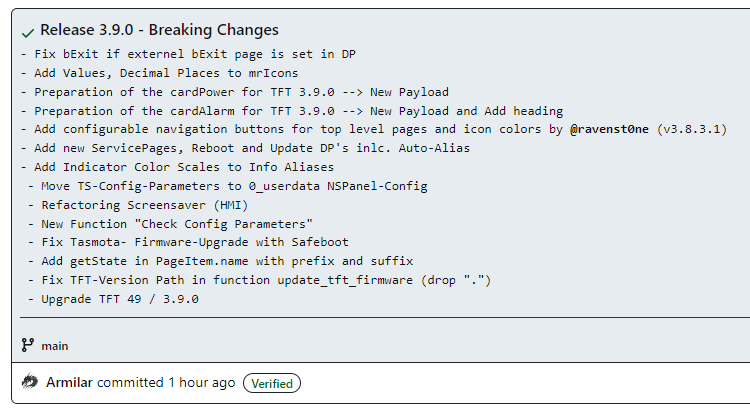
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftEs gab gestern Abend den TFT-Release-Wechsel auf 3.9.0, daher funktioniert das
FlashNextion http://nspanel.pky.eu/lui-release.tftmit einem v3.8.3 TS-Script nicht mehr. Habe eben das Script v3.9.0 hochgeladen. Benötige aber noch etwas Zeit für die Änderungs- und Update-Beschreibung. Aber mit dem oberen release-bezogenen FlashNextion sollte es immer funktionieren.
EDIT: Wenn dein Panel noch frisch ist und du noch nicht viele Dinge konfiguriert haben solltest, kannst du auch gleich mit dem 3.9.0 TS-Script starten...
Wäre dann aber ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft -
@gkjoker98 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ??Immer so wie es im Script-Header steht:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftEs gab gestern Abend den TFT-Release-Wechsel auf 3.9.0, daher funktioniert das
FlashNextion http://nspanel.pky.eu/lui-release.tftmit einem v3.8.3 TS-Script nicht mehr. Habe eben das Script v3.9.0 hochgeladen. Benötige aber noch etwas Zeit für die Änderungs- und Update-Beschreibung. Aber mit dem oberen release-bezogenen FlashNextion sollte es immer funktionieren.
EDIT: Wenn dein Panel noch frisch ist und du noch nicht viele Dinge konfiguriert haben solltest, kannst du auch gleich mit dem 3.9.0 TS-Script starten...
Wäre dann aber ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft -
@gkjoker98 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ??Immer so wie es im Script-Header steht:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftEs gab gestern Abend den TFT-Release-Wechsel auf 3.9.0, daher funktioniert das
FlashNextion http://nspanel.pky.eu/lui-release.tftmit einem v3.8.3 TS-Script nicht mehr. Habe eben das Script v3.9.0 hochgeladen. Benötige aber noch etwas Zeit für die Änderungs- und Update-Beschreibung. Aber mit dem oberen release-bezogenen FlashNextion sollte es immer funktionieren.
EDIT: Wenn dein Panel noch frisch ist und du noch nicht viele Dinge konfiguriert haben solltest, kannst du auch gleich mit dem 3.9.0 TS-Script starten...
Wäre dann aber ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft
TS-Script Release 3.9.0
Achtung Breaking Changes
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIm oberen Konfigurationsbereich sind diverse Änderungen entstanden. Die einfachste Methode für ein Upgrade ist auf ein TS-Script ohne Beispiele aufzusetzten: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts .
-
Das vorhandene bereits TS-Script sollte deaktiviert werden, dienst als Fallbacklösung und zum kopieren der Migrationsanteile (vorhandene Seitendefinitionen, etc.):
-
Benutzer- /Panelspezifische Anpassungen vornehmen
- Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
- Zeile 217: NSPanel- Pfad anpassen
- Zeile 618: MQTT-Pfad anpassen
- Zeile 619: MQTT-Pfad anpassen
- Zeile 658: MQTT-Pfad anpassen
- Zeile 666: MQTT-Pfad anpassen
-
TS-Script aktivieren und starten (Neue Datenpunkte und Aliase werden erstellt)
-
Wenn keine Fehler vorhanden sein sollten, dann danach die vorhandenen Seiten-Variablen und benutzerspezifische Farbkonstanten aus dem deaktivierten, bisherigen TS-Script nachziehen (migrieren).
-
Zum Schluss Anpassungen in den neuen Parametern der Screensaver-Entities im Config-Teil vornehmen.
Zu einigen Neuerungen ist die Wiki noch nicht komplett beschrieben und wird noch vervollständigt!
EDIT: Sollte es Fragen geben, dann einfach fragen :blush:
-
-

TS-Script Release 3.9.0
Achtung Breaking Changes
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIm oberen Konfigurationsbereich sind diverse Änderungen entstanden. Die einfachste Methode für ein Upgrade ist auf ein TS-Script ohne Beispiele aufzusetzten: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts .
-
Das vorhandene bereits TS-Script sollte deaktiviert werden, dienst als Fallbacklösung und zum kopieren der Migrationsanteile (vorhandene Seitendefinitionen, etc.):
-
Benutzer- /Panelspezifische Anpassungen vornehmen
- Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
- Zeile 217: NSPanel- Pfad anpassen
- Zeile 618: MQTT-Pfad anpassen
- Zeile 619: MQTT-Pfad anpassen
- Zeile 658: MQTT-Pfad anpassen
- Zeile 666: MQTT-Pfad anpassen
-
TS-Script aktivieren und starten (Neue Datenpunkte und Aliase werden erstellt)
-
Wenn keine Fehler vorhanden sein sollten, dann danach die vorhandenen Seiten-Variablen und benutzerspezifische Farbkonstanten aus dem deaktivierten, bisherigen TS-Script nachziehen (migrieren).
-
Zum Schluss Anpassungen in den neuen Parametern der Screensaver-Entities im Config-Teil vornehmen.
Zu einigen Neuerungen ist die Wiki noch nicht komplett beschrieben und wird noch vervollständigt!
EDIT: Sollte es Fragen geben, dann einfach fragen :blush:
@armilar Fehler :-)
script.js.Ns-Panels.Garage-3_9_0: TypeScript compilation failed:var Flur: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Luftfeuchte: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Küche: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Garagen: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var WLAN: PageQR = { ^ERROR: Type '{ type: "cardQR"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageQR': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more. -
-
@armilar Fehler :-)
script.js.Ns-Panels.Garage-3_9_0: TypeScript compilation failed:var Flur: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Luftfeuchte: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Küche: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Garagen: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var WLAN: PageQR = { ^ERROR: Type '{ type: "cardQR"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageQR': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.Da bist du aber nicht wie in der Beschreibung vorgegangen, oder?
https://forum.iobroker.net/post/937928
Da dürfte nicht mit Flur, etc. drin sein, wenn das Script zum ersten Mal "ohne" deine Seiten startet.
-
Da bist du aber nicht wie in der Beschreibung vorgegangen, oder?
https://forum.iobroker.net/post/937928
Da dürfte nicht mit Flur, etc. drin sein, wenn das Script zum ersten Mal "ohne" deine Seiten startet.
-
@armilar doch, ich habe es gemacht wie in der Beschreibung. Skript ohne Beispiele und reinkopiert. Achso, ohne Seiten!!!
Achtung: nicht einfach alles reinkopieren. Nur die Seiten und Farbkonstanten. Die Config nicht! Die ist völlig anders als in der 3.8.3
Das Script sollte bereits so wie es auf Github ist (mit Ausnahme der Zeilen die ich benannt habe) laufen... Dann erst deine Sachen reinkopieren.
-
Achtung: nicht einfach alles reinkopieren. Nur die Seiten und Farbkonstanten. Die Config nicht! Die ist völlig anders als in der 3.8.3
Das Script sollte bereits so wie es auf Github ist (mit Ausnahme der Zeilen die ich benannt habe) laufen... Dann erst deine Sachen reinkopieren.