NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren
-
@weisnix27 Das sollte gehen Nutze auch "meine" Struktur. habe auch noch ne menge Arbeit vor mir
 habe bis jetzt den Alias Manager benutzt, kam damit besser zurecht, aber seit dem hat sich beim Geräte Adapter auch einiges getan. Muss halt jetzt noch alle umstellen....
habe bis jetzt den Alias Manager benutzt, kam damit besser zurecht, aber seit dem hat sich beim Geräte Adapter auch einiges getan. Muss halt jetzt noch alle umstellen.... -
@frank579 Ich habe meine bisher über ein Skript erstellt, allerdings nur mit den von mir benötigten Werten ohne mich an irgendwelche Standards zu halten bei der Benennung. Woher kommen denn die im NSPanel verwendeten? Actual, Set ....
Für das Panel dann mit dem Geräte Adapter...
Das Skript kam aber auch hier irgendwo aus dem Forum, ist aber schon etwas her und ich bin etwas aus dem Thema. Wenig Zeit die letzten Wochen gehabt.... -
@weisnix27 Das Panel benötigt die vom Geräte Manager mit Set, Actual usw. daher bin ich gerade Stück für Stück am neu anlegen...
-
Nee, die von mir ist nur ein Beispiel und geht teilweise auf 5 Level... Da muss jeder seine eigene Struktur bauen...
-
-
Das Panel benötigt die vom Geräte Manager mit Set, Actual usw. daher bin ich gerade Stück für Stück am neu anlegen...
Und das ist meines Erachtens mit Blick in die Zukunft und auch die bessere Entscheidung. Es sollten jedoch künftig noch mehr Gerätetypen bereitgestellt werden, als gegenwärtig im Geräte-Manager vorhanden.
-
Gibt es eine Möglichkeit, die Buttons button1Page und button2Page mit einer Funktion zu belegen (z.B. Rolladen hoch/ runter)?
-
-
- die Hardwarebuttons mit dem HmIP BRoll nutzen (Druck links runter/Druck rechts hoch)? oder
- mit einer "button1Page" ein Jalousie-Steuerelement nutzen?
Bei Variante
- bleibt die Tasmota "Rule2" abgeschaltet, so das die Taster mit den Relais funktionieren und bei Variante
- ist sie eingeschaltet, so dass eine definierte Seite an der Stelle geöffnet wird.
Sollte die 1. Variante gewollt sein, dann findest du den Zustand der Relais in den Datenpunkten
0_userdata.0.NSPanel.1.Relay.1
0_userdata.0.NSPanel.1.Relay.2Da du aber dann keinen Schalter nutzten willst, sondern Taster, wäre noch eine weitere Einstellung für den Switchmode notwendig:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeOder du richtest die Tasmota-Relais als Shutter ein:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#13--shuttermodeDanach greifst du ebenfalls die Relais über einen Trigger ab und gibst die Werte mittels Blockly/Script 1:1 an den HmIP weiter.
EDIT: Ich würde wahrscheinlich die Tasmota als Shutter Version bevorzugen, da sich die beiden Taster dann gegenseitig verriegeln und optional einen Stop-Befehl haben. Dann die Zustände aus dem MQTT-Adapter abgreifen und entsprechend an den HmIP BRoll weiterleiten.
Etwas Tasmota gefummel, sollte aber machbar sein

-
@armilar ich habe per Rule2 die HW Buttons entkoppelt, da ich ohnehin nichts an die HW-Relais anschließe.
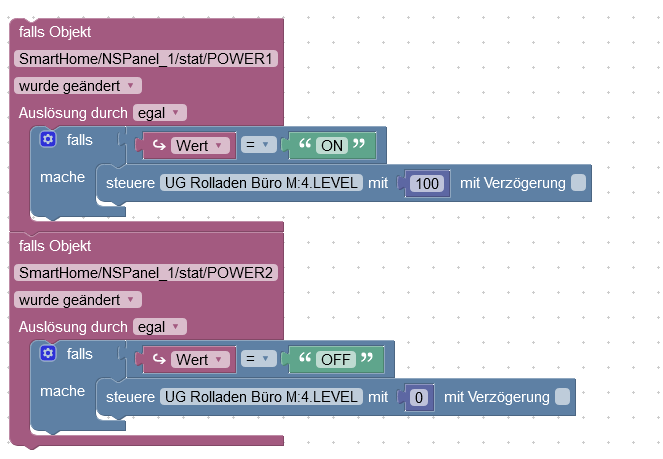
Ich habe die GPIOs 14 und 27 auf Switch gestellt, nun knacken die Tasten (Relais wird geschaltet?) und ich kann damit die Rolläden hoch bzw. runter fahren:

Wichtig für andere is nur, den Wert aus dem Trigger zu nehmen, da der Wert im DP sich sehr schnell ändert sonst funktioniert es nicht.
Danke - funktioniert!
-
Noch eine andere Frage: ich habe nach dem Entkoppeln die Icons rechts und links oben geändert:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'hm-rpc.0.000F1D898C4EA9.1.MOTION', ScreensaverEntityIcon: 'boom-gate', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'viessmannapi.0.64851.0.features.heating.compressors.0.properties.active.value', ScreensaverEntityIcon: 'heat-pump-outline', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On},hinter den beiden steht für #1 das Garagentor ob es offen/ geschlossen ist (bool) und die Heizung ob sie läuft (auch bool). Kann man ein anderes Bild anzeigen je nachdem ob der DP true oder false ist?
-
@mading
ich hab das mit einem Skript gelöst, dass den Wert der Variablen ausliest und je nachdem ob eine Tür etc offen ist, das Icon einblendet oder ausblendet, indem es den entsprechenden Wert hierfür anpasst.0_userdata.0.NSPanel.ScreensaverIcon1 -
Perfekt
 . Ja die Relais werden jetzt angezogen. Wenn dich das stört, kann man auch noch ein
. Ja die Relais werden jetzt angezogen. Wenn dich das stört, kann man auch noch ein SetOption114 1zur Entkoppellung der physischen Relais einbauen, dann müssten aber evtl. andere MQTT-Datenpunkte als POWER1 und POWER2 ausgewertet werden
-
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?
-
Direkt im Skript (noch) nicht. Da ich aber sowie so gerade an den beiden Icons bastel, nehme ich da ein 2. Icon mit auf. Gibt sowieso eine Änderung an der Stelle mit der nächsten v3.9.0

EDIT: Geht natürlich auch weiterhin nur mit Icon, d.h. ohne Werte und Einheiten...
-
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

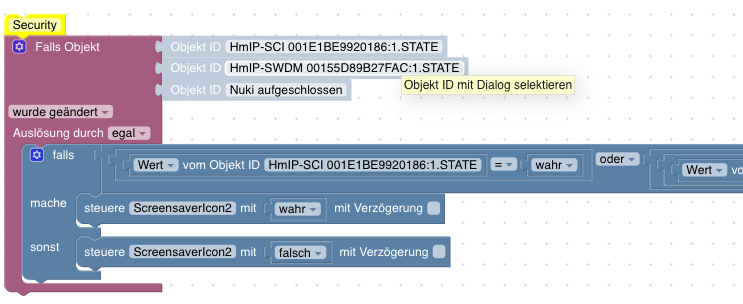
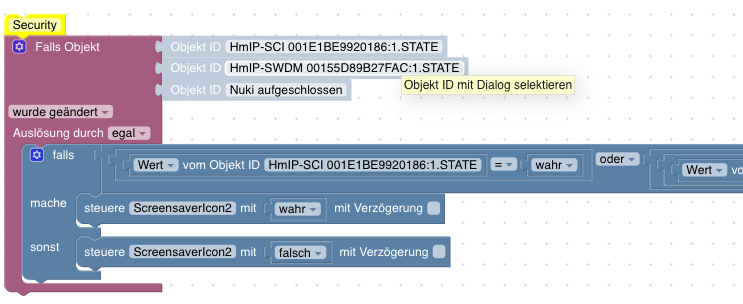
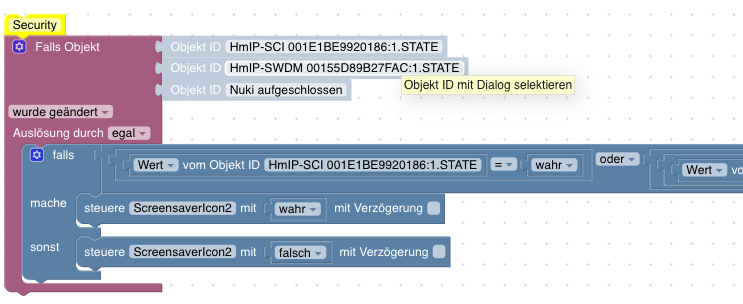
Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht. -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
-
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
Sorry da hast du recht, dass hab ich dir vorenthalten. Ja der wurde manuell als Bool angelegt und in der Config wie folgt verlinkt. Das hatte ich schon vergessen

mrIcon1ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.NSPanel.ScreensaverIcon1', ScreensaverEntityIcon: 'power', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Black }, -
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
Ich habe das TS-Script an diversen Stellen erweitert um die einzublenden. Das Icon ist im Prinzip nur Text und kann entsprechend erweitert werden. Allerdings nur je Icon in der gleichen Farbe. Vom Platz ist das schon das absolute Maximum. D.h. wenn ich bei dem Beispiel noch eine Nachkommastelle bei der Luftfeuchte eintrage, dann ist das "%"-Zeichen nur noch zur Hälfte zu sehen.
Also kurz zusammengefasst:
Jedes Icon kann um einen Wert mit Nachkommastelle und Einheit in der gleichen Farbe erweitert werden.Kommt demnächst in die TS-Script Version v3.9.0 (aktuell ja noch v3.8.3) rein. Das Icon zum Wechseln habe ich eben noch implementiert.
Künftig werden die Buttons dann folgendermaßen aufgebaut sein (Beispiel für einen Button)
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.5.open', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'deconz.0.Sensors.65.temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },EDIT: Da sich aber im TFT 3.9.0 auch etwas ändert, kann ich das DEV-TS-Script v3.9.0 aktuell nicht deployen (Abhängigkeiten zwischen TFT-Flash und TS-Script). Dann würden andere Dinge (wie die cardPower und die cardAlarm) nicht mehr korrekt arbeiten. Die HMI bekommt aktuell ein paar Änderungen. Bis auf das Customizing der beiden Buttons wird dann aber aktuell kein weiterer Aufwand entstehen...