NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo @Armilar und die anderen auch,
ich habe mein Panel neu geflasht (Frage von letzter Woche) und auch alles auf neuen Stand gebracht. Da komme ich dann gleich zur nächsten Frage, die aber nur am Rande mit dem Projekt hier zu tun hat, allerdings das ganze stark berührt und ich vielleicht hier passende Tipps bekomme.
Generell komme ich mit dem Panel und den Skripten hier gut zurecht, hatte das ja vor ein paar Monaten schonmal eingerichtet. Da bin dann auch wieder über Aliase gestolpert, die ich deutlich früher gar nicht eingesetzt habe. Klar, wenn mal ein Device getauscht wurde, dann gab es zig Stellen zum Anpassen und so habe ich mir dann noch vor dem NSPanel eine kleine Struktur aufgebaut, die aber noch zu verfeinern ist und da tauchen meine Fragen auch auf.
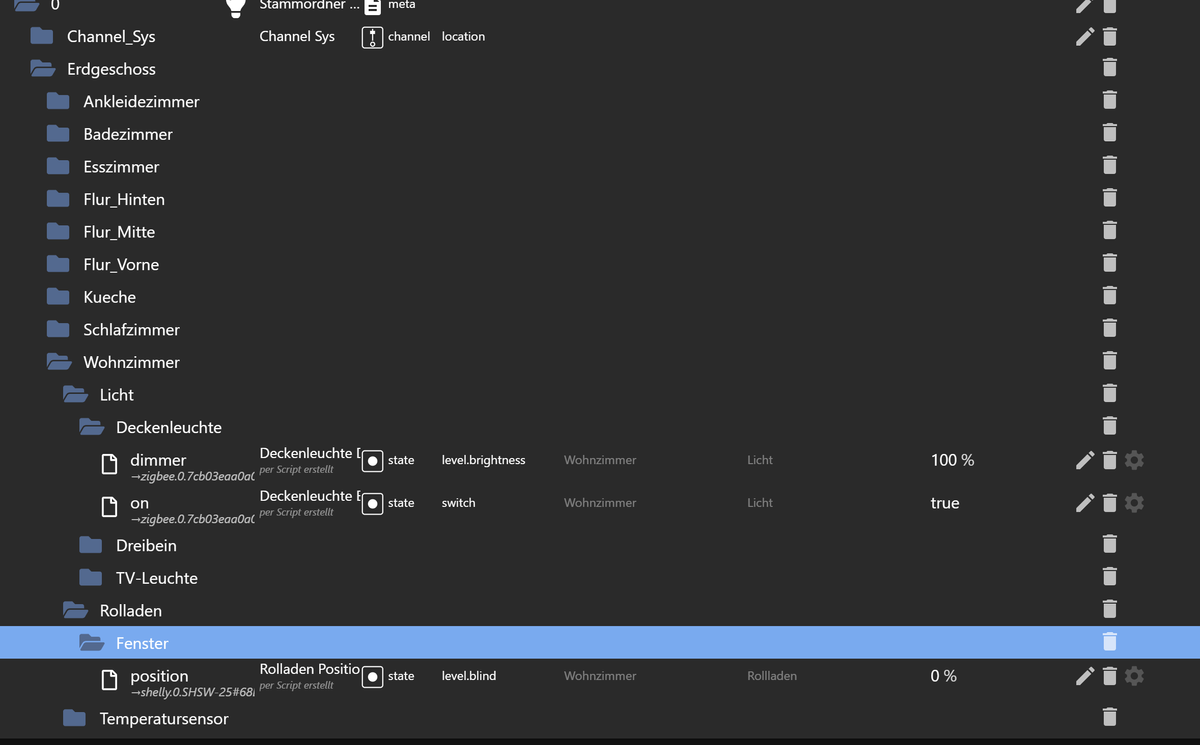
Ich habe von meinen Devices immer nur die Punkte genommen, die ich für VIS oder Skripte benötige. Namensschema habe ich mein eigenes genommen (Fehler1?), sprich An/aus = on, jede Dimmfunktion = dimmer, position für die Rollos usw.
Damit habe ich es für mich vereinheitlicht, erstellen der Aliase macht schon Arbeit.
Dann kam NSPanel :D und ich habe mich für die Konfiguration natürlich an "dein" Schema gehalten.

Kann ich für das NSPanel Skript auch Aliase außerhalb NSPanel nutzen, sprich nicht unter /alias/0/nspanel/1/Erdgeschoss/Wohnzimmer/Licht.... wie im Beispiel, sondern auch wie bereits vorhanden unter /alias/0/Erdgeschoss/Wohnzimmer....
Dann würde ich ggf. meine Struktur um die fehlenden Werte ergänzen und auf "dein" Schema umstellen. Und ja, das ist leider ein Haufen Arbeit aber ich habe im Laufe der Jahre ganz schön viele Geräte dazu bekommen und ich will es jetzt endlich mal einheitlich haben und noch kann ich es mit einigermaßen Aufwand anpassen. (Mir fehlt auch noch eine Ebene ganz oben, sprich Grundstück/Haus + Schuppen + Garage +....)
Kurz und knapp, ja, die erstellten Aliase kannst du natürlich in VIS und überall wo du sie in Scripten benötigst ebenfalls benutzen.
Stimmt wohl ist ne Menge Arbeit erstmals alle Geräte einzuordnen (Kann ich aktuell auch ein Lied von singen ;-) ) Aber das Ergebnis hat sich echt gelohnt.
Es ist wirklich jeder einzelne Sensor und jeder einzelne Aktor jetzt im Panel. Und das gute ist, ich brauche diesen Seiten-Variablen-Block nur von Panel zu Panel kopieren. Funktioniert dann auch ohne Änderungen.
Ich haben mir ebenfalls noch ein generisches Script geschrieben, was die Indikatoren für z.B. offene Fenster bis auf jedes Level herunterbricht. So kann ich bereits beim Navigieren (an der Farbe des Icons sehen, wo Fenster oder Türen offen stehen.
-
Kurz und knapp, ja, die erstellten Aliase kannst du natürlich in VIS und überall wo du sie in Scripten benötigst ebenfalls benutzen.
Stimmt wohl ist ne Menge Arbeit erstmals alle Geräte einzuordnen (Kann ich aktuell auch ein Lied von singen ;-) ) Aber das Ergebnis hat sich echt gelohnt.
Es ist wirklich jeder einzelne Sensor und jeder einzelne Aktor jetzt im Panel. Und das gute ist, ich brauche diesen Seiten-Variablen-Block nur von Panel zu Panel kopieren. Funktioniert dann auch ohne Änderungen.
Ich haben mir ebenfalls noch ein generisches Script geschrieben, was die Indikatoren für z.B. offene Fenster bis auf jedes Level herunterbricht. So kann ich bereits beim Navigieren (an der Farbe des Icons sehen, wo Fenster oder Türen offen stehen.
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren :smirk: -
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren :smirk:@weisnix27 Das sollte gehen Nutze auch "meine" Struktur. habe auch noch ne menge Arbeit vor mir :face_with_rolling_eyes: habe bis jetzt den Alias Manager benutzt, kam damit besser zurecht, aber seit dem hat sich beim Geräte Adapter auch einiges getan. Muss halt jetzt noch alle umstellen....
-
@weisnix27 Das sollte gehen Nutze auch "meine" Struktur. habe auch noch ne menge Arbeit vor mir :face_with_rolling_eyes: habe bis jetzt den Alias Manager benutzt, kam damit besser zurecht, aber seit dem hat sich beim Geräte Adapter auch einiges getan. Muss halt jetzt noch alle umstellen....
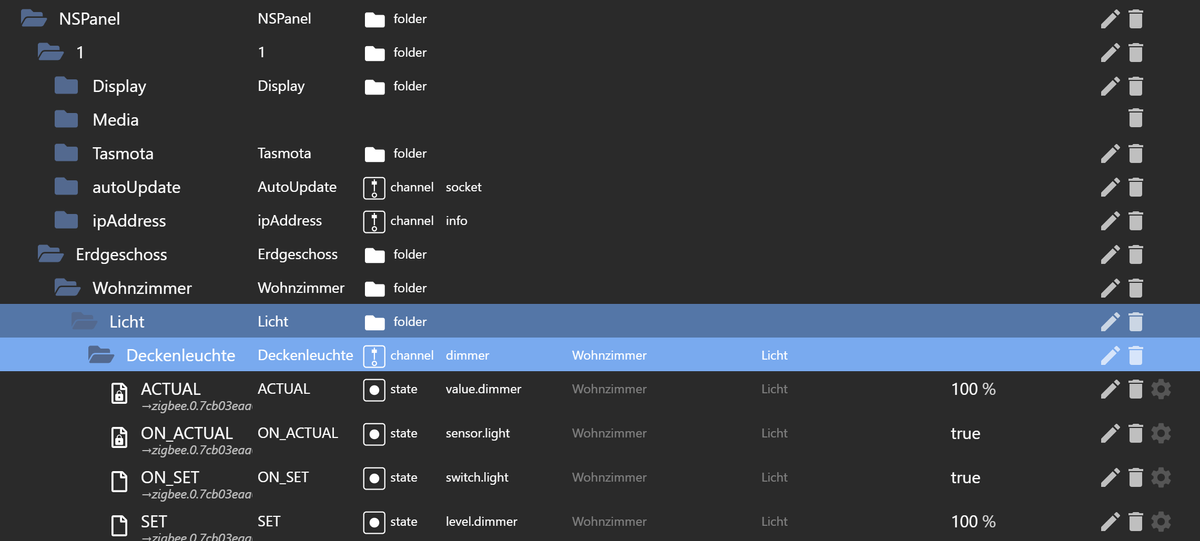
@frank579 Ich habe meine bisher über ein Skript erstellt, allerdings nur mit den von mir benötigten Werten ohne mich an irgendwelche Standards zu halten bei der Benennung. Woher kommen denn die im NSPanel verwendeten? Actual, Set ....
Für das Panel dann mit dem Geräte Adapter...
Das Skript kam aber auch hier irgendwo aus dem Forum, ist aber schon etwas her und ich bin etwas aus dem Thema. Wenig Zeit die letzten Wochen gehabt.... -
@frank579 Ich habe meine bisher über ein Skript erstellt, allerdings nur mit den von mir benötigten Werten ohne mich an irgendwelche Standards zu halten bei der Benennung. Woher kommen denn die im NSPanel verwendeten? Actual, Set ....
Für das Panel dann mit dem Geräte Adapter...
Das Skript kam aber auch hier irgendwo aus dem Forum, ist aber schon etwas her und ich bin etwas aus dem Thema. Wenig Zeit die letzten Wochen gehabt....@weisnix27 Das Panel benötigt die vom Geräte Manager mit Set, Actual usw. daher bin ich gerade Stück für Stück am neu anlegen...
-
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren :smirk:Nee, die von mir ist nur ein Beispiel und geht teilweise auf 5 Level... Da muss jeder seine eigene Struktur bauen...
-
Nee, die von mir ist nur ein Beispiel und geht teilweise auf 5 Level... Da muss jeder seine eigene Struktur bauen...
-
@weisnix27 Das Panel benötigt die vom Geräte Manager mit Set, Actual usw. daher bin ich gerade Stück für Stück am neu anlegen...
Das Panel benötigt die vom Geräte Manager mit Set, Actual usw. daher bin ich gerade Stück für Stück am neu anlegen...
Und das ist meines Erachtens mit Blick in die Zukunft und auch die bessere Entscheidung. Es sollten jedoch künftig noch mehr Gerätetypen bereitgestellt werden, als gegenwärtig im Geräte-Manager vorhanden.
-
Gibt es eine Möglichkeit, die Buttons button1Page und button2Page mit einer Funktion zu belegen (z.B. Rolladen hoch/ runter)?
-
Gibt es eine Möglichkeit, die Buttons button1Page und button2Page mit einer Funktion zu belegen (z.B. Rolladen hoch/ runter)?
- die Hardwarebuttons mit dem HmIP BRoll nutzen (Druck links runter/Druck rechts hoch)? oder
- mit einer "button1Page" ein Jalousie-Steuerelement nutzen?
Bei Variante
- bleibt die Tasmota "Rule2" abgeschaltet, so das die Taster mit den Relais funktionieren und bei Variante
- ist sie eingeschaltet, so dass eine definierte Seite an der Stelle geöffnet wird.
Sollte die 1. Variante gewollt sein, dann findest du den Zustand der Relais in den Datenpunkten
0_userdata.0.NSPanel.1.Relay.1
0_userdata.0.NSPanel.1.Relay.2Da du aber dann keinen Schalter nutzten willst, sondern Taster, wäre noch eine weitere Einstellung für den Switchmode notwendig:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeOder du richtest die Tasmota-Relais als Shutter ein:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#13--shuttermodeDanach greifst du ebenfalls die Relais über einen Trigger ab und gibst die Werte mittels Blockly/Script 1:1 an den HmIP weiter.
EDIT: Ich würde wahrscheinlich die Tasmota als Shutter Version bevorzugen, da sich die beiden Taster dann gegenseitig verriegeln und optional einen Stop-Befehl haben. Dann die Zustände aus dem MQTT-Adapter abgreifen und entsprechend an den HmIP BRoll weiterleiten.
Etwas Tasmota gefummel, sollte aber machbar sein ;-)
-
- die Hardwarebuttons mit dem HmIP BRoll nutzen (Druck links runter/Druck rechts hoch)? oder
- mit einer "button1Page" ein Jalousie-Steuerelement nutzen?
Bei Variante
- bleibt die Tasmota "Rule2" abgeschaltet, so das die Taster mit den Relais funktionieren und bei Variante
- ist sie eingeschaltet, so dass eine definierte Seite an der Stelle geöffnet wird.
Sollte die 1. Variante gewollt sein, dann findest du den Zustand der Relais in den Datenpunkten
0_userdata.0.NSPanel.1.Relay.1
0_userdata.0.NSPanel.1.Relay.2Da du aber dann keinen Schalter nutzten willst, sondern Taster, wäre noch eine weitere Einstellung für den Switchmode notwendig:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeOder du richtest die Tasmota-Relais als Shutter ein:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#13--shuttermodeDanach greifst du ebenfalls die Relais über einen Trigger ab und gibst die Werte mittels Blockly/Script 1:1 an den HmIP weiter.
EDIT: Ich würde wahrscheinlich die Tasmota als Shutter Version bevorzugen, da sich die beiden Taster dann gegenseitig verriegeln und optional einen Stop-Befehl haben. Dann die Zustände aus dem MQTT-Adapter abgreifen und entsprechend an den HmIP BRoll weiterleiten.
Etwas Tasmota gefummel, sollte aber machbar sein ;-)
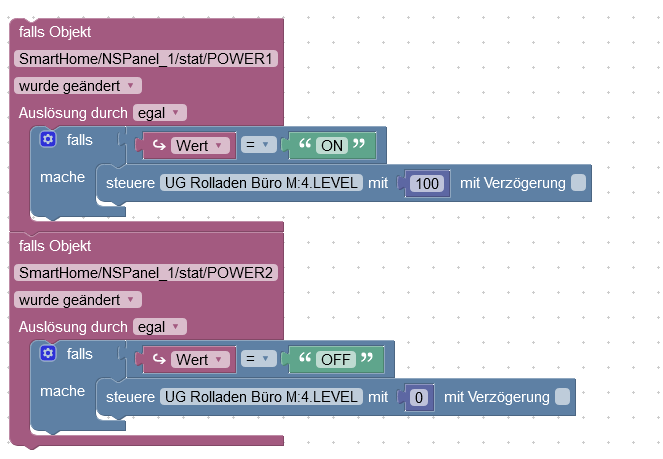
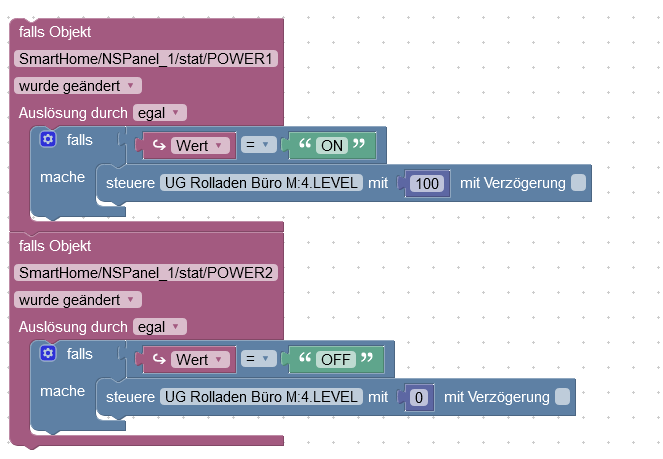
@armilar ich habe per Rule2 die HW Buttons entkoppelt, da ich ohnehin nichts an die HW-Relais anschließe.
Ich habe die GPIOs 14 und 27 auf Switch gestellt, nun knacken die Tasten (Relais wird geschaltet?) und ich kann damit die Rolläden hoch bzw. runter fahren:

Wichtig für andere is nur, den Wert aus dem Trigger zu nehmen, da der Wert im DP sich sehr schnell ändert sonst funktioniert es nicht.
Danke - funktioniert!
-
Noch eine andere Frage: ich habe nach dem Entkoppeln die Icons rechts und links oben geändert:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'hm-rpc.0.000F1D898C4EA9.1.MOTION', ScreensaverEntityIcon: 'boom-gate', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'viessmannapi.0.64851.0.features.heating.compressors.0.properties.active.value', ScreensaverEntityIcon: 'heat-pump-outline', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On},hinter den beiden steht für #1 das Garagentor ob es offen/ geschlossen ist (bool) und die Heizung ob sie läuft (auch bool). Kann man ein anderes Bild anzeigen je nachdem ob der DP true oder false ist?
-
Noch eine andere Frage: ich habe nach dem Entkoppeln die Icons rechts und links oben geändert:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'hm-rpc.0.000F1D898C4EA9.1.MOTION', ScreensaverEntityIcon: 'boom-gate', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'viessmannapi.0.64851.0.features.heating.compressors.0.properties.active.value', ScreensaverEntityIcon: 'heat-pump-outline', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On},hinter den beiden steht für #1 das Garagentor ob es offen/ geschlossen ist (bool) und die Heizung ob sie läuft (auch bool). Kann man ein anderes Bild anzeigen je nachdem ob der DP true oder false ist?
@mading
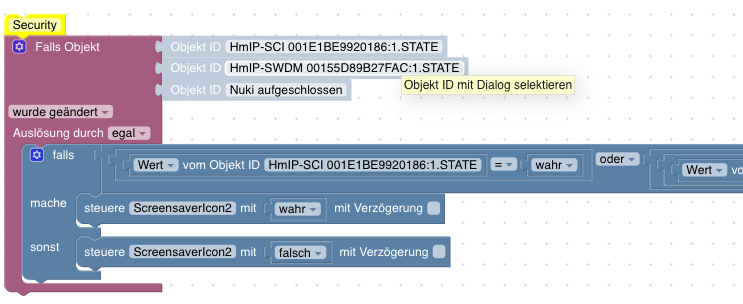
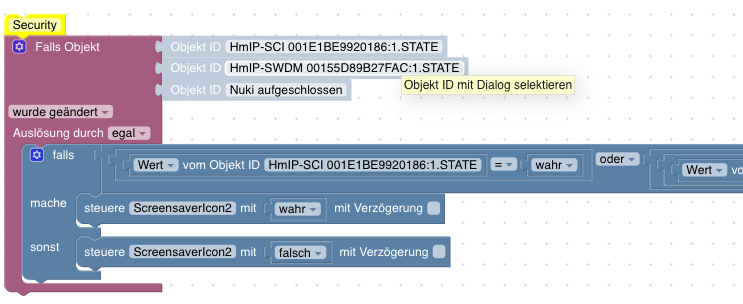
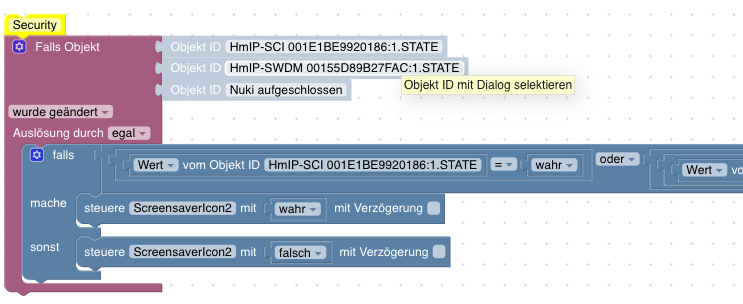
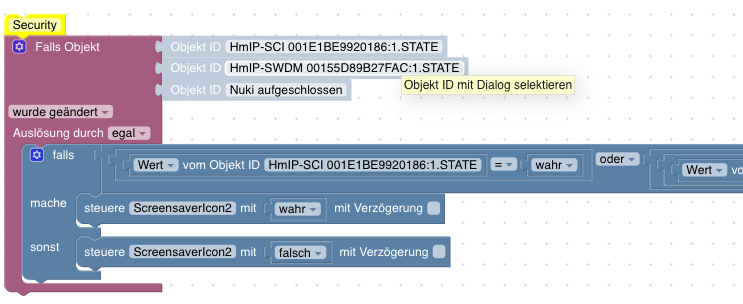
ich hab das mit einem Skript gelöst, dass den Wert der Variablen ausliest und je nachdem ob eine Tür etc offen ist, das Icon einblendet oder ausblendet, indem es den entsprechenden Wert hierfür anpasst.0_userdata.0.NSPanel.ScreensaverIcon1 -
@armilar ich habe per Rule2 die HW Buttons entkoppelt, da ich ohnehin nichts an die HW-Relais anschließe.
Ich habe die GPIOs 14 und 27 auf Switch gestellt, nun knacken die Tasten (Relais wird geschaltet?) und ich kann damit die Rolläden hoch bzw. runter fahren:

Wichtig für andere is nur, den Wert aus dem Trigger zu nehmen, da der Wert im DP sich sehr schnell ändert sonst funktioniert es nicht.
Danke - funktioniert!
Perfekt :+1: . Ja die Relais werden jetzt angezogen. Wenn dich das stört, kann man auch noch ein
SetOption114 1zur Entkoppellung der physischen Relais einbauen, dann müssten aber evtl. andere MQTT-Datenpunkte als POWER1 und POWER2 ausgewertet werden :face_with_rolling_eyes: -
@mading
ich hab das mit einem Skript gelöst, dass den Wert der Variablen ausliest und je nachdem ob eine Tür etc offen ist, das Icon einblendet oder ausblendet, indem es den entsprechenden Wert hierfür anpasst.0_userdata.0.NSPanel.ScreensaverIcon1@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?
-
Noch eine andere Frage: ich habe nach dem Entkoppeln die Icons rechts und links oben geändert:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'hm-rpc.0.000F1D898C4EA9.1.MOTION', ScreensaverEntityIcon: 'boom-gate', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'viessmannapi.0.64851.0.features.heating.compressors.0.properties.active.value', ScreensaverEntityIcon: 'heat-pump-outline', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On},hinter den beiden steht für #1 das Garagentor ob es offen/ geschlossen ist (bool) und die Heizung ob sie läuft (auch bool). Kann man ein anderes Bild anzeigen je nachdem ob der DP true oder false ist?
Direkt im Skript (noch) nicht. Da ich aber sowie so gerade an den beiden Icons bastel, nehme ich da ein 2. Icon mit auf. Gibt sowieso eine Änderung an der Stelle mit der nächsten v3.9.0

EDIT: Geht natürlich auch weiterhin nur mit Icon, d.h. ohne Werte und Einheiten...
-
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

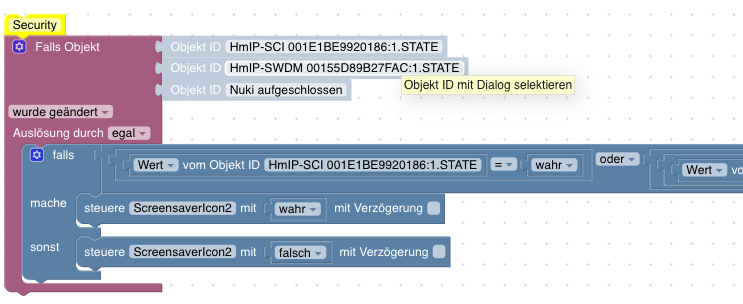
Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht. -
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
-
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
Sorry da hast du recht, dass hab ich dir vorenthalten. Ja der wurde manuell als Bool angelegt und in der Config wie folgt verlinkt. Das hatte ich schon vergessen :)
mrIcon1ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.NSPanel.ScreensaverIcon1', ScreensaverEntityIcon: 'power', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Black },














