NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ich kann mit der Aussage nichts anfangen. Was wechselt wann, wie durch?
Welche Seiten sind wo konfiguriert und wie sehen die aus?Ich habe Pages konfiguriert
pages: [ SzenenLicht, SzenenRollos, Mattelsberg, CardPowerExample, Radio, Alexa, Sonos, Abfall ],und die Buttonpages
button1Page: button1cardPage, button2Page: AbfallDiese Seiten funktionieren genauso wie erwartet, alles super.
Was ist konfiguriert, was passiert wenn du was machst (präzise und detailliert) und was wird erwartet?
Wenn ich nun die physischen Tasten am Panel drücke, wechsle ich zwischen den Pages durch, mit der rechten Taste wechsle ich "Vorwärts" (nach unten in der Liste der Pages), mit der linken wechsle ich "rückwärts" (nach oben), so als würde ein Seitenzähler um eins erhöht oder verringert.
Erwartet hätte ich, dass mich der Druck auf die linke Taste auf die button1cardPage bringt und ein Druck auf die rechte Taste auf die Abfallseite.Was hast du z.B. an Rules im Tasmota benutzt und wie sehen die aus? Welche Einstellungen hat Tasmota ggfs. noch bekommen?
Ich habe Rule2 mit beiden Buttons konfiguriert und an meine MQTT-Struktur angepasst.
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonDie Button-Events kommen auch im passenden Datenpunkt an. Sonst (glaub ich) habe ich nichts an Tasmota geändert.
Das ist mir zu wenig Content. Ich wüsste da nicht ansatzweise, wo ich unterstützen kann...
Kein Stress, er funktioniert ja grundsätzlich, nur nicht so wie erwartet. Ich habe nur etwas das Gefühl, hier einem Bug auf der Spur zu sein, aber dass dieses Verhalten nur hier auftritt, ist seltsam.
Und falls ich es noch nicht erwähnt habe: Danke für die super Arbeit!!
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
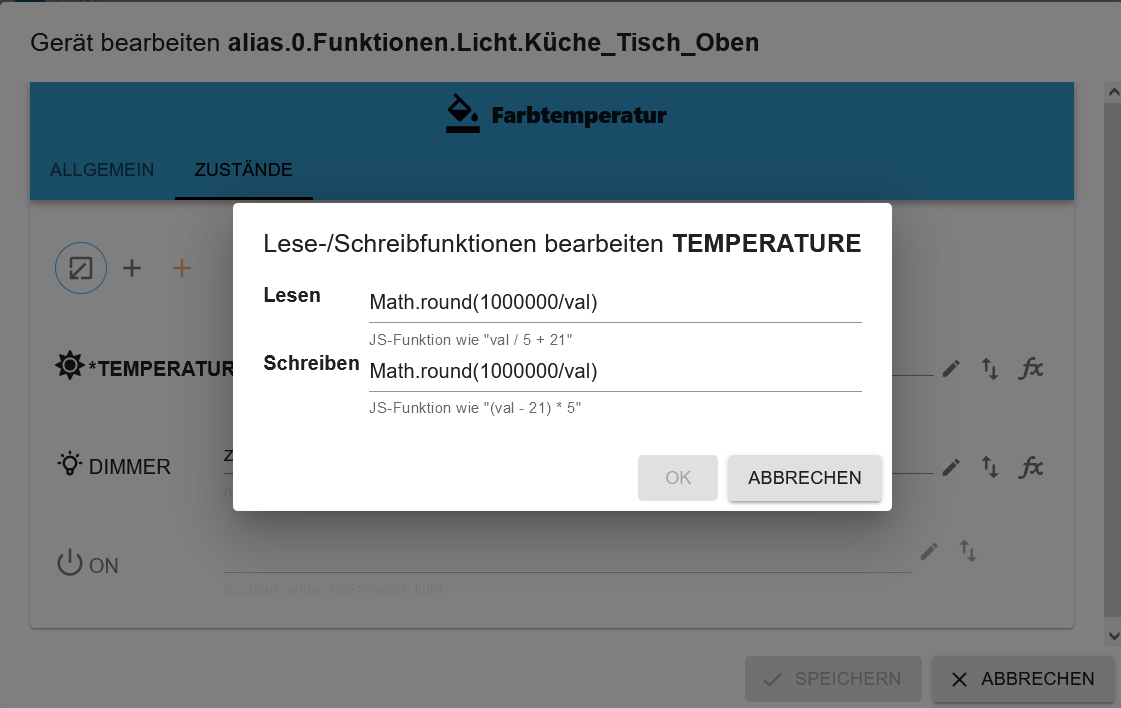
Ich dachte ich muss bei der Funktion erst den Wert abfragen
Du schreibst die Werte. Shuttercontrol z.B. macht auch nichts anderes
So sieht meine mired -> kelvin -> mired umrechnung aus
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich nun die physischen Tasten am Panel drücke, wechsle ich zwischen den Pages durch, mit der rechten Taste wechsle ich "Vorwärts" (nach unten in der Liste der Pages), mit der linken wechsle ich "rückwärts" (nach oben), so als würde ein Seitenzähler um eins erhöht oder verringert.
Es gibt da eine Tasmota-Rule, die exakt dieses Verhalten widerspiegelt und die Tasten als Pagezähler nutzt , jedoch wird die separat definiert. Ist da eventuell noch eine andere hinterlegt?
Bei mir sind die immer nur als Rule2 eingestellt und die machen auch exakt nur die definierte Seite auf. Selbst wenn ich auf den Button erneut drücke, dann wird die Seite nur neu aúfgebaut, aber nur das - kein Seitenwechsel.
Sieh mal nach, ob da noch andere Rules (1, 3) aktiv sind oder gehe mal mit
Rule1 0 Rule3 0vor, falls wirklich noch andere da sind.
Ich vermute, dass der den Fulltopic bei dir nicht interpretieren kann.
%topic%/%prefix%/RESULTSieht der wirklich genauso aus oder ist der wie bei den meisten Anwendern verändert?
Bei mir sieht das z.B. so aus:
SmartHome/%topic%/tele/RESULTDu kannst auch die erste Zeile, z.B.
mqtt.0.SmartHome.NSPanel_1.tele.RESULTin der Config dafür nutzen und das mqtt.0. weglassen. Müsste dann in etwa so aussehen:
SmartHome.NSPanel_1.tele.RESULTalso analog Deiner MQTT-Einstellungen und kann dann das %topic%/%prefix%/RESULT ersetzten.
EDIT: Habe die Rule gerade gefunden, die genau dein Verhalten zeigt.. Sieht ähnlich aus, ist aber was völlig anderes. So in etwa sollte die "nicht" vorhanden sein, wenn du die Button-Pages nutzen möchtest:
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endon -
@armilar
Danke, damit kann ich was anfangen!
Tatsächlich ist bei mir bei der Rule2 ein bPrev und BNext hinterlegt - (Rule1 und Rule2 sind deaktiviert). Keine Ahnung wo ich das falsch C&P'ed habe... Danke, ohne den Hint hätte ich das nicht gefunden
- (Rule1 und Rule2 sind deaktiviert). Keine Ahnung wo ich das falsch C&P'ed habe... Danke, ohne den Hint hätte ich das nicht gefunden 
-
Hi,
in Bezug auf das was @Armilar schon geschrieben hat, bitte lege die Aliase immer mit dem Geräte Adapter an. Ein manuelles Anlegen hat bisher zu 100% nicht funktioniert.
LG
-
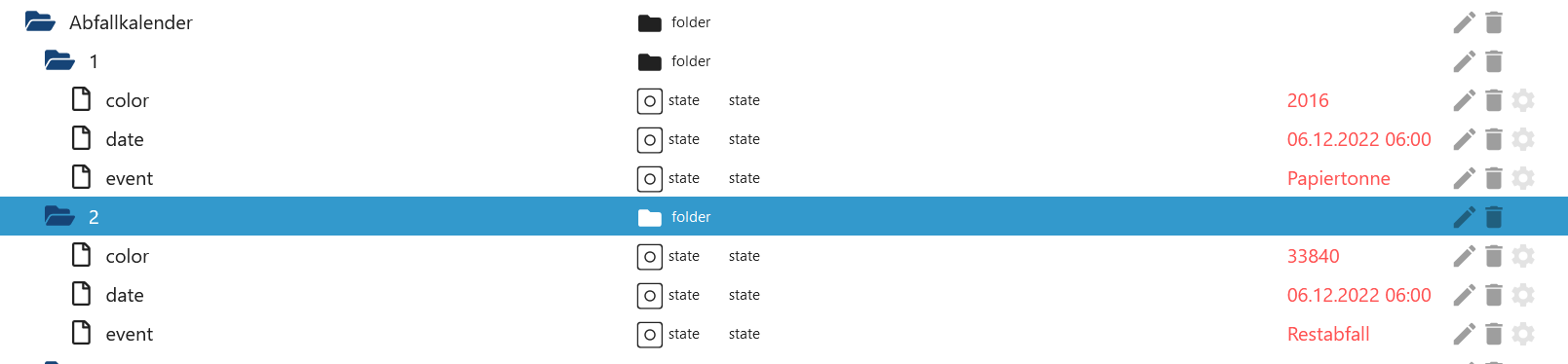
das Script ist vom mir. Poste bitte mal die Einstellungen von dem Script. Läuft der ical Adapter mit einem Abfallkalender? Hast du im Table-Ordner ein "JSON" mit den Daten?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Poste bitte mal die Einstellungen von dem Script.
Gerne, hilf mir bitte was genau.
Das Script funktioniert
Sobalt ein neuer Event auftaucht kommt diese FM
-
host.iobroker 2022-12-05 22:08:00.330 info instance system.adapter.ical.0 terminated with code 0 (NO_ERROR) javascript.0 2022-12-05 22:07:54.685 error at processImmediate (node:internal/timers:466:21) javascript.0 2022-12-05 22:07:54.685 error at Immediate.<anonymous> (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5909:56) javascript.0 2022-12-05 22:07:54.685 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2022-12-05 22:07:54.684 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2022-12-05 22:07:54.684 error at Object.<anonymous> (script.js.common.NSPanel.Abfallkalender:61:18) javascript.0 2022-12-05 22:07:54.684 error at subsequenceFromStartLast (script.js.common.NSPanel.Abfallkalender:52:24) javascript.0 2022-12-05 22:07:54.684 error script.js.common.NSPanel.Abfallkalender: TypeError: Cannot read properties of null (reading 'length') host.iobroker 2022-12-05 22:07:51.554 info instance system.adapter.ical.0 started with pid 14903 host.iobroker 2022-12-05 22:07:51.539 info instance scheduled system.adapter.ical.0 17 */6 * * * host.iobroker 2022-12-05 22:07:48.359 info stopInstance canceled schedule system.adapter.ical.0 host.iobroker 2022-12-05 22:07:48.359 info stopInstance system.adapter.ical.0 (force=false, process=false) host.iobroker 2022-12-05 22:07:33.750 info instance system.adapter.ical.0 terminated with code 0 (NO_ERROR)es reich dem iCal Adapter neu zu starten
aber nur wenn das Script leuft -
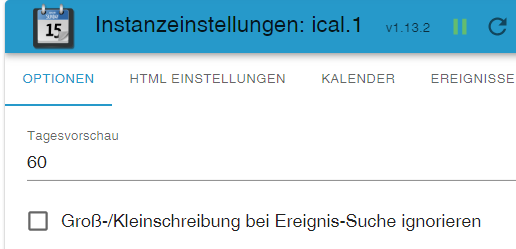
ist die Tagesvorschau groß genug?

Es sollten mindestens 4 Events erzeugt werden. Auch wenn die zum Teil über mehrere Wochen stattfinden.
Cannot read properties of null (reading 'length')Da die einzige Längenermittlung im Skript ein Problem verursacht, könnte ich mir vorstellen, dass es bei der
subsequenceFromStartLaststattfindet, jedoch kein 3. oder 4. Eintrag gefunden wird und dann der Fehler kommt.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Es sollten mindestens 4 Events erzeugt werden. Auch wenn die zum Teil über mehrere Wochen stattfinden.
Das war es. Ich hatte 14 Tage
Danke.
-
Ja, hätte mich auch sonst gewundert


Jetzt noch die Warnungen (Aliase) drauflegen und ab ins Panel
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Jetzt noch die Warnungen (Aliase) drauflegen und ab ins Panel
Was meinst du mit den Warnungen (Aliase)? Termine? Die sind schon lenger im Panel.
-
Ach so, die sind schon drin. Na dann aber jetzt wieder alle

-
@armilar

Ich hab nur Allergie auf rot im Log. Bei gelb gehts mir auch nicht gut -
Ist ja ein cooles Video. Und schon richtig viel drin... hatte ich vorhin gar nicht ganz wahrgenommen

-
rot ist auch nicht meine Farbe im Log. Mit gelb kann ich leben, wenns nicht von meinen Sachen kommt

-
HI @vumer,
schön das es läuft. Viel Spass weiter mit dem Panel.
-
Hallo
Bin auch dabei meine Erfahrungen mit dem Panel zu sammeln.
Soweit läuft's auch.
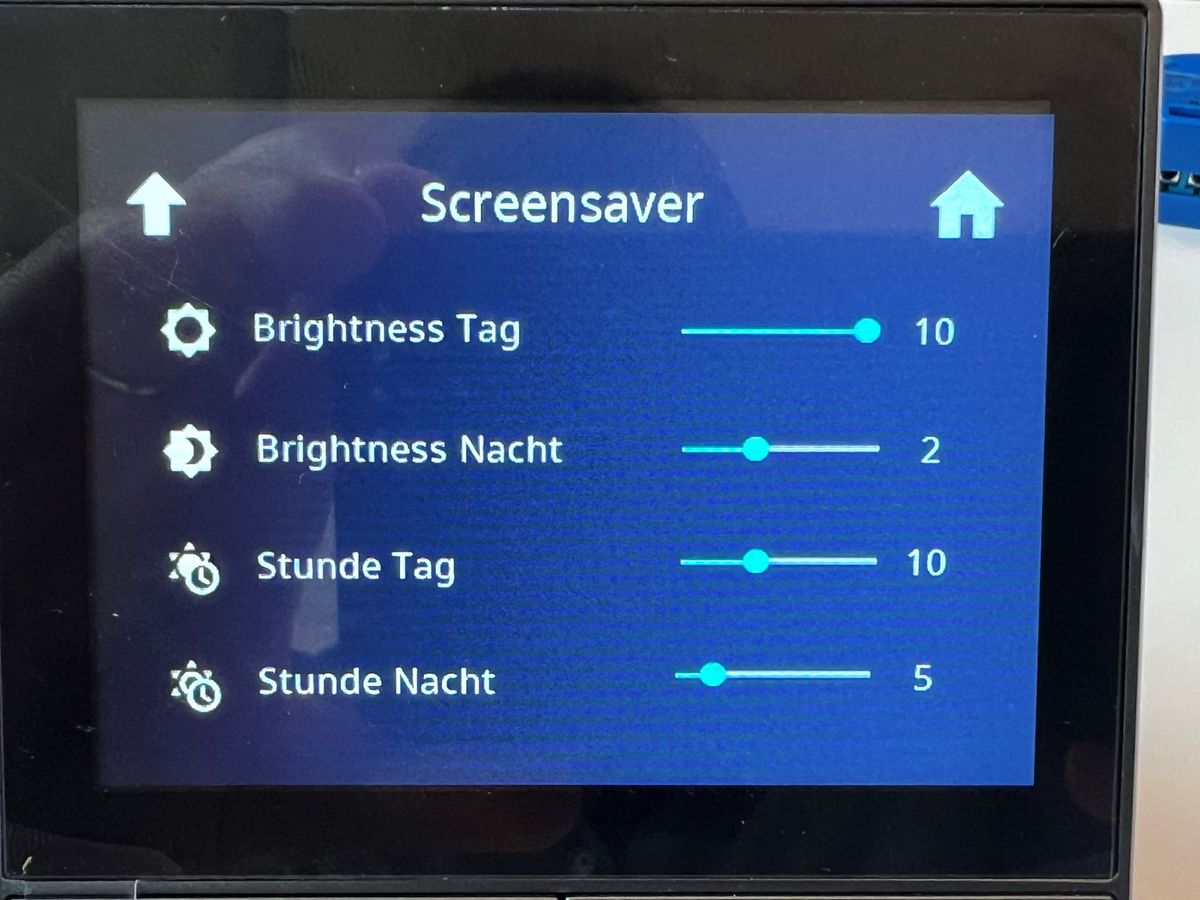
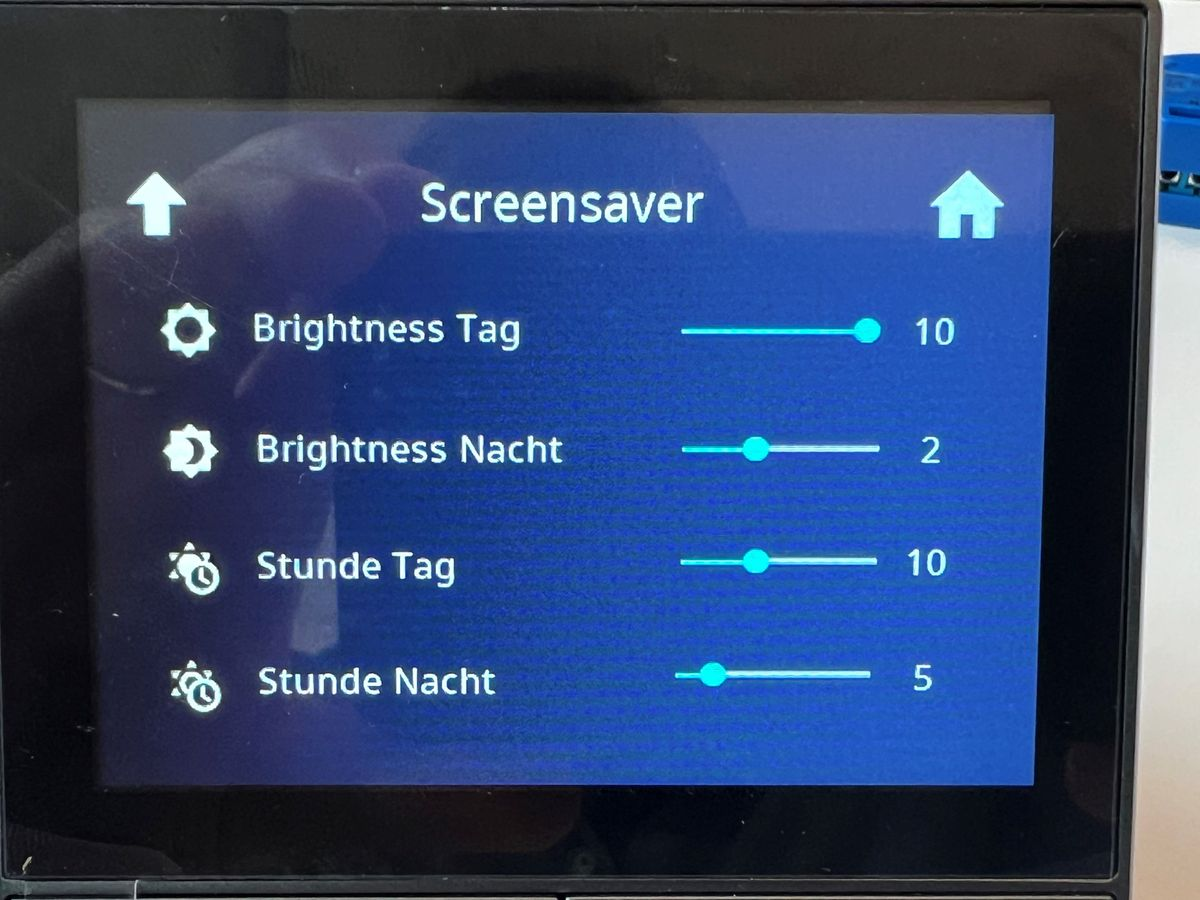
Bin jedoch noch etwas mit dem Screensaver am verhandeln...
Wer kann mir die einzelnen Einstellungen kurz erklären? Siehe Bild.

Ebenfalls ändert sich nichts wenn ich folgenden Wert in der Script Datei ändere:
dimmode: 8,Wie verhalten sich all diese Einstellungen untereinander?

Danke

-
vielen leben Dank
nach dem Update auf die 16.X gab es noch das Problem mit dem nicht angezeigten device Adapter.
Ich habe auf Ubuntu eine IOBROKER Test installation dort habe ich aus meinem Echtsystem einmal das Backup zurück gespielt.
Und siehe da man konnte dort den Device Adapter danach installieren.
Ich habe versucht heraus zu finden warum das so ist.
Bin aber nicht wirklich weitergekommen hatten den Sourceanalytics im Verdacht.Heute habe ich dann einfach ein Backup auf meinem Echtsystem zurückgespielt.
Dan konnte ich den Device Adapter installieren und kann jetzt endlich weiter testen .Gruß Marcus
-
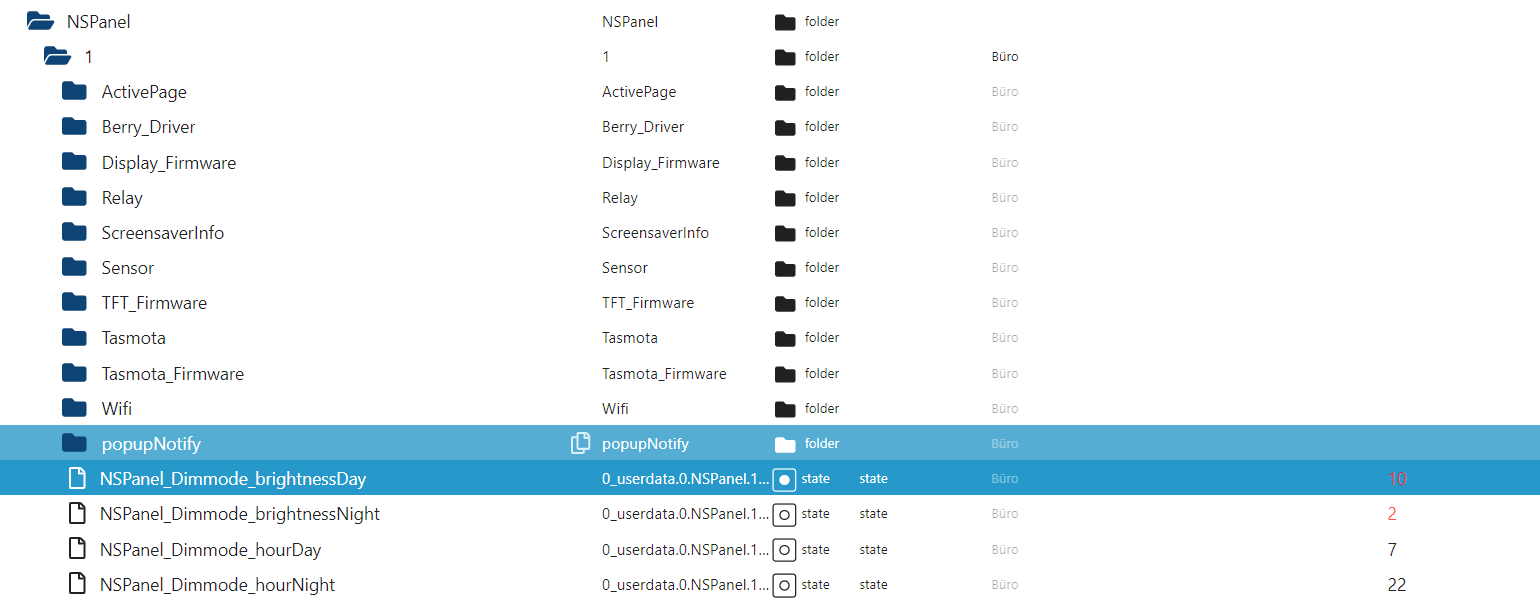
Ich mach es dann mal mit der Erklärung

Das Panel hat die Aliase vom Typ Slider erstellt, die wiederum greifen auf 4 Datenpunkte in 0_userdata (hat das Script dir ebenfalls erstellt) zu.

0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay ist die Helligkeit (bei dir aktuell 10) des Displays, die mit der Stunde Tag (bei dir aktuell 10:00 Uhr = hourDay) beginnt.
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay ist die Helligkeit (bei dir aktuell 2) des Displays, die mit der Stunde Nacht (bei dir aktuell 5:00 Uhr = hourNight) beginnt.

Deine aktuellen Einstellungen:
Bei dir fängt der Abend/Nacht um 5:00 Uhr an. In dieser Zeit bis zum Tagesbeginn um 10:00 Uhr (d.h. 5 Stunden später) wird das Screensaver-Display auf Helligkeit 2% gestellt. Ab 10:00 Uhr fängt bei dir der Tag an. Das Display wechselt im Screensaver auf 10% Helligkeit.Der Parameter
dimmode: 8,ist noch ein Relikt aus alten Zeiten (Als es noch keine DP's gab und das Panel nur einen Zustand kannte) und wird nirgendwo mehr im Code verwendet.Zu den definierten Stunden stellt jeweils ein Scheduler im Script die Helligkeiit um. Bei Start des Scriptes erfolgt ebenfalls eine initiale Überprüfung.
//Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] };In diesen pageItems findest du ebenfalls die Einstellungen für die Slider in Form von
minValueundmaxValue. Die können natürlich angepasst werden.