NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@fly001 Also die Kreise wird es dann auch per Pixel geben, sonst muss ich alles auf Prozente umbauen. Und so ein Kreis hat einen festen Radius, der nicht prozentual bestimmbar ist - klar, mit viel Aufwand schon...
-
@christian-sandkaulen sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
mmh wenn ich da rüber
https://iobroker.pro/energiefluss/index.html?instance=0
öffne bekomme ich wieder


Was war die letzte version die noch im HTML ging? dann instaliere ich mir diese bevor ich nicht habe.
-
@SKB In der Tat wäre das Problem erledigt, wenn man doch irgendwie wieder einen HTML-Datenpunkt hätte. Beim Roomba-Adapter war es genau so. Der schreibt jetzt einfach ein komplettes SVG in den Datenpunkt und das klappt dann alles, sogar mit sekündlicher Aktualisierung, wunderbar in der Cloud.
Aber ich glaube, Du musstest hier skripttechnisch zaubern, oder?

-
@oxident Könntest Du einmal schauen, wenn Du z.B. das iframe auf einer VIS hast, die VIS dann über iobroker.pro aufrufen und per Rechtsklick auf das Frame -> Frame Info schauen, welche Adresse es da laden möchte? Ich habe da nämlich einen Verdacht

Und die Instanz-Seite vom Roomba Adapter, kannst Du via iobroker.pro aufrufen?
-
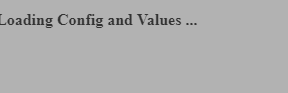
@skb Also ich teste es ja per direkter URL (https://iobroker.pro/energiefluss/index.html?instance=0) und komme auch immer nur bis zu dem Syntax-Error in der Manifest-Datei. Danach ranzt die Cloud-Instanz ab.
Wenn ich das jetzt per iFrame machen würde, dann wäre, meines Wissens nach die URL die gleiche da ich ja als src für den iFrame logischerweise /energiefluss/index.html?instance=0 nehmen würde.
Beim Roomba ist es nicht die Instanz-Seite. Der Adapter hat einen Datenpunkt welcher ein komplettes SVG-Element (oder Base64-codiertes Pixelbild) enthält. Diesen geben ich einfach als Quelle im HTML-Widget an und gut ist.
Ich denke, der Unterschied ist der, dass der Adapterentwickler sich bei der Cloud nicht ganz so "austoben" kann.
-
@oxident Ich hatte eher die Idee, das der Cloud-Adapter vielleicht die URL "neu" schreibt. Aber ok.
Könntest Du denn, wenn es Dir möglich ist, mal schauen, wie die Instanzseite des Roomba Adapter aussieht?
Wenn da die Verbindung auch nicht so klappt, dann kann man dies eingrenzen.
Das Problem mit dem HTML Datenpunkt wird sein, das Dort dann die Animationen nicht mehr so flüssig laufen bzw. wieder beginnen zu ruckeln. Zur Erklärung:
Vorher wurde bei jeder Änderung der Datenpunkt neu geschrieben und somit auch in der Seite/Frame neu geladen. Dadurch beginnt die Animation immer von Vorne.Jetzt ist es so, das die Animationen dynamisch ein und ausgeblendet werden und somit "weiterlaufen". Das macht die Animationen besser - ok, auch nicht - wenn man sie gar nicht erst angezeigt bekommt

-
Ich habe soeben eine neue Version zu Github hochgeladen.
Folgendes ist neu bzw korrigiert:
- Hausverbrauch wurde unter bestimmten Situationen falsch berechnet ( @Maxtor62)
- Kreis-Radius ist einstellbar ( @fly001)
- Schwellenwert einstellbar (unterhalb diesem Wert wird kein Wert dargestellt bzw. keine Linie animiert). In Verbindung hiermit funktionieren nun auch die Farben, die man angibt, wenn der Wert 0 ist. Hier ist jetzt der schwellenwert maßgeblich.
Bitte berichten, wie es läuft. Danke Euch

-
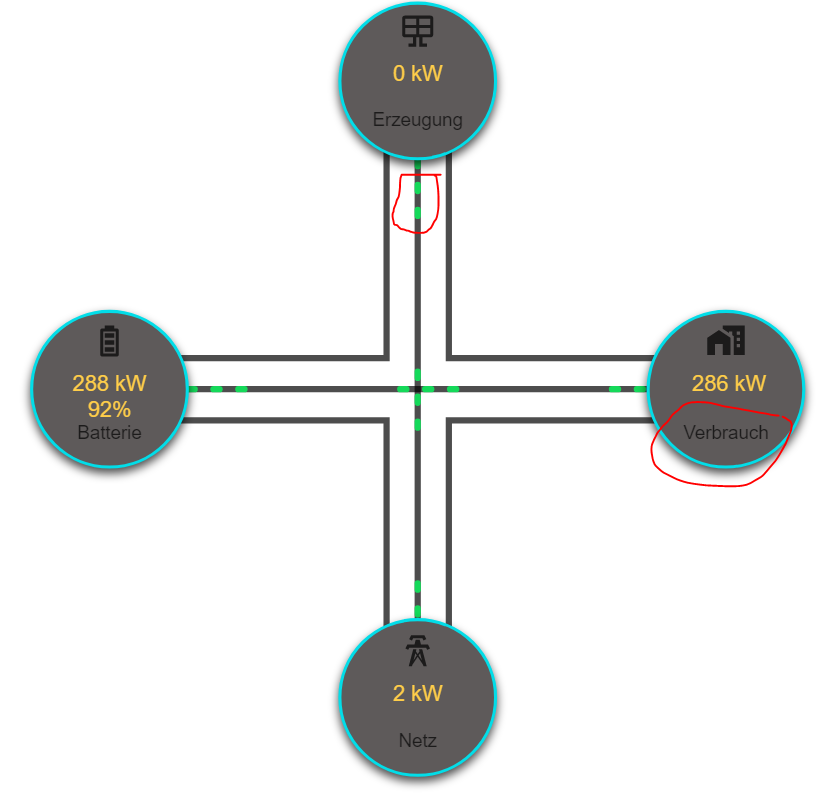
@skb öhm, bei mir hat der Hausverbrauch jetzt zu viele Nullen:


Vor dem letzten Update war das noch richtig
-
@bananajoe Ah, sorry. Bitte nochmal installieren. Habe da eine Formel drin gelassen, die nicht mehr gebraucht wird

-
@skb perfekt! Danke!
-
Was war die letzte HTML Version?
-
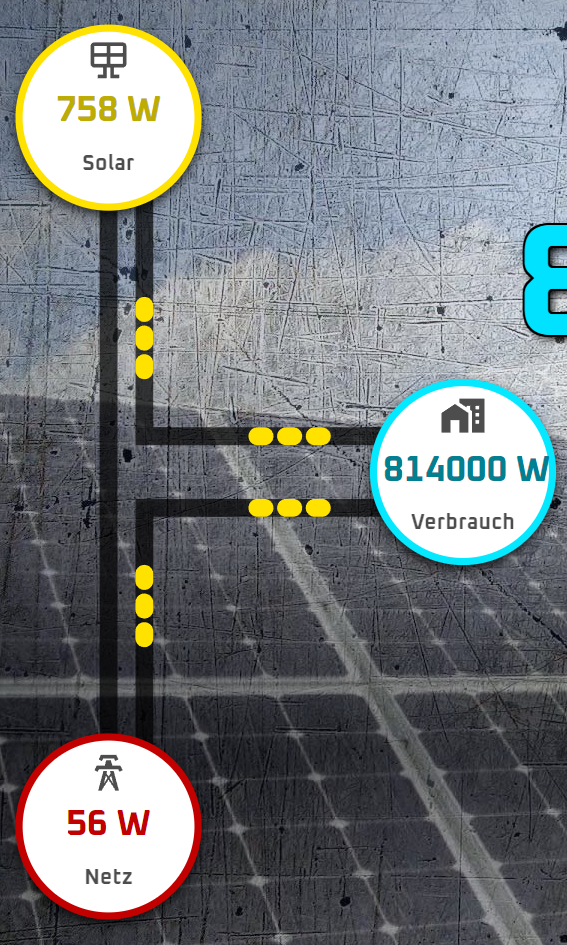
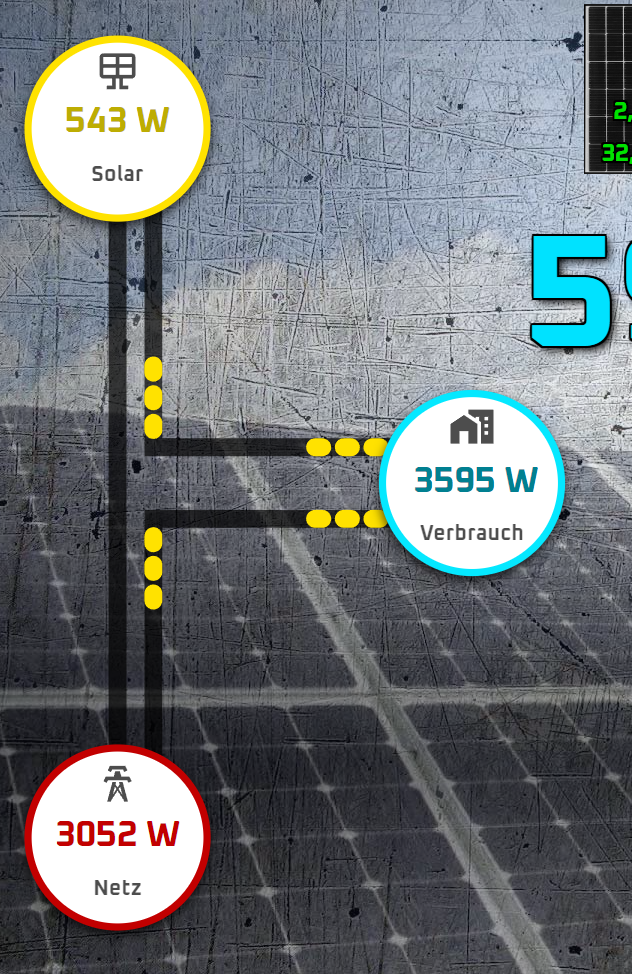
@skb das sieht zwar anders, aber nicht besser aus:

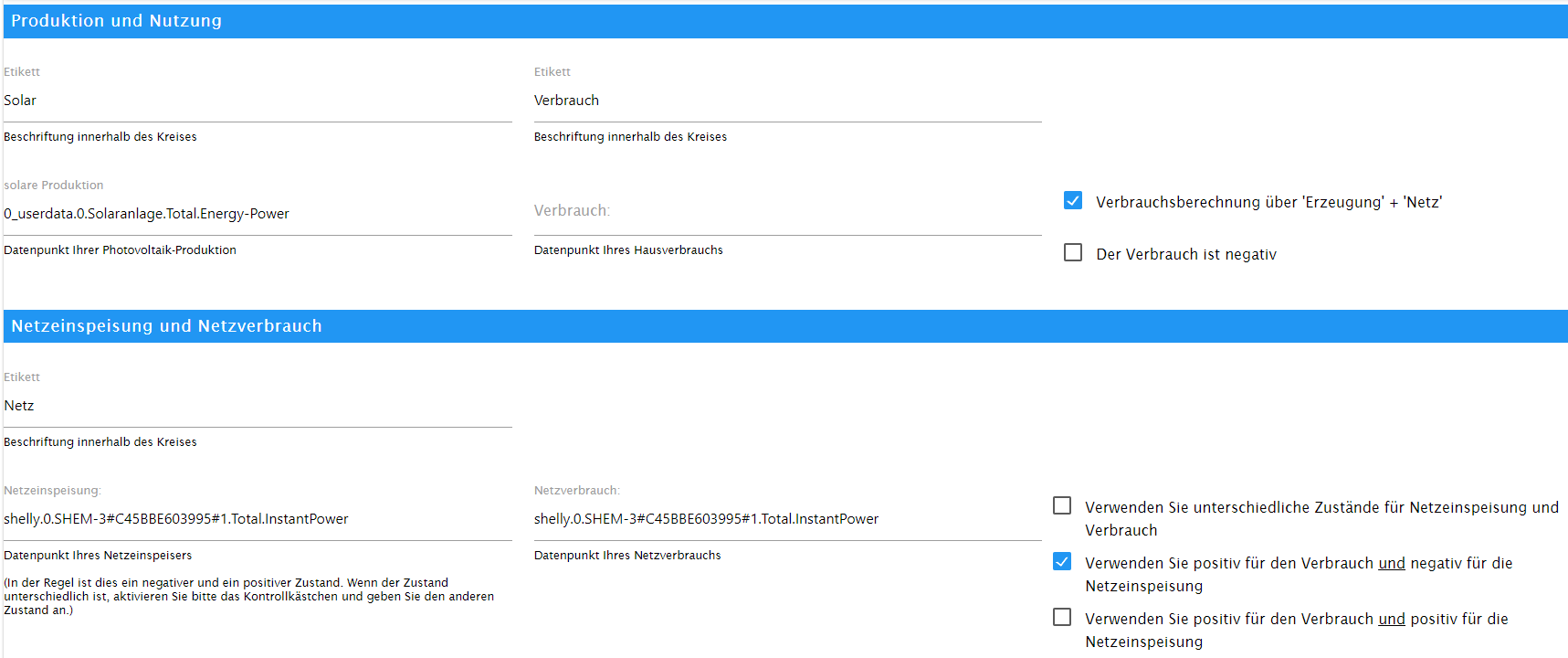
Also Solar stimmt ... meine Einstellungen waren im Post vorher
-
@bananajoe Also beides zusammen addiert stimmt doch, oder nicht?
Was stimmt deiner Meinung nach nicht?
-
@skb Kommando zurück ... stimmt doch.
Meine Frau hat gerade Waschmaschine und Trockner gleichzeitig angeworfen .... (und das bei 32 Grad draußen)Ich war nur verwirrst weil die beiden natürlich genau ansprangen als ich gerade den Adapter aktualisiert habe.
Mit zunächst fantastischen Werten (über 10KW) da der Backofen nun auch an ist -
@skb
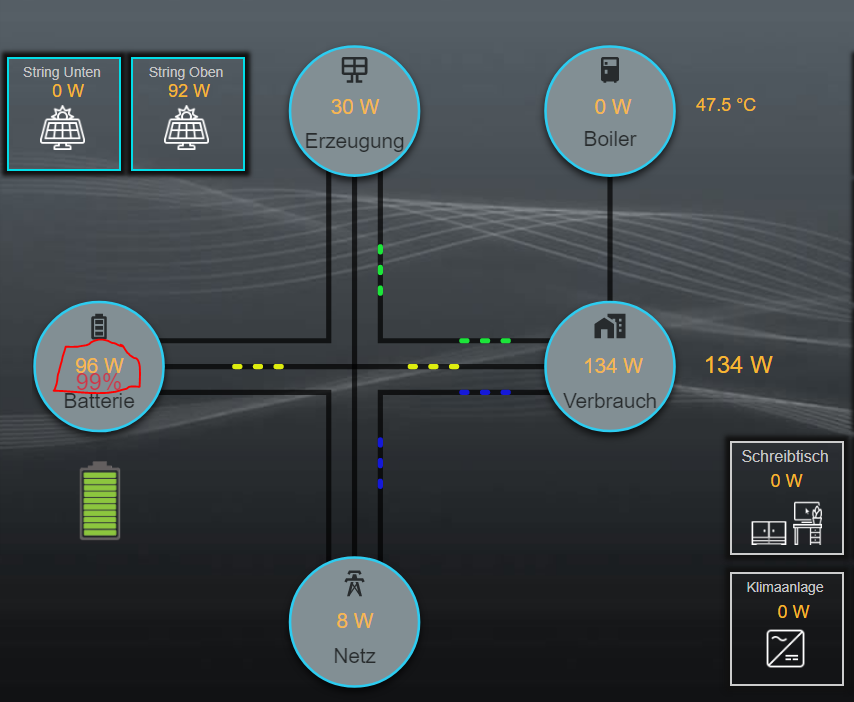
Hi, also die Werte stimmen jetzt perfekt. Bei Produktion

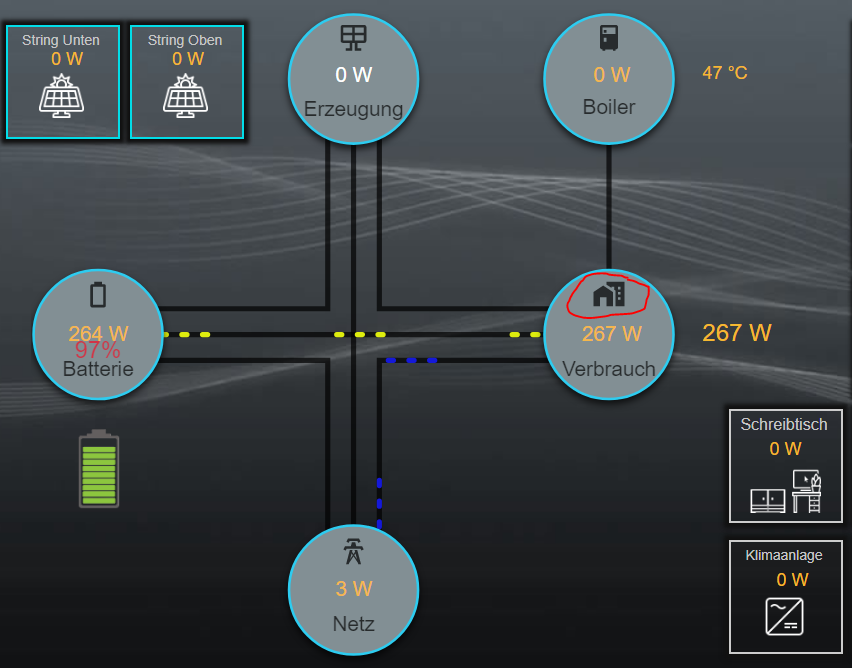
und ohne Produktion.

Was mir noch nicht so gefällt (jetzt kommt wieder das Wunschkonzert), ein - zwei grafische Details.
- Es gibt Menschen, die sind halt älter und können auf nem 10 Zoll Tablet die Schrift nicht mehr so gut erkennen und sind auf größere Schrifteinstellungen angewiesen.
bei der Batterie sind die Werte zu eng beieinander. Kann man den oberen Wert etwa 5 Pixel nach oben ziehen?

- Es wäre schön, wenn man die Icons frei nach seinen Vorstellungen einsetzen könnte.

und nicht diese hier einbauen muss.
Ist aber nicht so wichtig. Man kann ja auch eine eigene Grafik darüberlegen.
Danke Dir


- Es gibt Menschen, die sind halt älter und können auf nem 10 Zoll Tablet die Schrift nicht mehr so gut erkennen und sind auf größere Schrifteinstellungen angewiesen.
-
@maxtor62 Danke für deine Rückmeldung.
Die Positionen der Icons/Schriften schaue ich mir nochmal an.
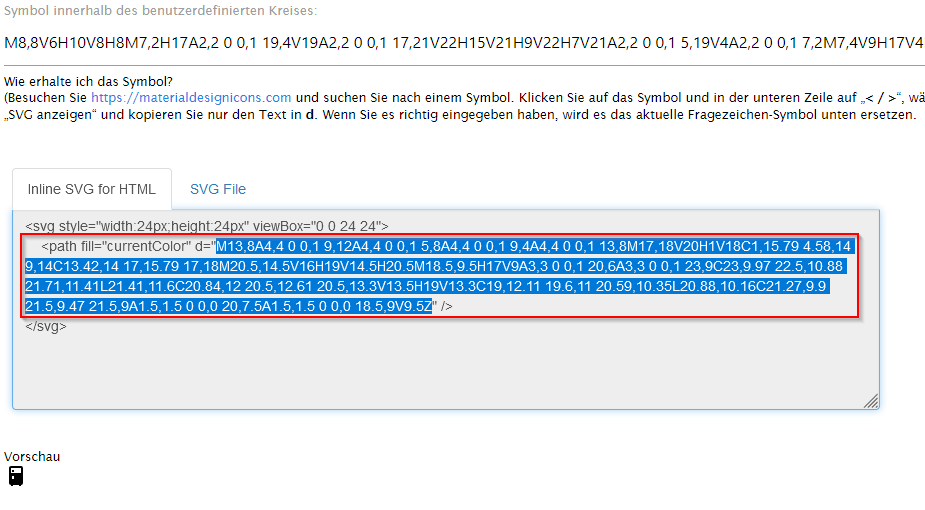
Meinst Du nun, das die Icon komplett frei wählbar sein sollten oder würde die Auswahl von https://materialdesignicons.com/ ausreichen?
-
@skb Für mich wäre frei wählbare Icons / Bilder schöner.
-
Ich habe soeben die neue Version online gestellt.
Folgendes ist neu:
- Wenn der Radius des Kreises angepasst wird, verschiebt sich das Layout, sodass alle Elemente wieder zusammen passen
- Prozentwert (Akku, Auto) ist nun etwas nach oben gerutscht - dadurch größere Schriftart möglich ( @Maxtor62 )
Ich denke, die frei-wählbaren Grafiken werde ich erstmal nicht einbauen, da hier zusätzlich ein Uploader von nöten wäre, um die Grafiken hochzuladen, wenn sie nicht per VIS hochgeladen wurden. Das wäre auch ein umständlicher Weg.
-
@skb said in Test Adapter Energiefluss v0.8.x GitHub/Latest:
@picky Stimmt. Aber, das Reverse Prox ist heute eigentlich mehr als einfach.
Wenn man halt nur eine IP hat, dann muss so mit den Subdomains hantieren.
Ich schaue mal, ob ich noch Datenpunkte einbauen kann. Schauen wir mal

Funktioniert, kann jetzt wieder extern über den Domainnamen darauf zugreifen, danke Dir nochmal mit der Idee mit dem ProxyPass im Apache.
<IfModule mod_proxy.c> ProxyRequests off RewriteEngine On redirectmatch ^/energiefluss$ /energiefluss/ rewritecond %{REQUEST_URI} ^/energiefluss/ rewriterule (.*) $1 [PT] rewritecond %{HTTP_REFERER} https://www.....de/vis/energiefluss/ rewriterule ^/(.*) /energiefluss/$1 [PT] ProxyPass /energiefluss/ http://192.168.178.27:8082/energiefluss/index.html?instance=0 ProxyPassReverse /energiefluss/ http://192.168.178.27:8082/energiefluss/index.html?instance=0 </IfModule>Habe dann in VIS den als Quelle eingegeben "https://www.....de/vis/energiefluss/" und läuft so wie früher als HTML-Link im IFrame

-
@skb
Hi, nur noch Kleinigkeiten.- Die Schriftfarbe von Verbrauch, Erzeugung, Batterie und Netz kann man nicht ändern, oder ich habe es übersehen.
- Bei einer Null-Produktion und kurzzeitiger Einspeisung ins Netz sind die Punkte der Animation immer noch von dem Kreis "Erzeugung" aus zu sehen. Das kann nicht sein. Das muss logischer Weiße aus der Batterie kommen.