NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
@maxtor62 Danke für die Rückmeldung. Ich frage mich nur, wieso dort ein Minus ist.
Schaue ich aber nochmal drüber.
Freut mich, wenn der Adapter so langsam (fast) alles abdeckt, was gewünscht wird!
@Maxtor62 Konntest Du seit dem eine Äußerung meinerseits finden, wo steht, das ich den Fehler behoben habe?

Wenn der Fehler gefunden wurde, was inzwischen der Fall ist, baue ich es natürlich in der nächsten Version ein bzw. um. Solange ändert sich an dem Minus auch nichts

-
Hi. Ich bin aus dem Urlaub zurück und habe die neue Version gerade ausprobiert! Danke! Das Einstellen der Schriftgröße klappt nun.
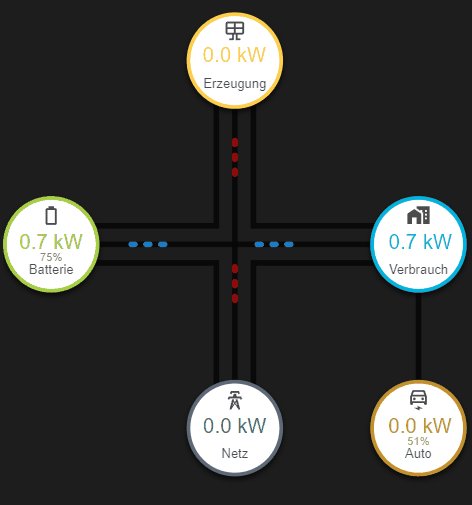
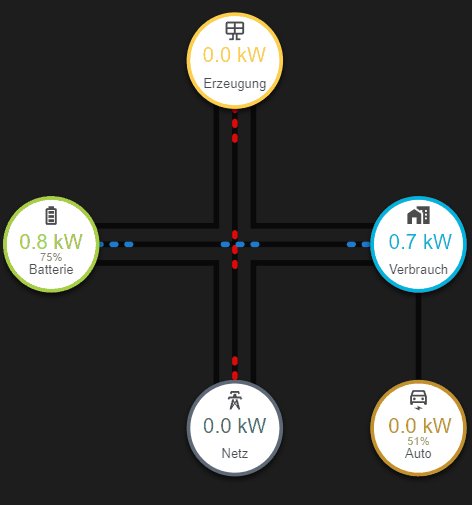
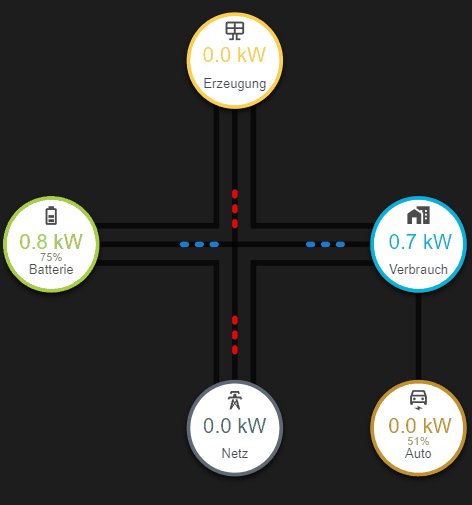
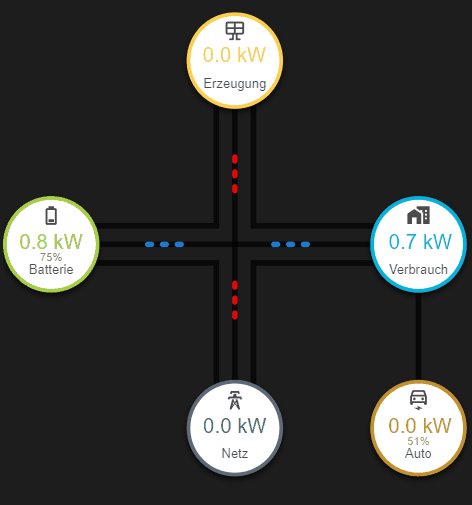
Schön wäre es wenn man die Schriftgröße für die Einheit (kW) auch noch separat ändern kann. Das "kW" muss ja nicht so groß sein wie die Werte an sich.Was immer noch so ist: wenn PV Erzeugung == 0 und Einspeisung > 0 von der Batterie, dann wird noch die Animation von der PV zum Netz angezeigt und nicht von der Batterie zum Netz:

Danke für deine Mühe! Wenn dann alles bei mir klappt gibt es auch mal eine Donation von mir

-
@fly001 Danke für die Rückmeldung.
Die Größe für die Werte schaue ich mir gerne an.Speist deine Batterie ins Netz ein? Das wäre sonderbar meiner Meinung nach. Die Linie ist eigentlich zur Aufladung aus dem Netz - so denke ich.
In der nächsten Version gibt es auch einen "Schwellenwert" mit dem man geringe Werte ausblenden kann.
Ich denke, das sollte das Problem lösen.
-
@skb ja, das sind immer nur ein paar Watt, je nachdem wie schnell die nachregelt. Jedenfalls kann Nachts kein PV Strom kommen, wenn dann kommt der von der Batterie - das müsste dann auch so visualisiert werden wenn Erzeugung == 0.
-
@fly001 Du lässt ja auch von W in kW umrechnen. Da hatte ich bei mir auch bemerkt, das wenn die Batterie voll ist, trotzdem laut Datenpunkt 2-5Watt zur Batterie fließen. Dieser Wert ist dann als Schwellenwert demnächst eingebbar und die Animation verschwindet

-
Gerade fällt mir auf das auf dem Android-Tablet im Fully-Kiosk-Browser die Symbole + Beschreibungen bei den Kreisen wie bspw. "Erzeugung", "Batterie", "Haus", "Auto", ... fehlen, da werden nur die Kreise + Werte + Prozente angezeigt. Kann das jemand bestätigen?
Ich nutze ein FireHD 10 von 2019 mit dem Fully Browser - mit dem Silk-Browser oder Chrome auf dem Tablet klappt alles, nur der Fully macht da Probleme. WebView-Version ist die 102.
Edit: nun klappt es... habe duzende Einstellungen im Fully ausprobiert. Eine davon scheint es gewesen zu sein.
-
@skb
Konntest du mal nach den Cloud Verbindung sehen? bei den Versionen davor ging es ja aber nicht als Iframe sondern html -
@christian-sandkaulen Kann ich leider nicht, weil ich kein Pro habe.
@sigi234 hat ja erwähnt, daß es bei ihm geht. Somit schließe ich auf ein Konfigurationsproblem ....
Auch erwähnte @oxident einen Erfolg. Da würde ich hoffen, dass die 2 erwähnen, wie es kappt

HTML gibt es schon seit bestimmt 3 Wochen nicht. Sollte dir aufgefallen sein, das der Datenpunkt nicht mehr erscheint

-
@skb Jein, also per Cloud hat es bei mir nicht geklappt, sondern nur per Portfreigabe. Ist für mich völlig ok, aber ich glaube, dass mancheiner darauf angewiesen ist.
Leider weiß ich zu wenig darüber, was genau unter der Haube des Cloud-Adapters läuft...
-
@skb sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
@christian-sandkaulen Kann ich leider nicht, weil ich kein Pro habe.
@sigi234 hat ja erwähnt, daß es bei ihm geht. Somit schließe ich auf ein Konfigurationsproblem ....
Auch erwähnte @oxident einen Erfolg. Da würde ich hoffen, dass die 2 erwähnen, wie es kappt

HTML gibt es schon seit bestimmt 3 Wochen nicht. Sollte dir aufgefallen sein, das der Datenpunkt nicht mehr erscheint

ja ich hatte lange zeit nicht aktualisiert
 das HTML kommt auch nicht zurück ?
das HTML kommt auch nicht zurück ? 
@sigi234 kannst du mal zeigen wie du das eingebunden hast und was deine config ist ?
-
@christian-sandkaulen sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
@sigi234 kannst du mal zeigen wie du das eingebunden hast und was deine config ist ?
Via Übersicht

Leider kommt immer:
cloud.0 2022-08-11 08:03:33.305 info Connection changed: disconnect cloud.0 2022-08-11 08:03:33.305 error Sending to many events. Account is blocked for 5 minutes. Please restart cloud adapter. cloud.0 2022-08-11 08:03:33.109 info Trying to connect as system.user.admin to cloud cloud.0 2022-08-11 08:03:03.085 info Connection changed: disconnect cloud.0 2022-08-11 08:03:03.083 info Adapter redirected temporally to "https://iobroker.pro:10556" in 30 seconds. Reason: command from server cloud.0 2022-08-11 08:03:02.955 info Trying to connect as system.user.admin to cloud -
mmh wenn ich da rüber
https://iobroker.pro/energiefluss/index.html?instance=0
öffne bekomme ich wieder


-
Es wäre noch schön wenn man die Größe der Kreise ändern könnte - am besten prozentual und nicht absolut. Also eine Art Skalierung zum Original. Bspw. 150%. Dies wäre dann auch bei der Schriftgröße ggf. sinnvoll nicht mit festen px Angaben zu machen sondern mit Prozenten damit man alles gleichmäßig skalieren kann.
Wenn ich am Tablet vorbeilaufe ist es mir trotz großer Schrift immer noch zu klein und wenn ich die Schrift noch größer mache geht die Schrift aus dem Kreis heraus. Platz ist ja an sich noch genug, die Linien nehmen aktuell den meisten Platz ein, die Kreise könnten daher noch etwas größer sein. Mit einer prozentualen Einstellung kann das dann jeder so machen wie er es selbst gern möchte

Danke nochmals für den Adapter

-
@fly001 Also die Kreise wird es dann auch per Pixel geben, sonst muss ich alles auf Prozente umbauen. Und so ein Kreis hat einen festen Radius, der nicht prozentual bestimmbar ist - klar, mit viel Aufwand schon...
-
@christian-sandkaulen sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
mmh wenn ich da rüber
https://iobroker.pro/energiefluss/index.html?instance=0
öffne bekomme ich wieder


Was war die letzte version die noch im HTML ging? dann instaliere ich mir diese bevor ich nicht habe.
-
@SKB In der Tat wäre das Problem erledigt, wenn man doch irgendwie wieder einen HTML-Datenpunkt hätte. Beim Roomba-Adapter war es genau so. Der schreibt jetzt einfach ein komplettes SVG in den Datenpunkt und das klappt dann alles, sogar mit sekündlicher Aktualisierung, wunderbar in der Cloud.
Aber ich glaube, Du musstest hier skripttechnisch zaubern, oder?

-
@oxident Könntest Du einmal schauen, wenn Du z.B. das iframe auf einer VIS hast, die VIS dann über iobroker.pro aufrufen und per Rechtsklick auf das Frame -> Frame Info schauen, welche Adresse es da laden möchte? Ich habe da nämlich einen Verdacht

Und die Instanz-Seite vom Roomba Adapter, kannst Du via iobroker.pro aufrufen?
-
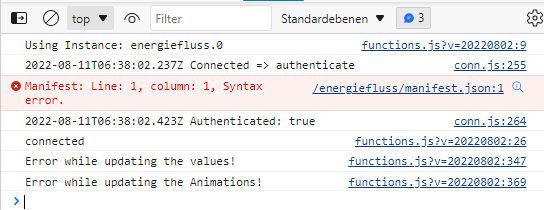
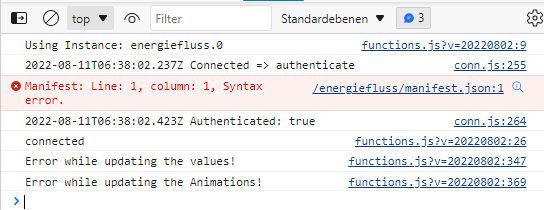
@skb Also ich teste es ja per direkter URL (https://iobroker.pro/energiefluss/index.html?instance=0) und komme auch immer nur bis zu dem Syntax-Error in der Manifest-Datei. Danach ranzt die Cloud-Instanz ab.
Wenn ich das jetzt per iFrame machen würde, dann wäre, meines Wissens nach die URL die gleiche da ich ja als src für den iFrame logischerweise /energiefluss/index.html?instance=0 nehmen würde.
Beim Roomba ist es nicht die Instanz-Seite. Der Adapter hat einen Datenpunkt welcher ein komplettes SVG-Element (oder Base64-codiertes Pixelbild) enthält. Diesen geben ich einfach als Quelle im HTML-Widget an und gut ist.
Ich denke, der Unterschied ist der, dass der Adapterentwickler sich bei der Cloud nicht ganz so "austoben" kann.
-
@oxident Ich hatte eher die Idee, das der Cloud-Adapter vielleicht die URL "neu" schreibt. Aber ok.
Könntest Du denn, wenn es Dir möglich ist, mal schauen, wie die Instanzseite des Roomba Adapter aussieht?
Wenn da die Verbindung auch nicht so klappt, dann kann man dies eingrenzen.
Das Problem mit dem HTML Datenpunkt wird sein, das Dort dann die Animationen nicht mehr so flüssig laufen bzw. wieder beginnen zu ruckeln. Zur Erklärung:
Vorher wurde bei jeder Änderung der Datenpunkt neu geschrieben und somit auch in der Seite/Frame neu geladen. Dadurch beginnt die Animation immer von Vorne.Jetzt ist es so, das die Animationen dynamisch ein und ausgeblendet werden und somit "weiterlaufen". Das macht die Animationen besser - ok, auch nicht - wenn man sie gar nicht erst angezeigt bekommt

-
Ich habe soeben eine neue Version zu Github hochgeladen.
Folgendes ist neu bzw korrigiert:
- Hausverbrauch wurde unter bestimmten Situationen falsch berechnet ( @Maxtor62)
- Kreis-Radius ist einstellbar ( @fly001)
- Schwellenwert einstellbar (unterhalb diesem Wert wird kein Wert dargestellt bzw. keine Linie animiert). In Verbindung hiermit funktionieren nun auch die Farben, die man angibt, wenn der Wert 0 ist. Hier ist jetzt der schwellenwert maßgeblich.
Bitte berichten, wie es läuft. Danke Euch
