NEWS
Vorstellung und Fragen
-
@t12iumph sagte in Vorstellung und Fragen:
wie die Hilfsbereitschaft hier im Forum ist
die ist hier ganz GROß!
 vor linux brauchst du keine angst haben. grundkenntnisse sind schnell da und auch da wird viel geholfen.
vor linux brauchst du keine angst haben. grundkenntnisse sind schnell da und auch da wird viel geholfen.
blockly brauchst du nicht unbedingt, dafür gibts den smartcontrol adapter.
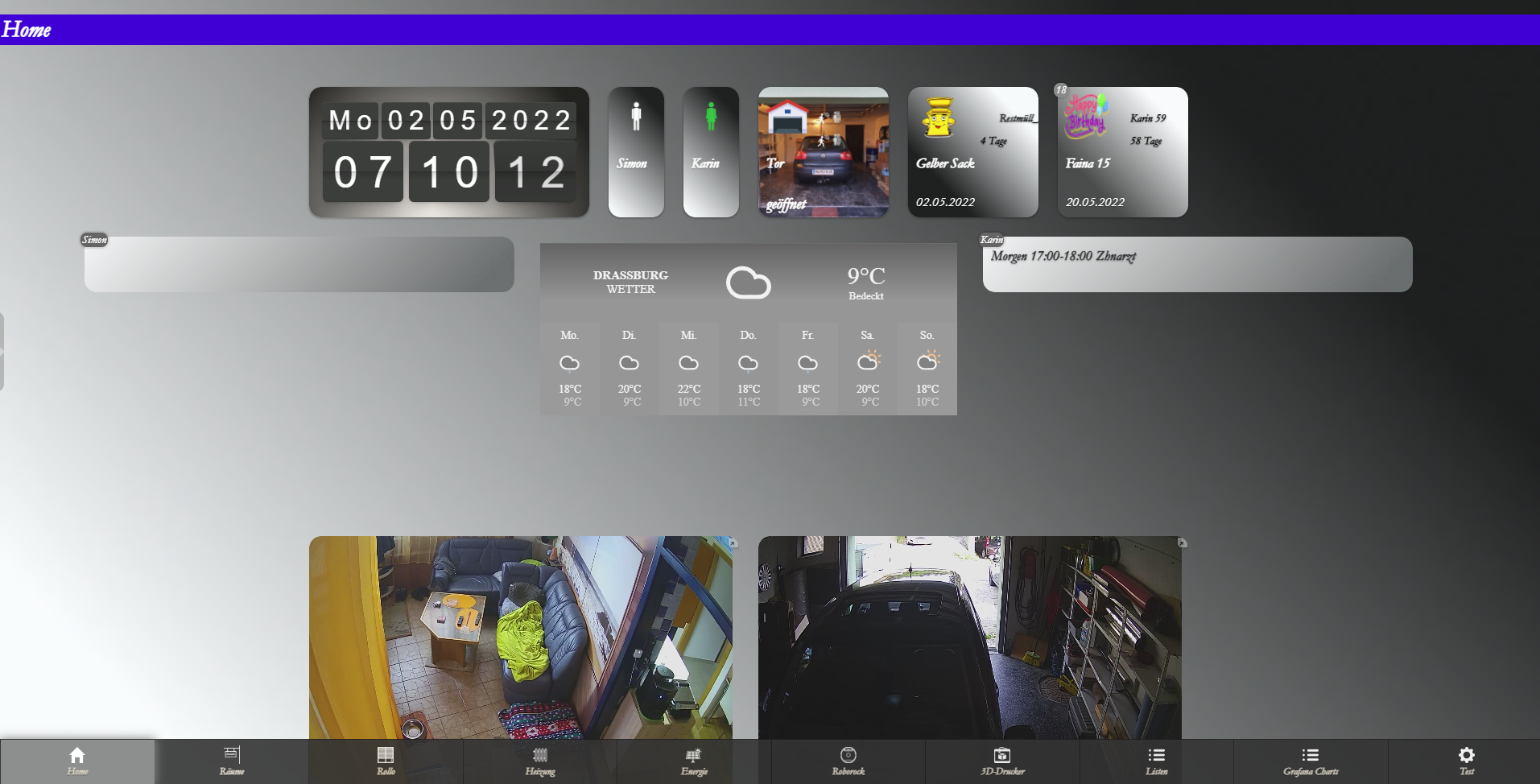
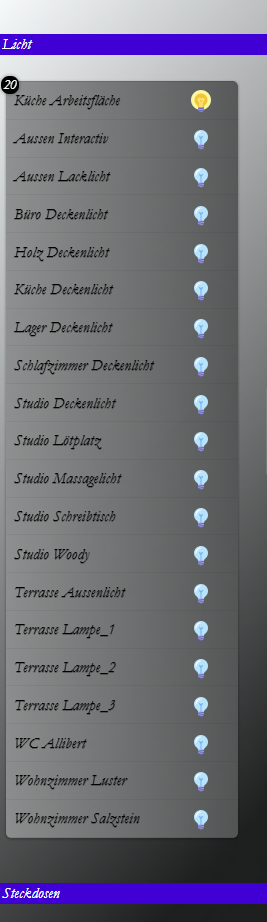
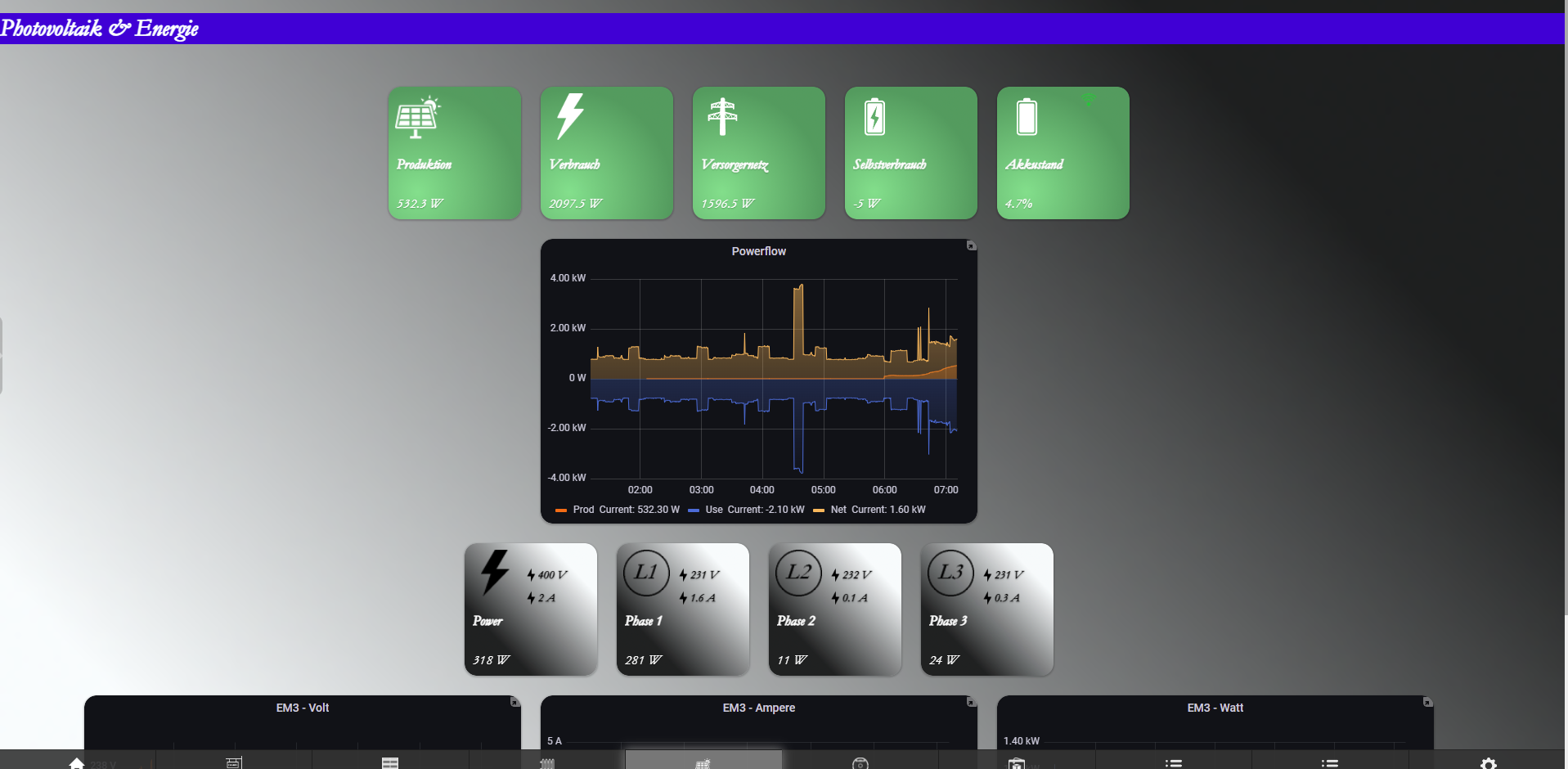
ob als absoluter anfänger vis geeignet ist? schwer zu sagen. mir ist es zu kompliziert, hab dann aber iQontrol entdeckt. so als beispiel, da ist schon einiges abgedeckt von den sachen die du möchtst (fur PC,Tablet und handy geeignet):



trau dich!

-
@t12iumph Gerade wenn Du von Programmieren keine Ahnung hast - rudimentäre Kenntnisse wirst Du sicher im Laufe der Zeit benötigen, solltest Du Dir überlegen welche Logikmaschine Du nutzen möchtest, um dann später Deine Geräte smart zu machen.
Zur Auswahl stehen:
- JavaScipt (als jemand der keine Programmierkenntnisse hat) eher ungeeignet.
- Rules (einfacher, aber in der Funktionalität eingeschränkt).
- Blocky (nutzen die meisten hier, gefällt mir aber wegen der Puzzle-Stückchen nicht).
- NodeRed (meine präferierte Lösung) - die auch noch den Vorteil hat, ggf. Hardware zu unterstützen für die Du keinen Adapter im iobroker findest und noch eine weitere riesige Community hinten dran hängt.
Versuche einfach mal einfache Aufgaben damit zu lösen und entscheide Dich dann.
Die andere Entscheidung die dann ansteht ist die Visualisierung. Lieber schnell und funktional oder mehr detailverliebt und grafisch aufwendig.
-
Ich muss ganz ehrlich sagen, hier wird wirklich geholfen, es wird niemand angemeckert er solle die such Funktion nutzen.
In diesem Sinne herzlich willkommen.
Ich habe auch am Anfang mit der VIS begonnen, würde aber vorschlagen das als letztes in Angriff zu nehmen.
Binde als erstes Alexa ein und die Geräte die du Steuern möchtest.
Danach beginnst du mit der Automation.
Zum Schluss nimmst du die VIS in Angriff.
Ob du dann die VIS noch wirklich benötigst / haben möchtest kannst du dann in Ruhe entscheiden.
Tatsächlich könnte es auch sein. Das du gar nicht aufstehen und zum Tablett gehen /greifen möchtest, eril ed auch so geht.
Beispielsweise weil du deine Videobilder direkt auf dem Fernseher ausgeben lässt.
Licht und Temperatur lassen sich ja fast komplett automatisieren, da bleibt für eine VIS nicht effektiv viel übrig.
Natürlich ist es schön alles auf einen Blick auf einem Bildschirm darstellen zu können, noch schöner ist es, wenn alles so funktioniert wie du es möchtest und die VIS nicht für die Steuerung sondern für den Status nutzt.
Fang am besten mit einem Thema an. Beispielsweise mit dem Licht und dann das nächste in Angriff nehmen.Auch wenn hier kräftig unterstützt wird, um das lesen und lernen wirst du nicht drumherum kommen. Aber es macht Spaß.
Na dann stürze dich mal ins Vergnügen.
-
@muchul sagte in Vorstellung und Fragen:
Beispielsweise mit dem Licht und dann das nächste in Angriff nehmen.
da stimm ich dir absolut zu. licht ein, licht aus, ist mal das einfachste. VIS, wie ich schon schrieb. ist nicht das einfachste. Alexa hängt sich sowieso rein mit den adaptern. wenn die entsprechenden skills installiert werden.
ist aber auch geschmackssache. ich brauch/will keine "angeblich" vollautomatisierung. ich mag sehr wohl noch zugriff auf diverse sachen. dazu hab ich meine visu eben über iQontrol mit den entsprechenden adaptern.
in meiner werkstatt mache ich ca. 90% über alexa, die 3d drucker tun halt über die visu und octoprint und klipper adapter, oder direkt auf den kisten. -
@da_woody sagte in Vorstellung und Fragen:
VIS, wie ich schon schrieb. ist nicht das einfachste.
wenn man nicht zu viel will ist vis auch gar nicht so schwer.
Kann einen allerdings mit seinen Möglichkeiten erschlagen und verleitet dann dazu zu viele Optionen nutzen zu wollen, die es einem zu Beginn dann zu schwer machen -
@homoran da hast du absolut recht! allerdings wirds dann schon mühsam mit PC, Handy, Tablet.
das erspar ich mir mit z.b.iQontrol...
-
@da_woody
Da wiederspricht dir auch niemand.
Nur würde ich nicht empfehlen mit der VIS anzufangen, sondern ans Ende zu setzen.
Lass erst mal die Grundfunktionen laufen. Dann gehts ans hübsch machen. -
@muchul sagte in Vorstellung und Fragen:
Nur würde ich nicht empfehlen mit der VIS anzufangen, sondern ans Ende zu setzen.
Lass erst mal die Grundfunktionen laufen. Dann gehts ans hübsch machen.und genau darüber wollte ich diskutieren!
Wenn man am Ende doch mit vis arbeiten will, warum arbeitet man sich dann für die Grundfunktionen nicht direkt mit den basics zu Beginn damit ein?
Also nur die Standard-Widgets nehmen, ID-Zuordnung, ein wenig mit Gruppierungen, Ausrichtungen usw. spielen.
ggf. anderes Icon, andere Form, andere Farbe.Von Hübsch machen ist man da noch sehr weit weg.
-
Nun man könnte ja auch einfach mal fragen, ob man das was VIS nicht out of the box kann, zum Beispiel ein Responsive Design für unterschiedliche Auflösungen ohne unterschiedliche Views zu erstellen, braucht oder nicht. Wenn man das haben will, dann ist man wirklich mit anderen Lösungen schneller am Ziel.
Auch wenn man bestimmte Designs haben will - wie das Apple Design in der HomeApp dann ist iQontrol sicher die bessere Alternative.
Gerade als Neuling ist man doch mit den Möglichkeiten überfordert. Man könnte, so wie ich eine kleine Gegenüberstellung der pros und cons bei den Logikmaschinen auch mal das gleiche bei den Visualisierungen machen.
Ich finde das wie bei Konfiguration von Geräten oder Autos ist manchmal so eine Gegenüberstellung vielleicht hilfreich zur Entscheidungsfindung. Auch wenn jeder hier seine präferierte Lösung ggf. bevorzugt.
-
@mickym sagte in Vorstellung und Fragen:
Nun man könnte ja auch einfach mal fragen, ob man das was VIS nicht out of the box kann, zum Beispiel ein Responsive Design für unterschiedliche Auflösungen ohne unterschiedliche Views zu erstellen, braucht oder nicht
Da stimme ich dir voll und ganz zu!
Abgesehen davon, dass es damals, als ich mit der vis begonnen hatte, keine anderen Visualisierung gab, bin ich auch heute noch nur bei den gängigen Widgets ohne Schnickschnack.@mickym sagte in Vorstellung und Fragen:
Auch wenn man bestimmte Designs haben will - wie das Apple Design in der HomeApp
Bei so etwas frage ich mich immer, warum muss man das haben.
ganz provokativ: vis ist vis und muss nichts nachbauen.@mickym sagte in Vorstellung und Fragen:
Ich finde das wie bei Konfiguration von Geräten oder Autos ist manchmal so eine Gegenüberstellung vielleicht hilfreich zur Entscheidungsfindung. Auch wenn jeder hier seine präferierte Lösung ggf. bevorzugt.
Auch da bin ich ganz bei dir, wobei eine solche Gegenüberstellung, abgesehen von der nicht unerheblichen Arbeit, die Gefahr birgt Features nicht immer ganz objektiv darzustellen
-
@homoran sagte in Vorstellung und Fragen:
Bei so etwas frage ich mich immer, warum muss man das haben.
ganz provokativ: vis ist vis und muss nichts nachbauen.Nun natürlich ist das subjektiv. Manche legen halt Wert darauf, dass sich eine Visualisierung oder auch die grafischen Elemente einheitlich mit den Systemstandards ist.
So gibts ja auch für die VIS - diverse Material Design Adapter, um das Android/Google Design beizubehalten. Ausserdem sind diese bzgl. Farbgebung etc. schon sehr durchdacht.
-
@mickym sagte in Vorstellung und Fragen:
Man könnte, so wie ich eine kleine Gegenüberstellung der pros und cons bei den Logikmaschinen auch mal das gleiche bei den Visualisierungen machen.
Ich meine sowas ist doch in Arbeit oder?
Vor 1-2 Monaten hat mich (weiß nicht mehr wer, einer von den Mods?) in einem Topic gefragt ob ich vievs aus meiner Lovelace-Visualisierung bereitstellen kann. Dazu gab es noch einen Text mit einer Beschreibung. -
@david-g sagte in Vorstellung und Fragen:
Ich meine sowas ist doch in Arbeit oder?
Eher oder!
@david-g sagte in Vorstellung und Fragen:
vievs aus meiner Lovelace-Visualisierung bereitstellen kann. Dazu gab es noch einen Text mit einer Beschreibung.
ich glaube das war für die lovelace Doku
Eine (geplante) Gegenüberstellung ist mir nicht bekannt, was aber nichts heißen muss.
-
Hast recht, hab es grad rausgesucht.
https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierung/25
Kann man aber ggf als Grundlage für einen Vergleich nehmen, wenn das denn fertig ist die diversen Visualisierungen.
-
@david-g sagte in Vorstellung und Fragen:
Kann man aber ggf als Grundlage für einen Vergleich nehmen,
hast du mal spaßeshalber nur ein "kleines" Excel sheet mit Features auf der einen Achse und Visus auf der anderen und einfach +/- in den Schnittpunkten angelegt?
Das wird später mehrere Seiten lang
-
Naja,
liegt ja daran, ob es eine Doktorarbeit werden soll, oder eine Findungshilfe für neueinsteiger.Wenn man die 20 wichtigsten Punkte abarbeitet zB ist das denke für Anfänger sehr deteiliert.
zB
Respobsive
Anfangerfreundlichkeit
Modular
See what you get Editor
Über Plugins erweiterbar
Programmierkentnisse nötig
Etc -
@david-g sagte in Vorstellung und Fragen:
Wenn man die 20 wichtigsten Punkte abarbeitet zB ist das denke für Anfänger sehr deteiliert.
die Verfügbarkeit von Widgets (Typen) wäre meine erste Frage
und spätestens bei Programmierkentnisse nötig und Anfangerfreundlichkeit scheidet es sich alleine bei der vis bei den verschiedenen Widget-Paketen, die dann zB Respobsive oder nicht sind.
Da lässt sich vis nicht einfach in eine Gruppe schieben -
@homoran sagte in Vorstellung und Fragen:
@david-g sagte in Vorstellung und Fragen:
Wenn man die 20 wichtigsten Punkte abarbeitet zB ist das denke für Anfänger sehr deteiliert.
die Verfügbarkeit von Widgets (Typen) wäre meine erste Frage
Na ja manchmal wird man für das gleiche halt anders benannt. Ich nutze ja in der Regel das NodeRed Dashboard und selbstverständlich gibt es da weitere Dashboard Nodes, die reichen von Multiswitch-Schalter, Tabellen, Kontextmenüs und sogar Karten, wie ich hier schon dargestellt habe. Heisst halt nicht Widget.

Ein anderes Beispiel wäre mein Steelseries-Thread: https://forum.iobroker.net/topic/45357/steelseries-widgets-im-nodered-dashboard-nutzen
Gut das ist jetzt keine adapter basierende Vis - aber trotzdem muss man da aufpassen bei den Vergleichen.
-
@mickym sagte in Vorstellung und Fragen:
Na ja manchmal wird man für das gleiche halt anders benannt. Ich nutze ja in der Regel das NodeRed Dashboard und selbstverständlich gibt es da weitere Dashboard Nodes, die reichen von Multiswitch-Schalter, Tabellen, Kontextmenüs und sogar Karten, wie ich hier schon dargestellt habe. Heisst halt nicht Widget.
ist ja egal wie es heisst.
Aber wenn ich ein Chart-wieauchimmer-Widget/node haben will und die eigentlich mir optisch und responsiv vorschwebende Visu so etwas nicht böte, wäre die für mich raus.
(nicht dass ich responsive möchte (im Gegenteil) oder unbedingten Wert auf irgendein Apfel-Design) -
Glaub das driftet grad etwas ab - der junge Mann wird noch von Fachbegriffen erschlagen

Ich hab vor knapp 2 Jahren angefangen mit einer simplen HUE Lampe - und ich war stolz wie Bolle als ich die im Hue-Extended-Adapter an- und ausschalten konnte.
Glaub hab damals eine Flasche Sekt aufgemacht