NEWS
Test Widget vis-owl v0.2.x GitHub
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
Hab den Aufbau der CSS Klassen in einem Schema beschrieben. Hoffe das hilft es besser zu verstehen:
https://github.com/gerbuchner/ioBroker.vis-owl/wiki/Parcel-Control#schema-des-css-aufbausWegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal. -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal.Eigentlich gehts nur um die Zentrierung auf der Y-Achse.
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal.Eigentlich gehts nur um die Zentrierung auf der Y-Achse.
.vis-owl-parcel-source{ position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); }Funktioniert zumindest bei mir.
Bin ja mal gespannt auf Dein Ergebnis dass Du uns hoffentlich mal vorstellst
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Funktioniert zumindest bei mir.
Bin ja mal gespannt auf Dein Ergebnis dass Du uns hoffentlich mal vorstellstFunktioniert super !!!!!!!!
Ich bastle heute mein Widget fertig, säubere den CCS-Code und dann werd ich mal mein Widget (inkl. CSS) posten

-
Erster CSS von mir hier
-
-
Hab gerade wieder bissle gewerkelt und festgestellt dass in der css bei
vis-owl-parcel
es zwar möglich ist die Höhe per "height" zu ändern, aber wenn ich z.B. 80px eingebe überlappen sich die jeweiligen Zeilen. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Hab gerade wieder bissle gewerkelt und festgestellt dass in der css bei
vis-owl-parcel
es zwar möglich ist die Höhe per "height" zu ändern, aber wenn ich z.B. 80px eingebe überlappen sich die jeweiligen Zeilen.Ja, die geänderte Höhe würde eine Neuberechnung des Abstandes voraussetzen und das ist leider nicht möglich. Allerdings habe ich keine Idee wie ich das anders machen könnte. Der Bedarf war bei mir auch schon da

Vlt mache ich die Höhe einer "Sendung" als Eigenschaft im Editor, dann kann ich auch damit rechnen. Ich geh mal in mich
-
Logo Hermes
 @Buchi
@Buchi
-
@djmarc75
Gerade eine neue Version bereit gestellt. Änderungen siehe erstes Beitrag. Logo Hermes ist auch korrigiert
-
ich habe gerade mal aktualisiert, Hermes Logo sehe ich immer noch nicht

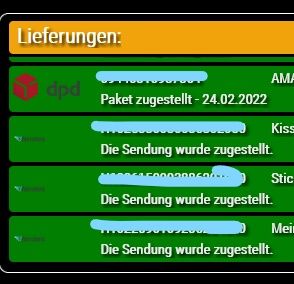
Aber ich bekomme auch bei Hermes 3 Sendungen angezeigt, obwohl die Zugestellten nicht angezeigt werden sollen, DHL und Amazon werden rausgefiltert, nur Hermes nicht.Status: Die Sendung wurde zugestellt.
delivery_status: 1
source: Hermes -
@gruter
Das solltest Du im Forum vom Adapter mal posten.
Hab heute auch wieder massive Probleme mit Hermes gehabt. -
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
ich habe gerade mal aktualisiert, Hermes Logo sehe ich immer noch nicht

Aber ich bekomme auch bei Hermes 3 Sendungen angezeigt, obwohl die Zugestellten nicht angezeigt werden sollen, DHL und Amazon werden rausgefiltert, nur Hermes nicht.Status: Die Sendung wurde zugestellt.
delivery_status: 1
source: HermesMit dem Logo kann ich mir beim besten Willen nicht erklären. Bist Du sicher dass Du sowohl vom Adapter als auch vom Widget die aktuellste Version installiert hast?
-
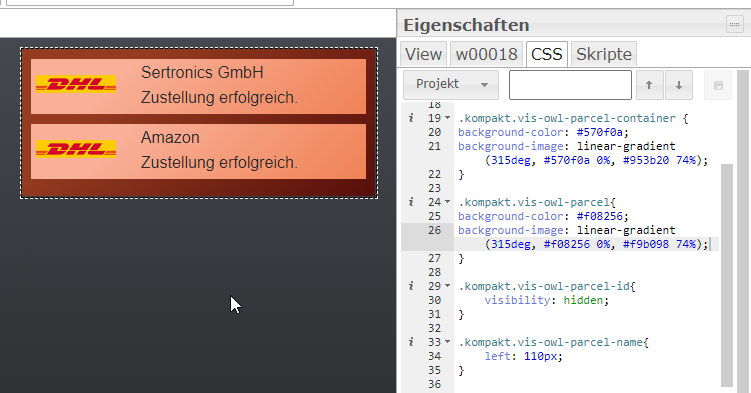
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Hier mal ein Beispiel wie über CSS die Position der Elemente verändert werden kann:

Kannst du mir den css code davon mir geben??
-
-
@buchi Ja, habe beides Aktuell,
nach was wird denn gefiltert wenn die Zugestellten nicht angezeigt werden sollen?
über den Delivery Status? der ist vom Wert identisch mit DHL/Amazon, und die werden gefiltert.
oder läuft das über den Status? -
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ja, habe beides Aktuell,
nach was wird denn gefiltert wenn die Zugestellten nicht angezeigt werden sollen?
über den Delivery Status? der ist vom Wert identisch mit DHL/Amazon, und die werden gefiltert.
oder läuft das über den Status?Gefiltert wird über "delivery_status > 1" im Json.
-
@buchi wäre es evtl. sinnvoll/machbar die "Zeige zugestellte:" Option über einen Datenpunkt veränderbar zu machen?
Damit könnte man zur Laufzeit, über einen Schalter in der Visu, die bereits gelieferten Pakete anzeigen bzw. wieder verstecken lassen.
Alternativ könnte der Schalter bereits im Widget integriert sein Wenn man zB. auf die Überschrift klickt.
Wenn man zB. auf die Überschrift klickt.
...nur so eine Idee... -
@kgh sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi wäre es evtl. sinnvoll/machbar die "Zeige zugestellte:" Option über einen Datenpunkt veränderbar zu machen?
Damit könnte man zur Laufzeit, über einen Schalter in der Visu, die bereits gelieferten Pakete anzeigen bzw. wieder verstecken lassen.
Alternativ könnte der Schalter bereits im Widget integriert sein Wenn man zB. auf die Überschrift klickt.
Wenn man zB. auf die Überschrift klickt.
...nur so eine Idee...Das ist eine gute Idee!!!
Also im Widget direkt eine Checkbox ist sicher kein Problem. Ich überlege gerade ob es zusätzlich Sinn macht das über einen Datenpunkt steuern zu können. Also ein konstruierter Fall bei dem z.B. ein Blockly den DP ändert und somit die Anzeige umspringen soll.
-
@Buchi
Eben festgestellt dass die Pakete von Amazon, welche noch nicht zugestellt sind, sich HINTER allen DHL-Paketen einordnen, also auch hinter den schon zugestellten. Ob man da mit der Sortierung noch ein bissle rumspielen könnte ?