NEWS
Test Widget vis-owl v0.2.x GitHub
-
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box.
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box.
@sigi234 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
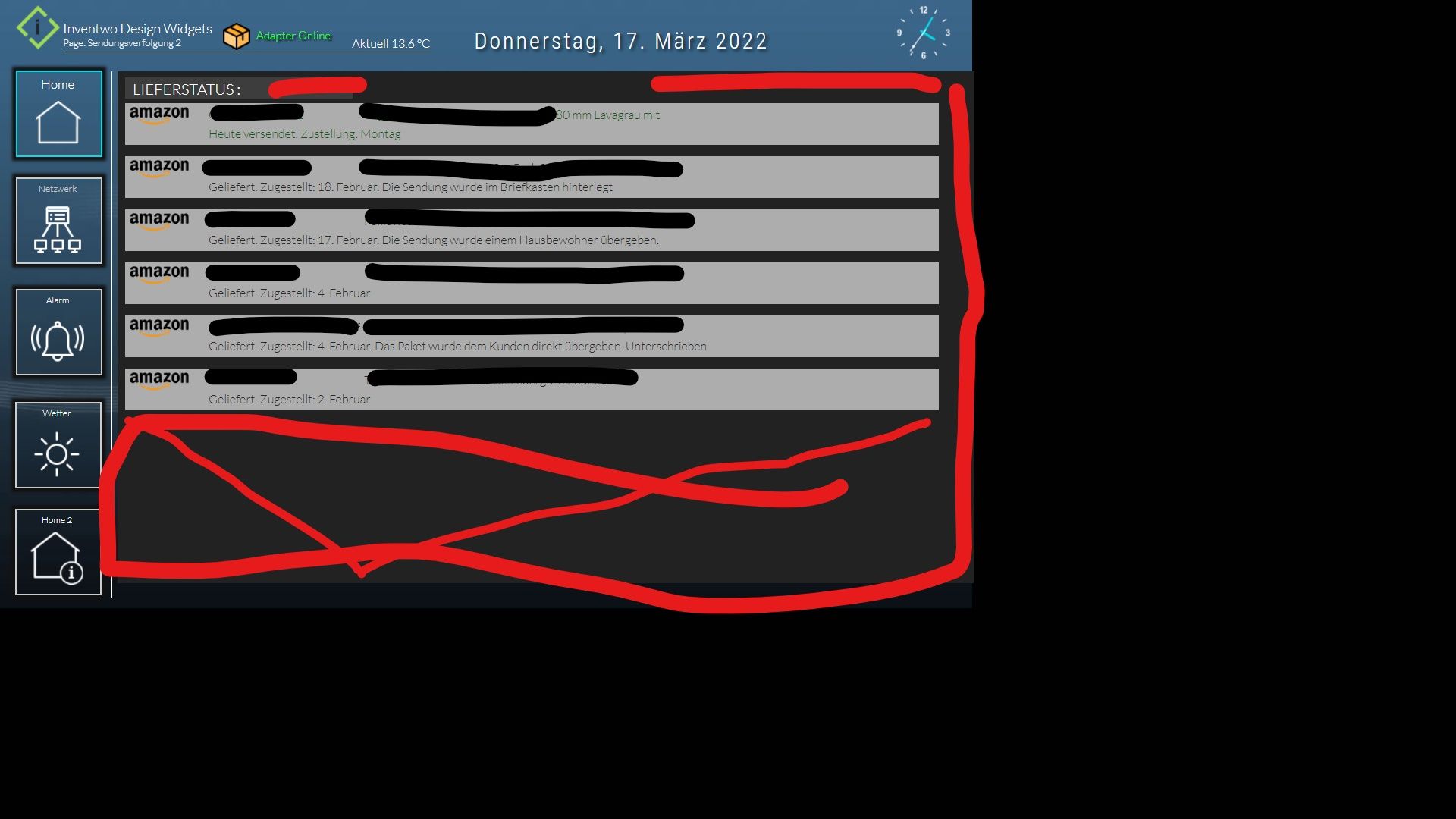
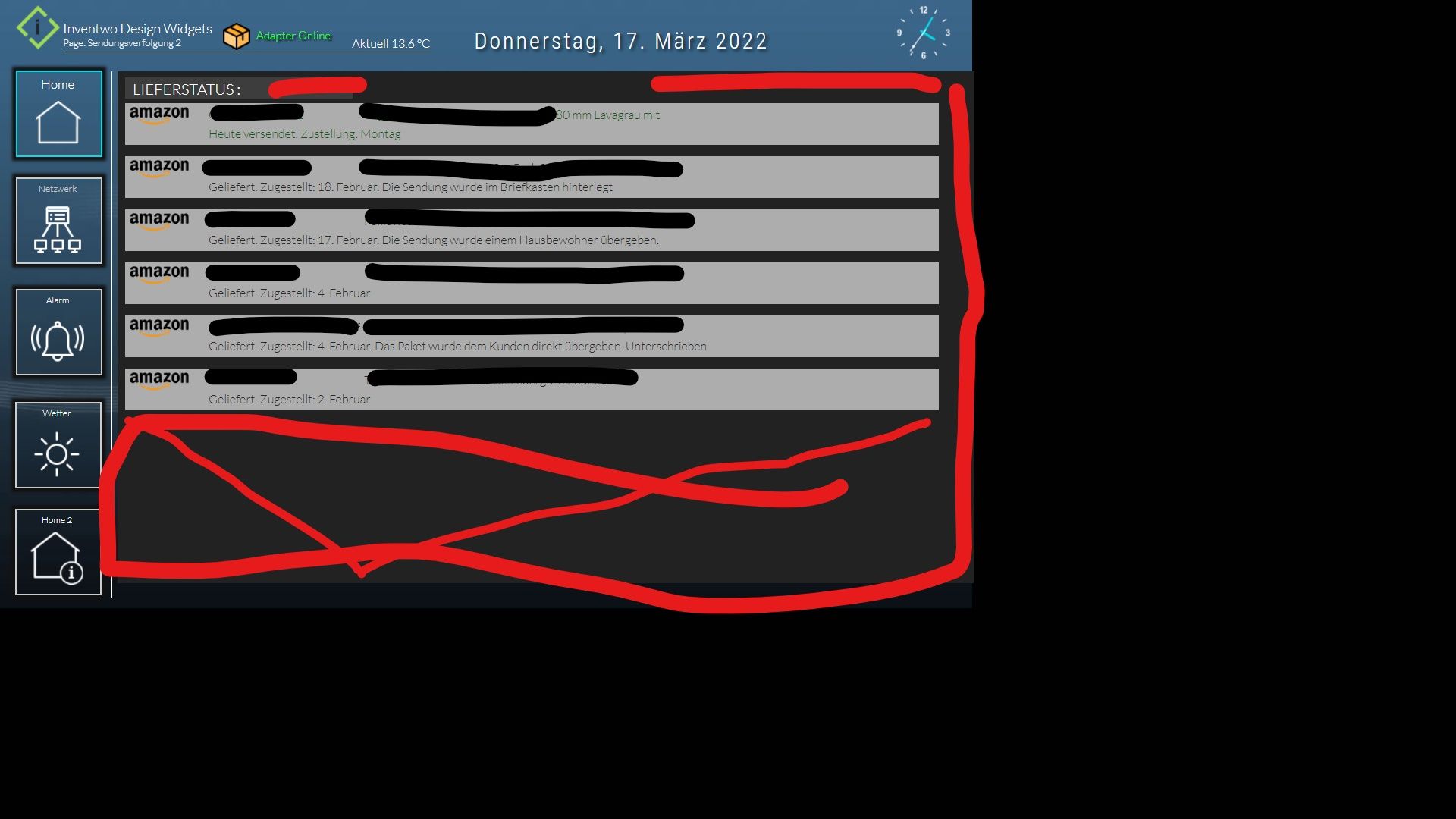
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box. Roter Bereich

-
@sigi234 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box. Roter Bereich

-
@sigi234
doch noch auf die Schnelle gefunden :)In der Klasse vis-owl-parcel-container:
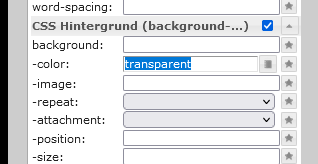
background-color: transparent;@buchi said in Test Widget vis-owl v0.2.x GitHub:
In der Klasse vis-owl-parcel-container:
background-color: transparent;und zusätzlich muss im Widget auch das Wort transparent eingetragen werden...

Das Wort transparent verschwindet nach Bestätigung, aber ist ja klar dass man Transparenz nicht sehen kann :blush:
-
eben ist mir aufgefallen dass, wenn ich die Headline im CSS in der Höhe verändere, diese mit dem Container kollidiert und überschneidet. Ob man im Widget die Höhe der Headline (Überschrift) einstellbar machen kann ? Und vielleicht auch schaltbar macht.
-
eben ist mir aufgefallen dass, wenn ich die Headline im CSS in der Höhe verändere, diese mit dem Container kollidiert und überschneidet. Ob man im Widget die Höhe der Headline (Überschrift) einstellbar machen kann ? Und vielleicht auch schaltbar macht.
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
eben ist mir aufgefallen dass, wenn ich die Headline im CSS in der Höhe verändere, diese mit dem Container kollidiert und überschneidet. Ob man im Widget die Höhe der Headline (Überschrift) einstellbar machen kann ? Und vielleicht auch schaltbar macht.
Überschrift einfach leer lassen und
.vis-owl-parcel-container { top: 0px; left: 0px; }oder entsprechend andere top / left Werte je nach Wunsch ;)
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
eben ist mir aufgefallen dass, wenn ich die Headline im CSS in der Höhe verändere, diese mit dem Container kollidiert und überschneidet. Ob man im Widget die Höhe der Headline (Überschrift) einstellbar machen kann ? Und vielleicht auch schaltbar macht.
Überschrift einfach leer lassen und
.vis-owl-parcel-container { top: 0px; left: 0px; }oder entsprechend andere top / left Werte je nach Wunsch ;)
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
funktioniert aber CSS ist kein Zuckerschlecken hierMan muss sich da einmal einarbeiten aber dann hat es nur Vorteile. Gerade wenn man die "Themes" dann auch bei anderen Widgets nutzen will bleibt nichts anderes mehr als CSS und man ist damit extrem flexibel was das Design betrifft.
Ein halbwegs vernünftiges Theme gebe ich ja schon mit dem Widget mit und darauf aufbauend kann es dann beliebig verändert werden. Was ich noch testen will, ob ich andere Themes schon mit in das Widget einbauen kann, so dass diese dann direkt über den CSS Namen nutzbar sind.
Ich schau am Wochenende mal ob ich ein "Schaubild" der einzelnen CSS Klassen machen kann. Dann ist es sicher auch einfacher zu verstehen was man wo ändern muss / kann.
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
funktioniert aber CSS ist kein Zuckerschlecken hierMan muss sich da einmal einarbeiten aber dann hat es nur Vorteile. Gerade wenn man die "Themes" dann auch bei anderen Widgets nutzen will bleibt nichts anderes mehr als CSS und man ist damit extrem flexibel was das Design betrifft.
Ein halbwegs vernünftiges Theme gebe ich ja schon mit dem Widget mit und darauf aufbauend kann es dann beliebig verändert werden. Was ich noch testen will, ob ich andere Themes schon mit in das Widget einbauen kann, so dass diese dann direkt über den CSS Namen nutzbar sind.
Ich schau am Wochenende mal ob ich ein "Schaubild" der einzelnen CSS Klassen machen kann. Dann ist es sicher auch einfacher zu verstehen was man wo ändern muss / kann.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
Hab den Aufbau der CSS Klassen in einem Schema beschrieben. Hoffe das hilft es besser zu verstehen:
https://github.com/gerbuchner/ioBroker.vis-owl/wiki/Parcel-Control#schema-des-css-aufbausWegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
Hab den Aufbau der CSS Klassen in einem Schema beschrieben. Hoffe das hilft es besser zu verstehen:
https://github.com/gerbuchner/ioBroker.vis-owl/wiki/Parcel-Control#schema-des-css-aufbausWegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal. -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal.Eigentlich gehts nur um die Zentrierung auf der Y-Achse.
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal.Eigentlich gehts nur um die Zentrierung auf der Y-Achse.
.vis-owl-parcel-source{ position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); }Funktioniert zumindest bei mir.
Bin ja mal gespannt auf Dein Ergebnis dass Du uns hoffentlich mal vorstellst :) -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal.Eigentlich gehts nur um die Zentrierung auf der Y-Achse.
.vis-owl-parcel-source{ position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); }Funktioniert zumindest bei mir.
Bin ja mal gespannt auf Dein Ergebnis dass Du uns hoffentlich mal vorstellst :)@buchi said in Test Widget vis-owl v0.2.x GitHub:
Funktioniert zumindest bei mir.
Bin ja mal gespannt auf Dein Ergebnis dass Du uns hoffentlich mal vorstellstFunktioniert super !!!!!!!!
Ich bastle heute mein Widget fertig, säubere den CCS-Code und dann werd ich mal mein Widget (inkl. CSS) posten :dark_sunglasses:
-
Hab gerade wieder bissle gewerkelt und festgestellt dass in der css bei
vis-owl-parcel
es zwar möglich ist die Höhe per "height" zu ändern, aber wenn ich z.B. 80px eingebe überlappen sich die jeweiligen Zeilen.@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Hab gerade wieder bissle gewerkelt und festgestellt dass in der css bei
vis-owl-parcel
es zwar möglich ist die Höhe per "height" zu ändern, aber wenn ich z.B. 80px eingebe überlappen sich die jeweiligen Zeilen.Ja, die geänderte Höhe würde eine Neuberechnung des Abstandes voraussetzen und das ist leider nicht möglich. Allerdings habe ich keine Idee wie ich das anders machen könnte. Der Bedarf war bei mir auch schon da :)
Vlt mache ich die Höhe einer "Sendung" als Eigenschaft im Editor, dann kann ich auch damit rechnen. Ich geh mal in mich ;)