NEWS
owl - Tauschbörse für CSS Klassen
-
owl - Odd Widget Library
Sammlung von Widgets für die Vis. Link
Diskussionen / Fragen zu den Designs bitte hier führen.Tauschbörse
Ich würde mich freuen wenn sich hier mit der Zeit eine Tauschbörse für Designs zu meinen Widgets aufbaut. Da jede Vis anders ist, jeder einen anderen Geschmack hat aber man ja oft auf bereits bestehenden Designs aufbauen oder sich Ideen holen kann, erleichtert das sicher die Arbeit und hilft Einsteigern sich eine schöne Vis bauen zu können.
Syntax der CSS Klassen
Um nicht zu schnell die Übersicht zu verlieren und bei Rückfragen auch den Ersteller schnell finden zu können, würde ich vorschlagen die CSS Klassen wie folgt zu benennen:
(Farbe)-(Stil)-(Name des Erstellers hier im Forum)
Beispiel:
dark-plain-buchi.dark-plain-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; }Als Überschrift zu den CSS Klassen das jeweilige Widget, so dass schnell erkennbar ist wofür die CSS verwendbar sind und wenn möglich ein Bild damit man gleich sieht wie dann das Design letztendlich aussieht.
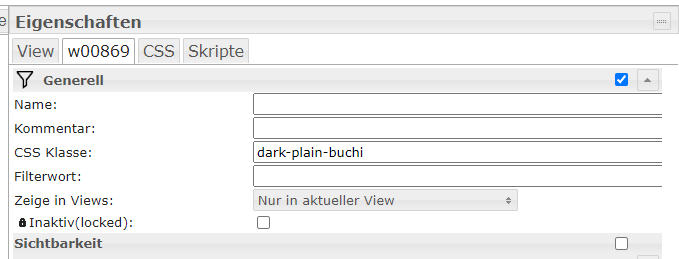
Die Nutzung ist dann einfach über die Eigenschaften des Widgets im Abschnitt Generell mit der Eigenschaft CSS Klasse. Dadurch können beliebig viele Styles als CSS zur Verfügung gestellt werden und es ist möglich das Widget mehrmals mit jeweils anderem Design zu verwenden.

Ein komplettes Beispiel erstelle ich gleich im nächsten Post ;) -
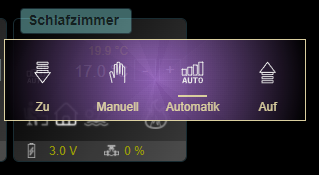
Flexibel Control
Damit steuere ich meine Fußbodenheizung, Heizkörperventile, Klimaanlage und Luftreiniger. Das Popup ist leicht durchsichtig. Wie ich finde ein modernes Design :)

Historie
[2022-03-12] Erster Upload
CSS
.dark-modern-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; background: linear-gradient(120deg, rgba(00,0,0,.3), rgba(55,55,55,0.98) 95.12%); } .dark-modern-buchi.vis-owl-flexcontrol-comp-header { -background-color: #7ed6df; opacity: 0; border-color: #ffffff; border-width: 0px 0px 0px 0px; border-radius:5px 5px 0px 0px; box-shadow: 0 0 0 0; } .dark-modern-buchi.vis-owl-flexcontrol-comp-header-text-bg { border-radius: 3px 3px 3px 3px; top: -10px; height: 24px; width: 110px; background: rgba(155,255,255,.4); box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .dark-modern-buchi.vis-owl-flexcontrol-comp-header-text { color: rgba(0,0,0,.7); font-size: 14px; font-weight: bold; height: 18px; top: 3px; opacity: 1; } .dark-modern-buchi.vis-owl-flexcontrol-comp-header-ist { color: #cccc00; font-size: 12px; height: 14px; top: 25px; left: 64px; } .dark-modern-buchi.vis-owl-flexcontrol-comp-main { background-color: #141413; opacity: 0; border-color: #000000; border-width: 0px 0px 0px 0px; background-image: linear-gradient(to right, #171b1c, #1c162d); } .dark-modern-buchi.vis-owl-flexcontrol-comp-main-soll { color: #f1faee; font-size: medium; height: 16px; } .dark-modern-buchi.vis-owl-flexcontrol-comp-info { background-color: #ffffff; opacity: 0.1; border-color: #000000; border-style: solid; border-width: 0px 0px 0px 0px; border-radius:0px 0px 5px 5px; width: 100px; top: 80px; /* background: linear-gradient(120deg, rgba(30,12,96,.6), rgba(245,27,83,0) 88.12%), linear-gradient(59deg, rgba(69,250,121,.6), rgba(208,122,19,0) 88.12%), linear-gradient(334deg, rgba(43,72,97,.6), rgba(252,130,124,0) 88.12%); */ } .dark-modern-buchi.vis-owl-flexcontrol-comp-info-value { color: #999900; font-size: 12px; text-align: left; } /* Popup */ .dark-modern-buchi.vis-owl-flexcontrol-comp-popup-hintergrund { background-color: rgba(0, 0, 0, 1); border-color: #Ece0ac; border-style: solid; border-width: 1px 1px 1px 1px; opacity: 0.92; background-image: radial-gradient(circle at center center, transparent,rgb(0,0,0)),linear-gradient(322deg, rgba(191, 191, 191,0.05) 0%, rgba(191, 191, 191,0.05) 50%,rgba(100, 100, 100,0.05) 50%, rgba(100, 100, 100,0.05) 100%),linear-gradient(48deg, rgba(43, 43, 43,0.05) 0%, rgba(43, 43, 43,0.05) 50%,rgba(197, 197, 197,0.05) 50%, rgba(197, 197, 197,0.05) 100%),linear-gradient(179deg, rgba(60, 60, 60,0.05) 0%, rgba(60, 60, 60,0.05) 50%,rgba(30, 30, 30,0.05) 50%, rgba(30, 30, 30,0.05) 100%),linear-gradient(294deg, rgba(120, 120, 120,0.05) 0%, rgba(120, 120, 120,0.05) 50%,rgba(96, 96, 96,0.05) 50%, rgba(96, 96, 96,0.05) 100%),linear-gradient(110deg, rgba(145, 145, 145,0.05) 0%, rgba(145, 145, 145,0.05) 50%,rgba(239, 239, 239,0.05) 50%, rgba(239, 239, 239,0.05) 100%),linear-gradient(96deg, rgba(207, 207, 207,0.05) 0%, rgba(207, 207, 207,0.05) 50%,rgba(60, 60, 60,0.05) 50%, rgba(60, 60, 60,0.05) 100%),linear-gradient(248deg, rgba(53, 53, 53,0.05) 0%, rgba(53, 53, 53,0.05) 50%,rgba(233, 233, 233,0.05) 50%, rgba(233, 233, 233,0.05) 100%),linear-gradient(29deg, rgba(117, 117, 117,0.05) 0%, rgba(117, 117, 117,0.05) 50%,rgba(231, 231, 231,0.05) 50%, rgba(231, 231, 231,0.05) 100%),linear-gradient(143deg, rgba(170, 170, 170,0.05) 0%, rgba(170, 170, 170,0.05) 50%,rgba(115, 115, 115,0.05) 50%, rgba(115, 115, 115,0.05) 100%),radial-gradient(circle at center center, hsl(273,80%,64%),hsl(273,80%,64%)); } /* Popup Betriebsmodus */ .dark-modern-buchi.vis-owl-flexcontrol-comp-popup-desc { color: #Ece0ac; font-size: 12px; text-align: center; } .dark-modern-buchi.vis-owl-flexcontrol-comp-popup-activ { background-color: #Ece0ac; } -
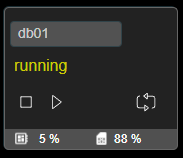
Flexibel Control
Einfaches, funktionelles Design zur Steuerung meines Proxmox Servers und den VM's

Historie
[2022-03-12] Erster Upload
CSS
.dark-minimalist-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; } .dark-minimalist-buchi.vis-owl-flexcontrol-comp-main { background-color: #222222; opacity: 1; border-color: #666666; border-width: 0px 1px 0px 1px; } .dark-minimalist-buchi.vis-owl-flexcontrol-comp-header { background-color: #222222; opacity: 1; border-color: #666666; border-width: 1px 1px 0px 1px; border-radius:5px 5px 0px 0px; box-shadow: 0 0 0 0; } .dark-minimalist-buchi.vis-owl-flexcontrol-comp-header-text-bg { border-radius: 3px 3px 3px 3px; top: 15px; height: 24px; width: 110px; background: rgba(155,155,155,.4); box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .dark-minimalist-buchi.vis-owl-flexcontrol-comp-header-text { color: rgba(255,255,255,.7); font-size: 14px; font-weight: normal; height: 18px; top: 3px; opacity: 1; } .dark-minimalist-buchi.vis-owl-flexcontrol-comp-header-ist { color: #cccc00; font-size: 16px; height: 18px; width: 60px; top: 50px; left: 10px; text-align: left; } .dark-minimalist-buchi.vis-owl-flexcontrol-comp-info { opacity: 1; border-color: #666666; border-style: solid; border-width: 0px 1px 1px 1px; border-radius:0px 0px 5px 5px; width: 100px; top: 80px; } -
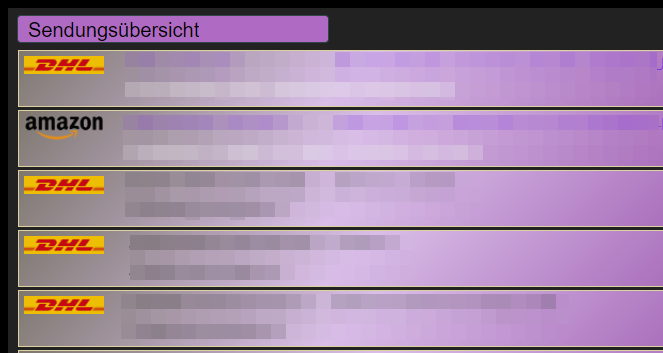
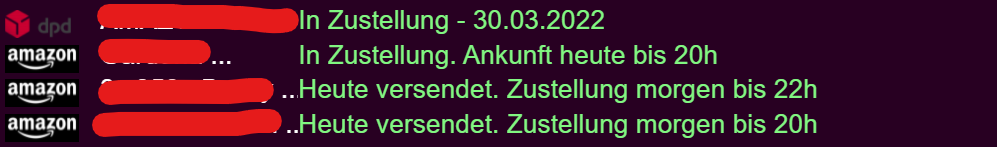
Parcel Control
Anzeige der Sendungsverfolgung. Sicher noch nicht das endgültige Design aber schon mal ein Anfang ;)

Historie
[2022-03-13] Typo korrigiert (Widget und CSS) "inDelivery"
[2022-03-12] Erster UploadCSS
.purple-plain-buchi.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 310px; background-color: #AF6BC3; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .purple-plain-buchi.vis-owl-parcel-headline-text{ color: #000000; } .purple-plain-buchi.vis-owl-parcel-sepline{ opacity: 0; width: 690px; background-color: #444444; } .purple-plain-buchi.vis-owl-parcel-container { width: 712px; height: 650px; background-color: #222222; } .purple-plain-buchi.vis-owl-parcel{ background-color: rgba(0, 0, 0, 1); border-color: #Ece0ac; border-style: solid; border-width: 1px 1px 1px 1px; width: 694px; opacity: 0.92; background-image: linear-gradient(-225deg, #857F75 0%, #E9CCF9 48%, #AF6BC3 100%); } .purple-plain-buchi.vis-owl-parcel-id-inDelivery { color: #8739EB ; } .purple-plain-buchi.vis-owl-parcel-name-inDelivery{ color: #8739EB ; } .purple-plain-buchi.vis-owl-parcel-status-inDelivery{ color: #ffffff ; } -
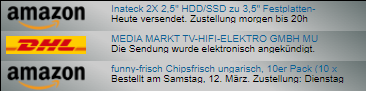
Parcel Control
Kompakte Anzeige. Bei mir auf einem Dashboard zur Anzeige von max. 3 Sendung in Zustellung.

Historie
[2022-03-13] Erster Upload
CSS
.gray-compact-buchi.vis-owl-parcel-container { top: 0px; left: 0px; width: 365px; background-color: #cccccc; overflow: hidden; } .gray-compact-buchi.vis-owl-parcel{ height: 30px; width: 365px; background: linear-gradient(214deg, rgba(35,55,54,.6), rgba(45,58,153,0) 33.77%), linear-gradient(29deg, rgba(35,55,54,.5), rgba(45,58,153,0) 33.77%); } .gray-compact-buchi.vis-owl-parcel-id{ visibility: hidden; } .gray-compact-buchi.vis-owl-parcel-id-inDelivery{ visibility: hidden; } .gray-compact-buchi.vis-owl-parcel-name-inDelivery{ left: 110px; top: 2px; font-size: 10px; width: 240px; height: 10px; color: #095f96; } .gray-compact-buchi.vis-owl-parcel-status-inDelivery{ left: 110px; top: 12px; width: 240px; height: 10px; font-size: 10px; color: #000000; } -
Hallo, wie bekomme ich den Hintergrund transparent?
Edit 210322
Hab es jetzt so gelöst:

CSS
/*transparent-sigi234*/ .transparent-sigi234.vis-owl-parcel-headline { border-radius: 0px 0px 0px 0px; height: 40px; width: 990px; background-color: transparent; } .transparent-sigi234.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .transparent-sigi234.vis-owl-parcel-container { background-color: transparent; } .transparent-sigi234.vis-owl-parcel-container { overflow-x: hidden; overflow-y: hidden; } .transparent-sigi234.vis-owl-parcel-sepline { opacity: 1; width: 990px; background-color: #ffffff; } .transparent-sigi234.vis-owl-parcel-container { top: 52px; width: 990px; height: 250px; background-color: transparent; overflow-x: hidden; } .transparent-sigi234.vis-owl-parcel { background-color: transparent; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; } .transparent-sigi234.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .transparent-sigi234.vis-owl-parcel-id-inDelivery { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-name-inDelivery { color: #ffffff; width: 480px; } .transparent-sigi234.vis-owl-parcel-status-inDelivery { color: #3cff33; padding-left: 205px; } .transparent-sigi234.vis-owl-parcel-name { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-id { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-status { color: #ffffff; }CSS Hintergrund : transparent
-
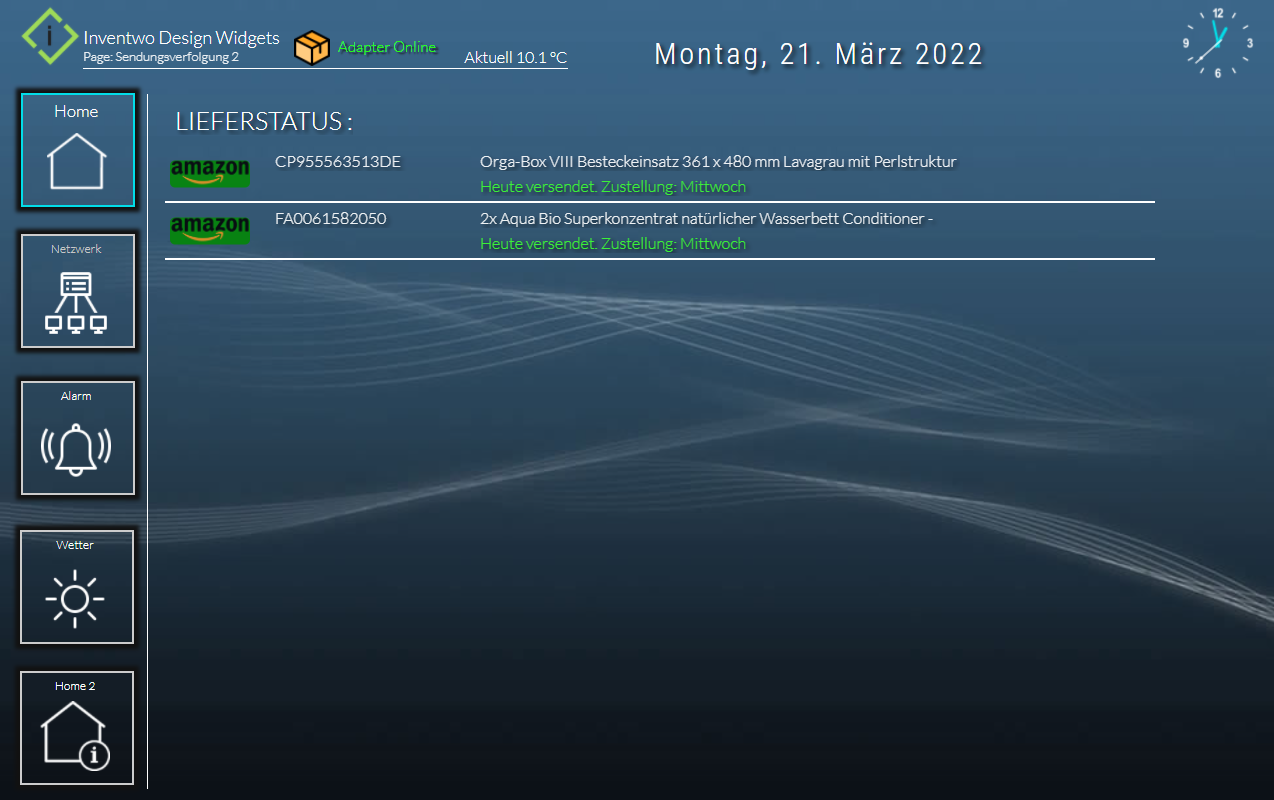
Hallo, wie bekomme ich den Hintergrund transparent?
Edit 210322
Hab es jetzt so gelöst:

CSS
/*transparent-sigi234*/ .transparent-sigi234.vis-owl-parcel-headline { border-radius: 0px 0px 0px 0px; height: 40px; width: 990px; background-color: transparent; } .transparent-sigi234.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .transparent-sigi234.vis-owl-parcel-container { background-color: transparent; } .transparent-sigi234.vis-owl-parcel-container { overflow-x: hidden; overflow-y: hidden; } .transparent-sigi234.vis-owl-parcel-sepline { opacity: 1; width: 990px; background-color: #ffffff; } .transparent-sigi234.vis-owl-parcel-container { top: 52px; width: 990px; height: 250px; background-color: transparent; overflow-x: hidden; } .transparent-sigi234.vis-owl-parcel { background-color: transparent; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; } .transparent-sigi234.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .transparent-sigi234.vis-owl-parcel-id-inDelivery { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-name-inDelivery { color: #ffffff; width: 480px; } .transparent-sigi234.vis-owl-parcel-status-inDelivery { color: #3cff33; padding-left: 205px; } .transparent-sigi234.vis-owl-parcel-name { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-id { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-status { color: #ffffff; }CSS Hintergrund : transparent
-
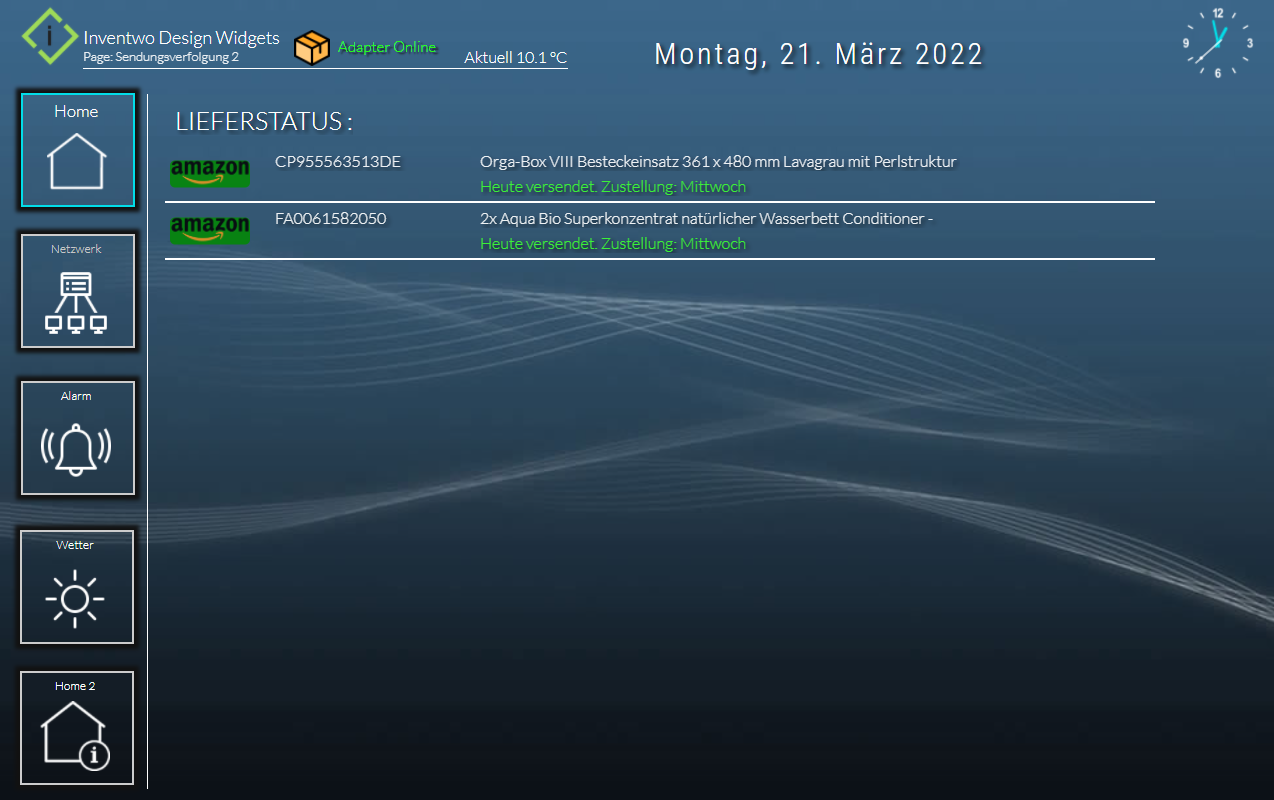
Hallo, wie bekomme ich den Hintergrund transparent?
Edit 210322
Hab es jetzt so gelöst:

CSS
/*transparent-sigi234*/ .transparent-sigi234.vis-owl-parcel-headline { border-radius: 0px 0px 0px 0px; height: 40px; width: 990px; background-color: transparent; } .transparent-sigi234.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .transparent-sigi234.vis-owl-parcel-container { background-color: transparent; } .transparent-sigi234.vis-owl-parcel-container { overflow-x: hidden; overflow-y: hidden; } .transparent-sigi234.vis-owl-parcel-sepline { opacity: 1; width: 990px; background-color: #ffffff; } .transparent-sigi234.vis-owl-parcel-container { top: 52px; width: 990px; height: 250px; background-color: transparent; overflow-x: hidden; } .transparent-sigi234.vis-owl-parcel { background-color: transparent; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; } .transparent-sigi234.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .transparent-sigi234.vis-owl-parcel-id-inDelivery { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-name-inDelivery { color: #ffffff; width: 480px; } .transparent-sigi234.vis-owl-parcel-status-inDelivery { color: #3cff33; padding-left: 205px; } .transparent-sigi234.vis-owl-parcel-name { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-id { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-status { color: #ffffff; }CSS Hintergrund : transparent
@sigi234 said in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
Weiss nicht ob Du das im Widgetforum schon gelesen hast aber ich habe es folgend gelöst:
"xyz".vis-owl-parcel-container { background-color: transparent; }und anschliessend ...

um auch den Hintergrund des kompletten Widgets (oben und links) transparent zu bekommen.
-
Falls jemand wissen möchte wie man einen Skrollbalken unten wegbekommt (der erscheint z.B. bei dem CSS "purple-plain-buchi" wenn man mehr als 3 Pakete im Widget einstellt) dann ist folgender Eintrag nötig:
."xyz".vis-owl-parcel-container { overflow-x: hidden; }edit: "xyz" ist der Namen des verwendeten CSS
-
Mahlzeit.
Hier nun mal mein erster Versuch: EDIT - 30.03.2022
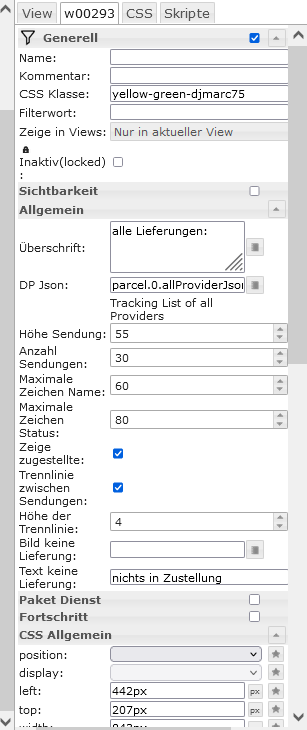
Parcel Control
Anzeige von mehr als 50 Zustellungen:

Einstellungen im Widget


bei text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px
CSS
.yellow-green-djmarc75.vis-owl-parcel-headline { border-radius: 5px 5px 5px 5px; height: 40px; width: 833px; background-color: #F0A30A; } .yellow-green-djmarc75.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .yellow-green-djmarc75.vis-owl-parcel-sepline { opacity: 0; width: 833px; background-color: #444444; } .yellow-green-djmarc75.vis-owl-parcel-container { top: 52px; width: 833px; height: 695px; background-color: transparent; overflow-x: hidden; } .yellow-green-djmarc75.vis-owl-parcel{ background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 798px; opacity: 0.92; } .yellow-green-djmarc75.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 833px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .yellow-green-djmarc75.vis-owl-parcel-id-inDelivery { color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name-inDelivery{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-status-inDelivery{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-id{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-status{ color: #ffffff; } .yellow-green-djmarc75.scrollbar { overflow-y: vissible; } -
owl - Odd Widget Library
Sammlung von Widgets für die Vis. Link
Diskussionen / Fragen zu den Designs bitte hier führen.Tauschbörse
Ich würde mich freuen wenn sich hier mit der Zeit eine Tauschbörse für Designs zu meinen Widgets aufbaut. Da jede Vis anders ist, jeder einen anderen Geschmack hat aber man ja oft auf bereits bestehenden Designs aufbauen oder sich Ideen holen kann, erleichtert das sicher die Arbeit und hilft Einsteigern sich eine schöne Vis bauen zu können.
Syntax der CSS Klassen
Um nicht zu schnell die Übersicht zu verlieren und bei Rückfragen auch den Ersteller schnell finden zu können, würde ich vorschlagen die CSS Klassen wie folgt zu benennen:
(Farbe)-(Stil)-(Name des Erstellers hier im Forum)
Beispiel:
dark-plain-buchi.dark-plain-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; }Als Überschrift zu den CSS Klassen das jeweilige Widget, so dass schnell erkennbar ist wofür die CSS verwendbar sind und wenn möglich ein Bild damit man gleich sieht wie dann das Design letztendlich aussieht.
Die Nutzung ist dann einfach über die Eigenschaften des Widgets im Abschnitt Generell mit der Eigenschaft CSS Klasse. Dadurch können beliebig viele Styles als CSS zur Verfügung gestellt werden und es ist möglich das Widget mehrmals mit jeweils anderem Design zu verwenden.

Ein komplettes Beispiel erstelle ich gleich im nächsten Post ;)Ich mag ja auch eher Grün:

.chaot.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 310px; background-color: #82de24; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .chaot.vis-owl-parcel-headline-text{ color: #000000; } .chaot.vis-owl-parcel-sepline{ opacity: 0; width: 690px; background-color: #444444; } .chaot.vis-owl-parcel-container { width: 750px; height: 650px; background-color: #222222; } .chaot.vis-owl-parcel{ background-color: rgba(0, 0, 0, 1); border-color: #Ece0ac; border-style: solid; border-width: 1px 1px 1px 1px; width: 770px; opacity: 0.92; background-image: linear-gradient(90deg, rgba(130,222,36,1) 0%, rgba(205,233,126,1) 18%, rgba(130,222,36,1) 100%); } .chaot.vis-owl-parcel-id-inDelivery { color: #7d7d7d ; } .chaot.vis-owl-parcel-name-inDelivery{ color: #111111 ; } .chaot.vis-owl-parcel-status-inDelivery{ color: #110916 ; } .chaot.vis-owl-parcel-container { background-color: transparent; } -
owl - Odd Widget Library
Sammlung von Widgets für die Vis. Link
Diskussionen / Fragen zu den Designs bitte hier führen.Tauschbörse
Ich würde mich freuen wenn sich hier mit der Zeit eine Tauschbörse für Designs zu meinen Widgets aufbaut. Da jede Vis anders ist, jeder einen anderen Geschmack hat aber man ja oft auf bereits bestehenden Designs aufbauen oder sich Ideen holen kann, erleichtert das sicher die Arbeit und hilft Einsteigern sich eine schöne Vis bauen zu können.
Syntax der CSS Klassen
Um nicht zu schnell die Übersicht zu verlieren und bei Rückfragen auch den Ersteller schnell finden zu können, würde ich vorschlagen die CSS Klassen wie folgt zu benennen:
(Farbe)-(Stil)-(Name des Erstellers hier im Forum)
Beispiel:
dark-plain-buchi.dark-plain-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; }Als Überschrift zu den CSS Klassen das jeweilige Widget, so dass schnell erkennbar ist wofür die CSS verwendbar sind und wenn möglich ein Bild damit man gleich sieht wie dann das Design letztendlich aussieht.
Die Nutzung ist dann einfach über die Eigenschaften des Widgets im Abschnitt Generell mit der Eigenschaft CSS Klasse. Dadurch können beliebig viele Styles als CSS zur Verfügung gestellt werden und es ist möglich das Widget mehrmals mit jeweils anderem Design zu verwenden.

Ein komplettes Beispiel erstelle ich gleich im nächsten Post ;)Update: Bilder in der Breite fixiert und inDeliverToday hinzugefügt. Achtung: img.vis-owl-parcel-source ist gültig nicht nur für das CSS, muss ggf. wieder geändert werden.
Hallo zusammen,
für die Vielbesteller oder wenig Platzhaber.
Ich habe eine Version erstellt mit nur einer Zeile. Und ich mag es dunkel. ;-)
Bild für Amazon mit weißer Schrift notwendig.
css bei mir mit Namen kompakt2
.kompakt2.vis-owl-parcel { background-color: #280022; } .kompakt2.vis-owl-parcel-container { Background-color: transparent; } .kompakt2.vis-owl-parcel-id { visibility: hidden; } .kompakt2.vis-owl-parcel-name { left: 110px; height: 20px; color: grey; } .kompakt2.vis-owl-parcel-status{ color:#292929; z-index: 14; width: 600px; height: 10px; top: 15px; left: 110px; } img.vis-owl-parcel-source{ height: 17px; width: 40px; } .kompakt2.vis-owl-parcel-source{ z-index: 14; max-width: 50px; max-height: 20px; top: 3px; left: 2px; } .kompakt2.vis-owl-parcel-name-inDelivery{ color:#FFFFFF; z-index: 14; width: 460px; height: 20px; top: 0px; left: 60px; } .kompakt2.vis-owl-parcel-status-inDelivery{ color:#81F781; z-index: 14; width: 660px; height: 20px; top: 0px; left: 180px; Background-color:#280022; } .kompakt2.vis-owl-parcel-id-inDelivery { visibility: hidden; } .kompakt2.vis-owl-parcel-DeliveryToday { Background-color:#280022; } .kompakt2.vis-owl-parcel-id-DeliveryToday { visibility: hidden; } .kompakt2.vis-owl-parcel-name-DeliveryToday { color:#FFFFFF; z-index: 14; width: 460px; height: 20px; top: 0px; left: 60px; Background-color:#280022; } .kompakt2.vis-owl-parcel-status-DeliveryToday { color:#81F781; z-index: 14; width: 660px; height: 20px; top: 0px; left: 180px; Background-color:#280022; } -
Parcel Control
Kompakte Anzeige. Bei mir auf einem Dashboard zur Anzeige von max. 3 Sendung in Zustellung.

Historie
[2022-03-13] Erster Upload
CSS
.gray-compact-buchi.vis-owl-parcel-container { top: 0px; left: 0px; width: 365px; background-color: #cccccc; overflow: hidden; } .gray-compact-buchi.vis-owl-parcel{ height: 30px; width: 365px; background: linear-gradient(214deg, rgba(35,55,54,.6), rgba(45,58,153,0) 33.77%), linear-gradient(29deg, rgba(35,55,54,.5), rgba(45,58,153,0) 33.77%); } .gray-compact-buchi.vis-owl-parcel-id{ visibility: hidden; } .gray-compact-buchi.vis-owl-parcel-id-inDelivery{ visibility: hidden; } .gray-compact-buchi.vis-owl-parcel-name-inDelivery{ left: 110px; top: 2px; font-size: 10px; width: 240px; height: 10px; color: #095f96; } .gray-compact-buchi.vis-owl-parcel-status-inDelivery{ left: 110px; top: 12px; width: 240px; height: 10px; font-size: 10px; color: #000000; }@buchi sagte in owl - Tauschbörse für CSS Klassen:
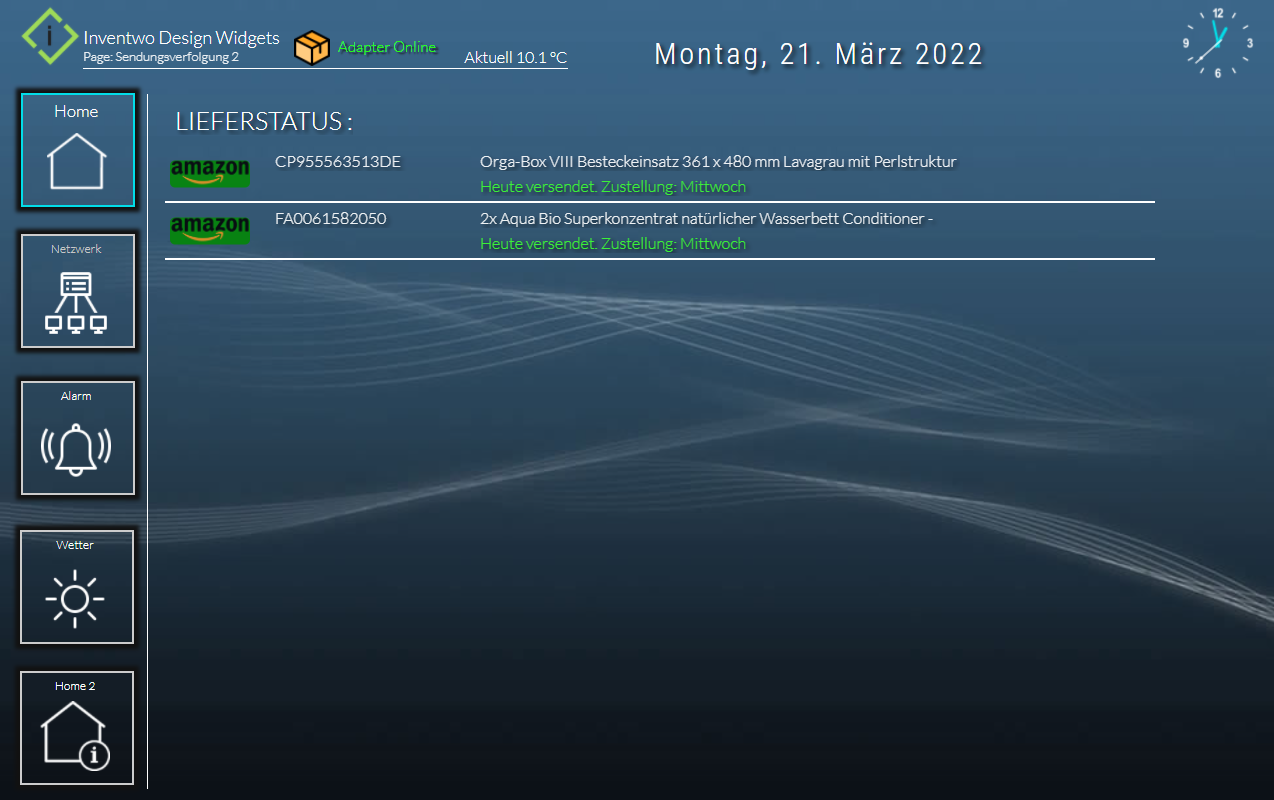
Sorry, ich bin anscheinend nicht dazu in der Lage das richtig einzubinden.
Wenn ich Dein CSS nehme und auf dem Tab CSS einsetze sieht es weiterhin so aus:


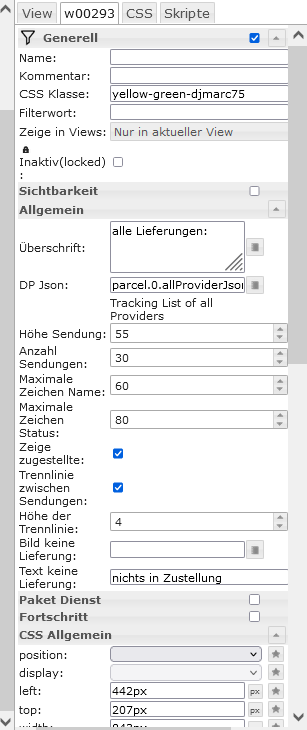
Ich habe das Feld CSS Klasse auch schon leergelassen, mit und ohne Punkt am Anfang versucht und auch nur mit: vis-owl-parcel
Mir ist schon klar das ich über CSS die Höhe, Breite Text und Farben konfigurieren kann. Aber das Widget müsste doch erstmal korrekt dargestellt werden. -
@buchi sagte in owl - Tauschbörse für CSS Klassen:
Sorry, ich bin anscheinend nicht dazu in der Lage das richtig einzubinden.
Wenn ich Dein CSS nehme und auf dem Tab CSS einsetze sieht es weiterhin so aus:


Ich habe das Feld CSS Klasse auch schon leergelassen, mit und ohne Punkt am Anfang versucht und auch nur mit: vis-owl-parcel
Mir ist schon klar das ich über CSS die Höhe, Breite Text und Farben konfigurieren kann. Aber das Widget müsste doch erstmal korrekt dargestellt werden.@damrak2022 CSS Klasse wäre in dem Beispiel:
gray-compact-buchi -
@damrak2022 CSS Klasse wäre in dem Beispiel:
gray-compact-buchi@chaot sagte in owl - Tauschbörse für CSS Klassen:
gray-compact-buchi
Okay, danke, habe ich geändert.
-
Mahlzeit.
Hier nun mal mein erster Versuch: EDIT - 30.03.2022
Parcel Control
Anzeige von mehr als 50 Zustellungen:

Einstellungen im Widget


bei text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px
CSS
.yellow-green-djmarc75.vis-owl-parcel-headline { border-radius: 5px 5px 5px 5px; height: 40px; width: 833px; background-color: #F0A30A; } .yellow-green-djmarc75.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .yellow-green-djmarc75.vis-owl-parcel-sepline { opacity: 0; width: 833px; background-color: #444444; } .yellow-green-djmarc75.vis-owl-parcel-container { top: 52px; width: 833px; height: 695px; background-color: transparent; overflow-x: hidden; } .yellow-green-djmarc75.vis-owl-parcel{ background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 798px; opacity: 0.92; } .yellow-green-djmarc75.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 833px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .yellow-green-djmarc75.vis-owl-parcel-id-inDelivery { color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name-inDelivery{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-status-inDelivery{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-id{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-status{ color: #ffffff; } .yellow-green-djmarc75.scrollbar { overflow-y: vissible; }@djmarc75 gelöscht
-
@djmarc75 gelöscht
@damrak2022
Es wäre schön wenn die Bitte hier keine Diskussionen zu führen, beachtet wird. -
@damrak2022
Es wäre schön wenn die Bitte hier keine Diskussionen zu führen, beachtet wird.@buchi Sorry, das war ein Fehler von mir. Habe nicht darauf geachtet und werde es gleich löschen


