NEWS
owl - Tauschbörse für CSS Klassen
-
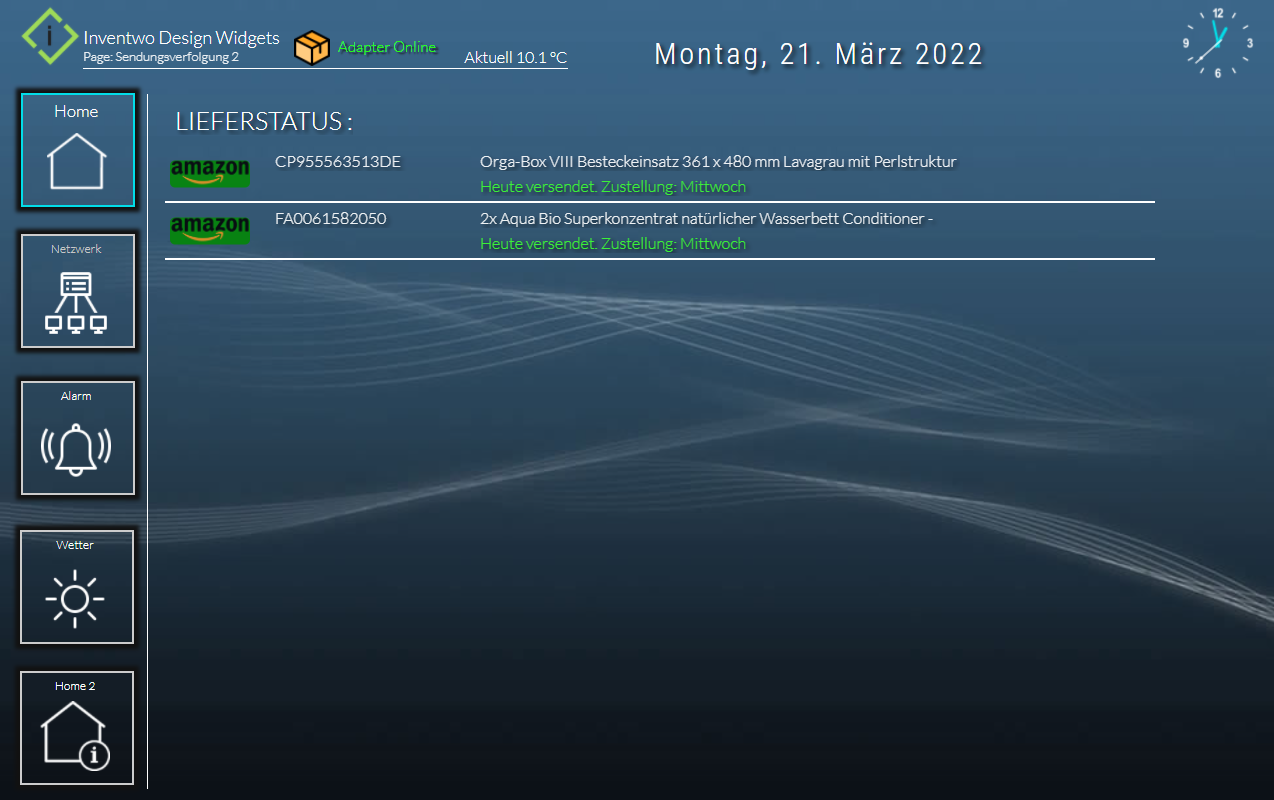
Hallo, wie bekomme ich den Hintergrund transparent?
Edit 210322
Hab es jetzt so gelöst:

CSS
/*transparent-sigi234*/ .transparent-sigi234.vis-owl-parcel-headline { border-radius: 0px 0px 0px 0px; height: 40px; width: 990px; background-color: transparent; } .transparent-sigi234.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .transparent-sigi234.vis-owl-parcel-container { background-color: transparent; } .transparent-sigi234.vis-owl-parcel-container { overflow-x: hidden; overflow-y: hidden; } .transparent-sigi234.vis-owl-parcel-sepline { opacity: 1; width: 990px; background-color: #ffffff; } .transparent-sigi234.vis-owl-parcel-container { top: 52px; width: 990px; height: 250px; background-color: transparent; overflow-x: hidden; } .transparent-sigi234.vis-owl-parcel { background-color: transparent; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; } .transparent-sigi234.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .transparent-sigi234.vis-owl-parcel-id-inDelivery { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-name-inDelivery { color: #ffffff; width: 480px; } .transparent-sigi234.vis-owl-parcel-status-inDelivery { color: #3cff33; padding-left: 205px; } .transparent-sigi234.vis-owl-parcel-name { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-id { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-status { color: #ffffff; }CSS Hintergrund : transparent
-
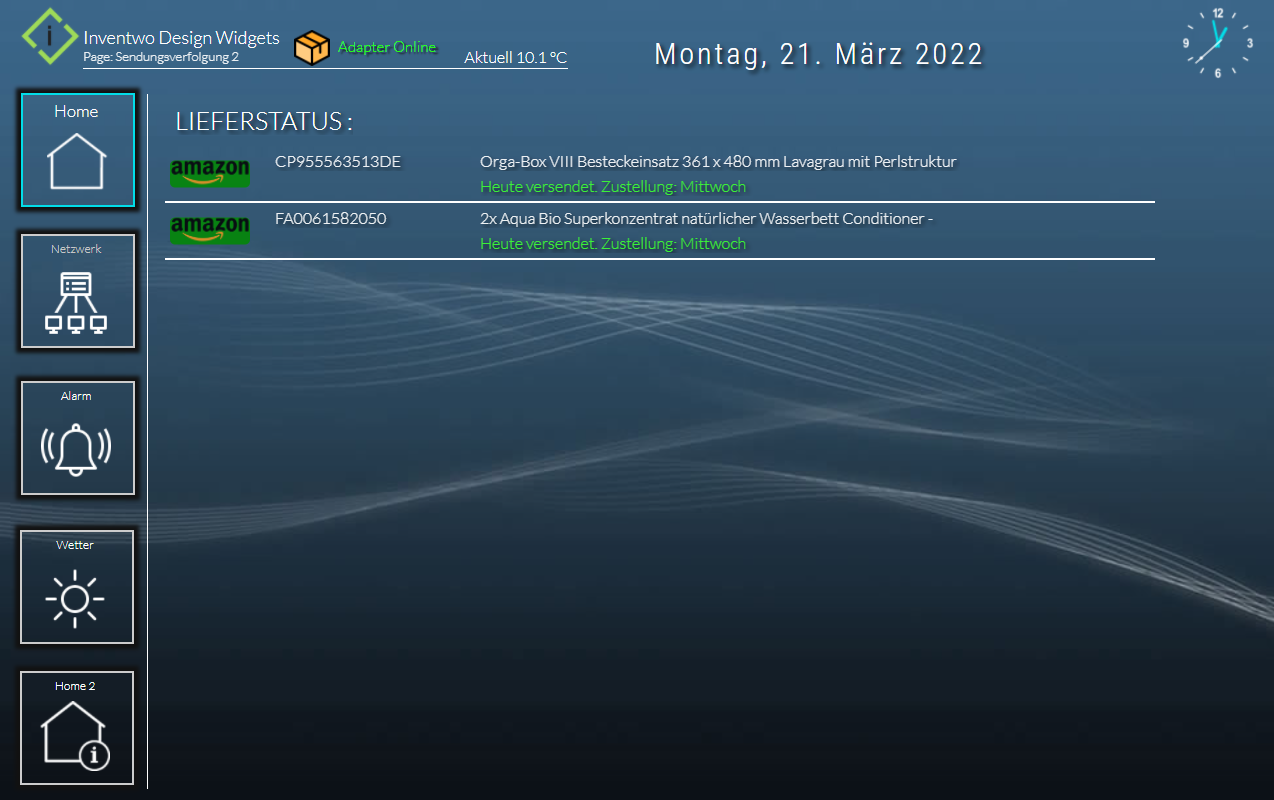
Hallo, wie bekomme ich den Hintergrund transparent?
Edit 210322
Hab es jetzt so gelöst:

CSS
/*transparent-sigi234*/ .transparent-sigi234.vis-owl-parcel-headline { border-radius: 0px 0px 0px 0px; height: 40px; width: 990px; background-color: transparent; } .transparent-sigi234.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .transparent-sigi234.vis-owl-parcel-container { background-color: transparent; } .transparent-sigi234.vis-owl-parcel-container { overflow-x: hidden; overflow-y: hidden; } .transparent-sigi234.vis-owl-parcel-sepline { opacity: 1; width: 990px; background-color: #ffffff; } .transparent-sigi234.vis-owl-parcel-container { top: 52px; width: 990px; height: 250px; background-color: transparent; overflow-x: hidden; } .transparent-sigi234.vis-owl-parcel { background-color: transparent; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; } .transparent-sigi234.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .transparent-sigi234.vis-owl-parcel-id-inDelivery { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-name-inDelivery { color: #ffffff; width: 480px; } .transparent-sigi234.vis-owl-parcel-status-inDelivery { color: #3cff33; padding-left: 205px; } .transparent-sigi234.vis-owl-parcel-name { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-id { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-status { color: #ffffff; }CSS Hintergrund : transparent
-
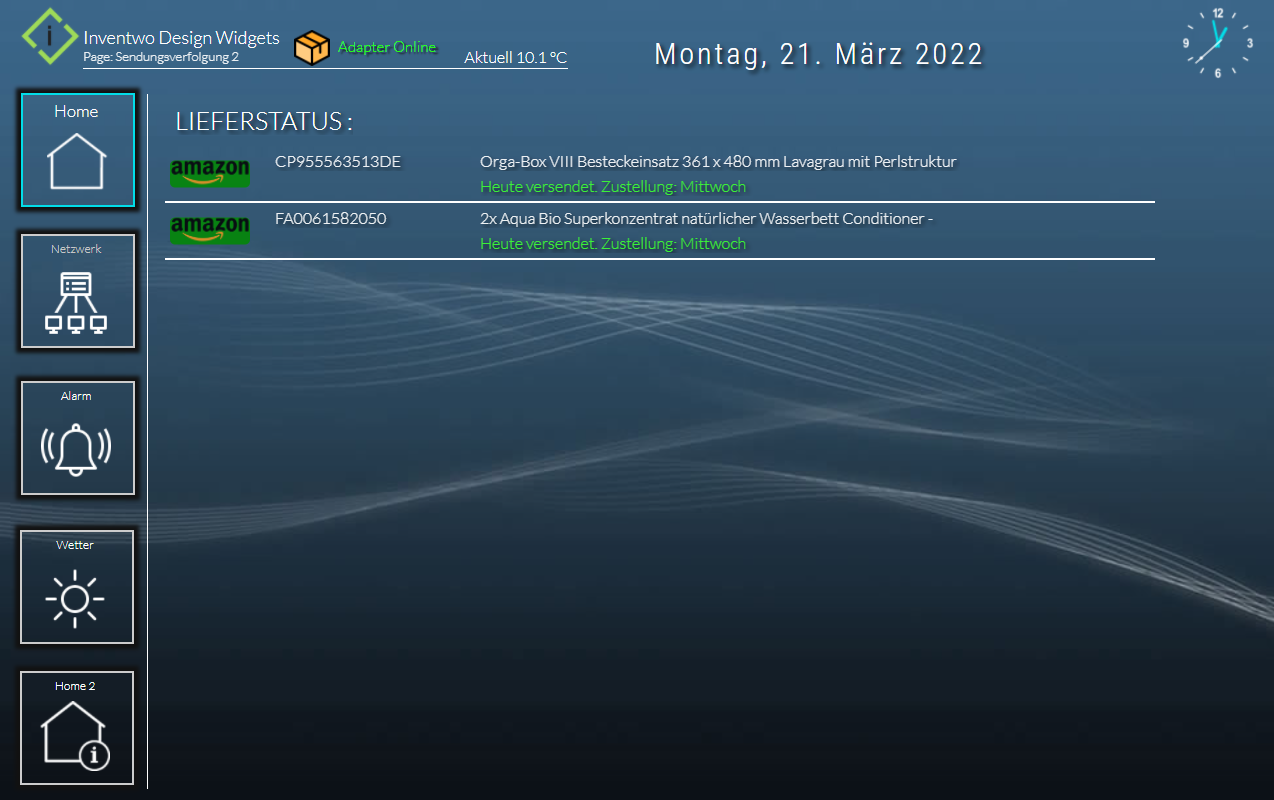
Hallo, wie bekomme ich den Hintergrund transparent?
Edit 210322
Hab es jetzt so gelöst:

CSS
/*transparent-sigi234*/ .transparent-sigi234.vis-owl-parcel-headline { border-radius: 0px 0px 0px 0px; height: 40px; width: 990px; background-color: transparent; } .transparent-sigi234.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .transparent-sigi234.vis-owl-parcel-container { background-color: transparent; } .transparent-sigi234.vis-owl-parcel-container { overflow-x: hidden; overflow-y: hidden; } .transparent-sigi234.vis-owl-parcel-sepline { opacity: 1; width: 990px; background-color: #ffffff; } .transparent-sigi234.vis-owl-parcel-container { top: 52px; width: 990px; height: 250px; background-color: transparent; overflow-x: hidden; } .transparent-sigi234.vis-owl-parcel { background-color: transparent; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; } .transparent-sigi234.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 990px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .transparent-sigi234.vis-owl-parcel-id-inDelivery { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-name-inDelivery { color: #ffffff; width: 480px; } .transparent-sigi234.vis-owl-parcel-status-inDelivery { color: #3cff33; padding-left: 205px; } .transparent-sigi234.vis-owl-parcel-name { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-id { color: #ffffff; } .transparent-sigi234.vis-owl-parcel-status { color: #ffffff; }CSS Hintergrund : transparent
@sigi234 said in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
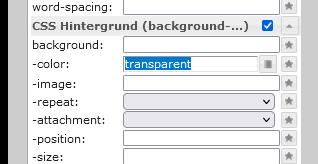
Weiss nicht ob Du das im Widgetforum schon gelesen hast aber ich habe es folgend gelöst:
"xyz".vis-owl-parcel-container { background-color: transparent; }und anschliessend ...

um auch den Hintergrund des kompletten Widgets (oben und links) transparent zu bekommen.
-
Falls jemand wissen möchte wie man einen Skrollbalken unten wegbekommt (der erscheint z.B. bei dem CSS "purple-plain-buchi" wenn man mehr als 3 Pakete im Widget einstellt) dann ist folgender Eintrag nötig:
."xyz".vis-owl-parcel-container { overflow-x: hidden; }edit: "xyz" ist der Namen des verwendeten CSS
-
Mahlzeit.
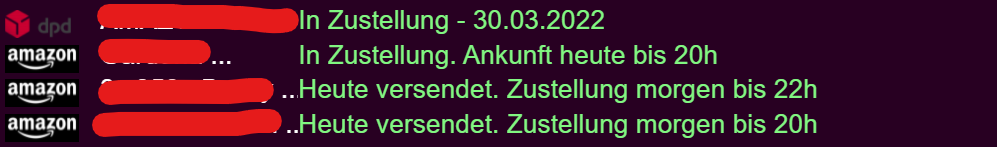
Hier nun mal mein erster Versuch: EDIT - 30.03.2022
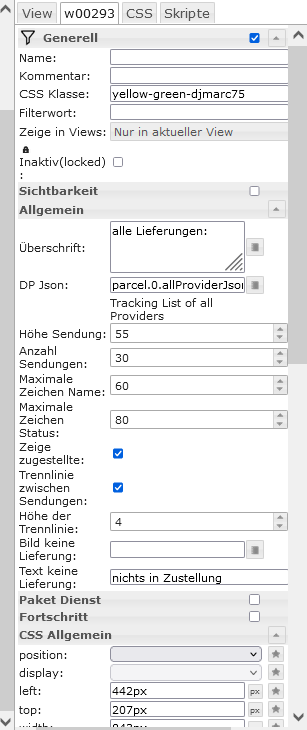
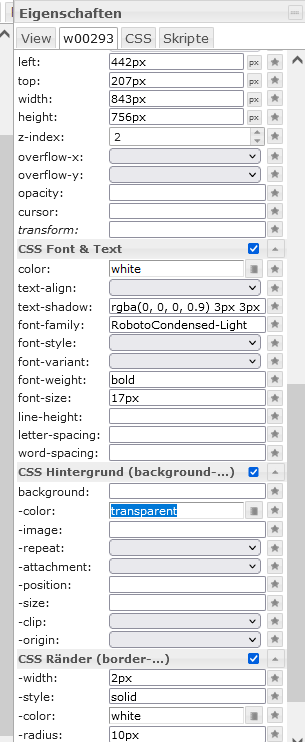
Parcel Control
Anzeige von mehr als 50 Zustellungen:

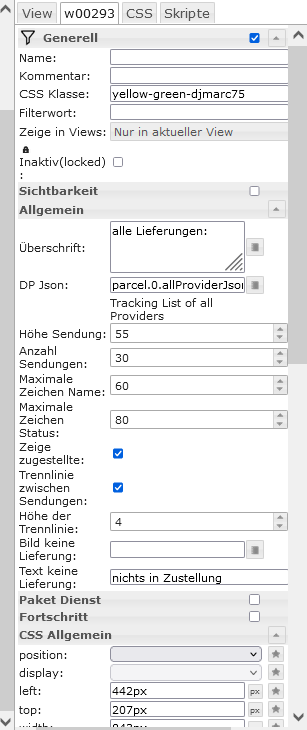
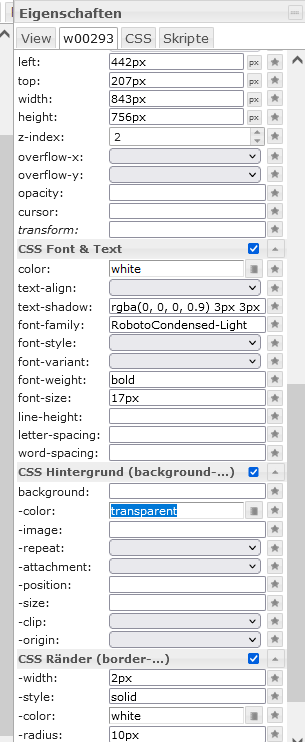
Einstellungen im Widget


bei text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px
CSS
.yellow-green-djmarc75.vis-owl-parcel-headline { border-radius: 5px 5px 5px 5px; height: 40px; width: 833px; background-color: #F0A30A; } .yellow-green-djmarc75.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .yellow-green-djmarc75.vis-owl-parcel-sepline { opacity: 0; width: 833px; background-color: #444444; } .yellow-green-djmarc75.vis-owl-parcel-container { top: 52px; width: 833px; height: 695px; background-color: transparent; overflow-x: hidden; } .yellow-green-djmarc75.vis-owl-parcel{ background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 798px; opacity: 0.92; } .yellow-green-djmarc75.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 833px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .yellow-green-djmarc75.vis-owl-parcel-id-inDelivery { color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name-inDelivery{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-status-inDelivery{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-id{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-status{ color: #ffffff; } .yellow-green-djmarc75.scrollbar { overflow-y: vissible; } -
owl - Odd Widget Library
Sammlung von Widgets für die Vis. Link
Diskussionen / Fragen zu den Designs bitte hier führen.Tauschbörse
Ich würde mich freuen wenn sich hier mit der Zeit eine Tauschbörse für Designs zu meinen Widgets aufbaut. Da jede Vis anders ist, jeder einen anderen Geschmack hat aber man ja oft auf bereits bestehenden Designs aufbauen oder sich Ideen holen kann, erleichtert das sicher die Arbeit und hilft Einsteigern sich eine schöne Vis bauen zu können.
Syntax der CSS Klassen
Um nicht zu schnell die Übersicht zu verlieren und bei Rückfragen auch den Ersteller schnell finden zu können, würde ich vorschlagen die CSS Klassen wie folgt zu benennen:
(Farbe)-(Stil)-(Name des Erstellers hier im Forum)
Beispiel:
dark-plain-buchi.dark-plain-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; }Als Überschrift zu den CSS Klassen das jeweilige Widget, so dass schnell erkennbar ist wofür die CSS verwendbar sind und wenn möglich ein Bild damit man gleich sieht wie dann das Design letztendlich aussieht.
Die Nutzung ist dann einfach über die Eigenschaften des Widgets im Abschnitt Generell mit der Eigenschaft CSS Klasse. Dadurch können beliebig viele Styles als CSS zur Verfügung gestellt werden und es ist möglich das Widget mehrmals mit jeweils anderem Design zu verwenden.

Ein komplettes Beispiel erstelle ich gleich im nächsten Post ;)Ich mag ja auch eher Grün:

.chaot.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 310px; background-color: #82de24; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .chaot.vis-owl-parcel-headline-text{ color: #000000; } .chaot.vis-owl-parcel-sepline{ opacity: 0; width: 690px; background-color: #444444; } .chaot.vis-owl-parcel-container { width: 750px; height: 650px; background-color: #222222; } .chaot.vis-owl-parcel{ background-color: rgba(0, 0, 0, 1); border-color: #Ece0ac; border-style: solid; border-width: 1px 1px 1px 1px; width: 770px; opacity: 0.92; background-image: linear-gradient(90deg, rgba(130,222,36,1) 0%, rgba(205,233,126,1) 18%, rgba(130,222,36,1) 100%); } .chaot.vis-owl-parcel-id-inDelivery { color: #7d7d7d ; } .chaot.vis-owl-parcel-name-inDelivery{ color: #111111 ; } .chaot.vis-owl-parcel-status-inDelivery{ color: #110916 ; } .chaot.vis-owl-parcel-container { background-color: transparent; } -
owl - Odd Widget Library
Sammlung von Widgets für die Vis. Link
Diskussionen / Fragen zu den Designs bitte hier führen.Tauschbörse
Ich würde mich freuen wenn sich hier mit der Zeit eine Tauschbörse für Designs zu meinen Widgets aufbaut. Da jede Vis anders ist, jeder einen anderen Geschmack hat aber man ja oft auf bereits bestehenden Designs aufbauen oder sich Ideen holen kann, erleichtert das sicher die Arbeit und hilft Einsteigern sich eine schöne Vis bauen zu können.
Syntax der CSS Klassen
Um nicht zu schnell die Übersicht zu verlieren und bei Rückfragen auch den Ersteller schnell finden zu können, würde ich vorschlagen die CSS Klassen wie folgt zu benennen:
(Farbe)-(Stil)-(Name des Erstellers hier im Forum)
Beispiel:
dark-plain-buchi.dark-plain-buchi.vis-owl-flexcontrol-comp-container { background-color: #222222; border-radius:5px 5px 5px 5px; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); opacity: 1; }Als Überschrift zu den CSS Klassen das jeweilige Widget, so dass schnell erkennbar ist wofür die CSS verwendbar sind und wenn möglich ein Bild damit man gleich sieht wie dann das Design letztendlich aussieht.
Die Nutzung ist dann einfach über die Eigenschaften des Widgets im Abschnitt Generell mit der Eigenschaft CSS Klasse. Dadurch können beliebig viele Styles als CSS zur Verfügung gestellt werden und es ist möglich das Widget mehrmals mit jeweils anderem Design zu verwenden.

Ein komplettes Beispiel erstelle ich gleich im nächsten Post ;)Update: Bilder in der Breite fixiert und inDeliverToday hinzugefügt. Achtung: img.vis-owl-parcel-source ist gültig nicht nur für das CSS, muss ggf. wieder geändert werden.
Hallo zusammen,
für die Vielbesteller oder wenig Platzhaber.
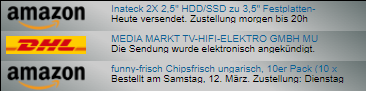
Ich habe eine Version erstellt mit nur einer Zeile. Und ich mag es dunkel. ;-)
Bild für Amazon mit weißer Schrift notwendig.
css bei mir mit Namen kompakt2
.kompakt2.vis-owl-parcel { background-color: #280022; } .kompakt2.vis-owl-parcel-container { Background-color: transparent; } .kompakt2.vis-owl-parcel-id { visibility: hidden; } .kompakt2.vis-owl-parcel-name { left: 110px; height: 20px; color: grey; } .kompakt2.vis-owl-parcel-status{ color:#292929; z-index: 14; width: 600px; height: 10px; top: 15px; left: 110px; } img.vis-owl-parcel-source{ height: 17px; width: 40px; } .kompakt2.vis-owl-parcel-source{ z-index: 14; max-width: 50px; max-height: 20px; top: 3px; left: 2px; } .kompakt2.vis-owl-parcel-name-inDelivery{ color:#FFFFFF; z-index: 14; width: 460px; height: 20px; top: 0px; left: 60px; } .kompakt2.vis-owl-parcel-status-inDelivery{ color:#81F781; z-index: 14; width: 660px; height: 20px; top: 0px; left: 180px; Background-color:#280022; } .kompakt2.vis-owl-parcel-id-inDelivery { visibility: hidden; } .kompakt2.vis-owl-parcel-DeliveryToday { Background-color:#280022; } .kompakt2.vis-owl-parcel-id-DeliveryToday { visibility: hidden; } .kompakt2.vis-owl-parcel-name-DeliveryToday { color:#FFFFFF; z-index: 14; width: 460px; height: 20px; top: 0px; left: 60px; Background-color:#280022; } .kompakt2.vis-owl-parcel-status-DeliveryToday { color:#81F781; z-index: 14; width: 660px; height: 20px; top: 0px; left: 180px; Background-color:#280022; } -
Parcel Control
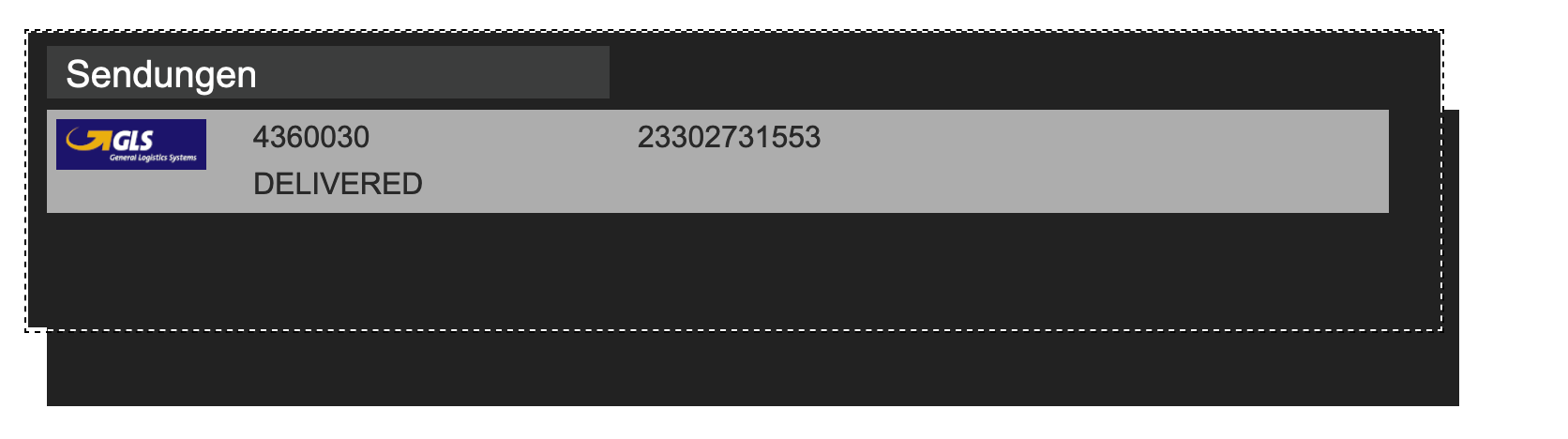
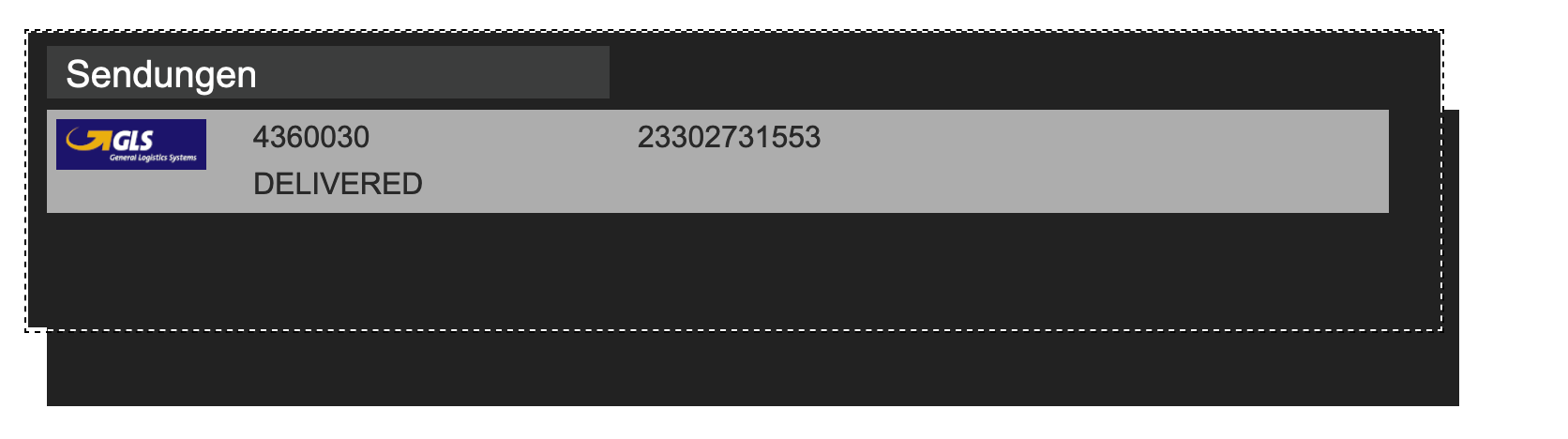
Kompakte Anzeige. Bei mir auf einem Dashboard zur Anzeige von max. 3 Sendung in Zustellung.

Historie
[2022-03-13] Erster Upload
CSS
.gray-compact-buchi.vis-owl-parcel-container { top: 0px; left: 0px; width: 365px; background-color: #cccccc; overflow: hidden; } .gray-compact-buchi.vis-owl-parcel{ height: 30px; width: 365px; background: linear-gradient(214deg, rgba(35,55,54,.6), rgba(45,58,153,0) 33.77%), linear-gradient(29deg, rgba(35,55,54,.5), rgba(45,58,153,0) 33.77%); } .gray-compact-buchi.vis-owl-parcel-id{ visibility: hidden; } .gray-compact-buchi.vis-owl-parcel-id-inDelivery{ visibility: hidden; } .gray-compact-buchi.vis-owl-parcel-name-inDelivery{ left: 110px; top: 2px; font-size: 10px; width: 240px; height: 10px; color: #095f96; } .gray-compact-buchi.vis-owl-parcel-status-inDelivery{ left: 110px; top: 12px; width: 240px; height: 10px; font-size: 10px; color: #000000; }@buchi sagte in owl - Tauschbörse für CSS Klassen:
Sorry, ich bin anscheinend nicht dazu in der Lage das richtig einzubinden.
Wenn ich Dein CSS nehme und auf dem Tab CSS einsetze sieht es weiterhin so aus:


Ich habe das Feld CSS Klasse auch schon leergelassen, mit und ohne Punkt am Anfang versucht und auch nur mit: vis-owl-parcel
Mir ist schon klar das ich über CSS die Höhe, Breite Text und Farben konfigurieren kann. Aber das Widget müsste doch erstmal korrekt dargestellt werden. -
@buchi sagte in owl - Tauschbörse für CSS Klassen:
Sorry, ich bin anscheinend nicht dazu in der Lage das richtig einzubinden.
Wenn ich Dein CSS nehme und auf dem Tab CSS einsetze sieht es weiterhin so aus:


Ich habe das Feld CSS Klasse auch schon leergelassen, mit und ohne Punkt am Anfang versucht und auch nur mit: vis-owl-parcel
Mir ist schon klar das ich über CSS die Höhe, Breite Text und Farben konfigurieren kann. Aber das Widget müsste doch erstmal korrekt dargestellt werden.@damrak2022 CSS Klasse wäre in dem Beispiel:
gray-compact-buchi -
@damrak2022 CSS Klasse wäre in dem Beispiel:
gray-compact-buchi@chaot sagte in owl - Tauschbörse für CSS Klassen:
gray-compact-buchi
Okay, danke, habe ich geändert.
-
Mahlzeit.
Hier nun mal mein erster Versuch: EDIT - 30.03.2022
Parcel Control
Anzeige von mehr als 50 Zustellungen:

Einstellungen im Widget


bei text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px
CSS
.yellow-green-djmarc75.vis-owl-parcel-headline { border-radius: 5px 5px 5px 5px; height: 40px; width: 833px; background-color: #F0A30A; } .yellow-green-djmarc75.vis-owl-parcel-headline-text { font-size: 25px; color: #ffffff; text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px; } .yellow-green-djmarc75.vis-owl-parcel-sepline { opacity: 0; width: 833px; background-color: #444444; } .yellow-green-djmarc75.vis-owl-parcel-container { top: 52px; width: 833px; height: 695px; background-color: transparent; overflow-x: hidden; } .yellow-green-djmarc75.vis-owl-parcel{ background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 798px; opacity: 0.92; } .yellow-green-djmarc75.vis-owl-parcel-source { background-color: #008a00; border-radius: 5px 5px 5px 5px; width: 833px; opacity: 0.92; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .yellow-green-djmarc75.vis-owl-parcel-id-inDelivery { color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name-inDelivery{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-status-inDelivery{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-name{ color: #ffffff; width: 833px; } .yellow-green-djmarc75.vis-owl-parcel-id{ color: #ffffff; } .yellow-green-djmarc75.vis-owl-parcel-status{ color: #ffffff; } .yellow-green-djmarc75.scrollbar { overflow-y: vissible; }@djmarc75 gelöscht
-
@djmarc75 gelöscht
@damrak2022
Es wäre schön wenn die Bitte hier keine Diskussionen zu führen, beachtet wird. -
@damrak2022
Es wäre schön wenn die Bitte hier keine Diskussionen zu führen, beachtet wird.@buchi Sorry, das war ein Fehler von mir. Habe nicht darauf geachtet und werde es gleich löschen


