NEWS
Test Widget vis-owl v0.2.x GitHub
-
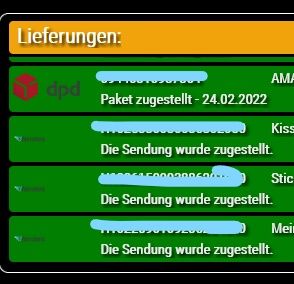
ich habe gerade mal aktualisiert, Hermes Logo sehe ich immer noch nicht :man-shrugging:
Aber ich bekomme auch bei Hermes 3 Sendungen angezeigt, obwohl die Zugestellten nicht angezeigt werden sollen, DHL und Amazon werden rausgefiltert, nur Hermes nicht.Status: Die Sendung wurde zugestellt.
delivery_status: 1
source: Hermes -
ich habe gerade mal aktualisiert, Hermes Logo sehe ich immer noch nicht :man-shrugging:
Aber ich bekomme auch bei Hermes 3 Sendungen angezeigt, obwohl die Zugestellten nicht angezeigt werden sollen, DHL und Amazon werden rausgefiltert, nur Hermes nicht.Status: Die Sendung wurde zugestellt.
delivery_status: 1
source: Hermes@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
ich habe gerade mal aktualisiert, Hermes Logo sehe ich immer noch nicht :man-shrugging:
Aber ich bekomme auch bei Hermes 3 Sendungen angezeigt, obwohl die Zugestellten nicht angezeigt werden sollen, DHL und Amazon werden rausgefiltert, nur Hermes nicht.Status: Die Sendung wurde zugestellt.
delivery_status: 1
source: HermesMit dem Logo kann ich mir beim besten Willen nicht erklären. Bist Du sicher dass Du sowohl vom Adapter als auch vom Widget die aktuellste Version installiert hast?
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
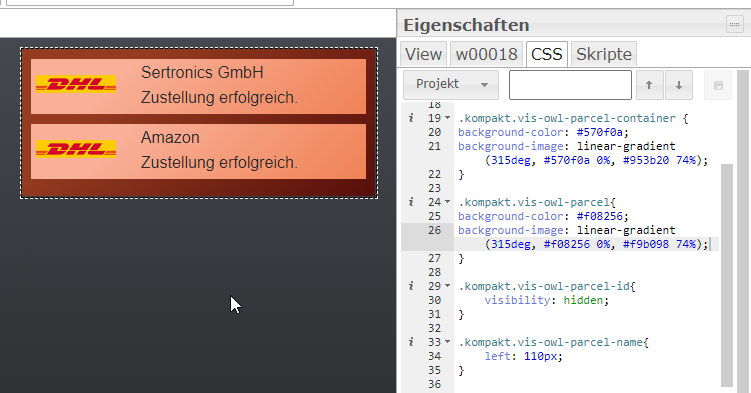
Hier mal ein Beispiel wie über CSS die Position der Elemente verändert werden kann:

Kannst du mir den css code davon mir geben??
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
ich habe gerade mal aktualisiert, Hermes Logo sehe ich immer noch nicht :man-shrugging:
Aber ich bekomme auch bei Hermes 3 Sendungen angezeigt, obwohl die Zugestellten nicht angezeigt werden sollen, DHL und Amazon werden rausgefiltert, nur Hermes nicht.Status: Die Sendung wurde zugestellt.
delivery_status: 1
source: HermesMit dem Logo kann ich mir beim besten Willen nicht erklären. Bist Du sicher dass Du sowohl vom Adapter als auch vom Widget die aktuellste Version installiert hast?
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ja, habe beides Aktuell,
nach was wird denn gefiltert wenn die Zugestellten nicht angezeigt werden sollen?
über den Delivery Status? der ist vom Wert identisch mit DHL/Amazon, und die werden gefiltert.
oder läuft das über den Status?Gefiltert wird über "delivery_status > 1" im Json.
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ja, habe beides Aktuell,
nach was wird denn gefiltert wenn die Zugestellten nicht angezeigt werden sollen?
über den Delivery Status? der ist vom Wert identisch mit DHL/Amazon, und die werden gefiltert.
oder läuft das über den Status?Gefiltert wird über "delivery_status > 1" im Json.
@buchi wäre es evtl. sinnvoll/machbar die "Zeige zugestellte:" Option über einen Datenpunkt veränderbar zu machen?
Damit könnte man zur Laufzeit, über einen Schalter in der Visu, die bereits gelieferten Pakete anzeigen bzw. wieder verstecken lassen.
Alternativ könnte der Schalter bereits im Widget integriert sein ;-) Wenn man zB. auf die Überschrift klickt.
...nur so eine Idee... -
@kgh sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi wäre es evtl. sinnvoll/machbar die "Zeige zugestellte:" Option über einen Datenpunkt veränderbar zu machen?
Damit könnte man zur Laufzeit, über einen Schalter in der Visu, die bereits gelieferten Pakete anzeigen bzw. wieder verstecken lassen.
Alternativ könnte der Schalter bereits im Widget integriert sein ;-) Wenn man zB. auf die Überschrift klickt.
...nur so eine Idee...Das ist eine gute Idee!!!
Also im Widget direkt eine Checkbox ist sicher kein Problem. Ich überlege gerade ob es zusätzlich Sinn macht das über einen Datenpunkt steuern zu können. Also ein konstruierter Fall bei dem z.B. ein Blockly den DP ändert und somit die Anzeige umspringen soll.
-
-
@Buchi
Eben festgestellt dass die Pakete von Amazon, welche noch nicht zugestellt sind, sich HINTER allen DHL-Paketen einordnen, also auch hinter den schon zugestellten. Ob man da mit der Sortierung noch ein bissle rumspielen könnte ?Moin,
super Anzeige mit den Paketen.Eine Frage, wäre es möglich das Live Tracking bzw. dessen Maps einzubinden und separat anzeigen zulassen?
Gruß
Tobias -
@Buchi
Eben festgestellt dass die Pakete von Amazon, welche noch nicht zugestellt sind, sich HINTER allen DHL-Paketen einordnen, also auch hinter den schon zugestellten. Ob man da mit der Sortierung noch ein bissle rumspielen könnte ?@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@Buchi
Eben festgestellt dass die Pakete von Amazon, welche noch nicht zugestellt sind, sich HINTER allen DHL-Paketen einordnen, also auch hinter den schon zugestellten. Ob man da mit der Sortierung noch ein bissle rumspielen könnte ?Dachte eigentlich das sollte richtig sortiert werden. Schaue ich mir aber noch an.
-
Moin,
super Anzeige mit den Paketen.Eine Frage, wäre es möglich das Live Tracking bzw. dessen Maps einzubinden und separat anzeigen zulassen?
Gruß
Tobias@tobi83 sagte in Test Widget vis-owl v0.2.x GitHub:
Moin,
super Anzeige mit den Paketen.Eine Frage, wäre es möglich das Live Tracking bzw. dessen Maps einzubinden und separat anzeigen zulassen?
Das wird es nicht geben, da der Aufwand dafür, sofern es technisch überhaupt möglich wäre, viel zu groß ist.
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@Buchi
Eben festgestellt dass die Pakete von Amazon, welche noch nicht zugestellt sind, sich HINTER allen DHL-Paketen einordnen, also auch hinter den schon zugestellten. Ob man da mit der Sortierung noch ein bissle rumspielen könnte ?Dachte eigentlich das sollte richtig sortiert werden. Schaue ich mir aber noch an.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Dachte eigentlich das sollte richtig sortiert werden. Schaue ich mir aber noch an.
Habe das eben nochmal reproduziert. Wenn über Amazon ein Paket angekündigt wird steht dieses ganz oben, also vor den DHL-Paketen. Wenn ich nun aber die Sendungsnummer zusätzlich in die DHL-App eingebe dann erscheint die Sendung in DHL ganz oben und verschiebt erst dann die (gleiche) Sendung von Amazon hinter alle DHL-Pakete.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Dachte eigentlich das sollte richtig sortiert werden. Schaue ich mir aber noch an.
Habe das eben nochmal reproduziert. Wenn über Amazon ein Paket angekündigt wird steht dieses ganz oben, also vor den DHL-Paketen. Wenn ich nun aber die Sendungsnummer zusätzlich in die DHL-App eingebe dann erscheint die Sendung in DHL ganz oben und verschiebt erst dann die (gleiche) Sendung von Amazon hinter alle DHL-Pakete.
@djmarc75
Sortiert wird nach dem "delivery_status" im Json. Umso höher die Nummer, umso weiter oben wird es angezeigt. Kannst das bitte mal bei Deinen Sendungen prüfen ob das passt? Evtl. müsste man dann im Adapter nochmal schauen ob das richtig gesetzt wird. Habe nur selbst gerade keine offenen Sendungen. -
@djmarc75
Sortiert wird nach dem "delivery_status" im Json. Umso höher die Nummer, umso weiter oben wird es angezeigt. Kannst das bitte mal bei Deinen Sendungen prüfen ob das passt? Evtl. müsste man dann im Adapter nochmal schauen ob das richtig gesetzt wird. Habe nur selbst gerade keine offenen Sendungen.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Sortiert wird nach dem "delivery_status" im Json. Umso höher die Nummer, umso weiter oben wird es angezeigt.
Die Sendung bei DHL ist "10" und steht ganz oben. Die gleiche bei Amazon ist "30" und steht hinter allen DHL-Paketen.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Sortiert wird nach dem "delivery_status" im Json. Umso höher die Nummer, umso weiter oben wird es angezeigt.
Die Sendung bei DHL ist "10" und steht ganz oben. Die gleiche bei Amazon ist "30" und steht hinter allen DHL-Paketen.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Sortiert wird nach dem "delivery_status" im Json. Umso höher die Nummer, umso weiter oben wird es angezeigt.
Die Sendung bei DHL ist "10" und steht ganz oben. Die gleiche bei Amazon ist "30" und steht hinter allen DHL-Paketen.
-
@djmarc75
Nur um den Fehler einschränken zu können.Wenn die View neu geladen wird ist die Sortierung auch falsch?
Könnte sein dass die Sortierung nicht klappt wenn die View offen ist und das Json geändert wird durch den Adapter.