NEWS
Sonoff NSPanel
-
F*CK ist das frustrierend! Sollte ich mit nen anderen FW probieren?
-
@a200 sagte in Sonoff NSPanel:
F*CK ist das frustrierend! Sollte ich mit nen anderen FW probieren?
Nee, hängt zwischen Tasmota und Mqtt-Adapter. Ich denke mal das du ioBroker und Tasmota schon rebootet hast? Nur so ne Idee, da ich das auch in dieser Form noch nicht kenne - das die MQTT-Kommunikation nicht mitspielt.
Eventuell doch auf tasmota-nspanel.bin via OTA ändern?
Vielleicht hat @britzelpuf noch ne Idee, oder jemand anderes?
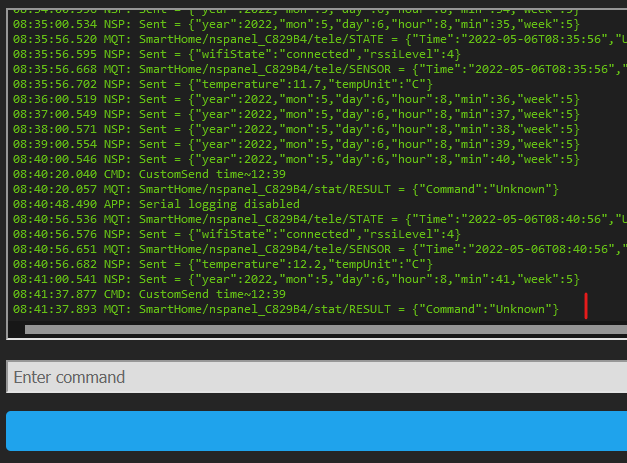
Panel lauscht auf Kommunikation mit dem CustomSend, danach wären auch die Warnungen weg
-
Glaube zwar nicht, dass es daran liegt aber ein Versuch wäre es ebenfalls Wert:
DEV-Version mit - FlashNextion http://nspanel.pky.eu/lui.tft - über Tasmota-Konsole
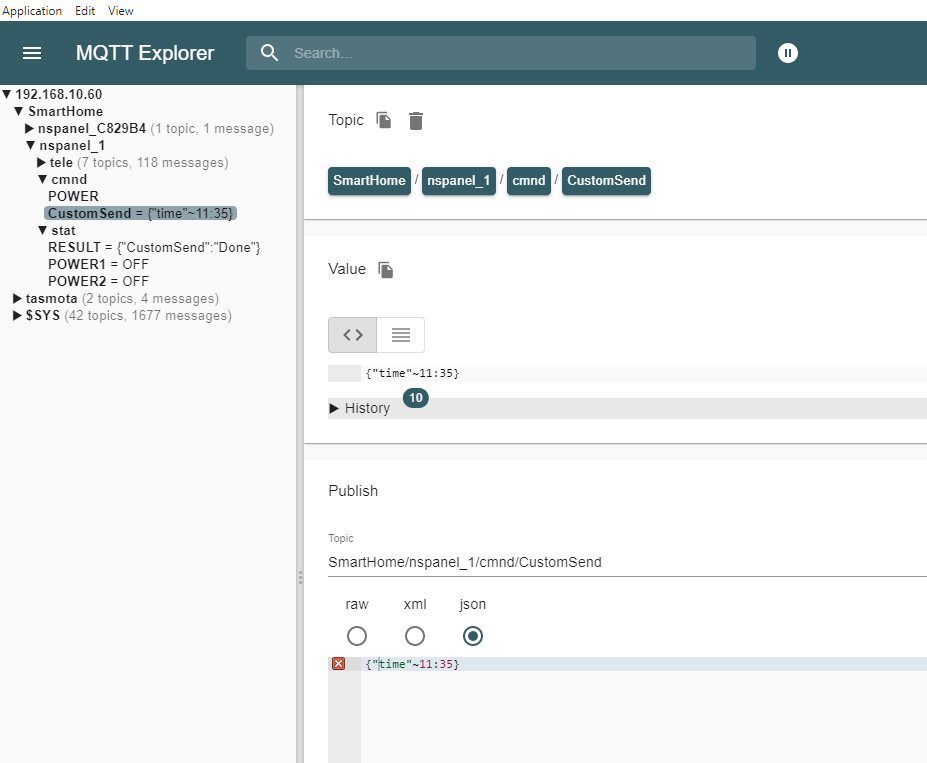
Dann nochmal "CustomSend time~14:32" absetzten oder mit dem MQTT-Explorer
-
@armilar Tasmota schon gefühlte 100 mal und IoBroker 1 Mal.
Ich hatte vorher schon eine nspanel version von Tasmota. Jetzt ist sie etwas aktueller, aber immer noch nix.
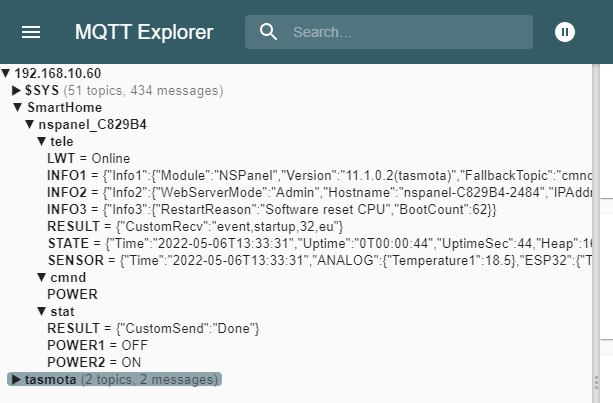
Aber auch der mqtt-Explorer zeigt mir (trotz CustomSend time~11:35) kein CustomSend unter cmnd
FlashNextion http://nspanel.pky.eu/lui.tft läuft... Ich melde mich wenn er durch ist.
-
-
@armilar nee, das ist neu. Habe ich gerade. FW ist bei 56%
Update ist durch.
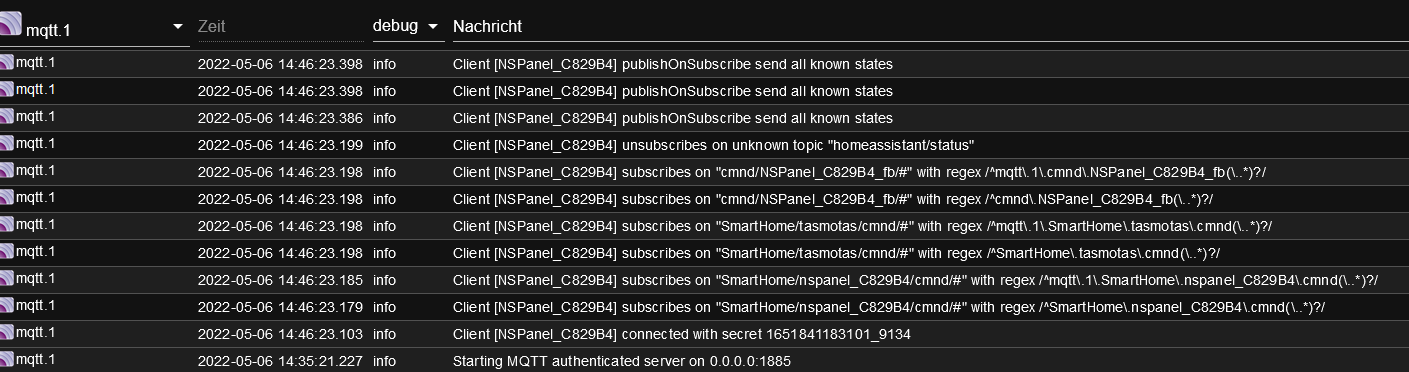
MQTT.1 läuft

CustomSend time~14:32 ausgeführt.
aber kein CustomSend

-
Verstehe ich echt nicht.
Ist der Port 1885 wirklich frei? sonst mal einen anderen in Tasmota und MQTT-Adapter einstellen
Sind die MQTT-IP's in Tasmota und MQTT-Adapter korrekt?
-
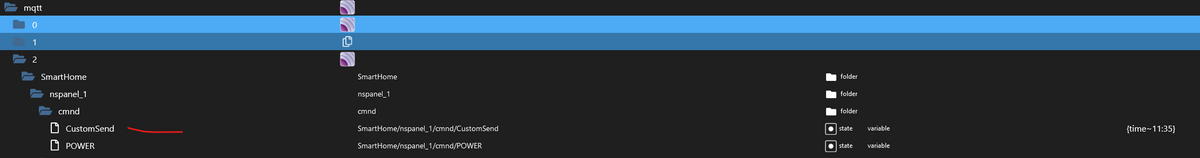
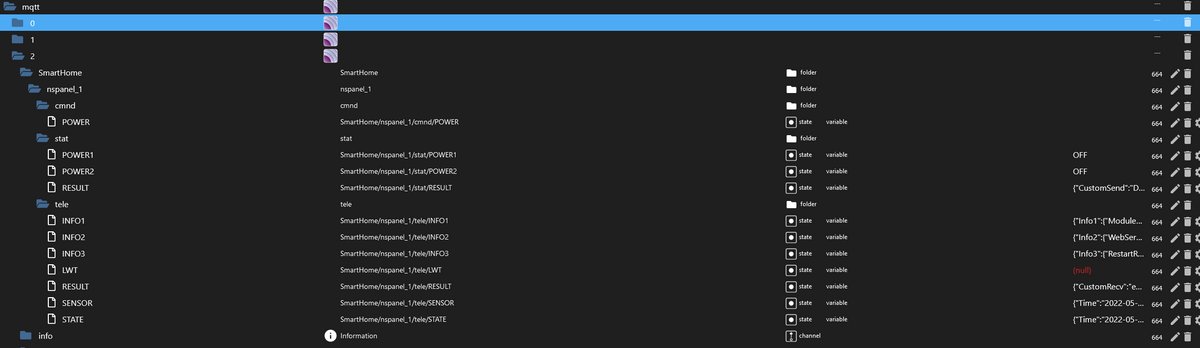
@armilar Ich habe den mqtt.1. Adapter gestoppt. Dann in Objekte den ganzen Unterbaum von mqtt.1 gelöscht. Wenn ich jetzt den Adapter neu starte, dann werden die ganzen DP angelegt.
Und wenn ich mqqt auf dem Panel auf den mqqt-Explorer umbiege, dann bekomme ich auch die Verbindung.
-
@a200 sagte in Sonoff NSPanel:
@armilar Ich habe den mqtt.1. Adapter gestoppt. Dann in Objekte den ganzen Unterbaum von mqtt.1 gelöscht. Wenn ich jetzt den Adapter neu starte, dann werden die ganzen DP angelegt.
Und wenn ich mqqt auf dem Panel auf den mqqt-Explorer umbiege, dann bekomme ich auch die Verbindung.
Das heißt es läuft jetzt alles?
-
@armilar leider nicht. ich meine nur, dass der mqtt-Adapter und mein nspnael kommunizieren. Die custom commands werden vom Panel zwar akzeptiert, aber es wird kein DP in IoBroker erzeugt. Wo kann man da noch was falsch machen und wieso bin ich der erster?
-
@a200 sagte in Sonoff NSPanel:
@armilar leider nicht. ich meine nur, dass der mqtt-Adapter und mein nspnael kommunizieren. Die custom commands werden vom Panel zwar akzeptiert, aber es wird kein DP in IoBroker erzeugt. Wo kann man da noch was falsch machen und wieso bin ich der erster?
Weiß nicht, warum dein MQTT-Adapter das nicht will. Sonst werfe mal die Adapter-Instanz weg und lege die komplett neu an. Wie bereits erwähnt, evtl. mit komplett neuem Port auf beiden Seiten. Gibt viele Adapter mit MQTT-Kommunikation (Sonoff/Shelly/WLED/MQTT.0/etc.) nicht das der belegt ist??????
-
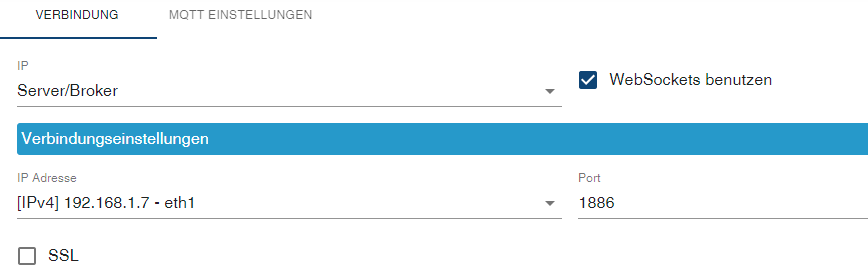
@armilar die 1er Instanz war speziell für nspanel erstellt worden. Trotzdem habe ich eine neu Instanz erstellt (1886) und auf nspanel angepasst und sogar umbenannt.

Verstehe ich das richtig, dass spätestens "CustomSend time~11:35" auf der Console, den Eintrag im mqtt erzeugen sollte?
-
@a200
Ja sollte , ging aber bei damals auch nicht, habe daher mit mqtt explorer angelegt , und dann auch noch schreibbar gemacht,erst dann hat es bei mir funktioniert!
mfg
mikewolf -
-
@armilar said in Sonoff NSPanel:
@a200 sagte in Sonoff NSPanel:

Klappt leider nicht. Über mqtt-Explorer sehe ich den Datenpunkt aber in IoBroker nicht.

Weitere Ideen?
hmmm - für mich sieht das so aus, als wenn da noch NSPSend mit der Sonoff-Firmware arbeitet. Hast du denn die folgenden Schritte gemacht?
-
Tasmota Konsole/Verwaltung Dateisystem: autoexec.be und autoexec.bec löschen
-
autoexec.be mit Inhalt von https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.be neu anlegen
-
Restart
-
In Tasmota Konsole "FlashNextion http://nspanel.pky.eu/lui-release.tft" ausführen

-
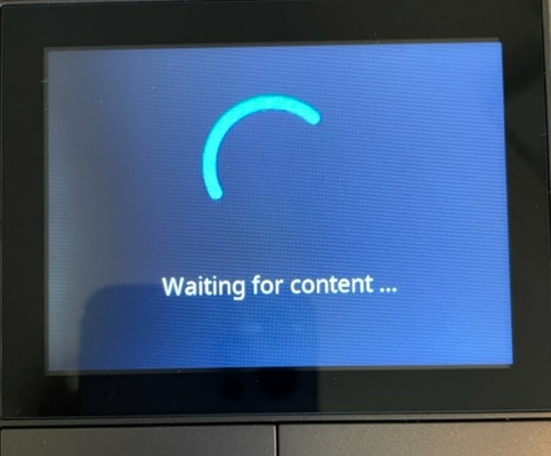
Wenn du das siehst, bist du schon fast am Ziel:

-
Jetzt TypeScript in ioBroker unter "global" anlegen und Inhalt icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts reinkopieren und speichern.
-
TypeScript anlegen und letzte Version Code1/Code2 aus Forum reinkopieren. Alternativ hierzu die letzte Version (ist in der Regel aber nicht so weit wie die hier im Thread) aus der https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts verwenden.
-
Beide TypeScript-Skripte aktivieren nicht vergessen
-
Im TypeScript MQTT-Parameter und ggfs. andere Parameter anpassen, später dann irgendwann ALIASE erzeugen
-
Jetzt den CustomSend time~11:35 absenden
-
Mit der Tasmota Version sollte es laufen. Es wird zwar empfohlen, die tasmota32-nspanel.bin zu verwenden, jedoch habe ich auch die deutsche tasmota32-DE.bin am laufen
Wenn alles korrekt befolgt, dann sollte der Screensaver (ggfs. noch nicht alle Werte drin, da ja noch Aliase fehlen) erscheinen:

P.S.: Die Anleitung weicht stark von denen im Internet ab - quasi ab anlegen der autoexec.be, welche schon einen komplett anderen Inhalt hat, als die in den Videos.
Wenn die o.a. Anleitung befolgt wird, kann jederzeit ein Upgrade auf neuere Firmware (Berry-Driver/TFT-Firmware) mit folgenden Befehlen erfolgen:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1FlashNextion http://nspanel.pky.eu/lui-release.tftFYI:
Tasmota generiert beim ersten ausführen eines Berry Skripts eine .bec datei. Wenn nach dem austauschen von der autoexec.be immernoch der alte code ausgeführt wird, dann liegt es daran, dass tasmota die bec datei nicht aktualisiert und die alte bec lädt, dann hilft es die autoexec.bec zu löschen. Kann vorkommen, wenn man von blakadder oder nxpanel zu lovelace wechselt -
-
Jetzt würde ich gerne einen Homematic-Schalter steuern:
var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel.Buero_Drucker", icon: "switch", name: "Drucker", offColor: MSRed, onColor: MSGreen} ] };alias.0.NSPanel.Buero_Drucker = der DP des Schalters (false/true)
aber die Büroseite bleibt leer. Habt ihr da einen Tipp?
-
@armilar said in Sonoff NSPanel:
@jobr99 sagte in Sonoff NSPanel:
@Armilar fyi, wenn du noch nen esp32 nodemcu development board rumliegen hast kannst du das auch am pc testen / screenshots machen
Hab ich noch rumliegen. Was bauche ich dafür alles?
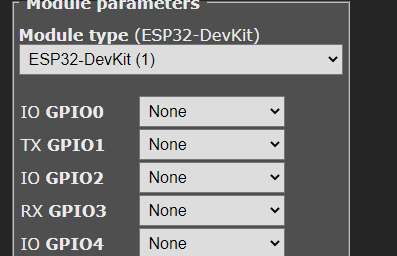
- ESP32 mit Tasmota Flashen
- MQTT und apps.yaml konfigurieren
- RX und TX auf None setzen (hab vergessen was da default ist, aber damit das berry skript die serial ports benutzen kann dürfen die nicht in tasmota konfiguriert sein)

- folgenden Berry Treiber installieren, wichtigste Änderung zur Version im Repo sind die geänderten serial ports
self.ser = serial(3, 1, 115200, serial.SERIAL_8N1)(ansonsten fehlt auch noch der kram fürs flashen der firmware etc. den man hier nicht braucht, aber das wäre vermutlich nicht besonders schlimm wenn's drin wär)
# Nextion Serial Protocol driver by joBr99 + nextion upload protocol 1.2 (the fast one yay) implementation using http range and tcpclient # based on; # Sonoff NSPanel Tasmota driver v0.47 | code by blakadder and s-hadinger class Nextion : Driver var ser var flash_size var flash_mode var flash_skip var flash_current_byte var tftd var progress_percentage_last static header = bytes('55BB') def init() log("NSP: Initializing Driver") self.ser = serial(3, 1, 115200, serial.SERIAL_8N1) self.flash_mode = 0 self.flash_skip = false tasmota.add_driver(self) end def crc16(data, poly) if !poly poly = 0xA001 end # CRC-16 MODBUS HASHING ALGORITHM var crc = 0xFFFF for i:0..size(data)-1 crc = crc ^ data[i] for j:0..7 if crc & 1 crc = (crc >> 1) ^ poly else crc = crc >> 1 end end end return crc end def split_55(b) var ret = [] var s = size(b) var i = s-2 # start from last while i > 0 if b[i] == 0x55 && b[i+1] == 0xBB ret.push(b[i..s-1]) # push last msg to list b = b[(0..i-1)] # write the rest back to b end i -= 1 end ret.push(b) return ret end # encode using custom protocol 55 BB [payload length] [payload] [crc] [crc] def encode(payload) var b = bytes() b += self.header b.add(size(payload), 2) # add size as 1 byte b += bytes().fromstring(payload) var msg_crc = self.crc16(b) b.add(msg_crc, 2) # crc 2 bytes, little endian return b end # send a nextion payload def encodenx(payload) var b = bytes().fromstring(payload) b += bytes('FFFFFF') return b end def sendnx(payload) var payload_bin = self.encodenx(payload) self.ser.write(payload_bin) print("NSP: Sent =", payload_bin) log("NSP: Nextion command sent = " + str(payload_bin), 3) end def send(payload) var payload_bin = self.encode(payload) if self.flash_mode==1 log("NSP: skipped command becuase still flashing", 3) else self.ser.write(payload_bin) log("NSP: payload sent = " + str(payload_bin), 3) end end def every_100ms() import string if self.ser.available() > 0 var msg = self.ser.read() if size(msg) > 0 print("NSP: Received Raw =", msg) if self.flash_mode==1 log("no flashing in this version") else # Recive messages using custom protocol 55 BB [payload length] [payload length] [payload] [crc] [crc] if msg[0..1] == self.header var lst = self.split_55(msg) for i:0..size(lst)-1 msg = lst[i] #var j = msg[2]+2 var j = size(msg) - 3 msg = msg[4..j] if size(msg) > 2 var jm = string.format("{\"CustomRecv\":\"%s\"}",msg.asstring()) tasmota.publish_result(jm, "RESULT") end end elif msg == bytes('000000FFFFFF88FFFFFF') log("NSP: Screen Initialized") else var jm = string.format("{\"nextion\":\"%s\"}",str(msg[0..-4])) tasmota.publish_result(jm, "RESULT") end end end end end end var nextion = Nextion() def send_cmd(cmd, idx, payload, payload_json) nextion.sendnx(payload) tasmota.resp_cmnd_done() end tasmota.add_cmd('Nextion', send_cmd) def send_cmd2(cmd, idx, payload, payload_json) nextion.send(payload) tasmota.resp_cmnd_done() end tasmota.add_cmd('CustomSend', send_cmd2)-
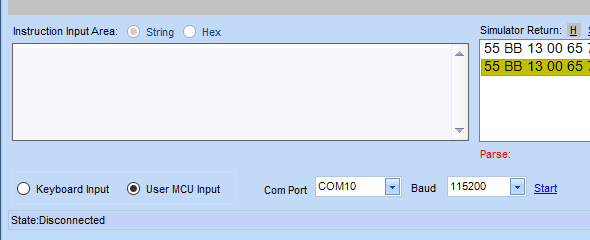
HMI Datei aus dem repo runterladen und im nextion editor öffnen und auf debug klicken
(tft datei aus dem repo geht auch, wenn man auf debug klickt ohne nen projekt offen zu haben) -
Unten auf User MCU Input umstellen, COM Port vom ESP32 auswählen und auf start drücken. (und dann nen paar sekunden warten bis die nächste startupEvent Nachricht kommt)

-
@a200 zu ioBroker und dem TypeScript Backend kann ich dir nix sagen
-
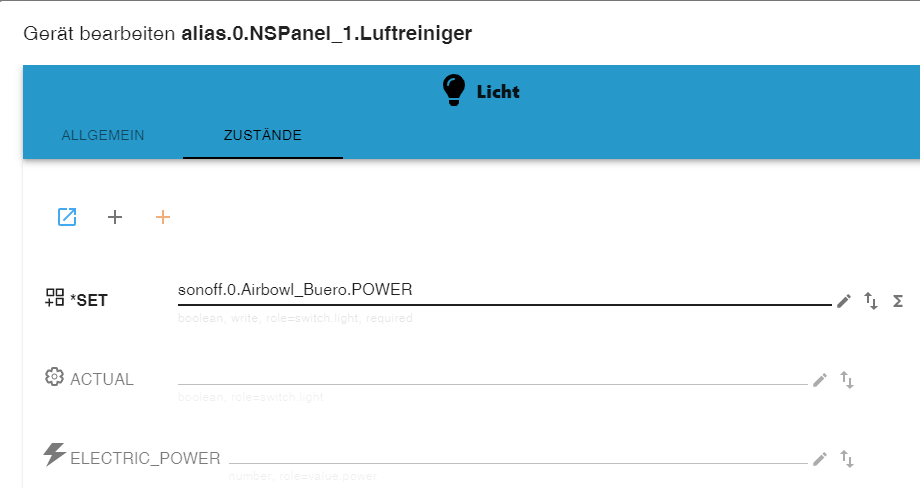
Wie sieht dein Alias aus? Switch bekommst du am schnellsten mit Alias "Steckdose" oder "Licht" hin

Manchmal Haken die Aliase. Dann einfach mal den Homatic Datenpunkt per Hand umschalten, dann zieht der Alias nach
-
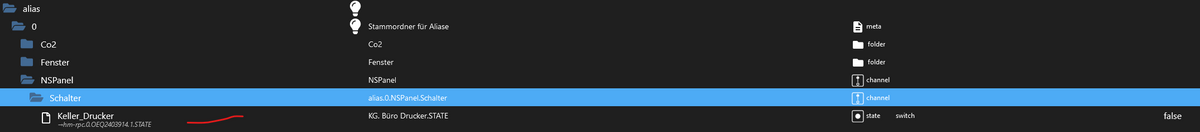
Der Alias an sich funktioniert.

var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel.Schalter.Keller_Drucker", icon: "switch", name: "Drucker", offColor: MSRed, onColor: MSGreen} ] };Aber die Ansicht Büro bleibt leer. Zum Test habe ich die Ansicht umbenannt und den neuen Namen kann ich auf dem Panel sehen. Ansonsten aber alles leer.
Ist das: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/README.md hier die einzige Doku dazu?
OK, Jetzt scheint es zu gehen