NEWS
Sonoff NSPanel
-
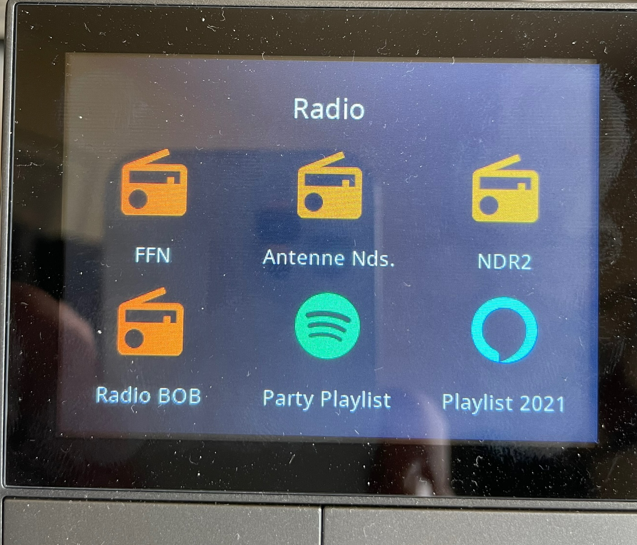
Ich hatte heute im Übrigen auch den Fehler das er nicht in den Screensaver zurückgegangen ist. Habe mit den Hardware-Buttons gespielt und ein paar Radiosender eingebaut. Ich denke es passiert im Zusammenhang mit den Panel-Tasten. Eigensinnig ist auch das Verhalten, dass wenn ich einen Sender wähle springt er anschließend in die zuvor aktive Seite und zerreißt sie komplett
Beispiel:

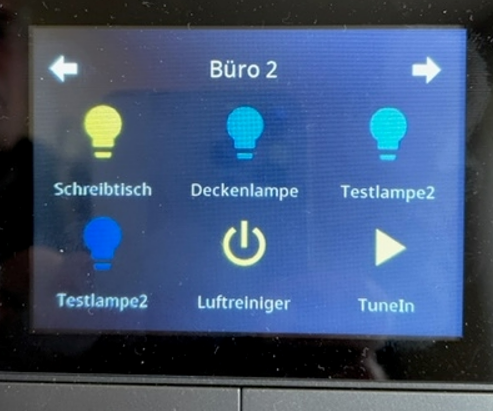
dann Sender wählen und dann kommt
Dann springt das Panel wieder in den Screensaver und alles ist top
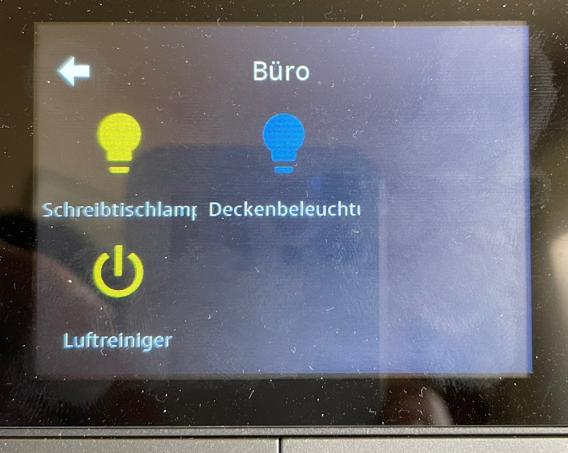
Die eigentliche cardGrid sieht aber so aus:

und die Frage ist: Warum springt er überhaupt auf die cardGrid? Hast du auch so ein Verhalten? Und das sin im Übrigen die Einträge aus der
var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}, <PageItem>{ id: "alias.0.NSPanel_1.MyTestbutton", icon: "lightbulb", offColor: Off, onColor: On, name: "Taster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power" } ] };Der Taster existiert aktuell nicht als ALIAS - somit wäre also die cardEntities eigentlich richtiger als die cardGrid.
PS.: Der gewählte Sender wird aber analog ALIAS korrekt abgespielt ...
-
@armilar Wenn die Objekte nicht existieren, dann wird ein Delete geschickt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L376Ich kann es gerade nicht debuggen, aber ich vermute, dass hier das Problem liegt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L411Sobald sich ein Wert ändert schickt es nämlich ein Update und hat dabei die falsche PageId im Bauch. Die HW Buttons sind ja ohne eindeutige ID.
Ich könnte mir jetzt folgendes vorstellen, man deaktiviert für HW Buttons die Updateregel, finde ich doof weil eigentlich ist das ein tolles Feature.
Alternativ setzt man die pageId auf -1 für Button1 und -2 für Button2 und sobald der Screensaver kommt wieder auf 0. Dann kann man aber die Seite referenzieren. -
@britzelpuf sagte in Sonoff NSPanel:
@armilar Wenn die Objekte nicht existieren, dann wird ein Delete geschickt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L376Ich kann es gerade nicht debuggen, aber ich vermute, dass hier das Problem liegt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L411Sobald sich ein Wert ändert schickt es nämlich ein Update und hat dabei die falsche PageId im Bauch. Die HW Buttons sind ja ohne eindeutige ID.
Ich könnte mir jetzt folgendes vorstellen, man deaktiviert für HW Buttons die Updateregel, finde ich doof weil eigentlich ist das ein tolles Feature.
Alternativ setzt man die pageId auf -1 für Button1 und -2 für Button2 und sobald der Screensaver kommt wieder auf 0. Dann kann man aber die Seite referenzieren.Ich finde Variante 2 definitv besser. Updateregel ausschalten würde ich auch nicht... mit -1 und mit -2 kann man leben...
-
@armilar So ich habe das mit den HW Buttons mal angepasst. Kannst ja mal schauen ob das jetzt bei dir geht.
-
Ich habe es auch übernommen, aber ich glaube es muss noch an einer anderen Stelle auftreten, bis jetzt hatte ich die Hardwarebutton über die Rule nicht implementiert, da ich die Button hardwareseitig verwende und hatte das Problem ebenfalls.
-
@britzelpuf sagte in Sonoff NSPanel:
@armilar So ich habe das mit den HW Buttons mal angepasst. Kannst ja mal schauen ob das jetzt bei dir geht.
Moin Britzelpuf,
Einwandfrei



VG
Armilar -
bei mir will der Umstieg einfach nicht klappen....
ich habe jetzt Tasmota 11.1.0 auf meinem Panel... und noch die alte NSPanel, die am Anfang dieses Threads besprochen wurde...
Wenn ich jetzt die Befehle Backlog ... und Flashnextion ausführe passiert einfach nix.. Unknown command in der Konsole...
Dann habe ich das autoexec.be Script von Hand eingebaut, neu gebootet, bei Flashnextion kommt aber immer noch Unknown Command
Was mache ich wohl falsch ?
-
@mameier1234 der backlog command ist nur zum updaten von dem Berry Skript, wenn es schon installiert war.
https://github.com/joBr99/nspanel-lovelace-ui#upload-berry-driver-to-tasmota
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.be
Einfach den Inhalt von der autoexec.be in tasmota kopieren/hochladen, neustarten und dann hast du den FlashNextion Command und kannst das Display mit folgendem command flashen
FlashNextion http://nspanel.pky.eu/lui-release.tft -
@jobr99 sagte in Sonoff NSPanel:
Einfach den Inhalt von der autoexec.be in tasmota kopieren/hochladen, neustarten und dann hast du den FlashNextion Command und kannst das Display mit folgendem command flashen
Genau das habe ich eigentlich gemacht... trotzdem kommt beim Flashbefehl .. unknown command..
-
@mameier1234 wenn du dir sicher bist, dass der Inhalt von der autoexec.be stimmt, geh Mal zur Berry console und gib da
load('autoexec.be')ein, wenn es nen Fehler beim laden gab, steht er dann da -
@jobr99 Da kam ein True zurück...
nochmal versucht: ```
1:38:06.523 CMD: FlashNextion http://nspanel.pky.eu/lui-release.tft
11:38:06.540 MQT: Smarthome/tasmota_0CADF8/stat/RESULT = {"Command":"Unknown"} -
@mameier1234 hmm, kannst du mal versuchen die autoexec.bec zu löschen? (und neustarten)
-
@jobr99
Bingo ! -
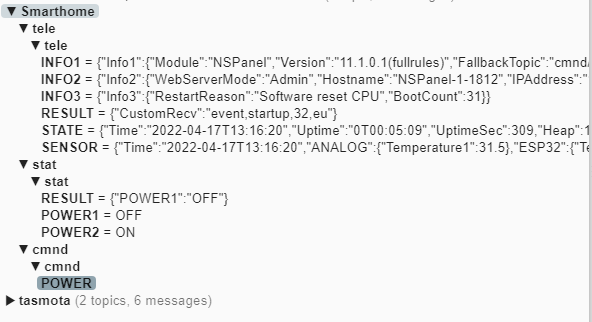
@holgerwolf Hallo, ich komm bei mir auch nicht aus dem Waiting for content ... screen raus. Ich habe CustomSend schon ein paar mal in cmnd drinnen gehabt aber es hat nicht funktioniert. Bei mir stand aber immer POWER drinnen, auch bevor ich den CustomSend befehl geschickt habe, ist das Normal ?

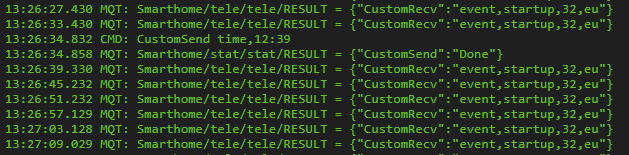
Wenn ich in der Console in Tasmota den befehl "CustomSend time,12:39" eingebe scheibt er CustomSend Done aber am Bildschirm ändert sich nichts


Wäre toll wenn mir jemand weiterhelfen kann, ich bin mittlerweile echt ratlos

-
@helmutlinner
Hatte ich auch ne Woche ....
Habe alles zurück auf Werk gesetzt und alles von neuen gemacht!!
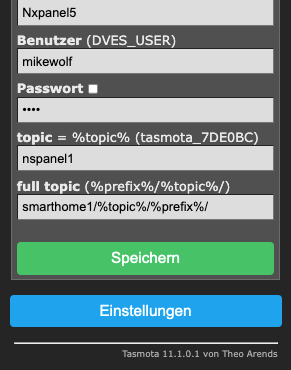
Wichtig ist das das der Mqtt Server richitg konfig ist und tls nicht angehack bei Tasmota 11....
auch im TS script auf folgendes achtenexport const config: Config = { panelRecvTopic: "mqtt.0.smarthome1.nspanel1.tele.RESULT", panelSendTopic: "mqtt.0.smarthome1.nspanel1.cmnd.CustomSend",
hoffe es hilftMit freundlichen Grüßen
mikewolf
PS:
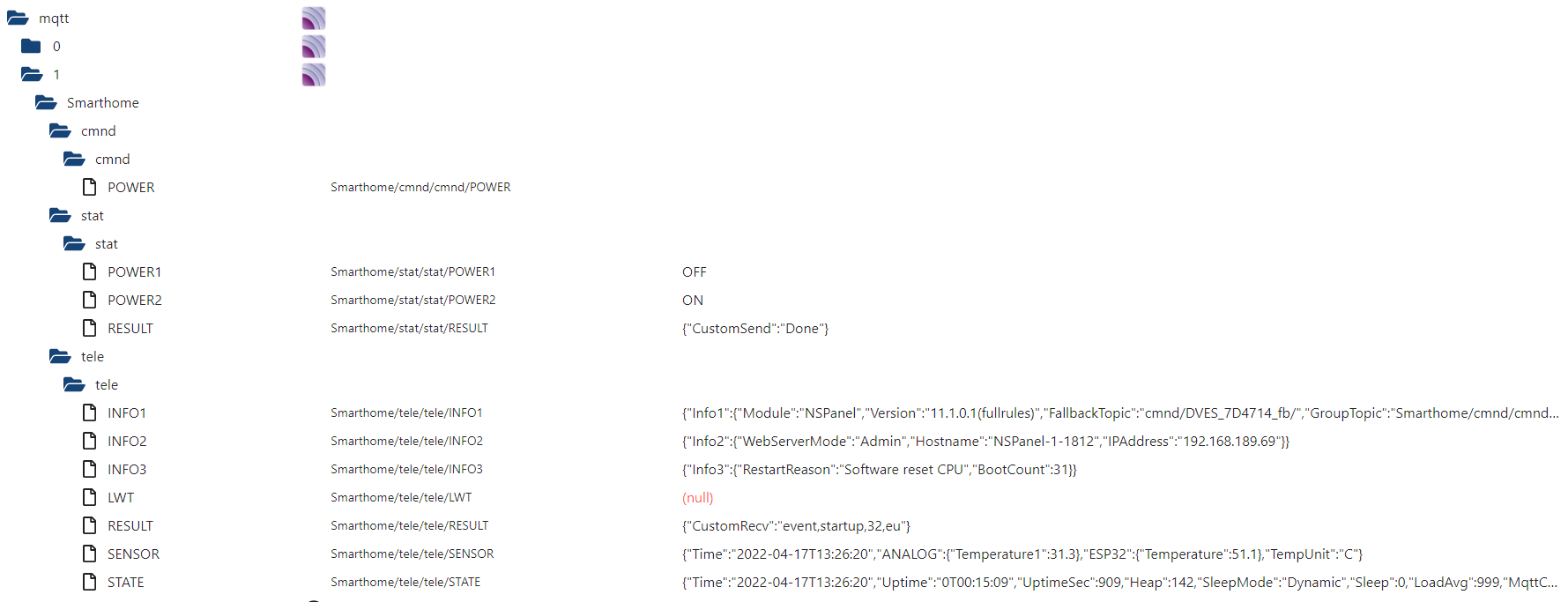
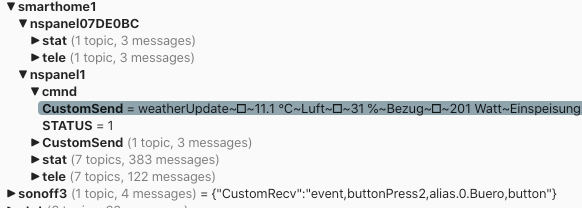
was mir bei Dir auffällt ist das in Deinem MqttBroker CustomSend fehlt
unter /cmnd/

Custom Send ! -
@mikewolf ich weis nicht was jetzt anders ist aber es funktioniert
 danke
danke -
So... habe mich nun einige Zeit mir der neuen UI beschäftig...
leider noch nicht alles verstanden, ich werde alt

Ich habe auf der Terrasse 4 Markiesen.. Die werden mir auch angezeigt, und solange ich nichts auswähle , springt das Panel auch wieder zurück in den Screensaver..
16:05:36.421 MQT: Smarthome/tasmota_0CADF8/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"}Sobald ich aber eine Markiese fahren lasse (über den Slider) .. geht es nicht mehr zurück, auch nicht mit dem x rechts oben...
und in der Konsole kommt:
16:07:48.074 MQT: Smarthome/tasmota_0CADF8/tele/RESULT = {"CustomRecv":"event,buttonPress2,popupShutter,bExit"}Ich vermute, das kommt, seit ich versucht habe, die Buttons zu konfigurieren.. mit:
Rule2 on Button1#state do Publish /tasmota_0CADF8/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish /tasmota_0CADF8/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2Immer, wenn das Panel resettet dir, dann klappt das mit dem Screensaver wieder (bis ich eine Markiese fahren lasse..
Ach ja : Markiese.. Ich habe in den Devices Set, Stop , up und down definiert.. Auf Up und Down passiert aber gar nix, nur mit Set und Stop .. ??
-
@mameier1234 sagte in Sonoff NSPanel:
So... habe mich nun einige Zeit mir der neuen UI beschäftig...
leider noch nicht alles verstanden, ich werde alt

Ich habe auf der Terrasse 4 Markiesen.. Die werden mir auch angezeigt, und solange ich nichts auswähle , springt das Panel auch wieder zurück in den Screensaver..
16:05:36.421 MQT: Smarthome/tasmota_0CADF8/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"}Sobald ich aber eine Markiese fahren lasse (über den Slider) .. geht es nicht mehr zurück, auch nicht mit dem x rechts oben...
und in der Konsole kommt:
16:07:48.074 MQT: Smarthome/tasmota_0CADF8/tele/RESULT = {"CustomRecv":"event,buttonPress2,popupShutter,bExit"}Ich vermute, das kommt, seit ich versucht habe, die Buttons zu konfigurieren.. mit:
Rule2 on Button1#state do Publish /tasmota_0CADF8/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish /tasmota_0CADF8/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2Immer, wenn das Panel resettet dir, dann klappt das mit dem Screensaver wieder (bis ich eine Markiese fahren lasse..
Ach ja : Markiese.. Ich habe in den Devices Set, Stop , up und down definiert.. Auf Up und Down passiert aber gar nix, nur mit Set und Stop .. ??
Habe zwar keine Markisen oder irgendetwas zum rauf- und runterfahren. Aber habe mal unter 0_userdata 4 Test-Datenpunkte angelegt und die Position auf SET und ACTUAL und dann noch OPEN CLOSE STOP verlinkt. Interessant ist, dass das NSPanel und das Script sauber arbeiten, jedoch zunächst die Datenpunkte vom Gerätemanager nicht weitergereicht werden. Das Device ist zwar unter ALIAS zu sehen, jedoch die Datenpunkte nicht wirklich für JavaScript zu sehen. Somit kommt setIfExists mit false aus der Funktion zurück und nichts passiert. Habe dann mal die Datenpunkte von Hand umgeschaltet und bei jedem Datenpunkt war danach auch der ALIAS aktiv.
Ich würde mal sagen, der DeviceManager (ALIAS-Manager) ist hier das eigentliche Problem - eventuell funktioniert der nach einem Neustart auch oder Markise mal nach Anlage mit der Fernbedienung bedienen. Dann sollte sich das Problem auch lösen.
Mit der Rule2 und den Buttons hat das nichts zu tun. Ich schätze mal das die Rule2 zwar vorhanden, aber immer noch inaktiv ist, da nur Rule2 und nicht "Rule2 1" zum einschalten verwendet wurde.
-
@ronny130286 sagte in Sonoff NSPanel:
@armilar
ich haben mal noch ein Event erweitert
case "media-OnOff": setIfExists(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Commands.deviceStop'].join('')), true) break;Damit kann man dann die Gute wieder ausschalten

Vielleicht hast du Interesse an der Speaker-Auswahl in der cardMedia:
oben im Variablen und Konstantenteil: (lassen sich die Devices einschränken)
//Alexa-Instanz var alexaInstanz = "alexa2.0" var alexaDevice = "G0XXXXXXXXXXXXXXX"; //Primär zu steuendes Device // Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sondern bei Playlists const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];GenerateMediaPage austauschen...
function GenerateMediaPage(page: PageMedia): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType~cardMedia" }); if (existsObject(id)) { let name = getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Player.currentAlbum'].join(''))).val; let media_icon = Icons.GetIcon("amazon-alexa"); let title = getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Player.currentTitle'].join(''))).val; let author = getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Player.currentArtist'].join(''))).val; let volume = getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Player.volume'].join(''))).val; var iconplaypause = Icons.GetIcon("pause"); //pause if (getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Player.currentState'].join(''))).val) { iconplaypause = Icons.GetIcon("pause"); //pause } else { iconplaypause = Icons.GetIcon("play"); //play } let currentSpeaker = getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Info.name'].join(''))).val; //-------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ""; if (alexaSpeakerList.length > 0) { for (let i_index in alexaSpeakerList) { speakerlist = speakerlist + alexaSpeakerList[i_index] + "?"; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([alexaInstanz,'.Echo-Devices.',deviceId[3],'.online'].join(''))).val && existsObject(([alexaInstanz,'.Echo-Devices.',deviceId[3],'.Player'].join(''))) && existsObject(([alexaInstanz,'.Echo-Devices.',deviceId[3],'.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + "?"; } } } speakerlist = speakerlist.substring(0,speakerlist.length-1); //-------------------------------------------------------------------------------------------------------- let onoffbutton = 1; out_msgs.push({ payload: "entityUpd~" + name + "~" + id + "~" + "~" + //???? media_icon + "~" + title + "~" + author + "~" + volume + "~" + iconplaypause + "~" + currentSpeaker + "~" + speakerlist + "~" + onoffbutton}); } return out_msgs }und dann noch die Erweiterung der Funktion HandleButtonEvent anpassen:
case "media-back": setIfExists(alexaInstanz + ".Echo-Devices." + alexaDevice + ".Player.controlPrevious", true) break; case "media-pause": if (getState(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Player.currentState'].join(''))).val === true) { setIfExists(alexaInstanz + ".Echo-Devices." + alexaDevice + ".Player.controlPause", true) } else { setIfExists(alexaInstanz + ".Echo-Devices." + alexaDevice + ".Player.controlPlay", true) } break; case "media-next": setIfExists(alexaInstanz + ".Echo-Devices." + alexaDevice + ".Player.controlNext", true) break; case "volumeSlider": setIfExists(alexaInstanz + ".Echo-Devices." + alexaDevice + ".Player.volume", parseInt(words[4])) break; case "speaker-sel": let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; if ((getState(i).val) === words[4]){ let deviceId = i; deviceId = deviceId.split('.'); setIfExists(alexaInstanz + ".Echo-Devices." + alexaDevice + ".Commands.textCommand", "Schiebe meine Musik auf " + words[4]); alexaDevice = deviceId[3] } } break; case "media-OnOff": setIfExists(([alexaInstanz,'.Echo-Devices.',alexaDevice,'.Commands.deviceStop'].join('')), true) break;Bei mir funktioniert das echt gut. Also mit Playlists (nicht mit Radiosendern/TuneIn)
@joBr99: Ist das Feld für die Speaker-Auswahl auf ca. 200 Zeichen limitiert? Ich könnte 300+ gebrauchen. Irgendwann wird der String aufgrund der Anzahl an Device-Names abgeschnitten.

@britzelpuf: Etwas mehr zum Code schreddern, wenn der Media-Alias irgendwann mal im ioBroker funktioniert
VG
Armilar -
@armilar Ich habe übrigens festgestellt, dass es ja auch noch den "Alias-Manager" als Adapter gibt.. der scheint wohl die gleichen Datenpunkte zu füllen.. Wenn ich aber dann in den Geräte-Manager gehe und mir dort ein Gerät ansehe, dann sind Up und Down nicht gefüllt... Meinst Du das ?