NEWS
Sonoff NSPanel
-
@armilar Licht
-
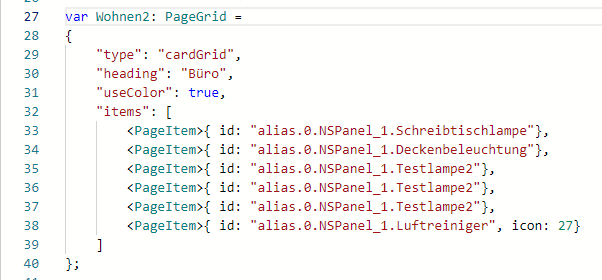
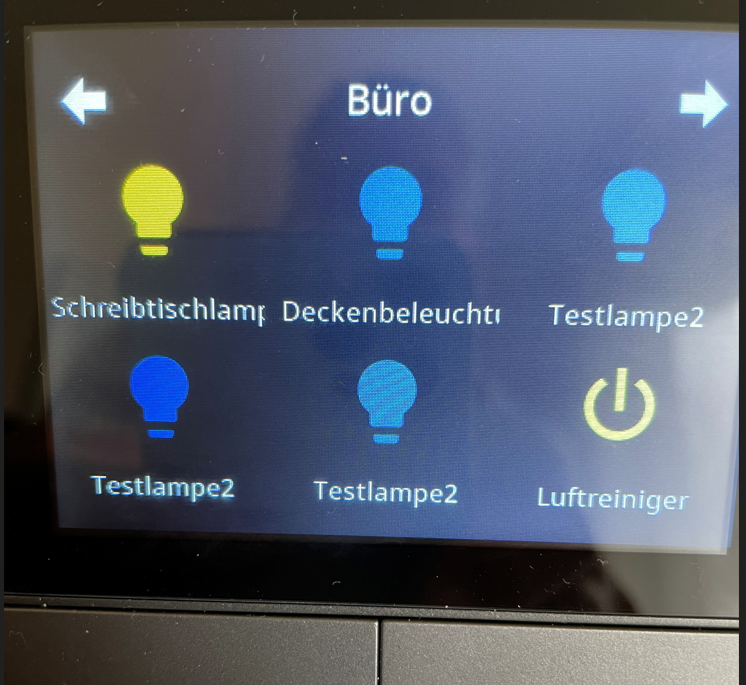
Versuch mal die cardGrid Variante - ob die besser läuft. Obwohl der Luftreiniger im Prinzip auch nur eine Lampe ist und bei mir auch aus dem Untermenü rauskommt. ????


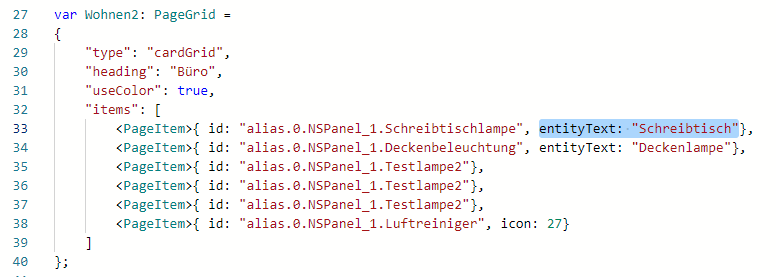
Die Textlänge muss noch angepasst werden "buttonText" scheint er aktuell nicht zu nutzenP.S.: Ich habe Strom in Wohnen2 umbenannt
-
-
Top - keine Ahnung warum du aus den Untermenüs nicht rauskommst.
Im Übrigen ist buttonText nur als Übergabe für den Button interessant, da der den Text "Press" ersetzt.
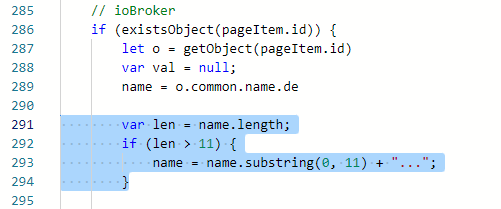
Für die Kürzung der Namen kann man z.B. soetwas einbauen:

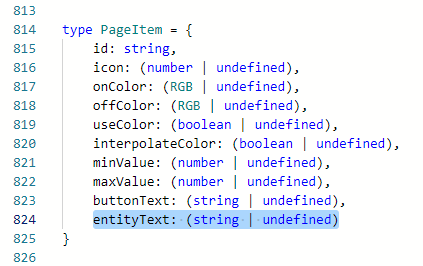
oder ein Zusätzlichen Parameter in

z.B. entityText
-
Jetzt noch Spotify und Radio integrieren - ich sehe mir das mal am WE an
-
@armilar Ich habe gerade das Anpassen von speziellen Seiten bei Bedienung von Button1 und Button2 getestet:
Hardware buttons
If you like you can add special pages for the buttons.
First you need to add this rule to Tasmota:Laut Anleitung muss man hierfür Rules ind Tasmota definieren:
Rule2 on Button1#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button2"} endon Rule2Aber nach Anlegen diesee Rules erscheinen immer noch Power1 bzw Power2 in der Console.
-
mach mal "Rule2 1", da die sonst deaktiviert ist
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Ich habe gerade das Anpassen von speziellen Seiten bei Bedienung von Button1 und Button2 getestet:
Hardware buttons
If you like you can add special pages for the buttons.
First you need to add this rule to Tasmota:Laut Anleitung muss man hierfür Rules ind Tasmota definieren:
Rule2 on Button1#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button2"} endon Rule2Aber nach Anlegen diesee Rules erscheinen immer noch Power1 bzw Power2 in der Console.
15:32:31.013 RUL: BUTTON2#STATE performs "Publish tele/NSPanel_1/RESULT {"CustomRecv":"event,button2"}"
-
@armilar sagte in Sonoff NSPanel:
RUL: BUTTON2#STATE performs "Publish tele/NSPanel_1/RESULT {"CustomRecv":"event,button2"}"
Geht

-
Rule2 on Button1#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button2"} endon
Rule2"tele/%topic%/RESULT" muss evtl. ausgetauscht werden durch z.B. "SmartHome.NSPanel_1.tele.RESULT" wie in meinem Fall
-
ok
-
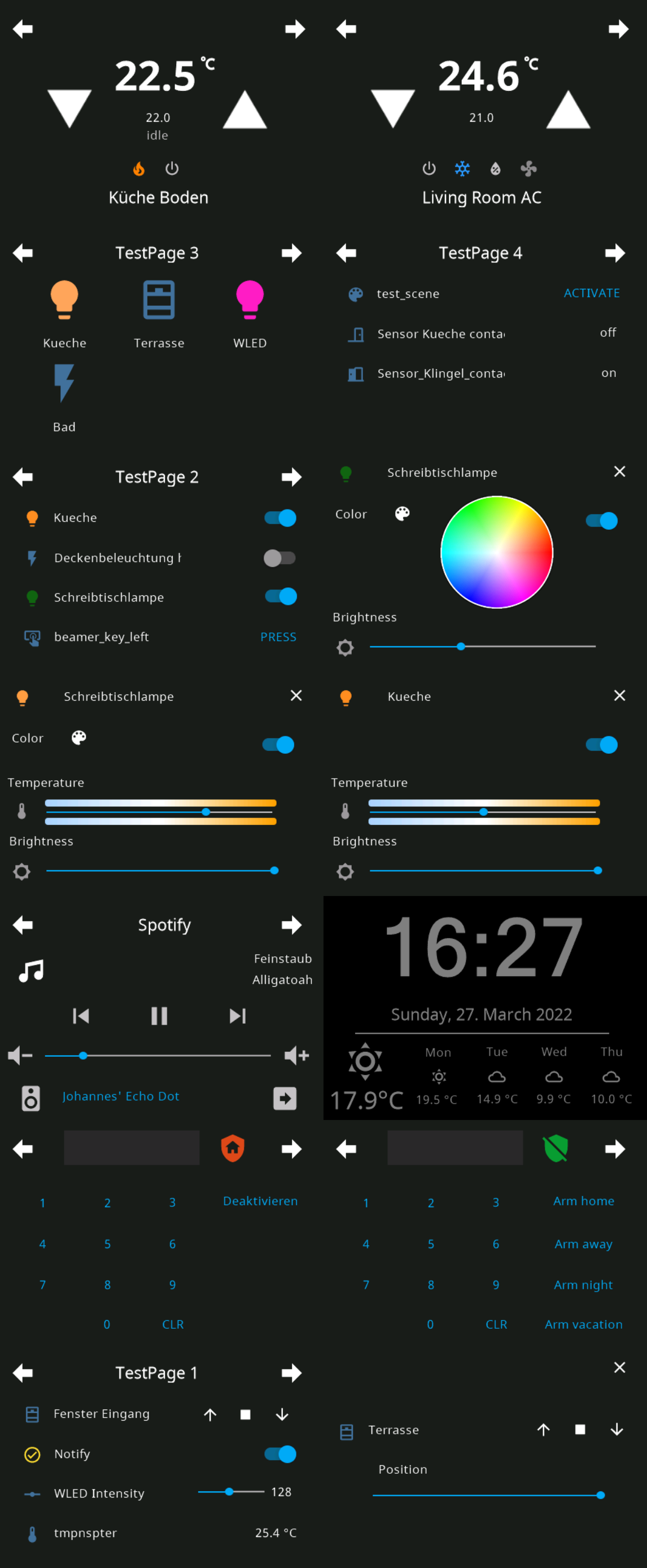
Habe mich für eine Codeänderung entschieden, da mir die Namen in der cardGrid zu lang waren...

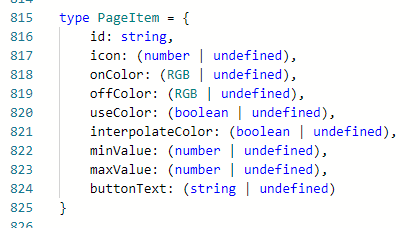
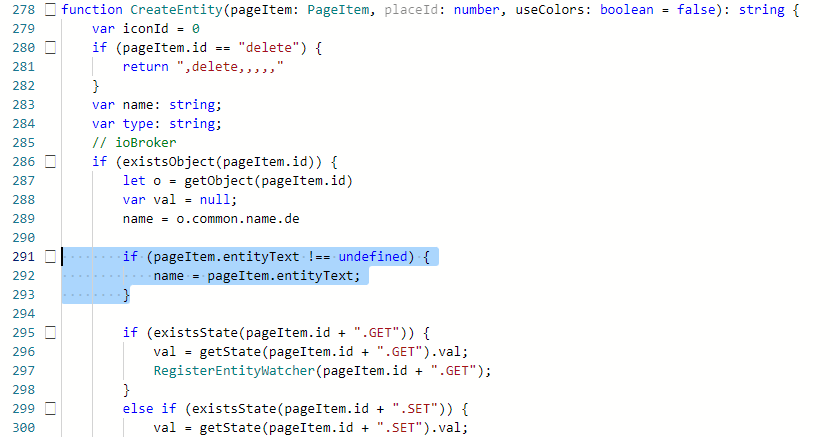
jetzt wird auch entityText übergeben, damit kann ich speziell in dieser Ansicht vom Alias-Namen abweichen.

Zusätzlich eingefügt:


-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Geht auch prima:


Schöne Spielerei

Für geschlossenen Fenster kannst du auch icon 38 verwenden

-
Ist das nu das lovelace-ui was ihr da zeigt und probiert?
-
@kuckuckmann sagte in Sonoff NSPanel:
Ist das nu das lovelace-ui was ihr da zeigt und probiert?
Ja, seit 30. März 2022, 14:48 sind wir umgestiegen. Alle Posts ab da beziehen sich ausschließlich auf lovelace-ui

https://github.com/joBr99/nspanel-lovelace-ui#upload-berry-driver-to-tasmota
-
@armilar
In wieweit benötigt man programmierkenntnisse? -
@kuckuckmann sagte in Sonoff NSPanel:
@armilar
In wieweit benötigt man programmierkenntnisse?nicht wirklich viele - Die Basis ist ein TypeScript (an dem aktuell noch gearbeitet wird, obwohl schon vieles realisiert ist) . In diesem werden die einzelnen Seiten ebenfalls definiert und angelegt. Diese holen sich die Daten aus einem Alias-Datenpunkt (Objekt unter ioBroker Gerätemanager) ab. Also mehr Customizing als Coding.
Dennoch mussten wir etwas tiefer in das TypeScript abtauchen, um zu verstehen, wie das Ding funktioniert. Daher auch der Austausch. Ich denke, wenn man dem Verlauf folgt, dann ist es jetzt schon eine gute Anleitung für einen Umstieg.
-
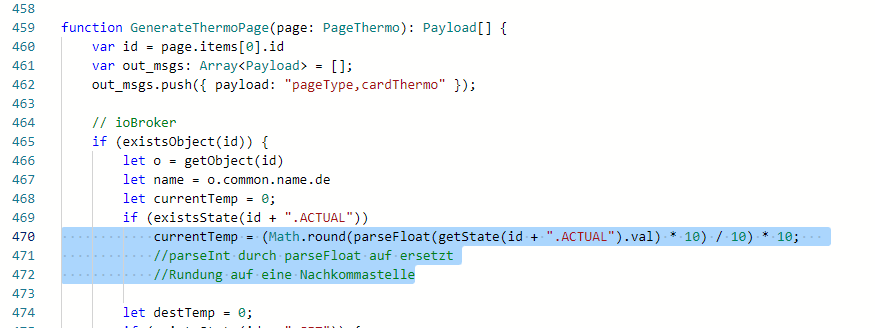
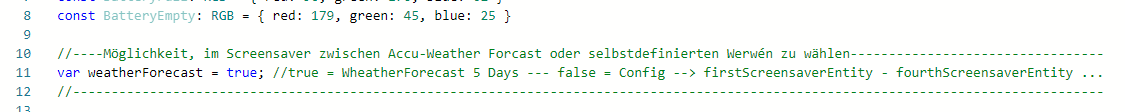
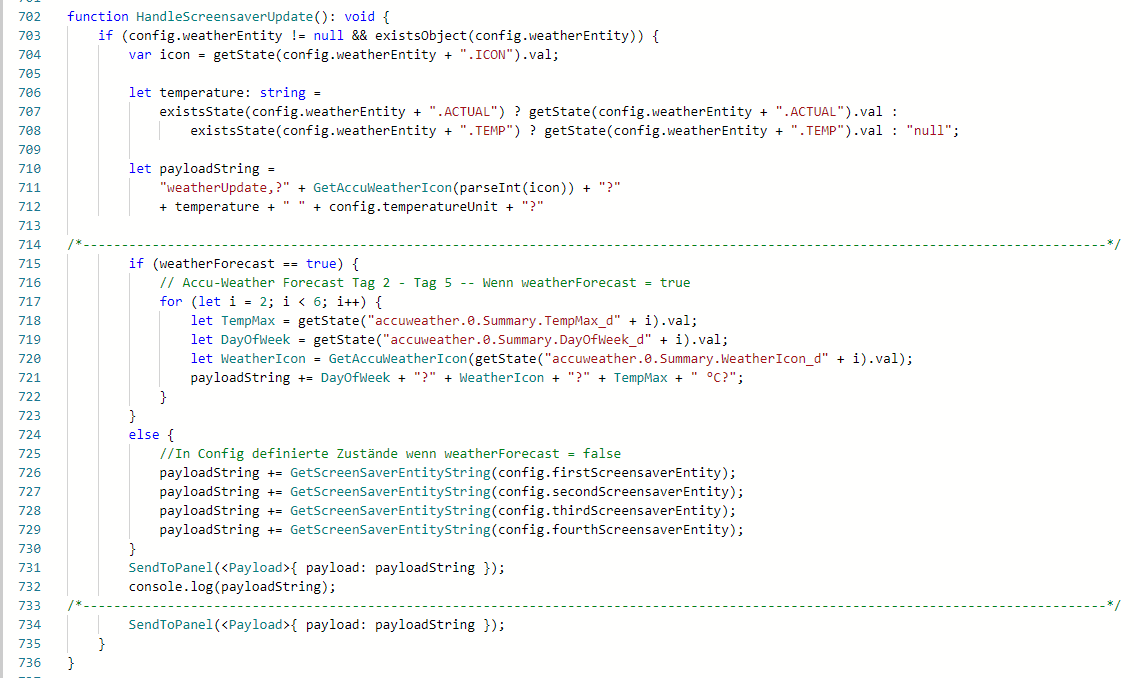
Hallo, ich hätte für das TypeScript von britzelpuf noch folgenden Anmerkungen und Anregungen:
-
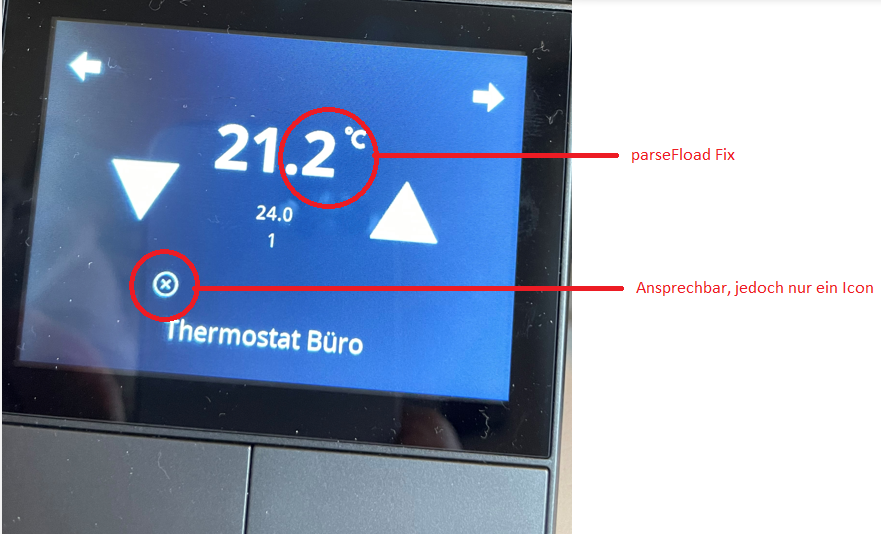
Nachkommastelle im Thermostaten funktioniert dann auch!

-
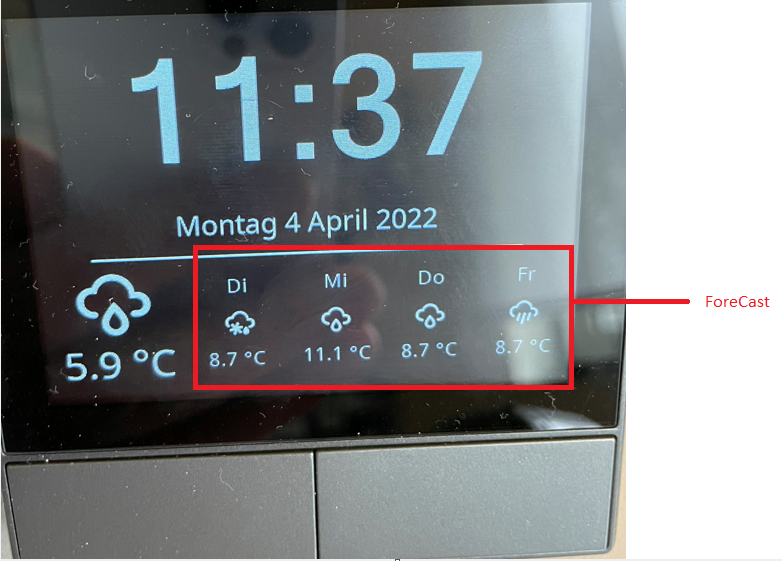
Wheather-Forecast wahlweise implementiert, da ich die Original-Variante nicht schlecht finde



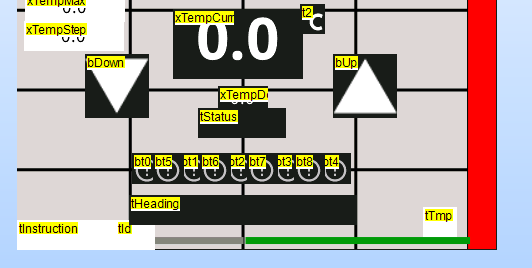
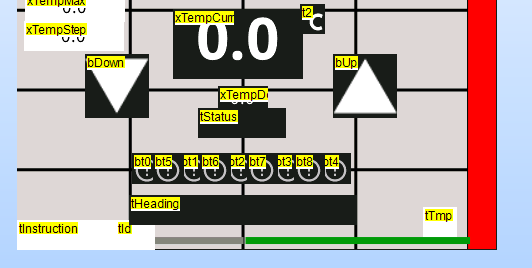
Des Weiteren frage ich mich, wie die Icons im Thermostaten (hab mal experimentiert) korrekt angesprochen werden. Ich werde aus der Beschreibung nicht schlau. Oder sind die Buttons in der Version 1.9.1 (tft) noch nicht vollumfänglich enthalten?
Wie sieht das bei euch in der Tasmota-Console aus?
Ich sehe zwar Buttons, jedoch immer nur den ersten:
[{'payload':'pageType,cardThermo'},{'payload':'entityUpd,alias.0.NSPanel_1.Thermostat_Büro,Thermostat Büro,212,240,1,50,300,5,7?1024?0?auto?28?64512?1?heat?27?35921?1?off?31?11487?1?cool?26?60897?1?dry?30?35921?1?fan_only?'}]
-
-
@armilar sende doch nen Pull Request auf Github für die Änderungen

Die Icons sind in der Firmware, aber zu der Implementierung in ioBroker kann ich nix sagen.
Für mich sieht erstmal komisch aus, dass die Delimiter hinten "?" sind, die sollten bei 1.9.1 "," gewesen sein.Das sollte erklären warum es auf der Seite 9 Icons gibt, die ersten 5 icons sind für den fall, dass du eine ungerade anzahl darstellen möchtest, die letzten 4 falls du eine gerade anzahl von icons anzeigen möchtest.

-
@jobr99 sagte in Sonoff NSPanel:
@armilar sende doch nen Pull Request auf Github für die Änderungen

Die Icons sind in der Firmware, aber zu der Implementierung in ioBroker kann ich nix sagen.
Für mich sieht erstmal komisch aus, dass die Delimiter hinten "?" sind, die sollten bei 1.9.1 "," gewesen sein.Das sollte erklären warum es auf der Seite 9 Icons gibt, die ersten 5 icons sind für den fall, dass du eine ungerade anzahl darstellen möchtest, die letzten 4 falls du eine gerade anzahl von icons anzeigen möchtest.

Danke für die schnelle Antwort - es sind "," als Delimiter und sie funktionieren...

Für die Änderungen gibt es Pull Requests