NEWS
jarvis v3.0.0 - just another remarkable vis
-
@somansch min und max -Werte macht er intern und können bis jetzt nicht eingestellt werden. Du kannst es mit v3.1.2 versuchen. Bin mir nicht sicher, ob zefau es da schon intern angepasst hat. Dort habe ich solche Kommazahlen noch nicht gehabt.Aber auch dort könnte man es nicht einstellen.
-
@mcu
Du hast ja in deiner Doku dieses Beispiel:"axisLabel": { "formatter": "(value, index) => { value= value ? value : -1000; return value + '°C';}" }Wie müsste ich das testweise ändern, um eine Nachkommastelle zu bekommen?
-
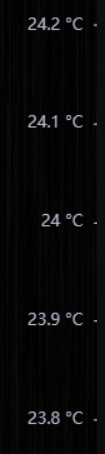
@somansch Du hast doch 1. Nachkommastelle

-
@mcu
aber nicht bei 24
-
@somansch Versuch es.
"axisLabel": { "formatter": "(value, index) => { return parseFloat(value).toFixed(1) + ' °C';}" } -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
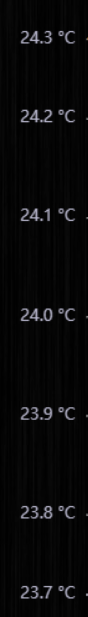
"formatter": "(value, index) => { return parseFloat(value).toFixed(1) + ' °C';}"
Perfekt! Jetzt sind auch die min und max Werte angepasst (mit 3.1.2):

-
@somansch Hätte ich nicht gedacht. Super.
Dann für weitere Fragen den anderen Thread nutzen!
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis -
@mcu Upload habe ich gemacht. Hat leider nichts verändert.
Was meinst du mit deinem letzten Satz? Was muss ich dafür umstellen? -
@a87cll

Mit Bestätigt? Unterschied?
Wenn du den Wert in ioBroker veränderst, also nicht am analogen Schalter, was passiert dann? Dann reagiert jarvis richtig? -
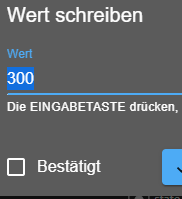
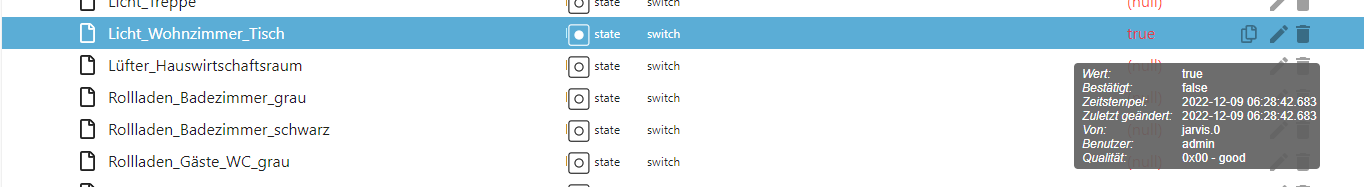
@mcu Ja wenn ich das mache reagiert jarvis entsprechend. Wenn ich über jarvis den Wert schreibe kriegt mein Schalter das auch mit. Der leuchtet dann entsprechend. In den Objekten sieht es nach anpassen über jarvis so aus:

-
@a87cll Dann ist es kein jarvis-Problem, oder?
Keine Ahnung, ob es damit zusammenhängt: wp:false?

-
@mcu Ich werde gleich nochmal testen wie der Wert in iobroker ankommt, wenn ich ihn über den Schalter schalte..
-
@mcu Ändert leider alles nichts. Ich bin mir jedoch inzwischen sicher, dass es daran liegt, dass die aktuellen Werte meiner Datenpunkte aus der S7 nicht im iobroker ankommen.
Zum einen steht in den Objekten bei allen Datenpunkten/Objects der Wert null, wenn diese noch nicht über jarvis o.ä. geschaltet worden sind, zum anderen habe ich gerade einfach mal fix in der VIS einen Schalter eingebaut und dort den Datenpunkt angebunden. Dort habe ich das gleiche Problem.
Dann werde ich mich hier im Forum mal auf die Suche begeben, ob es dazu schon mal einen Thread gab.
Danke für die Hilfe! -
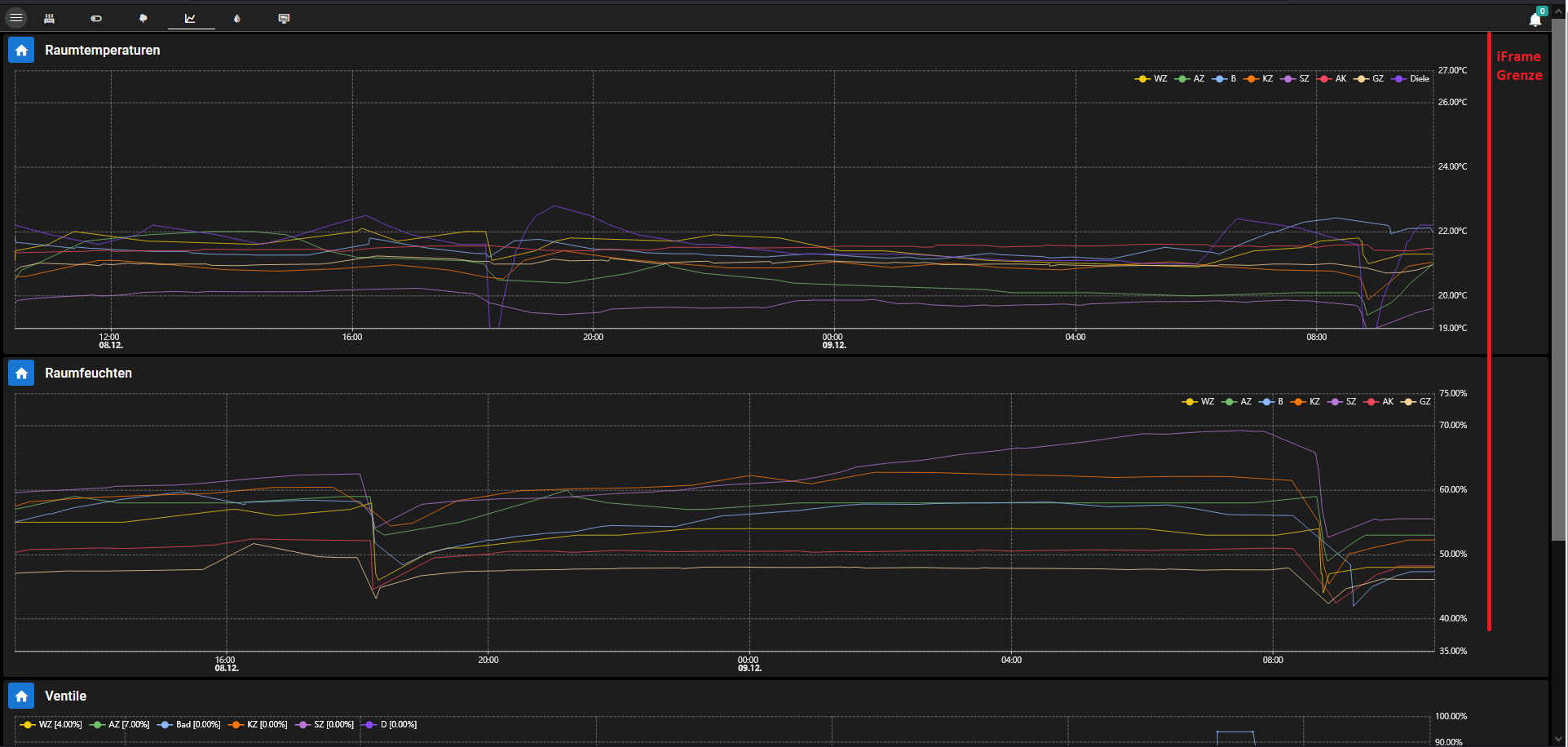
Hallo,
ich habe mehrere ECharts untereinander jeweils als iFrame eingebunden (der Tab ist dann höher als ein Bildschirm). Mittels Mausrad kann man in den iFrames in die x-Achse zoomen, leider scrollt aber auch gleichzeitig der Tab. Ist es irgendwie möglich die Mauseingaben, sofern sich der Cursor über dem iFrame befindet, nur an den iFrame weiterzuleiten? Mittels Sandboxeinstellungen (zB: allow-pointer-lock) konnte ich das gewünschte Verhalten nicht erreichen.
Hat jemand eine Idee?

-
@mcu
Vielen Dank für den Hinweis. Ich bin noch auf Version 3.0.15. Wenn ich auf 3.1.2 gewechselt habe werde ich folgendes für die "Konfiguration der y-Achse" im Modul "HistoryGraph" versuchen:"axisLabel": { "formatter": "function (value) { var newVal = parseFloat((val)/36).toFixed(3); return newVal; }" }Ich hoffe die Syntax ist ok.
-
@regi7 Hast du den Fokus auf das eChart gelegt? -> Also einmal anklicken.
-
Wäre es möglich mit einem SwitchAction (Ein- Ausschalter) statt einem boolean-Datenpunkt einen Number-Datenpunkt zu steuern?
Switch eingeschaltet = 2
Switch ausgeschaltet = 1Wollte so zwischen den Heizungsprofilen 1 (Abwesenheitsprofil) und 2 (Anwesenheitsprofil) hin- und herschalten
-
@uwe72 Ja, Datenpunkt-Eigenschaften (number-DP)
{"on":2, "off":1} -
@mcu Leider macht es keinen Unterschied (getestet mit Mozilla und Edge).
-
Hallo, ich würde gerne aus dem DWD Adapter mit einer JSONTable Wetterwarnungen anzeigen. Unter
dwd.0.warning.objectliegen ja alle Infos im JSON Format vor. Beispiel:
{"state":"Nordrhein-Westfalen","type":5,"level":2,"start":1670925600000,"end":1670947200000,"regionName":"Stadt Köln","event":"FROST","headline":"Amtliche WARNUNG vor FROST","instruction":"","description":"Es tritt leichter Frost zwischen 0 °C und -2 °C auf.","stateShort":"NRW","altitudeStart":null,"altitudeEnd":null}Also habe ich ein Gerät für diesen DP erstellt und es in einer JSON Tabelle eingebunden. Objekt-Modus habe ich sowohl auf an, als auch auf aus gestellt. Unt auch testweise mal unter Spalten ein paar Optionen hinterlegt:
[ { "field": "start" }, { "field": "end"}, { "field": "headline"}]Allerdings bekomme ich im Dashboard immer nur die Meldung "e.map is not a function", egal, was ich oben einstelle. Was mache ich da falsch?
